В этом проекте откройте мастер создания декларативного компонента JSF:
Новый декларативный компонент smartLovDef должен иметь как минимум три атрибута: некоторую строку для метки, привязку атрибута для входного текста и привязку LOV для списка значений комбинированного списка:
Мастер создает файл метаданных декларативного comp-metadata.xml и файл smartLovDef.jspx, в который мы можем поместить содержимое нашего компонента:
Исходный код smartLovDef.jspx выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?xml version='1.0' encoding='UTF-8'?> <jsp:directive.page contentType="text/html;charset=UTF-8"/> <af:componentDef var="attrs" componentVar="component"> <af:panelLabelAndMessage label="#{attrs.label}" id="plam1"> <af:panelGroupLayout id="pgl1" layout="horizontal"> <af:inputText value="#{attrs.attrBinding.inputValue}" required="#{attrs.attrBinding.hints.mandatory}" columns="#{attrs.attrBinding.hints.displayWidth}" id="deptid" partialTriggers="departmentNameId" autoSubmit="true" simple="true"/> <af:inputComboboxListOfValues id="departmentNameId" popupTitle="Search and Select: #{attrs.lovBinding.hints.label}" value="#{attrs.lovBinding.inputValue}" model="#{attrs.lovBinding.listOfValuesModel}" columns="#{attrs.lovBinding.hints.displayWidth}" shortDesc="#{attrs.lovBinding.hints.tooltip}" partialTriggers="deptid" simple="true"> </af:inputComboboxListOfValues> </af:panelGroupLayout> </af:panelLabelAndMessage> <af:xmlContent> <display-name>smartLovDef</display-name> <attribute> <attribute-name>label</attribute-name> <attribute-class>java.lang.String</attribute-class> <required>true</required> </attribute> <attribute> <attribute-name>attrBinding</attribute-name> <attribute-class>java.lang.Object</attribute-class> <required>true</required> </attribute> <attribute> <attribute-name>lovBinding</attribute-name> <attribute-class>java.lang.Object</attribute-class> <required>true</required> </attribute> <component-extension> <component-tag-namespace>cscomponent</component-tag-namespace> <component-taglib-uri>/componentLib</component-taglib-uri> </component-extension> </component> </af:xmlContent> </af:componentDef></jsp:root> |
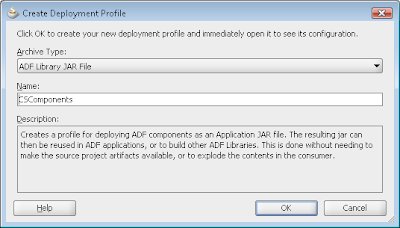
Следующим шагом является развертывание компонента в библиотеке ADF. Мы должны добавить новый профиль развертывания для проекта CSComponents:
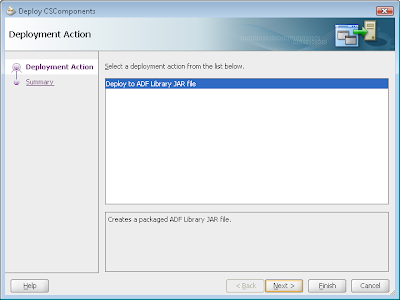
И давайте развернем проект в библиотеке:
Следующим шагом является определение подключения файловой системы в палитре ресурсов к пути развертывания проекта CSComponents:
После этого нам нужно выбрать проект, в котором мы собираемся использовать новый компонент (в моем случае ViewConroller) и добавить к нему библиотеку CSComponents.jar:
Теперь мы можем использовать компонент smartLovDef на нашей странице и перетащить его из палитры компонентов:
На нашей странице jspx исходный код будет выглядеть так:
|
1
2
3
4
|
<cscompLib:smartLovDef label="#{bindings.DepartmentId.label}" attrBinding="#{bindings.DepartmentId}" lovBinding="#{bindings.DepartmentName}" id="sld1"/> |
Ссылка: пример декларативного компонента ADF от нашего партнера JCG