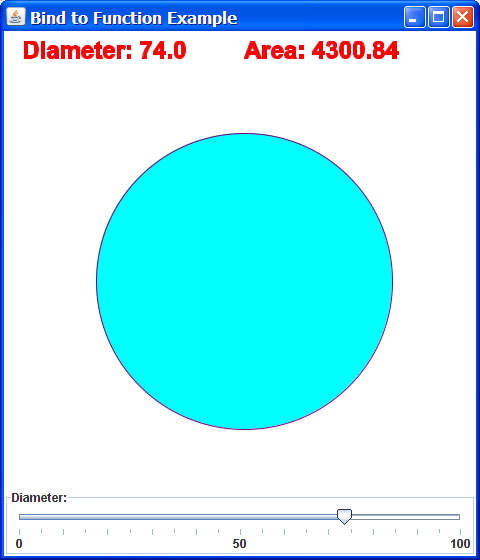
В предыдущих постах я демонстрировал привязку к атрибуту и привязку к последовательности . Теперь я хотел бы показать вам, как связываться с функцией. Это очень мощная функция, потому что всякий раз, когда значение функции изменяется, связанная переменная обновляется. Вот скриншот сегодняшнего примера программы, в котором пользователь выбирает диаметр круга из виджета слайдера. Программа рассчитывает и отображает площадь круга, а также рисует круг с выбранным диаметром в пикселях.
Вот код JavaFX Script для этого примера:
/*
* BindToFunctionExample.fx - A compiled JavaFX program that demonstrates
* binding to a function.
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a JavaFX Script example.
*/
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.lang.Math;
import java.lang.System;
class CircleModel {
attribute diameter:Number;
function getArea():Number {
Math.PI * Math.pow(diameter / 2, 2);
}
}
Frame {
var cModel = CircleModel {}
width: 480
height: 560
title: "Bind to Function Example"
background: Color.WHITE
content:
BorderPanel {
center:
Canvas {
content: [
Circle {
cx: 240
cy: 250
radius: bind cModel.diameter * 2
stroke: Color.PURPLE
strokeWidth: 1
fill: Color.CYAN
},
Text {
font:
Font {
face: FontFace.SANSSERIF
style: FontStyle.BOLD
size: 24
}
x: 20
y: 10
stroke: Color.RED
fill: Color.RED
content: bind "Diameter: {cModel.diameter}"
},
Text {
font:
Font {
face: FontFace.SANSSERIF
style: FontStyle.BOLD
size: 24
}
x: 240
y: 10
stroke: Color.RED
fill: Color.RED
content: bind "Area: {%3.2f cModel.getArea()}"
}
]
}
bottom:
Slider {
min: 0
max: 100
border:
TitledBorder {
title: "Diameter:"
}
value: bind cModel.diameter with inverse
minorTickSpacing: 5
majorTickSpacing: 10
paintTicks: true
paintLabels: true
labels: [
SliderLabel {
value: 0
label:
SimpleLabel {
text: "0"
}
},
SliderLabel {
value: 50
label:
SimpleLabel {
text: "50"
}
},
SliderLabel {
value: 100
label:
SimpleLabel {
text: "100"
}
}
]
}
}
visible: true
onClose:
function():Void {
System.exit(0);
}
}
Привязка к функции
Как было показано выше, ползунок двунаправленным связан с диаметром атрибута CircleModel экземпляра. Этот атрибут влияет на значение GetArea () функции, так как значение из диаметра изменения атрибутов, с содержанием атрибута , связанным с GetArea () функции будет отражать его значение.
Форматирование вывода
Еще одна вещь, которую вы заметите в этом примере, это то, что значение функции getArea () форматируется в два десятичных знака при отображении в графическом узле Text. Это связано с возможностями форматирования JavaFX Script, которые я начал обсуждать в посте « С новым годом» .
С уважением,
Джим Уивер
JavaFX Script: динамические сценарии Java для многофункциональных интернет-приложений и приложений на стороне клиента.
Немедленная загрузка электронных книг (PDF) доступна на сайте книги Apress.