Обычно вы начинаете разработку приложения и продолжаете выполнять требования. Когда ваше приложение становится больше, вы начинаете понимать удобство разделения его на различные компоненты. Более того, когда вы разрабатываете второе или третье приложение, вы начинаете распознавать определенные функции, которые могут быть повторно использованы в разных приложениях.
Это две веские причины для модуляции приложения. В идеале мы должны стремиться к компонентам с высокой когезией и низким сцеплением .
Язык Java зарекомендовал себя как вполне подходящий для решения подобных задач. Он предоставляет общие средства для обеспечения использования четко определенных API через интерфейсы, абстрактные классы и т. Д.
Разработчики игровых фреймворков считают, что это прекрасно для разработки библиотеки общего назначения, но в случае повторного использования и модульности веб-приложения лучше всего добиться другими средствами. Взгляните на этот отрывок, взятый из FAQ по игровой платформе :
Сама Java — это очень общий язык программирования, изначально не предназначенный для разработки веб-приложений. Совсем другое дело — написать универсальную и многократно используемую библиотеку Java и создать веб-приложение. Само веб-приложение не должно быть разработано так, чтобы его можно было повторно использовать. Вам нужно меньше абстракции, меньше конфигурации. Возможность повторного использования существует для веб-приложений, но не через интеграцию на уровне языка, а через API веб-служб.
Таким образом, когда дело доходит до повторного использования, игра предоставляет нам решение, лучше подходящее для веб-приложений.
Игровые модули
Модуль является еще одним рамки Play приложений. Единственное отличие состоит в том, что модуль не предназначен для самостоятельного запуска, его необходимо включить в содержащее приложение.
Тем не менее, существует несколько различий между модулем и обычным приложением, главным образом в том, что модуль не имеет файла conf (он должен предоставляться основным приложением), и все в модуле необязательно.
Делать лучше, чем говорить, поэтому, как обычно, мы будем искать прекрасную возможность сделать простой модуль, чтобы показать, как он работает.
Создание нового приложения Play Framework и его развертывание в облаке.
Как многие из вас уже знают, мы работаем над испанским переводом сайта Play Framework . Мы хотели добавить в него веб-аналитику, чтобы понять, как ее используют люди.
Таким образом, чтобы следовать этому примеру, нам понадобится приложение Play Framework, развернутое где-то в Интернете. В настоящее время есть много вариантов хостинга Java, доступных бесплатно. Здесь у вас есть пара руководств по развертыванию на openshift , движке приложений Google и heroku .
Сначала давайте создадим приложение Play Framework, я создам приложение в ~ / devel / apps / module-test, вы можете выбрать любое место, которое вам нравится, только обязательно обновите команды соответствующим образом.
Чтобы создать приложение, введите в командной строке следующую команду:
sas@ubuntu:~/devel/apps/module-test$ play new analytics-app ~ _ _ ~ _ __ | | __ _ _ _| | ~ | '_ \| |/ _' | || |_| ~ | __/|_|\____|\__ (_) ~ |_| |__/ ~ ~ play! 1.2.4, http://www.playframework.org ~ ~ The new application will be created in /home/sas/Dropbox/Public/devel/play/apps/module-test/analytics-app ~ What is the application name? [analytics-app] ~ ~ OK, the application is created. ~ Start it with : play run analytics-app ~ Have fun!
Теперь самое время развернуть его где-нибудь. Для этого руководства мы развернем его в openshift, вы можете использовать любой хост, какой захотите (дополнительную информацию о настройке среды для развертывания openshift см. В этом руководстве )
Создайте новый каталог в ~ / devel / apps / module-test / openshift, перейдите в этот каталог и запустите:
rhc-create-app -l mymail@mail.com -p mypassword -t jbossas-7.0 -a analyticsapp Attempting to create remote application space: analyticsapp Now your new domain name is being propagated worldwide (this might take a minute)... Pulling new repo down [...] Successfully created application: analyticsapp
Далее мы избавимся от демонстрационного приложения:
cd ~/devel/apps/module-test/openshift/analyticsapp rm -fr pom.xml src
И мы скомпилируем и упакуем вновь созданное приложение как разорванную войну. Перейдите в папку ~ / devel / apps / module-test и запустите:
cd ~/devel/apps/module-test play war analytics-app -o openshift/analyticsapp/deployments/ROOT.war ~ _ _ ~ _ __ | | __ _ _ _| | ~ | '_ \| |/ _' | || |_| ~ | __/|_|\____|\__ (_) ~ |_| |__/ ~ ~ play! 1.2.4, http://www.playframework.org ~ JPDA port 8000 is already used. Will try to use any free port for debugging Listening for transport dt_socket at address: 53978 00:22:38,021 INFO ~ Starting /home/sas/Dropbox/Public/devel/play/apps/module-test/analytics-app 00:22:39,891 INFO ~ Precompiling ... 00:22:49,075 INFO ~ Done. ~ Packaging current version of the framework and the application to /home/sas/Dropbox/Public/devel/play/apps/module-test/openshift/analyticsapp/deployments/ROOT.war ... ~ Done ! ~ ~ You can now load /home/sas/Dropbox/Public/devel/play/apps/module-test/openshift/analyticsapp/deployments/ROOT.war as a standard WAR into your servlet container ~ You can't use play standard commands to run/stop/debug the WAR application... ~ ... just use your servlet container commands instead ~ ~ Have fun! ~
Теперь нам просто нужно зафиксировать приложение и отправить его в наше git-репозиторий на openshift:
cd ~/devel/apps/module-test/openshift/analyticsapp touch deployments/ROOT.war.dodeploy git add -A git commit -m "deploy play framework app" git push origin
Примечание. При первом запуске приложения потребуется несколько минут из-за библиотек инфраструктуры воспроизведения. Последующие изменения будут выполняться намного быстрее, git достаточно умен, чтобы отправлять только обновленные файлы.
И это все, вы только что развернули свое первое приложение в облаке Red Hat. Вы можете увидеть его на http://analyticsapp-opensas.rhcloud.com/ (конечно, вам придется заменить «opensas» своим собственным именем пользователя openshift).
Google Web Analytics & Play Framework
Добавить веб-аналитику Google в игровое приложение очень просто. Вам просто нужна учетная запись Gmail, затем перейдите на веб-сайт Google Analytics , нажмите «Зарегистрироваться», войдите в свою учетную запись Gmail и заполните все необходимые данные.
В имени учетной записи введите «analytics-app», в URL- адресе веб-сайта введите http://analyticsapp-opensas.rhcloud.com/ , примите условия и нажмите «Создать учетную запись».
Вы попадете на страницу аккаунта приложения аналитики, где вы можете увидеть код отслеживания. Вам просто нужно вставить его в свое приложение. Итак, откройте файл в ~ / devel / apps / module-test / analytics-app / app / views / main.html и вставьте код отслеживания перед закрывающим заголовком, например так:
[...]
<script charset="${_response_encoding}" type="text/javascript" src="@{'/public/javascripts/jquery-1.6.4.min.js'}"></script>#{get 'moreScripts' /}<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
[...]
Примечание. Google предоставит вам собственный код учетной записи UA-XXXXXXXX-1, поэтому просто скопируйте и вставьте код со страницы своего аккаунта Google Analytics, а НЕ с этой страницы!
Теперь вам просто нужно сгенерировать военную папку, зафиксировать и еще раз нажать на нее, чтобы развернуть изменения. Каждый раз, когда вы вносите изменения, вы должны следовать этим же шагам, чтобы развернуть их в openshift.
cd ~/devel/apps/module-test play war analytics-app/ -o openshift/analyticsapp/deployments/ROOT.war cd openshift/analyticsapp/ git add -A git commit -m "added tracking code" git push origin
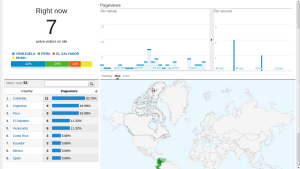
Зайдите еще раз на свою страницу по адресу http://analyticsapp-opensas.rhcloud.com/ и просмотрите исходный код страницы, чтобы убедиться, что код отслеживания был добавлен. Вы также можете увидеть его в действии на аналитической странице Google, нажать «Домой», «В реальном времени» (BETA) и «Обзор». У вас должен быть один посетитель (да, это вы!).
Пока что мы создали новое игровое приложение и развернули его в openshift. Затем мы создали аналитическую учетную запись Google и добавили код отслеживания в наше игровое приложение. Все работает хорошо, и наше приложение отслеживается Google. Теперь мы собираемся перенести эту функциональность в модуль, чтобы мы могли использовать ее из других приложений.
Создание модуля
Для создания нового модуля вы должны использовать команду воспроизведения «new-module», например:
cd /home/sas/devel/apps/module-test/ play new-module analytics
Теперь, чтобы указать нашему основному приложению (в нашем случае аналитическое приложение) включить этот модуль, нам нужно настроить локальный репозиторий .
Отредактируйте ~ / devel / apps / module-test / analytics-app / conf / dependencies.yml следующим образом:
# Application dependencies
require:
- play
- analytics -> analytics
repositories:
- My local modules:
type: local
artifact: ${application.path}/../[module]
contains:
- analytics
и после этого выполните следующую команду, чтобы указать play для разрешения зависимостей.
cd ~/devel/apps/module-test/analytics-app play dependencies ~ _ _ ~ _ __ | | __ _ _ _| | ~ | '_ \| |/ _' | || |_| ~ | __/|_|\____|\__ (_) ~ |_| |__/ ~ ~ play! 1.2.4, http://www.playframework.org ~ ~ Resolving dependencies using /home/sas/devel/apps/module-test/analytics-app/conf/dependencies.yml, ~ ~ analytics->analytics -> (from My local modules) ~ ~ Installing resolved dependencies, ~ ~ modules/analytics -> /home/sas/devel/apps/module-test/analytics/../analytics ~ ~ Done! ~
Теперь вы можете запустить основное приложение на своей рабочей станции:
cd ~/devel/apps/module-test/analytics-app play run
Вы можете увидеть, что ваше приложение работает по адресу http: // localhost: 9000 .
Перемещение кода отслеживания в тег многократного использования
Теперь мы переместим код отслеживания в тег, определенный в модуле, поэтому создадим файл ~ / devel / apps / module-test / analytics / app / views / analytics.html с кодом отслеживания, например:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
А теперь замените код отслеживания в main.html на вызов тега, например так:
[...]
<script charset="${_response_encoding}" type="text/javascript" src="@{'/public/javascripts/jquery-1.6.4.min.js'}"></script>
#{get 'moreScripts' /}
#{analytics /}
[...]
Получение конфигурации модуля из файла application.conf
Наш модуль почти готов, есть только одна вещь, которая мешает нам по-настоящему использовать его в другом приложении: код аналитики Google жестко закодирован в нашем теге! Поэтому мы будем читать его из файла application.conf. Просто отредактируйте тег analytics.html следующим образом:
%{
String code = play.Play.configuration.getProperty("analytics.code", "")
}%
#{if code!=""}<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '${code}}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
#{/if}
и добавьте следующее в основной файл конфигурации приложения по адресу ~ / devel / apps / module-test / analytics-app / conf / application.conf
analytics.code=UA-XXXXXXXX-1
Запрет отслеживания в режиме разработки
Этот тег будет обновлять трекер каждый раз, когда страница отображается, даже когда мы работаем на нашей рабочей станции!
Поэтому мы добавим небольшое улучшение, чтобы модуль не регистрировал активность страницы во время работы в режиме разработки.
Просто добавьте следующее условие в код:
%{
String code = play.Play.configuration.getProperty("analytics.code", "")
}%
#{if play.mode.isProd() && code!=""}
<script type="text/javascript">
var _gaq = _gaq || [];
[...]
Устранение неполадок Openshift
Openshift не сможет разрешить относительную ссылку на местоположение модуля (и фактически любое развернутое приложение войны будет иметь такую же проблему), поэтому вам придется указать play, чтобы скопировать исходные коды модуля в содержащее приложение перед генерацией военная папка. Просто выпустите:
cd ~/devel/apps/module-test/analytics-app play dependencies --forceCopy
И все, теперь вы можете развернуть в openshift обычным способом:
cd ~/devel/apps/module-test play war analytics-app/ -o openshift/analyticsapp/deployments/ROOT.war cd openshift/analyticsapp/ git add -A git commit -m "added analytics module" git push origin
Запустите свой сайт локально с помощью «play run», а также откройте его с http://analyticsapp-opensas.rhcloud.com/ (продолжайте, попробуйте , каждый клик учитывается), проверьте исходный код обоих сайтов, вы должен видеть, что приложение, работающее в openshift, содержит код отслеживания, в отличие от вашего локального приложения.
Вывод
В этом посте мы увидели, как развернуть приложение Play Framework в openshift и, что более важно, как переместить функции из вашего приложения в модуль, чтобы использовать его из других приложений.
Тем временем я также добавил поддержку Google Analytics в Play! рамки испанского перевода сайта . Здесь вы можете увидеть это в действии:
Вы можете узнать больше о модулях в этой статье или прочитать документацию игры .
Если вы говорите по-испански, вы можете помочь нам с переводом , а также взглянуть на нашу работу прямо здесь … Вы можете быть уверены, что каждый сделанный вами щелчок будет отслеживаться!
Проверьте оригинальную статью на http://playlatam.wordpress.com/2011/12/21/divide-and-conquer-play-framework-modules/