Разработка приложений пользовательского интерфейса, которые представляют и изменяют данные в хранилище данных, как минимум на порядок дороже, чем это было 20 лет назад. Это действительно не должно быть дано все, что воплощает «прогресс».
Я говорю о времени, потраченном на то, чтобы добиться перемен. Если это имеет долларовую стоимость, меня это меньше интересует из-за последствий инфляции. Кажется невероятным, что каждая последующая запущенная технология пользовательского интерфейса не справилась с задачей своего предшественника. Не совсем преступно, так как за этой реальностью нет ни одной злокачественной корпорации, но отрасль, безусловно, терпит крах.
Контраст с телевизорами. «Первая модель RCA дебютировала в 600 долларов в 1939 году»: «. Это 10000 долларов в сегодняшних деньгах. Сегодня вы можете приобрести не-умный 24-дюймовый телевизор за 130 долларов. Это прогресс. Узнайте больше о ценах на ТВ за эти годы, если вы супер заинтересованы.
Тогда и сейчас
Еще в 90-х, с такими приложениями, как MS Access, FileMaker и Clipper, люди могли быстро собрать приложения баз данных с формами для ввода данных и составления отчетов. Люди, которые занимаются этим, могут не иметь большого технического образования или, возможно, были самоучками
MS Access все еще существует, но в наши дни нас убеждают создавать приложения с использованием веб-технологий или более полных наборов инструментов, таких как Swing, WPF или Cocoa. То, что может сделать MS Access, не подходит для веб-развертывания и массового одновременного использования. Firebase (среди прочего) показывает, как технология может продвигаться в направлении простоты стиля MS Access и справляться с некоторой нагрузкой при развертывании. Тем не менее, в большинстве случаев разработчик пользовательских приложений будет опираться на веб-технологии с открытым исходным кодом, или на кусочки толстого клиента, созданные собственными силами.
Взаимодействие данных
По своей сути MS Access имеет метафору «привязки данных», которую Microsoft давно поддерживает. В форме, показывающей строку, есть простота, конечный пользователь переходит к ее редактированию и использует элементы управления <и> для перемещения к смежным строкам в базовой таблице или представлении. Конечно, это подходит для приложений CRUD, но большая часть того, что нам нужно создать на высоком уровне сегодня, совсем не похожа на CRUD. MVC (шаблон проектирования 1978 года) приходит на помощь, когда вы не можете обслуживать привязку bata (и связанные шаблоны), но означает, что построение приложения намного сложнее.
наценка
HTML появился в 1991 году, но многие из нас впервые познакомились с ним в 1993 году. Простые, ориентированные на сайт вещи были всем, что было возможно тогда. Если бы вы просматривали исходный код, был шанс, что вы сможете внести простые изменения и увидеть эффект в браузере без какого-либо обучения. Этот низкий барьер для входа исчез сегодня с постоянно изменяющимся DOM, псевдо-функциональным языком (JavaScript), выполняющим некоторые изменения, и с конвейером CSS, создающим визуализированное представление. В то время как нетехнологи могли похлопать себя по спине в 1993 году, обладая способностью кодирования HTML, в настоящее время эта область настолько сложна, что программирование фактически разделилось на две части, чтобы справиться с ситуацией. Вторая половина (относительно новые участники) — дизайнеры UX с навыками DOM. Эта новая группа отлично работает с пользовательским интерфейсом для браузерных приложений,после того, как разработчики сделают функциональную отправную точку. В настоящее время возникают новые проблемы для «поиска», пока мы ожидаем, что Google и другие компании будут индексировать нестатический HTML.
Кроме того, хотя в 1993 году весь разметка была посвящена HTML, мы видим, что второе поколение технологий пытается обратиться к DOM напрямую, без использования HTML в качестве основной технологии доставки. ExtJS, GWT и Cappuccino были первым поколением. Метеор лидирует во втором поколении. На мой взгляд, все они не соответствуют разметке или DSL для композиции пользовательского интерфейса.
В войне браузеров играет весомую роль в счете современной разработки приложений. С тех пор Microsoft против Netscape (1995 — 2001) и Microsoft против WebKit / Blink предназначались для очень фрагментированной платформы для таргетинга. Само по себе это может в два раза увеличить стоимость разработки приложений пользовательского интерфейса сегодня. Microsoft пытается убить IE 6–9 как можно быстрее, потому что они боятся стартапов, разрабатывающих стратегию «только веб-набор» в качестве удешевления.
Инструменты дизайна WYSIWYG
В MS-Access был такой режим проектирования, который был довольно близок к тому же визуальному эффекту. Формы могут быть разработаны WYSIWYG, и при запуске будут выглядеть одинаково. Недостатком является то, что не было источника как такового, с множеством негативных последствий. Допустим, что тип инструмента проектирования, который будет загружать и сохранять исходный код, позволяющий поочередно редактировать текст в редакторе текста с наименьшим общим знаменателем, называется редактором «туда-обратно». Я думаю, что это очень ценно.
Dreamweaver для редактирования HTML по-прежнему существует, но никто не использует его, даже несмотря на то, что он идеально подходит для двусторонней обработки, поскольку в нем не учитываются элементы и выражения, которые он не понимает. Никто больше не занимается такими приложениями: необходимость прямоугольной декомпозиции лишает разработку возможности для Dreamweaver.
Жизнь на Mac и iOS означает, что вы заняты в Интерфейсном Разработчике, но это далеко от совершенства — значительно уменьшена возможность редактирования базовых файлов (без обратной передачи) и уменьшена возможность слияния для раскадровки и файлов XIB. Основной технологией толстого пользовательского интерфейса Java является Swing. Основание затмения сделал еще один — SWT. Ни один из них не облегчает процесс разработки, даже если в основе их лежит исходный код (и он более совместим, чем XML). Их нелегко программировать, потому что у них нет естественной разметки для пользовательского интерфейса их композиции. JavaFX — это производная от Swing, и Sun пытается создать более похожий на разметку интерфейс, но, по моему мнению, она не достигла цели.
Что пошло не так?
Промышленность в попытке пробить стеклянные потолки отказалась от людей, которые только начинают разрабатывать приложения. Вместо этого разработчики технологий отказались от тех, кто не хочет становиться слишком техническим. Если раньше вы достигли стеклянного потолка с определенной технологией, и вам пришлось бы начинать сначала с какой-то другой технологии (с затратами), в настоящее время вам вовсе не рекомендуется «начинать с простого». Нет распространенной технологии, которая позволила бы начать с нуля, а также позволяла бы вносить частичные изменения в элементы управления / формы / панели, чтобы добавить более сложные функциональные возможности без стеклянных потолков.
Еще в середине 90-х вы использовали технологию, разработанную коммерческим поставщиком. Если вы столкнулись со стеклянным потолком, вы могли бы подавать запросы на новые функции, но вам нужно было бы подождать, пока поставщик расставит приоритеты и выпустит что-то. Это может занять годы (серьезно). К 2000 году пространство с открытым исходным кодом для разработки корпоративных приложений стало активным. У вас появилась новая возможность: восполнить недостаток (или исправить ошибку) самостоятельно. Тогда вы пожертвовали бы патч и оставили бы разработчиков в почтовом списке, рискуя тем, что они откажутся принять это усовершенствование. В настоящее время вы можете раскошелиться на данную технологию, создавая еще одну возможность — создать сообщество вокруг вашей версии той же технологии. В результате стеклянные потолки немного легче пробить.
Мы должны были бы иметь возможность обвести круг к 2014 году. В частности, технологии пользовательского интерфейса, с которыми легко начать работу, которые позволяют менять простую разметку на более сложные решения с приращениями, не переписывая их.
Как это будет выглядеть?
Пожалуйста, прости структуру XML в следующем примере. Источник ниже имеет сходство с HTML. Это не обязательно по HTTP. Это может быть тонкий или толстый, хотя:
<form>
<title>Todos</title>
<todo bind-to="/data/todos*{filter}" order-by="order" save-on-field-exit previous-var="previous">
<table>
<row>
<col-heading reorder-var="order" reorder-default="ascending">Text</col-heading>
<col-heading reorder-var="order">Done</col-heading>
</row>
<row>
<text-filter var="filter" name="text"/>
<combo-filter var="filter" name="done" values="(Done)[true],(Not Done)[false]" all="Either"/>
</row>
<row foreach="todo">
<cell>
<output-click-edit var="todo.text"/>
</cell>
<cell>
<checkbox var="todo.done"/>
</cell>
</row>
<row new key="GUID">
<cell>
<text-field var="todo.text"/>
</cell>
<cell>
<checkbox var="todo.done">Done</checkbox>
</cell>
</row>
</table>
<revert-button show-if="previous != todo">Revert</revert-button>
</todo>
<form>
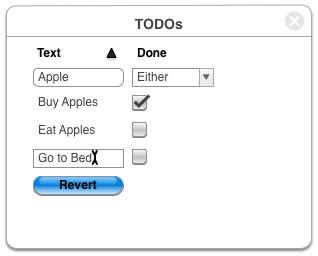
Эта форма используется:
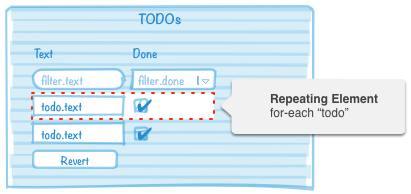
Форма в инструменте дизайнера (возможно, в обоих направлениях):
Конечно, было бы лучше, если бы это был не XML
form: {
title: "Todos",
todo: {
bind-to: "/data/todos*{filter}",
order-by: "order",
save-on-field-exit,
previous-var: "previous",
table: {
row: {
col-heading: {
reorder-var: "order",
reorder-default: "ascending",
text: "Text",
},
col-heading: {
reorder-var: "order",
text: "Done"
}
},
row: {
text-filter: {
var: "filter",
name: "text"
},
combo-filter: {
var: "filter",
name: "done",
values: "(Done)[true],(Not Done)[false]",
all: "Either"
}
},
row: {
foreach: "todo",
cell: {
output-click-edit: {
var: "todo.text"
}
},
cell: {
checkbox: {
var: "todo.done"
}
}
},
row: {
new,
key: "GUID",
cell: {
text-field: {
var: "todo.text"
}
},
cell: {
checkbox: {
var: "todo.done",
text: "Done"
}
}
}
}
revert-button: {
show-if: "previous != todo",
text: "Revert"
}
}
}
Вы можете себе представить плавное взаимодействие между инструментом проектирования и одним и тем же источником, редактируемым в Vim или Emacs.
Пока мы ждем нирваны
Во-первых, AngularJS должен быть вызван как верхняя планка для разметки сегодня. По крайней мере, на мой взгляд, хотя на самом деле это было достижение 2009 года, и у его авторов был коммерческий сервис в стиле Firebase. Очевидно, что это для браузера, и его использование в толстых клиентах сомнительно, как и все веб-технологии.
Во-вторых, есть QML от людей Qt, который является очень привлекательным языком разметки для корпоративного использования и вполне жизнеспособен для кроссплатформенной разработки. Обратите внимание, что с http://qt.io у них наконец есть домен, которым стоит хвастаться. Когда это произошло? Нет упоминания о QML на этом сайте ?