JavaServer Faces (JSF) — это инфраструктура веб-приложений, предназначенная для упрощения интеграции разработки веб-интерфейсов пользователя. Он используется для разработки и создания компонентов пользовательского интерфейса на стороне сервера и их использования в веб-приложении. Технология JSF основана на архитектуре Model-View-Controller (MVC) и упрощает построение пользовательских интерфейсов (UI) для серверных приложений за счет использования повторно используемых компонентов UI на странице. Спецификация JSF определяет набор стандартных компонентов пользовательского интерфейса и предоставляет API для разработки таких компонентов. Это также позволяет повторно использовать и расширять существующие стандартные компоненты пользовательского интерфейса.
В этом примере мы настроим JSF с сервером приложений Tomcat . Мы создадим простой проект с использованием JSF и развернем его на сервере Tomcat.
Нашей предпочтительной средой разработки является Eclipse . Мы используем версию Eclipse Juno (4.2) вместе с плагином Maven Integration версии 3.1.0. Вы можете скачать Eclipse отсюда и Maven Plugin для Eclipse отсюда . Установка плагина Maven для Eclipse выходит за рамки данного руководства и не будет обсуждаться. Мы также используем JDK 7_u_21. Tomcat 7 — это используемый сервер приложений.
Давайте начнем,
1. Создайте новый проект Maven
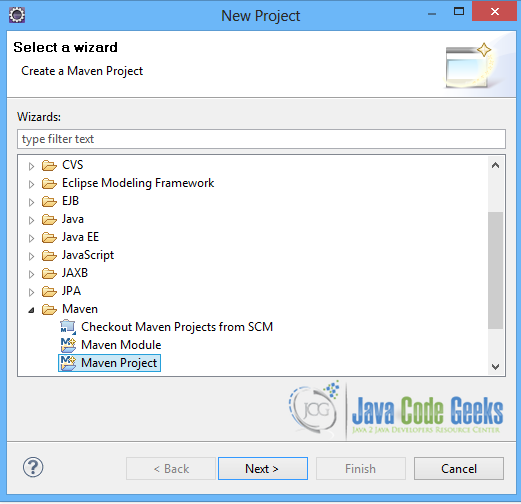
Перейдите в Файл -> Проект -> Maven -> Проект Maven.
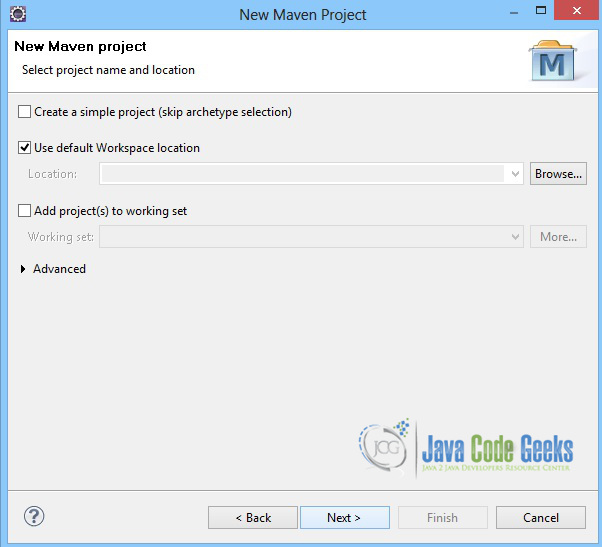
На странице мастера «Выберите имя проекта и местоположение» убедитесь, что опция «Создать простой проект (пропустить выбор архетипа») не отмечена , нажмите «Далее», чтобы продолжить со значениями по умолчанию.
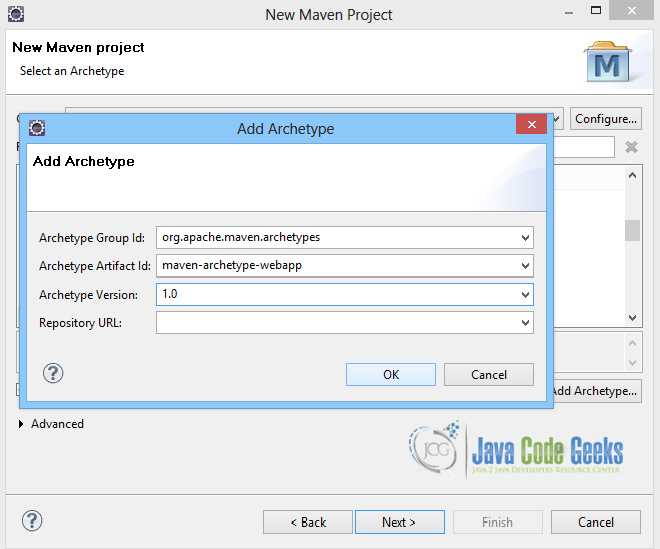
Здесь должен быть добавлен архетип maven для создания веб-приложения. Нажмите «Добавить архетип» и добавьте архетип. Установите переменную «Archetype Group Id» на "org.apache.maven.archetypes" , переменную «Archetype ardact Id» на "maven-archetype-webapp" и «Archetype Version» на "1.0" . Нажмите «ОК», чтобы продолжить.
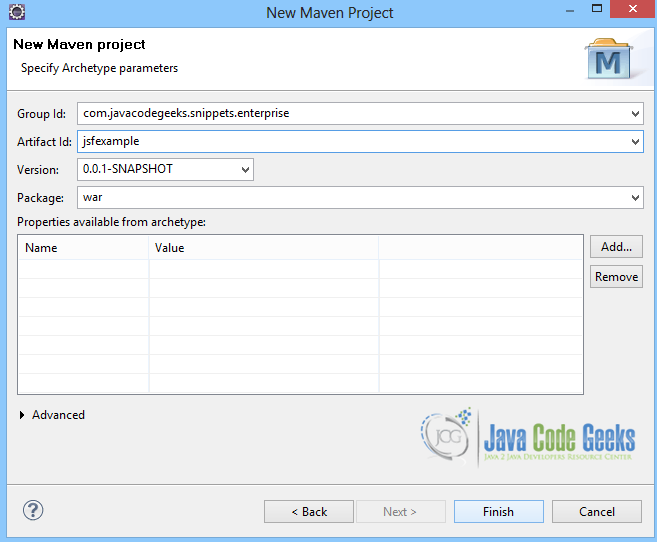
На странице мастера «Введите идентификатор артефакта» вы можете определить имя и основной пакет вашего проекта. Задайте для переменной «Group Id» значение "com.javacodegeeks.snippets.enterprise" а для переменной «Artifact Id» — значение "jsfexample" . Вышеупомянутые варианты выбора составляют основной пакет проекта как "com.javacodegeeks.snippets.enterprise.jsfexample" и имя проекта как "jsfexample" . Установите для переменной «Package» значение "war" , чтобы создать файл war для развертывания на сервере tomcat. Нажмите «Готово», чтобы выйти из мастера и создать свой проект.
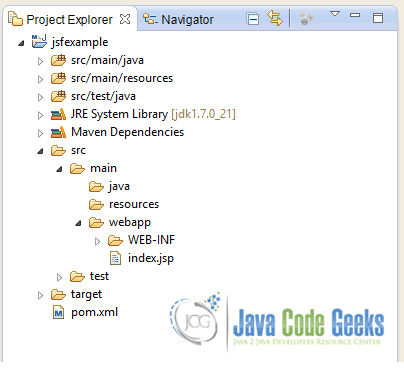
Структура проекта Maven показана ниже:
- Он состоит из следующих папок:
- Папка / src / main / java, которая содержит исходные файлы для динамического содержимого приложения,
- Папка / src / test / java содержит все исходные файлы для модульных тестов,
- Папка / src / main / resources содержит файлы конфигурации,
- Папка / target содержит скомпилированные и упакованные результаты,
- Папка / src / main / resources / webapp / WEB-INF содержит дескрипторы развертывания для веб-приложения,
- pom.xml — это файл объектной модели проекта (POM). Единственный файл, который содержит все связанные с проектом конфигурации.
2. Добавьте зависимости JSF
Добавьте зависимости в файле Maven pom.xml , отредактировав его на странице «Pom.xml» редактора POM. Зависимости, необходимые для JSF, показаны ниже:
pom.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" <modelVersion>4.0.0</modelVersion> <groupId>com.javacodegeeks.snippets.enterprise</groupId> <artifactId>jsfexample</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>jsfexample Maven Webapp</name> <build> <finalName>jsfexample</finalName> </build> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.1.13</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.1.13</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> </dependency> </dependencies></project> |
3. Создайте управляемый компонент
Основными элементами данных при использовании приложения JSF являются управляемые компоненты. Управляемые компоненты — это простые объекты Java (POJO), которые можно использовать в приложении JSF. Они содержат методы получения и установки, бизнес-логику или даже компонент поддержки. Они доступны со страницы JSF. Их можно легко зарегистрировать с помощью аннотаций.
Класс HelloWorldBean.java — это простой Java-бин. Он имеет свойство String, метод получения и установки. Аннотация @ManagedBean помечает его как управляемый компонент с именем helloWorldBean , указанным в атрибуте name . @RequestScoped также @RequestScoped как @RequestScoped . Это означает, что он живет столько же, сколько и HTTP-запрос-ответ. Он создается по запросу HTTP и уничтожается, когда завершается ответ HTTP, связанный с запросом HTTP. В методе init() компонента мы устанавливаем значение String для его свойства.
HelloWorldBean.java
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package com.javacodegeeks.snippets.enterprise.jsf.servlet;import javax.annotation.PostConstruct;import javax.faces.bean.ManagedBean;import javax.faces.bean.RequestScoped;@ManagedBean(name="helloWorldBean")@RequestScopedpublic class HelloWorldBean { private String msg; public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } @PostConstruct private void init() { msg = "Hello World!! JFS example.. "; }} |
4. Создайте файл представления
Файл index.xhtml находится в папке /webapp . Он содержит часть View приложения JSF. Чтобы получить доступ к значениям управляемого компонента через привязку значений, JSF позволяет нам использовать выражения EL . Нам не нужно использовать метод get() или set() для получения / установки значения переменной, а только имя переменной. Выражения JSF EL имеют тип #{...} . Здесь мы используем такое выражение, чтобы получить значение свойства управляемого компонента. Он устанавливается в теге h:outputText , который отображает значение в виде текста HTML.
index.xhtml
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html><h:head> <title>JavaCodeGeeks</title></h:head><h:body> <h:outputText value="#{helloWorldBean.msg}" /></h:body></html> |
5. Настройте web.xml
В веб-приложении web.xml — это файл, который определяет все о приложении, которое должен знать сервер. Здесь устанавливаются сервлеты и другие компоненты, такие как фильтры или прослушиватели, параметры инициализации, ограничения безопасности, управляемые контейнером, ресурсы, страницы приветствия и т. Д. В приложении JFS нам нужно определить в файле web.xml javax.faces.webapp.FacesServlet , который является классом, отвечающим за обработку приложений JSF. FacesServlet — это центральный контроллер для приложения JSF. Он получает все запросы для приложения JSF и инициализирует компоненты JSF до отображения JSP. Итак, в файле web.xml есть запись, которая определяет FacesServlet . Это запись servlet . Он также имеет запись servlet-mapping , чтобы отобразить все запросы, URL которых заканчивается на .xhtml который должен обрабатываться сервлетом.
web.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="UTF-8"?> xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee id="WebApp_ID" version="3.0"> <display-name>jsfexample</display-name> <servlet> <servlet-name>faces</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>faces</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping></web-app> |
6. Запустите приложение
Чтобы запустить приложение, нам нужно собрать проект с Maven. Созданный файл war должен быть помещен в папку webapps tomcat. Тогда мы можем нажать на:
localhost:8080/jsfexample/index.xhtml
в браузере, и результат показан ниже:
Это был пример того, как настроить JSF на сервере приложений tomcat.
Загрузите проект Eclipse этого руководства: JSFTomcatExample.zip