GroovyFX объединяет две мои любимые вещи: Groovy и JavaFX . На главной странице проекта GroovyFX GroovyFX описывается как «[предоставление] привязки Groovy для JavaFX 2.0». GroovyFX более подробно описан на этой странице:
GroovyFX — это API, который делает работу с JavaFX в Groovy намного проще и естественнее. GroovyFX направлен на использование возможностей шаблона Groovy Builder, чтобы сделать разработку JavaFX более простой и краткой, чем это возможно в Java. GroovyFX также использует мощные функции DSL и преобразования AST в Groovy, чтобы исключить шаблон, что упрощает написание кода GroovyFX и, что не менее важно, его легче читать.
На только что упомянутой главной странице GroovyFX есть пример «Hello World». В этой статье я рассмотрю еще более простой пример «Hello World» с использованием GroovyFX. После этого я рассматриваю немного более сложный пример использования GroovyFX для рендеринга круговой диаграммы. Оба эти примера я собираюсь продемонстрировать на своей презентации RMOUG Training Days 2013 (« Диаграмма данных Oracle Database с JavaFX и Groovy ») на этой неделе.
Чистый GroovyFX Привет, мир! Пример показан в следующем листинге кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
import groovyx.javafx.GroovyFXimport groovyx.javafx.SceneGraphBuilderimport javafx.stage.StageStyleimport javafx.stage.StageGroovyFX.start{ stage(title: 'RMOUG Training Days 2013', width: 300, height: 100, show: true) { scene { stackPane { text('Hello GroovyFX!', x: 50, y: 40) } } }} |
Запуск вышеуказанного скрипта приводит к следующему выводу:
Код и снимок экрана показывают, как лаконичный текст GroovyFX позволяет всего за несколько строк кода определить полнофункциональное графическое приложение JavaFX.
Следующий листинг кода показывает несколько более сложные примеры, которые генерируют круговую диаграмму JavaFX. Код доступа к базе данных здесь не показан, но его легко реализовать с помощью JDBC или Groovy SQL .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import rmoug.td2013.dustin.examples.ChartMakerimport rmoug.td2013.dustin.examples.DbAccessimport groovyx.javafx.GroovyFXimport groovyx.javafx.SceneGraphBuilderimport javafx.stage.StageStyleimport javafx.stage.Stagedef databaseAccess = DbAccess.newInstance()GroovyFX.start{ stage(title: 'Employees Per Department', width: 800, height: 500, show: true) { scene { stackPane { pieChart(title: 'Number of Employees per Department', data: ChartMaker.createPieChartDataForNumberEmployeesPerDepartment( databaseAccess.getNumberOfEmployeesPerDepartmentName())) } } }} |
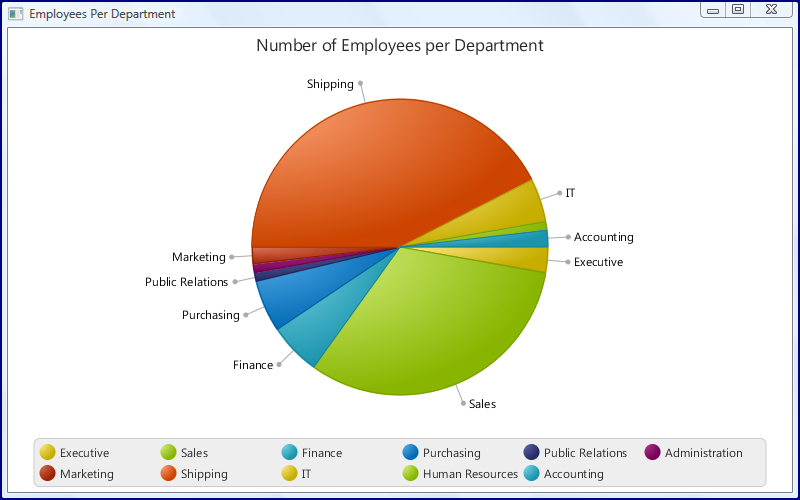
Приведенный выше код GroovyFX приводит к следующему снимку экрана.
Простой код GroovyFX, показанный выше, объединяет Groovy с JavaFX для представления круговой диаграммы числа сотрудников на отдел в примерной схеме Oracle «hr».
В следующем примере кода показан примерно эквивалентный исходный код для приложения JavaFX, которое не использует GroovyFX.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package rmoug.td2013.dustin.examples;import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.chart.PieChart;import javafx.scene.layout.StackPane;import javafx.stage.Stage;public class EmployeesPerDepartmentPieChart extends Application{ final DbAccess databaseAccess = DbAccess.newInstance(); @Override public void start(final Stage stage) throws Exception { final PieChart pieChart = new PieChart( ChartMaker.createPieChartDataForNumberEmployeesPerDepartment( this.databaseAccess.getNumberOfEmployeesPerDepartmentName())); pieChart.setTitle('Number of Employees per Department'); stage.setTitle('Employees Per Department'); final StackPane root = new StackPane(); root.getChildren().add(pieChart); stage.setScene(new Scene(root, 800 ,500)); stage.show(); } public static void main(final String[] arguments) { launch(arguments); }} |
Код для прямого примера JavaFX можно сравнить с примером GroovyFX, чтобы увидеть, как синтаксис GroovyFX является более кратким (как и ожидается для чего-то, основанного на Groovy) и, возможно, более читабельным, чем прямой код JavaFX (хотя я поддерживаю код JavaFX довольно читабельный сам по себе). Сравнение двух примеров кода также помогает понять, как GroovyFX использует имена свойств, хорошо известные пользователям API JavaFX. Я фанат Groovy и JavaFX, и GroovyFX объединяет их.
Ссылка: Здравствуйте, GroovyFX от нашего партнера по JCG Дастина Маркса в блоге Inspired by Actual Events .