[Эта статья была написана TJ Van Toll .]
Сообщество JavaScript объединяет инструменты и структуры примерно так же часто, как Николас Кейдж снимает хороший фильм. Я имею в виду, это случается , но это случается так редко, что вы замечаете, когда это происходит.
Вот почему я нашел решение команды Angular перейти с собственного языка AtScript на TypeScript для Angular 2 особенно интересным. Команда Angular уже некоторое время работает с командой TypeScript, но их решение использовать TypeScript напрямую вносит большой вес в проект TypeScript.
И Angular — не единственный проект, использующий TypeScript. По совпадению, мы в Telerik выпустили нашу публичную бета-версию NativeScript в тот же день, что и анонс команды Angular. Базовая структура JavaScript и CLI проекта NativeScript написаны на языке TypeScript, а NativeScript рассматривает код приложения TypeScript как гражданин первого класса.
TypeScript извлек выгоду из ряда этих объявлений в последние несколько месяцев. Фактически, «очень научное» сравнение Google Trends показывает, что эти последние объявления дали TypeScript больше интернет-очков, чем конкурирующие среды компиляции в JavaScript:
Почему именно TypeScript? Почему сейчас?
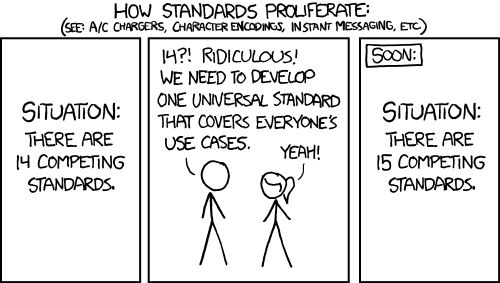
TypeScript — не первая попытка построить язык для компиляции в JavaScript; на самом деле уже поздно на вечеринку. Повсеместное использование JavaScript как среды выполнения вдохновило людей из различных областей программирования на воссоздание JavaScript по своему усмотрению. На самом деле команда CoffeeScript поддерживает нелепо длинный список из 250+ языков, которые компилируются в JavaScript . Это верно — более двухсот и пятидесяти языков. На данный момент я думаю, что по закону обязан включить этот очень подходящий комикс xkcd .
Справедливости ради следует отметить, что некоторые из этих языков представляют собой творения, основанные на мимолетности, или реализации концепции, которые никогда в действительности не появлялись в дикой природе (я смотрю на вас CobolScript ). Но многие из этих языков являются крупными инженерными усилиями с большими экосистемами и крупными корпоративными спонсорами. Итак, с учетом этого, что отличает TypeScript от пакета? Вот несколько вещей.
ДИФФЕРЕНЦИАТОР № 1: ЭТО ОПТИНГ
Платформы компиляции в JavaScript обычно можно разделить на два лагеря: те, которые основаны на JavaScript, и те, которые полностью отказываются от JavaScript. Большинство фреймворков попадают в последний лагерь (полностью отказавшись от JavaScript), но TypeScript решил использовать поверх JavaScript, и Microsoft непреклонно защищала этот подход. Вот убедительная цитата из старого поста в блоге, в котором изложены их взгляды :
«Некоторые примеры [структур компиляции в JavaScript], такие как Dart, говорят о том, что у JavaScript есть фундаментальные недостатки, и для поддержки этих сценариев требуется« чистый разрыв »JavaScript как в синтаксисе, так и во время выполнения. Мы не согласны с этой точкой зрения. Мы считаем, что с акцентом на участии в комитете среда выполнения стандартов может быть расширена, а синтаксические функции, необходимые для поддержки JavaScript в масштабе, могут быть основаны на существующем стандарте JavaScript ».
Поскольку TypeScript — это расширенный набор JavaScript, это означает, что вы можете переименовать ваши существующие файлы .js в файлы .ts, с которыми они обычно работают. Это привычный шаблон для веб-разработчиков, поскольку CSS-процессоры, которые многие из нас уже используют (например, SASS и LESS), работают точно так же.
Есть несколько крайних случаев, когда действительный JavaScript не является допустимым TypeScript, но эти случаи обычно легко обнаружить и исправить
TypeScript включает в себя необязательную систему типов, над которой многие разработчики JavaScript могут посмеяться как за ненадобностью, но многие разработчики на стороне сервера считают OMG БЛАГОДАРНОСТЬЮ — НУЖНЫ МОИ ТИПЫ. Самое замечательное в необязательной системе типов TypeScript — это дополнительная часть; это означает, что вы можете использовать типы там, где они имеют смысл, и опускать их там, где их нет, и каждая команда может решить, где эта строка для себя.
Например, следующий код TypeScript определяет две локальные переменные как числа, а затем использует их в расчете:
var height : number = 2; var width : number = 3; console.log( "Area is: " + ( height * width ) );
В очень простых сценариях, подобных этому, я лично нахожу типы ненужными, так как очень ясно, для чего вы используете эти переменные. Фактически, TypeScript будет автоматически выводить типы здесь из правых частей этих двух выражений.
Однако предположим, что вы реорганизуете эту функциональность в функцию, которую вы намерены использовать в своем приложении (и которая намного сложнее, чем этот простой пример). Такой подход показан ниже:
function calculateArea( height: number, width: number ) : number {
return height * width;
}
console.log( calculateArea( 2, 3 ) );
Здесь три number объявления сообщают TypeScript, что эта функция ожидает два параметра типа number и что функция будет возвращать число ( : number в конце определяется тип возвращаемого значения самой функции). Здесь объявления типов кажутся более полезными, потому что эта функция предназначена для API многократного использования. Другие разработчики могут использовать эти объявления типов, чтобы узнать, как использовать эту функцию, и наличие этих типов может помочь вам поддерживать ваш код с течением времени.
TypeScript обеспечивает выполнение этих объявлений типов во время компиляции. То есть, если вы используете эту функцию неправильно, например, передадите две строки, а не два числа, ваша сборка не удастся. Вот что показывает интерфейс командной строки TypeScript, когда я пытаюсь скомпилировать calculateArea( "2", 3 ):
Это может помочь с обслуживанием, так как каждый раз, когда вы меняете API этой функции, компилятор с учетом типов может мгновенно помечать все существующие варианты использования функции, чтобы вам не приходилось полагаться на поиск и замену.
Хотя тип подписки TypeScript обычно ассоциируется с его системой типов, этот же выбор дизайна применим ко всему, что предлагает TypeScript. В TypeScript есть модули , классы , интерфейсы и многое другое, и если вы находите их полезными, вы можете использовать их, но если нет, вы можете продолжать использовать ванильный JavaScript по своему усмотрению.
TypeScript не являлся пионером дополнительных типов, таких как Dart и несколько языков, до того, как у него появилась такая возможность, но TypeScript принял отдельное умное дизайнерское решение, которого не было у Dart: делать ставки на JavaScript .
ДИФФЕРЕНЦИАТОР № 2: ОБЯЗАТЕЛЬСТВО СОВМЕСТИМОСТИ ЭКМАСЦРИПТА
TypeScript постоянно поддерживает новейшие функции ECMAScript, что обнадеживает разработчиков JavaScript, которые обеспокоены использованием языка, который может отличаться от стандарта.
Например, последний выпуск машинописи появился поддержка letи const ключевых слов, а также поддержка строк шаблона ES6. В следующей версии 1.5 представлен впечатляющий список функций ES6, включая модули ES6 , деструктуризацию , оператор распространения и многое другое.
Текущая версия TypeScript все еще отстает от других решений ES6, используемых сегодня, таких как Babel и Traceur (см. Диаграмму ниже), но грядущая версия 1.5 TypeScript стремится значительно сократить этот разрыв.
Текущая совместимость с ES6: https://kangax.github.io/compat-table/es6 .
TypeScript будет сложно не отставать от Traceurs и Babels мира, поскольку явная цель этих проектов — поддерживать как можно больше новых функций JavaScript. Отличительной особенностью TypeScript является не количество новых API, которые он предоставляет, а скорее то, что он предоставляет эти новые функции JavaScript в дополнение к предложенной упрощенной системе типов, описанной выше.
Одна из основных причин наличия этой системы типов заключается в том, что она делает возможными все виды инструментов, которые вы не можете сделать с помощью обычного JavaScript. Давайте посмотрим на некоторые из них в действии.
ДИФФЕРЕНЦИАТОР № 3: ИНСТРУМЕНТ
Одной из самых больших претензий к TypeScript было то, что его инструменты исторически были доступны только в собственной Visual Studio от Microsoft, но это начинает меняться. Например, WebStorm недавно добавил поддержку TypeScript , а также есть относительно новый плагин Eclipse .
Как пользователь Sublime Text, я был очень взволнован, увидев демо-версию TypeScript Джонатана Тернера — новый плагин Sublime Text, над которым Microsoft работает над ng-conf . Вы можете загрузить этот плагин из GitHub, чтобы попробовать его сами (спасибо @jasssonpet и @robpenner за то, что они указали мне правильное направление ). Я счастлив сказать, что это действительно хорошо сделанный плагин; все скриншоты, которые я показываю в этой статье, используют его.
Чтобы увидеть, какой инструментарий TypeScript делает возможным, давайте вернемся к нашей calculateArea функции ранее.
function calculateArea( height: number, width: number ) : number {
return height * width;
}
Допустим, вы пытаетесь передать этому методу строку, например calculateArea( "2", 3 );. Поскольку TypeScript знает о типах, ожидаемых этим методом, он знает, что есть проблема, и может сообщить вам об этом с помощью инструментов. Например, вот как выглядит ошибка в Sublime Text:
Инструменты также могут помечать проблемы, когда вы пытаетесь использовать тип возвращаемого значения функции неуместно. Например, вот ошибка, которую вы увидите, если попытаетесь использовать результат calculateArea функции в виде строки:
В TypeScript есть ряд других функций, которые выходят за рамки данной статьи, но при их использовании инструменты становятся только умнее. Например, при создании классов TypeScript автоматически знает, какие свойства и методы доступны:
Он может даже обрабатывать более сложные сценарии, такие как иерархии классов:
Возможно, моя любимая особенность TypeScript — это файлы объявлений. Я позволю документам TypeScript подробно объяснить эту функцию, но мне нравится думать о файлах объявлений как о способе включения автозавершения кода для внешних библиотек. Репо DefinitelyTyped GitHub содержит объявления для сотен существующих библиотек , которые вы можете скачать и использовать. Эти файлы объявлений становятся достаточно популярными настолько, что даже некоторые контролеры статического типа, такие как Facebook Flow, рассматривают возможность их использования .
В качестве примера того, как их использовать, приведенный ниже код включает файл объявления jQuery для завершения кода API jQuery.
Такое завершение кода особенно полезно для библиотек, с которыми вы еще не знакомы. Например, в NativeScript мы предоставляем доступ ко всем API iOS и Android через JavaScript . Это действительно здорово, но проблема в том, что я не разработчик для Android или iOS… поэтому я понятия не имею, какие существуют API. Но NativeScript предоставляет файлы деклараций TypeScript (см. Android17.d.ts и ios.d.ts в этом репо ), и их использование сделало мою жизнь намного проще. В gif ниже я исследую API iOS и Android в Sublime Text:
В этой статье гораздо больше возможностей, чем у меня есть время осветить, но я считаю, что это основные функции, которые отличают TypeScript от конкурирующих языков компиляции в JavaScript. Дело не в том, что TypeScript является единственным языком с этими функциями — например, у Dart есть необязательная система типов, некоторые другие языки построены на основе JavaScript, и многие другие языки были написаны с учетом инструментов. Для TypeScript это сочетание этих функций, которые делают TypeScript языком, заслуживающим рассмотрения.
Будет ли расти TypeScript?
Объявление Angular дало TypeScript некоторую шумиху, но самый интересный вопрос для меня, связанный с TypeScript, заключается в том, превратится ли эта шумиха в реальное крупномасштабное использование. Хотя несколько фреймворков для компиляции в JavaScript получили следующее, ни одна из них не стала популярной. Например, часто упоминаемый индекс языков программирования TIOBE имеет ноль языков компиляции в JavaScript, перечисленных в его первых 50-х. CoffeeScript и Dart находятся в разделе 50–100, а TypeScript отсутствует в списке.
В качестве еще одного доказательства отсутствия массового внедрения, посмотрите, что произойдет, если вы добавите препроцессор, который стал основным , SASS, к графику Google Trend, который я показал ранее.
Я нахожу удивительным, что SASS намного популярнее. Пять лет назад я бы сказал, что люди не используют фреймворки компиляции в JavaScript, потому что они не хотят добавлять шаг сборки в свое приложение, но в настоящее время широкое использование таких задач, как Grunt и Gulp, стало возможным. обычные шаги Популярность SASS также показывает, что разработчики внешних интерфейсов больше не заботятся о том, чтобы сделать шаг в процессе разработки. Так что, если это так, почему веб-разработчики используют препроцессоры CSS, а не препроцессоры JavaScript?
Вы можете утверждать, что CSS имеет больше видимых недостатков, чем JavaScript, что объясняет увеличение использования препроцессора CSS, но мой опыт показывает, что это не так. По моему опыту, есть столько же ненавистников JavaScript, сколько ненавистников CSS, или, по крайней мере, разница не велика.
Вот моя теория: поскольку JavaScript, в отличие от CSS, содержит логику для вашего приложения, у людей гораздо более сильные мнения о том, как эта логика написана. Разработчики хотят писать свой веб-код, используя те соглашения, с которыми они уже знакомы. CoffeeScript позаимствовал несколько Ruby-измов и поэтому стал самым популярным в мире Ruby. TypeScript был запущен тем же человеком, который написал C #, и, таким образом, был самым популярным в мире C #. Эта фрагментация мнений и синтаксисов не позволила ни одному из этих препроцессоров соединить несколько сообществ и по-настоящему взлететь.
Почему TypeScript может отличаться
Я буду честен Я один из тех веб-разработчиков, которые традиционно считают все эти фреймворки для компиляции в JavaScript ненужными. Мне нравится сохранять мой JavaScript чистым, как задумал Бог. Меня гораздо больше интересует препроцессор, который остается настолько верным для JavaScript (как, например, Babel), чем тот, который вводит типы и инструменты.
Но TypeScript — первый из этих препроцессоров, который я не сразу отмахнулся. Минималистичный подход, основанный на JavaScript, удивительно привлекателен, и стремление оставаться верным стандарту ECMAScript обнадеживает. Но, как давний разработчик JavaScript, я все еще не решаюсь сделать решающий шаг. Дуглас Крокфорд подытожил то, что я чувствую в этом старом комментарии о TypeScript :
Microsoft TypeScript может быть лучшим из многих интерфейсов JavaScript. Кажется, генерировать наиболее привлекательный код. И я думаю, что это должно снять давление со Стандарта ECMAScript для новых функций, таких как объявления типов и классы. Андерс показал, что они могут быть предоставлены препроцессором, поэтому нет необходимости менять базовый язык.
Я думаю, что свободная типизация в JavaScript — одна из лучших функций, и проверка типов переоценивается. TypeScript добавляет сладости, но по цене. Это не цена, которую я готов заплатить.
Но, хотя я, возможно, и не буду готов идти ва-банк с TypeScript, я также понимаю, что те из нас, кто находится в сообществе JavaScript, не обязательно являются целевой аудиторией этих языков компиляции в JavaScript, и я определенно вижу, что TypeScript привлекает широкий спектр разработчиков.
Интересно, что у Крокфорда также есть что сказать о CoffeeScript , как и об общем сообществе JavaScript, но CoffeeScript еще не получил широкого распространения. Так что же может сделать TypeScript другим? Возможно, Microsoft + Angular.
CoffeeScript хорошо себя зарекомендовал в сообществе Ruby, но у него были проблемы с выходом из этой экосистемы. У TypeScript теперь есть поддержка Microsoft и Angular, которые являются чудовищами, объединяющими огромные сообщества разработчиков. Если TypeScript сможет закрепиться в обоих сообществах, возможно, он станет первым из этих фреймворков, компилируемых в JavaScript, который станет массовым.
Плюс есть растущая популярность ES6, чтобы рассмотреть. По мере того как ES6 набирает обороты, все больше и больше людей будут искать инструменты, позволяющие им сегодня использовать новые функции JavaScript. TypeScript представляет собой убедительное решение для использования в ES6-today, а его система типов предоставляет впечатляющий набор инструментов, который не могут предложить другие библиотеки, использующие ES6-today. Будет ли это в широком масштабе реального использования? Время покажет.
Ресурсы TypeScript
Я наткнулся на множество хороших статей и ресурсов в процессе изучения TypeScript и написания этой статьи. Эти ресурсы перечислены ниже:
- Руководство по TypeScript
- Основы TypeScript на Pluralsight
- Доклад Джонатана Тернера о TypeScript в Angular от ng-conf
- Создание рабочего процесса TypeScript с Gulp
Изображение заголовка любезно предоставлено NBphotostream