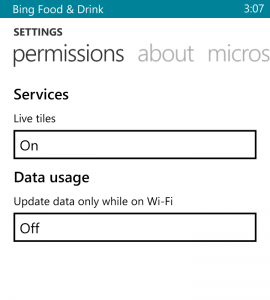
Сегодня я хочу показать, как при старте приложений для Windows Phone можно почувствовать то же, что и недавно выпущенные приложения Bing (финансы, карты, еда и напитки, спорт и новости). С тех пор, как Microsoft начала выпускать версии своих приложений для Windows 8 Bing для Windows Phone, я был большим поклонником их внешнего вида. Главным образом тот факт, что имя приложения размещается в системном трее, а не в основной области приложения, освобождает драгоценное пространство экрана. Отличный пример того, как это страница настроек Bing Food & Drink, показанная ниже. С именем приложения в системном трее становится ясно, что это страница настроек, но при этом визуально известно, в каком приложении вы находитесь.

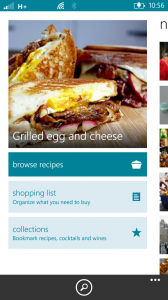
Страница настроек Bing Food & Drink
Ключевыми элементами, обеспечивающими ощущение чистоты, являются одноцветный экран-заставка, белый фон и системный лоток, настроенные для соответствия. Как правило, не рекомендуется менять цвета панели задач, чтобы не нарушать ощущение современного пользовательского интерфейса, но в этом случае, поскольку все приложение несет одну и ту же тему через приложение, оно работает хорошо. Давайте кратко рассмотрим приложение Bing Food & drink.
 Экран-заставка приложения Bing Food & Drink |
 Загрузочный экран приложения Bing Food & Drink |
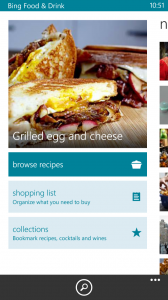
 Приложение Bing Food & Drink полностью загружено |
 Нажатие на систему приложений Bing Food & Drink |
Как видите, цветовая тема проходит через приложение с заставкой, системным треем и другими элементами, использующими тот же цвет. Это то, что я имею в виду, когда говорю, что тема пронизывает все приложение. Это важно, поскольку оно создает (или поддерживает) цветовую схему брендинга. Создание заставки нужного цвета не должно создавать каких-либо проблем, за исключением, возможно, знания значений ARGB именованных цветов .NET (если используются именованные цвета), но, к счастью, вы можете навести курсор на названный цвет в Visual Studio и покажет вам значения. Обновление цветов системного трея может быть выполнено как в XAML, так и в C # в файле code-behind. Давайте начнем с рассмотрения того, как это делается в XAML.
<phone:PhoneApplicationPage
...
shell:SystemTray.IsVisible="true"
shell:SystemTray.BackgroundColor="DarkRed"
shell:SystemTray.ForegroundColor="GhostWhite">
<shell:SystemTray.ProgressIndicator>
<shell:ProgressIndicator IsIndeterminate="False" IsVisible="True" Text="Walk Tracker By AtomSocial"
x:Name="ProgressIndicator" />
</shell:SystemTray.ProgressIndicator>
...
В приведенном выше коде XAML мы добавили SystemTray.BackgroundColor и SystemTray.ForegroundColor к тегу phone: PhoneApplicationPage страниц сразу после SystemTray.IsVisible, который уже был там. Обратите внимание, как я использовал GhostWhite вместо White . Это потому, что по какой-то причине использование белых не работает. Вместо этого цвет становится цветом акцента телефона. Как только системный трей был стилизован, настоящая магия содержится в ProgressIndicator, Добавив индикатор прогресса в системный трей, вы получаете возможность задать текст. Пока IsVisible имеет значение true, этот текст будет отображаться в системном трее. Нажатие на него приведет к смещению текста вверх, когда стандартные значки на панели задач будут скользить вниз. После истечения времени ожидания значки будут перемещаться вверх, а текст — вниз. Это выглядит довольно гладко и точно такое же поведение приложений Bing. Как упомянуто выше, ProgressIndicator также можно установить в файле code-behind страниц, используя C #. Параметры SystemTray.BackgroundColor и SystemTray.ForegroundColor все еще должны быть установлены в XAML, но сам ProgressIndicator создается, как показано ниже.
public MainPage()
{
InitializeComponent();
ProgressIndicator = new ProgressIndicator {Text = "Walk Tracker By AtomSocial", IsVisible = true};
SystemTray.SetProgressIndicator(this, ProgressIndicator);
}
public ProgressIndicator ProgressIndicator { get; set; }
В приведенном выше коде я использовал созданный новый экземпляр ProgressIndicator и назначил его свойству ProgressIndicator . Затем использовал метод SystemTray.SetProgressIndicator для окончательного подключения к системному трею. Я мог бы пропустить это свойство и создать локальную переменную в конструкторе, но сделал это таким образом на случай, если по какой-то причине я захотел изменить текст на лету. Последняя часть этого — ProgressBarнаходится под системным треем. Когда мы создали ProgressIndicator, имело бы смысл просто использовать это, чтобы указать, что что-то происходит. К сожалению, он расположен в самом верху системного лотка и не так хорошо виден, когда лоток окрашен. Похоже, что сдвинуть его вниз — это решение, но я не смог найти способ сделать это. По-видимому, разработчики приложений Bing обнаружили ту же проблему и, по-видимому, использовали ProgressBar под панелью задач для этого. Он использует тот же цвет и имеет отступ в 1 пиксель над ним, чтобы создать очень небольшое разделение системного трея и панели ProgressBar . Следующий XAML показывает ProgressBar, помещенный в Grid на сводной странице.
<Grid x:Name="LayoutRoot" Background="White">
<ProgressBar Name="ProgressBar"
IsIndeterminate="False"
IsEnabled="False"
Foreground="DarkRed"
VerticalAlignment="Top"
Margin="0,1"/>
<!--Pivot Control-->
<phone:Pivot >
...
Сетка имеет белый фон, так как она имитирует приложения Bing и помогает отображать выбранный цвет приложения на экране. Ему дается имя, поэтому его можно включать и отключать по мере необходимости, хотя в приложении MVVM вы бы связывали это со свойством в вашей модели представления. Поле установлено, а цвет переднего плана установлен на выбранный цвет. Следующие скриншоты из приложения, над которым я сейчас работаю. Все части, описанные в этой статье, реализованы в нем.
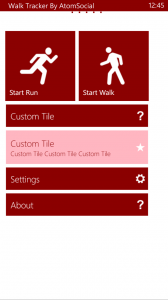
 Экран-заставка приложения My Walk Tracker |
 Экран загрузки приложения My Walk Tracker |
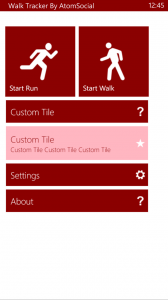
 Приложение My Walk Tracker полностью загружено |
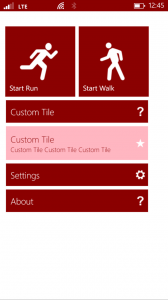
 Касание системы приложения My Walk Tracker |
Я также пытался имитировать пункты меню, используя элемент управления Telerik RadHubTile. Хотя эта статья не рассматривается, не должно быть слишком сложно подражать остальным ощущениям приложений Bing, хотя я не рекомендую это делать. Вы действительно должны делать свое дело. Все, что я описал, встроено и просто должно быть настроено Макет приложения должен быть уникальным.