Обзор портлета
Из этого туториала вы узнаете, как создать и развернуть простой портлет. Портлеты — это веб-компоненты на основе технологии Java, которые могут обрабатывать запросы и генерировать динамический контент. Портлет не является автономным объектом, но он управляется контейнером портлета, который обеспечивает необходимую среду выполнения для выполнения портлета. Следует отметить, что один портал может содержать несколько контейнеров портлетов. Жизненный цикл портлета управляется контейнером, который также отвечает за делегирование запросов соответствующему развернутому портлету.
Портлеты и сервлеты тесно связаны, и спецификация портлетов заимствует идеи из ранее определенной спецификации сервлетов. Фактически, приложение с портлетами по своей сути является расширением веб-приложения, и портлеты и сервлеты могут быть объединены в одном веб-приложении.
Портлет может иметь различные режимы, которыми пользователь может управлять с помощью навигационных контроллеров, предоставляемых порталом (обычно это кнопки). Существует три стандартных режима (хотя поставщик портала может предоставить дополнительные пользовательские режимы в качестве проприетарных расширений):
- Представление : это обычное отображение портлета и наиболее часто используемое.
- Редактировать : в этом режиме пользователь может настроить портлет, предоставив свои предпочтения (полезно для достижения персонализации).
- Справка . Как следует из названия, этот режим используется для предоставления помощи пользователю.
Установка портала JBoss
Для нашего руководства мы выбрали JBoss Portal , реализацию портала, предоставленную Red Hat, которая также предоставляет нам известный сервер приложений JBoss. Как вы увидите на официальной странице, все усилия по разработке теперь нацелены на GateIn , сотрудничество между порталами eXo и JBoss. Тем не менее, портал JBoss определенно очень устойчив и стабилен, и я предпочитаю его над GateIn по следующим двум причинам:
- Улучшенный интерфейс и улучшенный рендеринг портлетов
- Более простое администрирование, настройка и управление
В любом случае процедура установки / развертывания должна быть одинаковой на всех порталах.
Портал JBoss можно скачать здесь, и он поставляется в двух вариантах:
- Двоичный файл портала JBoss : только компонент портала JBoss, связанный как файл служебного архива (SAR).
- JBoss Portal + JBoss AS 4.2.3 : Типичный сервер приложений JBoss с уже развернутым порталом.
Поскольку более вероятно, что JBoss AS уже развернут, я выбрал первый вариант, используя двоичный файл портала в качестве внешнего приложения. После загрузки ZIP-файла распакуйте его содержимое. Там находится папка «jboss-portal.sar», которую вы должны скопировать в каталог «/ server / default / deploy /».
После этого шага должен быть настроен источник данных для базы данных портала. В папке «jboss-portal-2.7.2 / setup» можно найти несколько объявлений источника данных для всех обычно используемых СУБД. HSQLDB — это путь для разработки и очень быстрого начала работы. Итак, скопируйте файл portal-hsqldb-ds.xml в каталог «/ server / default / deploy /», чтобы настроить источник данных.
Теперь мы готовы, запустим сервер JBoss и после его запуска вы сможете получить доступ к порталу по следующему URL:
HTTP: // локальный: 8080 / портал /
Вы должны увидеть следующий экран:

Примечание. Портал JBoss загружает много классов во время развертывания, и вполне возможно, что вы столкнетесь с ошибками OutOfMemory из-за ограниченного пространства постоянной генерации. Если это так, вы обнаружите, что сервер не отвечает, и появится следующее сообщение об ошибке:
«Java.lang.OutOfMemoryError: пространство PermGen»
Чтобы решить эту проблему, отредактируйте сценарий запуска (run.bat для Windows и run.conf для Linux) и добавьте следующий параметр в аргументы JVM:
-XX: MaxPermSize = 512m
Перезапустите сервер, чтобы изменения вступили в силу.
Создание проекта портлета
Давайте продолжим, создав новый проект Eclipse под названием «HelloWorldPortletProject». Чтобы начать создавать портлеты, нам нужен доступ к API портлетов. Необходимую библиотеку можно найти на сайте спецификации портлета . Загрузите файл «portlet.jar» и добавьте его в путь к классам проекта. Кроме того, не забудьте сделать закладку на странице Javadocs API портлета .
Класс, который мы создадим, будет напрямую расширять класс GenericPortlet , который обеспечивает реализацию по умолчанию для интерфейса портлета . Единственная функциональность предоставляется внутри переопределенного метода визуализации , который вызывается контейнером портлета, чтобы позволить портлету генерировать содержимое ответа на основе его текущего состояния. Аргументами этого метода являются объект RenderRequest , который представляет запрос, отправленный портлету для обработки рендера, и объект RenderResponse , который определяет объект, помогающий портлету отправлять ответ порталу.
Вот код для этого класса:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package com.javacodegeeks.portlets;import java.io.IOException;import java.io.PrintWriter;import javax.portlet.GenericPortlet;import javax.portlet.PortletException;import javax.portlet.RenderRequest;import javax.portlet.RenderResponse;public class HelloWorldPortlet extends GenericPortlet { @Override public void render(RenderRequest req, RenderResponse res) throws PortletException, IOException { res.setContentType("text/html"); PrintWriter writer = res.getWriter(); writer.println("Hello World!"); writer.flush(); } } |
Как видите, с Java Servlet API есть много общего. Мы можем установить Content-Type ответа (в нашем случае text / html) и получить PrintWriter из ответа, чтобы мы могли отправлять данные клиенту.
Чтобы развернуть этот портлет в контейнере, нам нужно объединить его в файл веб-архива (WAR). Опять же, процедура похожа на ту, что используется в мире сервлетов, поэтому одним из важнейших компонентов является дескриптор развертывания. Дескриптор называется «portlet.xml» и предоставляет объявление относительно имени портлета, класса реализации, поддерживаемых типов MIME и поддерживаемых представлений. Вот простой дескриптор нашего портлета:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?xml version="1.0" encoding="UTF-8"?> xsi:schemaLocation="http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd <portlet> <description xml:lang="en">A Hello World Portlet</description> <portlet-name>HelloPortlet</portlet-name> <display-name xml:lang="en">Hello World</display-name> <portlet-class>com.javacodegeeks.portlets.HelloWorldPortlet</portlet-class> <expiration-cache>-1</expiration-cache> <supports> <mime-type>text/html</mime-type> <portlet-mode>view</portlet-mode> </supports> <supported-locale>en</supported-locale> <portlet-info> <title>Hello World</title> <short-title>Hello</short-title> <keywords>portlet, hello, world</keywords> </portlet-info> </portlet> </portlet-app> |
Помимо дескриптора для портлетов, также должен быть предоставлен классический «web.xml». Это может использоваться для определения сервлетов или слушателей и т. Д. В нашем случае это будет пусто:
|
1
2
3
4
5
6
|
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" <web-app> </web-app> |
Чтобы автоматизировать процедуру генерации WAR, я создал простой ANT-скрипт, который можно вызывать из Eclipse для построения проекта и предоставления результата.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version="1.0" encoding="UTF-8" ?><project default="main" basedir="."> <property name="bin" value="bin" /> <property name="src" value="src" /> <property name="dist" value="dist" /> <property name="war" value="war" /> <target name="main"> <mkdir dir="${dist}"/> <war destfile="${dist}/helloworld-portlet.war" webxml="${war}/WEB-INF/web.xml"> <zipfileset dir="${war}/WEB-INF" prefix="WEB-INF"/> <classes dir="${bin}"/> </war> </target></project> |
Выполните сценарий сборки, и если все работает хорошо, вы должны найти файл WAR с именем «helloworld-portlet.war», готовый внутри файла «dist». Скопируйте файл в каталог «/ server / default / deploy /». Появится строка, аналогичная приведенной ниже, указывающая, что портлет и веб-приложение были успешно развернуты:
[TomcatDeployer] deploy, ctxPath = / helloworld-portlet, warUrl =… / tmp / deploy / tmp404700420646853190helloworld-portlet-exp.war /
Обеспечение доступности портлета
Последний шаг — сделать доступным развернутый портлет. Нажмите ссылку «Вход» в верхней правой части главного экрана и войдите в систему как администратор, используя учетные данные «admin / admin» по умолчанию. После успешного входа в систему перейдите по ссылке «Администратор», которая ведет по следующему URL-адресу:
HTTP: // локальный: 8080 / портал / авториз / портал / админ
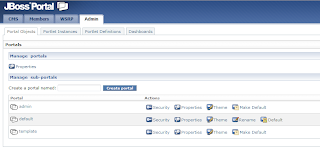
Вам будет представлена следующая страница администрирования:

Перейдите на вкладку «Определения портлетов» и найдите наш портлет «Hello World» среди других развернутых портлетов. Затем нажмите ссылку «Создать экземпляр» в правой части страницы.

Затем укажите имя для нового экземпляра, например «HelloWorldInstance», и нажмите кнопку, чтобы создать его.

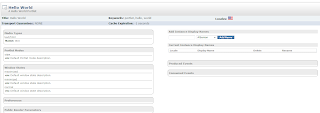
Затем вам будут представлены данные портлета, как показано на следующем рисунке:

Обратите внимание, что детали портлета сильно зависят от конфигурации, которую мы предоставили через дескриптор «portlet.xml».
Наконец, мы должны связать только что созданный экземпляр портлета с панелью мониторинга. Нажмите ссылку «Панель инструментов» в правом верхнем углу экрана или перейдите по следующему URL-адресу:
HTTP: // локальный: 8080 / портал / авториз / панель
Обратите внимание, что это соответствует панели администратора и что в настоящее время на ней размещены только портлеты по умолчанию. Затем нажмите ссылку «Настроить панель мониторинга» или перейдите по следующему URL-адресу:
HTTP: // локальный: 8080 / портал / авт / настроить editPageSelect = по умолчанию и действие = 2
Появится «Редактор персональной панели мониторинга», и вы должны увидеть список со всеми доступными экземплярами портлетов и возможностью включить их в центральную или левую область конкретной панели мониторинга. Нажмите на текст «HelloWorldInstance», а затем нажмите кнопку «Добавить» в одном из двух доступных регионов.

Теперь мы добавили портлет, и если мы снова получим доступ к странице панели мониторинга (http: // localhost: 8080 / portal / auth / dashboard), мы должны увидеть следующее изображение:

Наш «Hello World» был успешно включен в главную страницу. Как всегда, созданный проект Eclipse доступен здесь .