Облако Оракула сегодня повсюду. Это началось с того, что Ларри отрицал необходимость в облаке в течение очень (слишком) долгого времени и некоторых очень ранних объявлений и очень плохой доступности после прошлогоднего Открытого мира, который, кажется, больше не интересует. Но для меня у него все еще есть свои скрытые сокровища, и я верю, что у него есть все шансы завоевать своих клиентов. Прежде чем углубиться в пример, который покажет вам, как использовать JAX-RS с Джерси в облачной службе Oracle, я хочу немного познакомить вас с этой службой. Не стесняйтесь пропустить этот первый раздел.
Что, черт возьми, Oracle Cloud, и почему вы заботитесь?
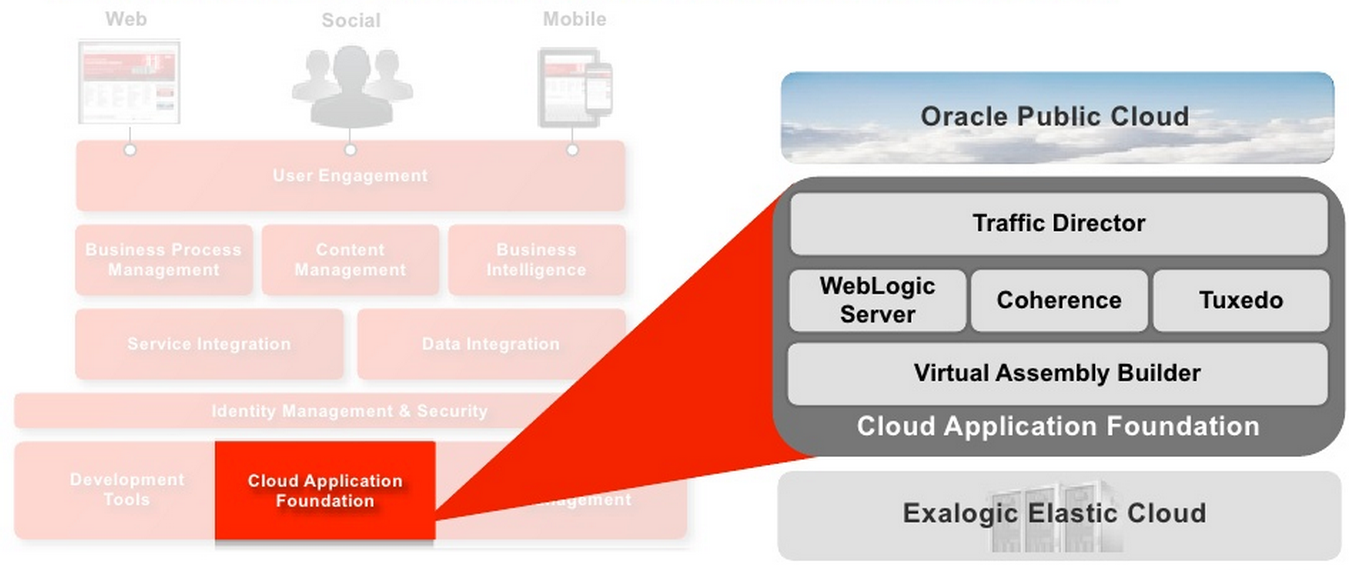
Oracle Cloud — это маркетинговый термин. Он пытается захватить пару разных сервисов, использующих общую базу, называемую сервисами платформы. Эти два в основном являются Java и служба базы данных . Технически это не слишком ново. Мы говорим об Oracle Cloud Foundation , который уже давно существует.
Он находится внизу всего стека промежуточного программного обеспечения Oracle Fusion (по крайней мере, в доступных маркетинговых слайдах) и является базовым программным стеком, который работает на устройствах Exalogic. Наиболее важными частями для разработчиков Java являются Java EE 5 WebLogic Server и решение для балансировки нагрузки, которое называется Traffic Director. Важная часть здесь заключается в том, что вы в буквальном смысле можете получить свою личную долю реальной машины Exalogic в облаке за небольшую долю затрат, которые стоят даже самой маленькой стойке. И это работает в дата-центрах по всему миру. Полностью управляется, включая лицензии. Итак, оплатив свою ежемесячную лепту, вы покончили с административной частью. И если у вас когда-либо было сомнительное удовольствие иметь дело с лицензированием и поддерживаемыми платформами, вы немного знаете о его добавленной стоимости. Технически говоря, Java-сервис мало интересен. EE 5 устарела, и даже JRockit, основанный на Java SE 6, чувствует себя как незнакомец из прошлого со всеми новыми функциями в Java SE 7 и политикой окончания публичных обновлений для SE 6 . Но я по-прежнему считаю, что это хорошее начало, и я с нетерпением жду появления последней версии WebLogic 12c и достойной Java 7 в облаке.
Сервер WebLogic и JAX-RS
Ты помнишь древние времена? Java EE 5? Бегая с новейшей спецификацией EE 6 с тех пор, как пару лет назад вы чувствуете, что вам снова нужно водить машину, которая была у вас в качестве студента. Хотите верьте, хотите нет: JAX-R вообще не были частью EE 5. Именно по этой причине JAX-RS не работает из коробки на Oracle Java Service. Но вы, возможно, знаете, что команда Weblogic прекрасно осознает тот факт, что они запаздывают с внедрением EE, и поэтому они разворачивают функции, которые будут постепенно добавляться в базовый сервер со следующей версией спецификации до более ранних версий. То же самое произошло с JAX-RS еще в начале 2011 года. Начиная с 10.3.4, вы смогли упростить Джерси в качестве реализации JAX-RS, просто добавив библиотечную зависимость или упаковав ее в свое приложение. Это также работает для службы Java. Просто запустите новый проект Maven в вашей любимой среде IDE (может быть, это последняя версия NetBeans 7.3, которая уже давно вышла из печати) и добавьте
|
1
2
3
4
5
6
|
<dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-server</artifactId> <version>1.9</version> <scope>provided</scope></dependency> |
Джерси как зависимость с предоставленной областью. Другой указатель — версия Java, с которой вы должны скомпилировать. Убедитесь, что SE 7 где-то не проскальзывает, и установите плагин компилятора mavven для использования исходной и целевой версии 1.6. Как это ни печально … Следующее, что нужно добавить, — ссылка на библиотеку weblogic.xml для Джерси:
|
1
2
3
4
5
|
<library-ref> <library-name>jax-rs</library-name> <specification-version>1.1</specification-version> <implementation-version>1.9</implementation-version></library-ref> |
Который просто говорит контейнеру добавить это к загрузчику классов. Как правило, вам придется сначала развернуть его в своем домене. Но поверьте мне: он уже есть, и вы просто можете его использовать. Если вы используете NetBeans и начинаете с нового мастера «RESTful Web Services from Patterns», у вас может возникнуть пара дополнительных (ненужных) зависимостей, но это избавит вас от добавления конфигурации Jersey в ваш файл web.xml, который должен выглядеть как следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<servlet> <servlet-name>ServletAdaptor</servlet-name> <servlet-class>com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class> <init-param> <description>Multiple packages, separated by semicolon(;), can be specified in param-value</description> <param-name>com.sun.jersey.config.property.packages</param-name> <param-value>net.eisele.primeui.cloud</param-value> </init-param> <init-param> <param-name>com.sun.jersey.api.json.POJOMappingFeature</param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ServletAdaptor</servlet-name> <url-pattern>/webresources/*</url-pattern> </servlet-mapping> |
И просто регистрирует сервлет REST вместе с путем сканирования пакетов для вашей аннотированной реализации. Выберите то, что вам нравится. Внимательно следуя этому примеру, вы должны знать, что позже я собираюсь жестко закодировать URL-адрес службы в JavaScript. Остерегайтесь части ‘/ webresources’.
Добавление некоторого JSON
Вы наверняка заметили ссылку на пакет et.eisele.primeui.cloud. Давайте посмотрим на класс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
@Path('countries')public class RestResource {//...@GET @Produces('application/json') public String getJson(@QueryParam('query') String query) { String[] raw = { 'Albania', 'Algeria',//...}; List<ValueHolder> countries = new ArrayList<ValueHolder>(); for (int i = 0; i < raw.length; i++) { countries.add(new ValueHolder(raw[i])); } Gson gson = new Gson(); return gson.toJson(countries); }} |
|
01
02
03
04
05
06
07
08
09
10
|
public class ValueHolder { public ValueHolder() {} public ValueHolder(String label) { this.label = label; this.value = 'v_' + label; } private String label; private String value;} |
Это в основном содержит строку [] из стран. Каждая запись преобразуется в объект ValueHolder и добавляется в ArrayList, который преобразуется в JSON с помощью библиотеки Google gson. Это вторая зависимость, которую мы должны включить в pom.xml.
|
1
2
3
4
5
6
|
<dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.2.2</version> <scope>compile</scope> </dependency> |
Убедитесь, что это включено в ваше приложение, используя область компиляции. В основном сделано сейчас. Вы заметили @QueryParam (‘запрос’). Я строю еще немного логики вокруг выбора правильных записей из String [], чтобы решить, какой ValueHolder вернуть. Для полного примера обратитесь к RestResource на github . Теперь нам нужен хороший внешний интерфейс.
Prime-UI на помощь
Все говорят о JavaScript в эти дни, и я подумал, что это может быть хорошим способом показать некоторые вещи с последним потомком Primefaces под названием Prime-UI. Эти ребята проделали большую работу, вытеснив свою уже известную и широко используемую библиотеку JSF PrimeFaces в мир jQuery, предоставив библиотеку виджетов. Получите все необходимое на веб-сайте PrimeFaces , загрузив zip-файл prime-ui. Если вы начали с веб-проекта в NetBeans и не добавили JSF, у вас получится симпатичный маленький файл jsp в папке webapp. Откройте его и внесите в него некоторые изменения и настройки. Наиболее важными из них являются объявление типа документа HTML5 и необходимый импорт JavaScript:
|
1
2
3
4
5
|
<%@page contentType='text/html' pageEncoding='UTF-8'%><!DOCTYPE html> <!-- header, title, all the other stuff you need --> <!-- jQuery --> <script src='js/vendor/jquery.js'></script> |
|
1
2
|
<!-- jQuery UI --><script src='js/vendor/jquery-ui.js'></script> |
|
1
2
|
<!-- Prime UI Core --><script src='js/core/core.js'></script> |
|
1
2
|
<!-- Prime UI Input Text --><script src='js/inputtext/inputtext.js'></script> |
|
1
2
|
<!-- Prime UI Autocomplete --><script src='js/autocomplete/autocomplete.js'></script> |
Пример автозаполнения привязывает поле ввода текста к бэкэнду и предоставляет функции опережающего ввода. Предположим, у вас есть служба отдыха, запущенная выше, теперь вы просто добавляете следующий JavaScript-код в ваш головной раздел:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type='text/javascript'> $(function() { $('#remote').puiautocomplete({ effect: 'fade', effectSpeed: 'fast', completeSource: function(request, response) { $.ajax({ type: 'GET', url: './webresources/countries', data: {query: request.query}, dataType: 'json', context: this, success: function(data) { response.call(this, data); }, error: function(jqXHR, textStatus, errorThrown) { console.log(textStatus, errorThrown); } }); } }); }); </script> |
И добавьте тег ввода в ваш раздел тела страницы:
|
1
|
<input id='remote' name='remote' type='text'/> |
Это все, что вам нужно сделать. Одно маленькое замечание. Если вы собираетесь развернуть приложение как есть, перед вами появится экран входа в систему. Для того, чтобы открыть его для публики, вы должны добавить пустой
|
1
|
<login-config/> |
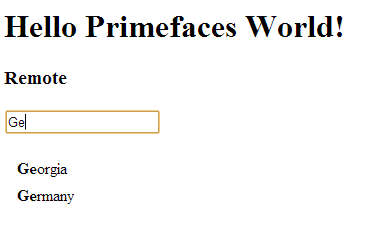
элемент к вашему web.xml. Теперь добавьте облако в вашу среду IDE и разверните приложение в пробном экземпляре. Если вы используете мои исходники github , это должно выглядеть так:
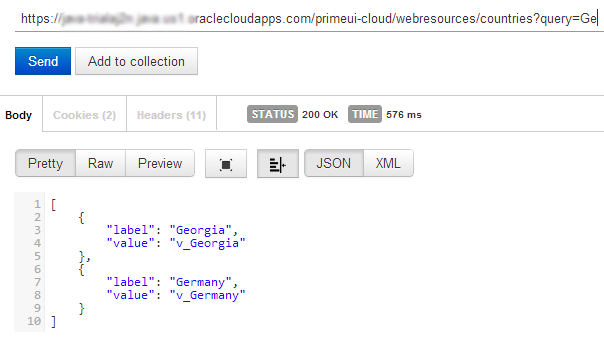
в зависимости от запроса он возвращает более точные результаты. Поступая так, почтальон выглядит так:
Увезти
Надеюсь, вы вообще не ожидали, что это будет ракетостроение. Это основной пост, напоминающий о том, что большинство разработчиков серверов WebLogic, возможно, уже знали. Это одно из самых больших преимуществ, но также и большой недостаток Oracle Java Cloud Service. Если вы знаете WebLogic, вам, скорее всего, он понравится. Если вы на стороне Open Source, вы можете столкнуться с проблемами, которые хорошо известны ребятам из Oracle Middleware, но не вам. EE 5 не настолько завершен, как EE 6, и EE 7 будет лишь немного лучше в закрытии специфических отличий вендора между всеми различными реализациями. Но опять же: это не что-то новое для вас, верно? А теперь иди: проведи тест-драйв и поделись своим опытом! Ждем чтения о них!
Ссылка: Prime-UI, JAX-RS с Джерси и Gson на Oracle Cloud от нашего партнера по JCG Маркуса Эйзела ( Markus Eisele) из блога « Разработка программного обеспечения для предприятий с использованием Java» .