Итак, мне было очень приятно наткнуться на более сложный пример, сделанный Винет Рейнольдс. Он называется « Java EE 6 Galleria », и вы можете скачать исходный код из bitbucket. Vineet — разработчик программного обеспечения, участвующий в проекте Arquillian; более конкретно, он внес исправления ошибок и работал над несколькими запросами функций для Arquillian Core, а также интеграции GlassFish, WebLogic и Tomcat для Arquillian. Здесь я впервые встретил его имя. И вслед за аркиллианскими ребятами он чуть ближе и прямо направит меня к этому примеру. Огромное спасибо Vineet за руку помощи во время моих первых попыток начать работу. Следите за ним, если вам нравится твиттер @VineetReynolds .
Вот краткое объяснение его предыстории, и это также серия из серии о том, как запускать ее в разных настройках, и указание на некоторые дополнительные детали под капотом. Это основное введение.
О Галерее
Общее описание проекта следующее: Java EE 6-Galleria — это демонстрационное приложение, демонстрирующее использование JSF 2.0 и JPA 2.0 в проекте Java EE с использованием Domain Driven Design. Он был написан, чтобы служить образцом для доменного проектирования в Java EE 6. Доменная модель приложения не является анемичной и состоит из объектов JPA. Затем объекты используются в сессиях EJB, которые действуют как прикладной уровень. Фасеты JSF используются на уровне презентации с использованием Mojarra и PrimeFaces. Проект стремится обеспечить всестороннее покрытие за счет использования как модульных, так и интеграционных тестов, написанных в JUnit 4. Модульные и интеграционные тесты для EJB и модель предметной области опираются на контейнерный API EJB 3.1. Интеграционные тесты для уровня представления опираются на проект Arquillian и его расширение Drone (для выполнения тестов Selenium).
Доменное проектирование с использованием Java EE 6
DDD как архитектурный подход возможен в Java EE 6. Это связано, прежде всего, с изменениями, внесенными в EJB 3.x и введением JPA. Улучшения, внесенные в спецификации EJB 3.x и JPA, позволяют моделировать домен и прикладной уровень в Java EE 6 с использованием DDD. Основная идея здесь состоит в том, чтобы спроектировать приложение, гарантирующее, что службы персистентности внедряются в уровень приложения и используются для доступа / сохранения объектов в контексте транзакции, установленном уровнем приложения.
Уровень домена
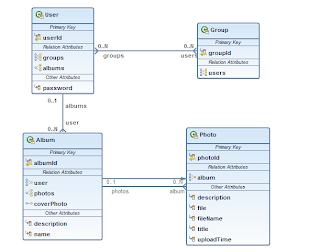
Приложение на данный момент содержит четыре объекта домена — Пользователь, Группа, Альбом и Фото, которые совпадают с объектами JPA в логической модели данных .
Слой репозитория
Помимо логической модели данных вы можете найти четыре репозитория — UserRepository, GroupRepository, AlbumRepository и PhotoRepository. Каждый для одной из четырех сущностей домена. Даже если DDD требует, чтобы у вас были репозитории только для агрегированного корня, а не для всех сущностей домена, он разработан таким образом, чтобы позволить прикладному уровню получать доступ к сущностям домена «Альбом и фотография» без необходимости перемещаться по альбомам и фотографиям через UserRepository. Репозитории являются сеансными компонентами без сохранения состояния без интерфейса и построены с использованием шаблона универсальной службы CRUD, опубликованного Адамом Бьеном .
Прикладной уровень
Прикладной уровень предоставляет услуги, которые должны использоваться уровнем представления. Он также отвечает за управление транзакциями, а также служит барьером отказов для нижележащих уровней. Прикладной уровень координирует работу с репозиториями домена и объектами домена для достижения желаемых целей предоставляемых сервисов. В некотором смысле этот уровень эквивалентен уровню обслуживания в традиционных приложениях. Прикладной уровень предоставляет свои сервисы через интерфейсы UserService, GroupService, AlbumService и PhotoService, а также отвечает за проверку предоставления доменных объектов из вышеперечисленных слоев, прежде чем координировать действия среди объектов в доменном слое. Это делается с помощью ограничений JSR-303 для доменных объектов.
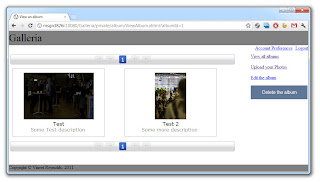
Как это выглядит
И вот как выглядит этот пример, если вы используете его на последней версии GlassFish 3.1.2. Хотите настроить это самостоятельно? Ждите следующего поста или попробуйте сами;)
Ниже мы собираемся настроить пример как он есть непосредственно с последними версиями GlassFish 3.1.2, Hibernate и Derby.
подготовка
Настройтесь на какую-то конфигурацию. Установите Grep последнюю версию NetBeans 7.1 (в версию Java EE уже включена необходимая версия GlassFish 3.1.2 ) и установите ее. Я также предполагаю, что у вас есть приличный Java SDK 7 (6 тоже подойдет). В зависимости от стратегии развития вам также понадобятся Mercurial Client и Maven. По крайней мере, Maven также включен в NetBeans, так что … я имею в виду … зачем делать вашу жизнь сложнее, чем она есть сейчас? 😉
Среды
Еще несколько слов об окружающей среде. Этот пример был настроен для поддержки различных сред. Начиная с простой среды «разработки», вам также необходимо настроить «тестовую» и последнюю, но не менее важную «рабочую» среду. Все различные среды обрабатываются профилями maven, поэтому вам, возможно, придется немного настроить в течение следующих минут.
Создайте экземпляры базы данных
Первое, что нужно сделать, это решить, куда положить все свои вещи. В примерах используется дерби из коробки, и поэтому вы должны либо установить Java DB (часть JDK), либо использовать экземпляр дерби GlassFish, который предварительно сконфигурирован для NetBeans. Давайте усложним это и предположим, что мы используем установку Java DB, которая поставляется с вашим JDK. Продолжайте, откройте приглашение CMD и перейдите к папке% JAVA_HOME% и далее вниз по папке / bin базы данных. Выполните сценарий «startNetWorkServer» и следите за запуском экземпляра derby. Теперь откройте другое приглашение CMD и перейдите в папку db / bin и выполните сценарий «ij». Это должно придумать подсказку ”ij>. Теперь введите следующую строку подключения:
|
1
|
connect 'jdbc:derby://localhost:1527/GALLERIATEST;create=true'; |
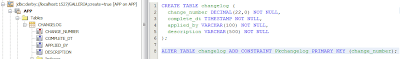
Эта команда соединяет вас с экземпляром derby и создает базу данных GALLERIATEST, если она еще не существует. В примере Galleria в качестве инструмента управления изменениями базы данных используется удобный небольшой инструмент под названием dbdeploy . Это позволяет вам делать постепенные обновления физической модели базы данных, которые отслеживаются в таблице изменений. (Подробнее об этом позже в серии). Вы должны создать таблицу изменений:
CREATE TABLE changelog ( change_number DECIMAL (22,0) NOT NULL, complete_dt TIMESTAMP NOT NULL, apply_by VARCHAR (100) NOT NULL, описание VARCHAR (500) НЕ NULL ); ALTER TABLE changelog ADD CONSTRAINT Pkchangelog PRIMARY KEY (номер_смены);
Вы можете повторить шаги для любого другого необходимого вам экземпляра (производственного и т. Д.), Просто изменив имя базы данных в операторе соединения. И не забудьте создать таблицу изменений в каждом экземпляре.
И если вам не нравится этот подход. Запустите NetBeans, перейдите на вкладку служб, выберите «Новое соединение» и добавьте новое сетевое соединение Java DB с хостом: localhost, порт: 1527 и База данных: GALLERIATEST; create = true. Установите для пользователя и пароля значение «APP» и нажмите «Test Connection». Выберите APP в качестве схемы для вашей новой БД. И вы сделали!
Создайте домен GlassFish
Мы запускаем это с последней версии GlassFish. Первое, что нужно сделать сейчас, — это создать новый домен. Перейдите в каталог установки GlassFish и перейдите к glassfish3 / bin и выполните следующее:
asadmin create-domain --portbase 10000 --nopassword тестовый домен
Это создает новый тестовый домен для вас. Теперь перейдите в эту папку домена («glassfish3 / glassfish / domains / test-domain») и откройте файл config / domain.xml.
Теперь мы собираемся добавить созданную базу данных derby в качестве пула соединений к вновь созданному домену GlassFish. Перейдите к элементу <resources> и добавьте следующий пул соединений и jdbc-resource под последний закрывающий элемент </ jdbc-connection-pool>:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<jdbc-connection-pool driver-classname="" datasource-classname="org.apache.derby.jdbc.ClientDataSource40" res-type="javax.sql.DataSource" description="" name="GalleriaPool" ping="true"> <property name="User" value="APP"></property> <property name="DatabaseName" value="GALLERIATEST"></property> <property name="RetrieveMessageText" value="true"></property> <property name="Password" value="APP"></property> <property name="ServerName" value="localhost"></property> <property name="Ssl" value="off"></property> <property name="SecurityMechanism" value="4"></property> <property name="TraceFileAppend" value="false"></property> <property name="TraceLevel" value="-1"></property> <property name="PortNumber" value="1527"></property> <property name="LoginTimeout" value="0"></property> </jdbc-connection-pool> <jdbc-resource pool-name="GalleriaPool" description="" jndi-name="jdbc/galleriaDS"></jdbc-resource> |
Теперь найдите элемент: <config name = ”server-config”> и внутри него найдите последнюю запись <resource-ref. Добавьте туда следующую строку:
|
1
|
<resource-ref ref="jdbc/galleriaDS"></resource-ref> |
Последнее, что нужно сделать, пока мы не будем готовы запустить наш экземпляр. Нам нужно добавить JDBC Realm для примера Galleria. снова найдите <config name = ”server-config”> и внутри него найдите </ auth-realm>. Под этим положите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<auth-realm classname="com.sun.enterprise.security.auth.realm.jdbc.JDBCRealm" name="GalleriaRealm"> <property name="jaas-context" value="jdbcRealm"></property> <property name="encoding" value="Hex"></property> <property name="password-column" value="PASSWORD"></property> <property name="datasource-jndi" value="jdbc/galleriaDS"></property> <property name="group-table" value="USERS_GROUPS"></property> <property name="charset" value="UTF-8"></property> <property name="user-table" value="USERS"></property> <property name="group-name-column" value="GROUPID"></property> <property name="digest-algorithm" value="SHA-512"></property> <property name="user-name-column" value="USERID"></property> </auth-realm> |
Обязательно не помещайте новую область под default-config. Это не будет работать. Хорошо. Давайте получим источники 🙂
Получение исходного кода и открытие его в NetBeans
Vineet размещает пример Galleria на bitbucket.org. Итак, вы должны пойти туда и посетить проект java-ee-6-galleria . Существует три способа перенести источники на локальный жесткий диск. Либо через командную строку hg:
hg clone https://bitbucket.org/VineetReynolds/java-ee-6-galleria
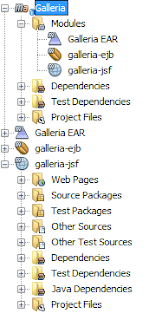
или через загрузку веб-сайта (вверху справа «получить источники») или напрямую через NetBeans. Вам нужен клиент Mercurial для вашей ОС для первого и третьего варианта. Я использую TortoiseHg для Windows. Это необходимо установить и настроить с помощью NetBeans, прежде чем выполнять следующие действия. Давайте попробуем последний вариант здесь. Выберите «Команда> Клонировать других». Введите URL хранилища и оставьте имя пользователя / пароль пустыми. Нажмите «Далее» два раза (нам не нужно менять пути по умолчанию;)) и выберите родительский каталог, в который нужно вставить материал. Нажмите «Готово» и пусть клиент Mercurial сделает всю работу. Вам предлагается открыть найденные проекты после его завершения. Это должно выглядеть примерно как на картинке справа. Если у вас возникли проблемы с подключением, обязательно обновите настройки прокси.
Если вы попытаетесь построить проект, у вас возникнут проблемы. В ней все еще отсутствует какая-то конфигурация, которую мы собираемся сделать дальше.
Добавление профиля разработки
Далее следует добавить некоторые вещи в Maven pom.xml проекта galleria-ejb. Откройте его и прокрутите вниз до раздела <profile>. Вы найдете два (сонар и производство). Мы собираемся добавить профиль разработки, добавив в него следующие строки (не забудьте настроить пути GlassFish для вашей среды):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<profile><id>development</id><activation><activeByDefault>true</activeByDefault></activation><properties><galleria.derby.testInstance.jdbcUrl>jdbc:derby://localhost:1527/GALLERIATEST</galleria.derby.testInstance.jdbcUrl><galleria.derby.testInstance.user>APP</galleria.derby.testInstance.user><galleria.derby.testInstance.password>APP</galleria.derby.testInstance.password><galleria.glassfish.testDomain.user>admin</galleria.glassfish.testDomain.user><galleria.glassfish.testDomain.passwordFile>D:/glassfish-3.1.2-b22/glassfish3/glassfish/domains/test-domain/config/local-password</galleria.glassfish.testDomain.passwordFile><galleria.glassfish.testDomain.glassfishDirectory>D:/glassfish-3.1.2-b22/glassfish3/glassfish/</galleria.glassfish.testDomain.glassfishDirectory><galleria.glassfish.testDomain.domainName>test-domain</galleria.glassfish.testDomain.domainName><galleria.glassfish.testDomain.adminPort>10048</galleria.glassfish.testDomain.adminPort><galleria.glassfish.testDomain.httpPort>10080</galleria.glassfish.testDomain.httpPort><galleria.glassfish.testDomain.httpsPort>10081</galleria.glassfish.testDomain.httpsPort></properties></profile> |
ОК. Как вы можете видеть, пара вещей определена здесь. И профиль активирован по умолчанию. Вот и все. Пока что.
Тестирование проекта ejb-Galleria
Попробуем запустить тестовые сценарии в проекте ejb-Galleria. Щелкните правой кнопкой мыши и выполните команду «clean and build». Следуйте выводу консоли, чтобы увидеть, что на самом деле происходит. Мы собираемся исследовать это немного дальше с одним из следующих постов. Сегодня мы делаем это только для того, чтобы все было правильно настроено. Это должно закончиться с:
Выполнено тестов: 49, сбоев: 0, ошибок: 0, пропущено: 0 СТРОЙ УСПЕХ
Это «Грин-бар» 🙂 Поздравляем!
Постройте и разверните проект
Теперь перейдите в NetBeans «Инструменты> Параметры> Разное> Maven» и установите флажок «Пропускать тесты для любых выполнений сборки, не связанных напрямую с тестированием». Вернитесь в главное окно и щелкните правой кнопкой мыши по проекту Galleria и сделайте очистку и постройте там.
Реактор Резюме: Galleria ................................. УСПЕХ [0.431s] galleria-ejb ............................. УСПЕХ [5.302s] galleria-jsf ............................. УСПЕХ [4.486s] Galleria EAR ............................. УСПЕХ [1.308s] -------------------------------------------------- ---------- СТРОЙ УСПЕХ -------------------------------------------------- ---------- Провел на форуме: 11.842с
Хорошо. Теперь давайте запустим домен GlassFish. Перейдите к вашей установке GlassFish и найдите папку glassfish3 / bin. Откройте там командную строку и запустите:
тестовый домен стартового домена asadmin
Вы можете увидеть запуск домена. Теперь откройте браузер и перейдите по адресу http: // localhost: 10048 / . Через несколько секунд вам будет показана консоль администратора вашего сервера GlassFish. Теперь вам нужно установить Hibernate. Выберите «Инструмент обновления» (внизу слева) и перейдите на вкладку «Доступные дополнения». Выберите «Спящий режим» и нажмите «Установить» (вверху справа). Остановите сервер после его установки и перезапустите его с помощью команды выше. Снова откройте консоль администратора и нажмите «Приложения». Нажмите маленькую кнопку «развернуть» вверху и найдите «java-ee-6-galleria-galleria-ear / target / galleria-ear-0.0.1-SNAPSHOT.ear». Нажмите «ОК» (вверху справа). Вы сделали через несколько секунд. Теперь переключитесь на http: // localhost: 10080 / Galleria /, и вы увидите экран приветствия. Поздравляю. Вы настраиваете пример Galleria на GlassFish! Зарегистрируйтесь, войдите в систему и немного поиграйте с приложением!
Следующие части этой серии расскажут вам о деталях приложения. Я собираюсь покрыть тесты и общие понятия. И мы также собираемся изменить и JPA-провайдера и базу данных в будущем посте.
Хотите знать, что нужно для того, чтобы запустить его на последней версии WebLogic 12c? Читать дальше!
Ссылка: Пример Java EE 6 — Galleria — Часть 1 и Пример Java EE 6 — Запуск Galleria на GlassFish 3.1.2 — Часть 2 от нашего партнера JCG