Я прежде всего разработчик сервисов, который время от времени должен создавать сносные интерфейсы. Я был опытным в базовых пользовательских интерфейсах на основе AngularJS1 и мог делать вещи, используя подход, который я обрисовал ранее . С появлением Angular 2 мне, к сожалению, пришлось выбросить свой предыдущий подход из окна, и теперь у меня есть подход с Spring Boot / Angular 2, который работает одинаково хорошо.
Подход по существу работает на том факте, что веб-приложение Spring Boot ищет статический контент в очень специфическом месте — в папке src / main / resources / static из корня проекта, поэтому, если я смогу получить окончательный js-контент в эту папку тогда я золотой.
Итак, давайте прыгнем в это.
Предпосылки
Есть прежде всего одно предварительное условие — превосходный инструмент angular-cli, который является благословением для невежественных разработчиков UI, таких как я.
Вторым необязательным, но полезным предварительным условием является инструмент CLI Spring-Boot, описанный здесь.
Создание проекта SPA
Учитывая эти два инструмента, сначала создайте веб-проект Spring Boot, запустив его с http://start.spring.io или используя следующую команду CLI:
|
1
|
spring init --dependencies=web spring-boot-angular2-static-sample |
На этом этапе начальный проект должен быть сгенерирован в папке spring-boot-angular2-static-sample. Из этой папки создайте проект Angular 2, используя angular-cli .
|
1
|
ng init |
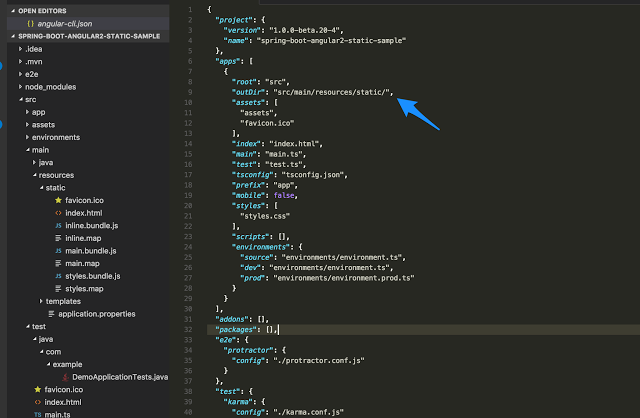
Измените место, где angular-cli строит артефакты, отредактируйте angular-cli.json и измените его следующим образом:
Теперь создайте статический контент:
|
1
|
ng build |
это должно получить статический контент в папку src / main / resources / static. И запустите приложение Spring-Boot:
|
1
|
mvn spring-boot:run |
и пользовательский интерфейс на основе AngularJS2 должен отображаться чисто!
Live Обновить
Одним из преимуществ использования Angular-cli является отличная цепочка инструментов, с которой он поставляется — одним из них является возможность вносить изменения и просматривать их в пользовательском интерфейсе. Эта возможность теряется из-за подхода, описанного здесь, где пользовательский интерфейс может в основном управляться службами, размещенными в проекте Spring-Boot. Однако вернуть функцию живой перезагрузки в разработку AngularJS2 нелегко.
Сначала прокси-сервер, создайте файл proxy.conf.json с записью, которая выглядит следующим образом:
|
1
2
3
4
5
6
|
и запустите сервер Angular-cli с помощью команды:
|
1
|
ng serve --proxy-config proxy.conf.json |
и запустить серверную часть самостоятельно, используя:
|
1
|
mvn spring-boot:run |
Вот и все, теперь разработка пользовательского интерфейса может осуществляться независимо от API на стороне сервера! Для еще большего эффекта просто используйте отличные devtools , поставляемые в комплекте с Spring Boot, чтобы получить возможность оперативной перезагрузки (более перезапуска) на стороне сервера.
Вывод
Это рецепт, который я использую для любого базового пользовательского интерфейса, который мне, возможно, придется создать. Этот подход, вероятно, не идеален для больших проектов, но должен идеально подходить для небольших внутренних проектов. У меня есть образец стартера с подключенным бэкэндом, доступный в моем репозитории github здесь .
| Ссылка: | Рецепт для начала работы с Spring Boot и Angular 2 от нашего партнера JCG Биджу Кунджуммена в блоге all and sundry |