У меня была возможность немного поработать с DataFable PrimeFaces 5.0, и улучшения — это здорово. Сегодня я хотел показать только одну из новых функций — переключатель столбца DataTable. Эта функция позволяет выбрать, какие столбцы будут отображаться с помощью списка флажков.
Чтобы использовать переключатель столбцов, просто добавьте commandButton для отображения списка выбора вариантов столбцов в заголовок таблицы следующим образом:
|
1
2
|
<p:commandButton icon="ui-icon-calculator" id="toggler" style="float: right;" type="button" value="Columns"/> |
Затем добавьте компонент columnToggler в заголовок таблицы и укажите ID DataTable в качестве источника данных. В этом случае ID DataTable является «списком данных»:
|
1
|
<p:columnToggler datasource="datalist" trigger="toggler"/> |
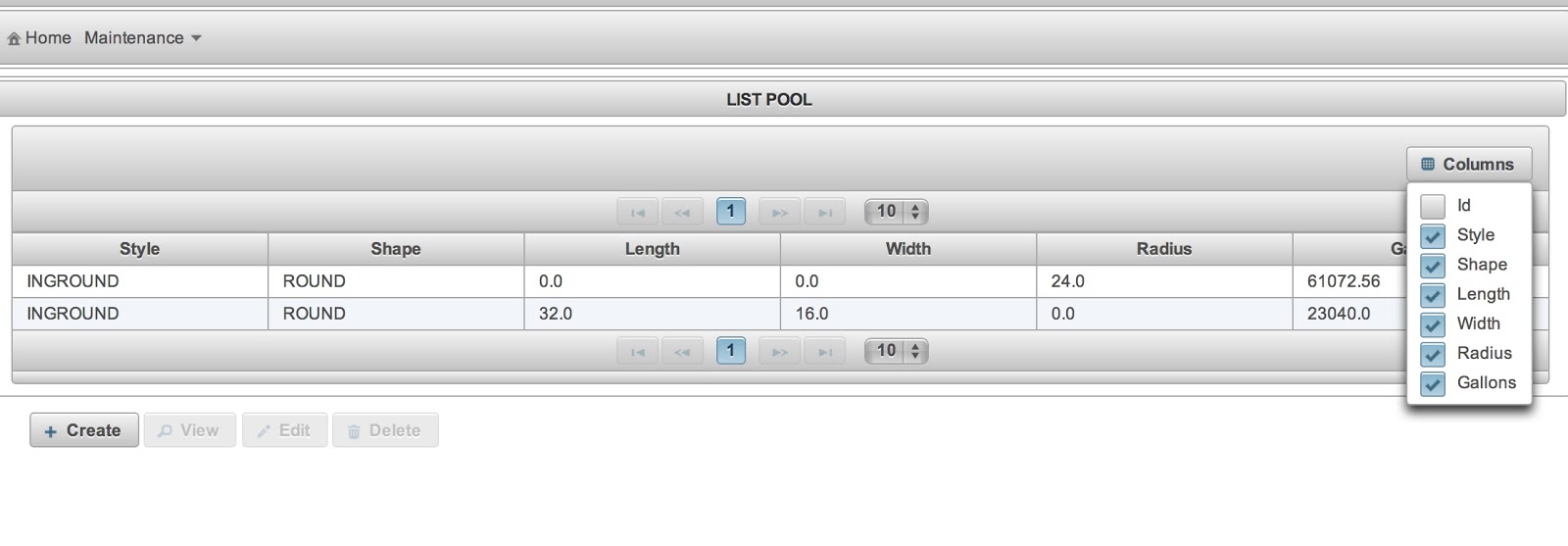
Это оно! В конце к заголовку таблицы добавляется кнопка, которая позволяет пользователю указать, какие столбцы будут отображаться (рисунок 1).
Полный список источников для DataTable в этом примере выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<p:dataTable id="datalist" paginator="true" rowkey="#{item.id}" rows="10" rowsperpagetemplate="10,20,30,40,50" selection="#{poolController.selected}" selectionmode="single" value="#{poolController.items}" var="item" widgetvar="poolTable"> <p:ajax event="rowSelect" update="createButton viewButton editButton deleteButton"/> <p:ajax event="rowUnselect" update="createButton viewButton editButton deleteButton"/> <f:facet name="header"> <p:commandButton icon="ui-icon-calculator" id="toggler" style="float: right;" type="button" value="Columns"/> <p:columnToggler datasource="datalist" trigger="toggler"/> <div style="clear:both" /> </f:facet> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_id}"/> </f:facet> <h:outputText value="#{item.id}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_style}"/> </f:facet> <h:outputText value="#{item.style}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_shape}"/> </f:facet> <h:outputText value="#{item.shape}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_length}"/> </f:facet> <h:outputText value="#{item.length}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_width}"/> </f:facet> <h:outputText value="#{item.width}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_radius}"/> </f:facet> <h:outputText value="#{item.radius}"/> </p:column> <p:column> <f:facet name="header"> <h:outputText value="#{bundle.ListPoolTitle_gallons}"/> </f:facet> <h:outputText value="#{item.gallons}"/> </p:column> <f:facet name="footer"> <p:commandButton id="createButton" icon="ui-icon-plus" value="#{bundle.Create}" actionListener="#{poolController.prepareCreate}" update=":PoolCreateForm" oncomplete="PF('PoolCreateDialog').show()"/> <p:commandButton id="viewButton" icon="ui-icon-search" value="#{bundle.View}" update=":PoolViewForm" oncomplete="PF('PoolViewDialog').show()" disabled="#{empty poolController.selected}"/> <p:commandButton id="editButton" icon="ui-icon-pencil" value="#{bundle.Edit}" update=":PoolEditForm" oncomplete="PF('PoolEditDialog').show()" disabled="#{empty poolController.selected}"/> <p:commandButton id="deleteButton" icon="ui-icon-trash" value="#{bundle.Delete}" actionListener="#{poolController.destroy}" update=":growl,datalist" disabled="#{empty poolController.selected}"/> </f:facet></p:dataTable> |
Удачного кодирования с PrimeFaces 5.0! Этот пример был сгенерирован с использованием PrimeFaces 5.0 RC 2. Финальная версия должна скоро выйти!
| Ссылка: | Колонка PrimeFaces 5.0 DataTable Toggler от нашего партнера по JCG Джоша Джуно из блога Josh’s Dev Blog — блог Java, Java EE, Jython, Oracle и другие… . |