Если вам нужен обзор всех различных панелей макетов в JavaFX 2.0 или если вы хотите узнать основные факты о них, см. Мой предыдущий пост Панели макетов в JavaFX 2.0 .
HBox макетов HBox и VBox , безусловно, являются самыми простыми контейнерами макетов в JavaFX 2.0. Как вы уже можете сказать по их имени, их целью является размещение всех их дочерних HBox в одном горизонтальном ряду ( HBox ) или в одном вертикальном столбце ( VBox ). Поскольку они очень просты в использовании и очень полезны при незначительных проблемах с макетом, вы, вероятно, будете их часто использовать. Я приведу два примера, как вы можете их использовать. Как и в других примерах, сначала код, а затем пояснения. HBox и VBox — Пример 1
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
import javafx.application.Application;import javafx.geometry.Pos;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.layout.HBox;import javafx.scene.layout.VBox;import javafx.stage.Stage;/** * * Created on: 20.03.2012 * @author Sebastian Damm */public class HBoxandVBoxExample extends Application{ @Override public void start(Stage primaryStage) throws Exception { HBox hbox = new HBox(50); hbox.setAlignment(Pos.CENTER); // default TOP_LEFT VBox vbox1 = new VBox(); vbox1.setAlignment(Pos.BOTTOM_CENTER); vbox1.setStyle("-fx-border-style: solid;" + "-fx-border-width: 1;" + "-fx-border-color: black"); VBox vbox2 = new VBox(10); vbox2.setAlignment(Pos.CENTER); vbox2.setStyle("-fx-border-style: solid;" + "-fx-border-width: 1;" + "-fx-border-color: black"); VBox vbox3 = new VBox(20); vbox3.setAlignment(Pos.TOP_CENTER); vbox3.setStyle("-fx-border-style: solid;" + "-fx-border-width: 1;" + "-fx-border-color: black"); for (int i = 0; i < 5; i++) { Button bt = new Button("Button " + (i+1)); Button bt2 = new Button("Button " + (i+1)); // unfortunately there´s no "clone" or "copy" method Button bt3 = new Button("Button " + (i+1)); vbox1.getChildren().add(bt); vbox2.getChildren().add(bt2); vbox3.getChildren().add(bt3); } hbox.getChildren().addAll(vbox1, vbox2, vbox3); Scene scene = new Scene(hbox, 350, 250); // the hbox is the root node primaryStage.setTitle("HBox and VBox Example"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { Application.launch(args); }} |
По сути, мы создаем три разных VBox и помещаем их в один HBox. В обоих классах вы можете определить значение интервала либо непосредственно в конструкторе, либо с помощью метода
setSpacing . Это значение будет использоваться в качестве разрыва между отдельными дочерними элементами на панели. Линия HBox hbox = new HBox(50); поэтому создает HBox для хранения трех VBox с промежутком в 50 пикселей между каждым из них. Мы используем метод
setAlignment чтобы указать, как отдельные VBox-ы должны расположить и расположить всех своих детей. С помощью
setStyle вы можете применять собственные стили CSS к любому Node . Я не хочу вдаваться в подробности, потому что я расскажу о стилях CSS в JavaFX 2.0 в одной из моих следующих публикаций, но если вы уже знакомы с CSS, вы, вероятно, уже заметили, что команда JavaFX 2.0 К счастью, решил очень точно следовать стандартам CSS, определенным W3C ( http://www.w3.org ). Если вы не знакомы с CSS, вам просто нужно знать, что эти строки CSS создают черную рамку шириной 1px вокруг компонента. Я использую их здесь, чтобы показать вам размер отдельных VBox. Следующие несколько строк должны быть довольно обычными для вас: мы создаем пять кнопок для каждого VBox, помещаем различные VBox в наш HBox, объявляем объект
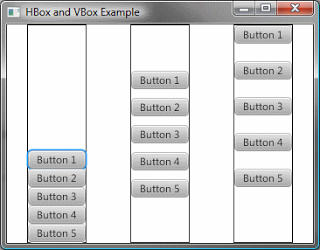
Scene (с HBox качестве root) и показываем наше приложение. Ваше приложение должно выглядеть так:
Вы можете видеть, что каждый
VBox размещает свои дочерние кнопки с определенным значением интервала, а HBox три VBox с промежутком в 50 пикселей. Поскольку мы устанавливаем различное выравнивание для каждого VBox вы можете видеть, что они располагают кнопки внутри своих границ определенным образом. Примечание. Мы также указали выравнивание для
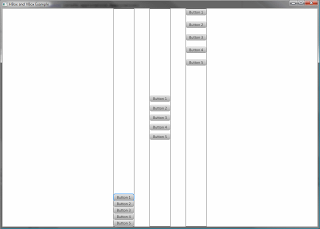
HBox , иначе три VBox не были бы размещены в центре! Если вы измените размер окна вашего приложения, оно должно выглядеть так:
Вы можете видеть, что VBox’ы растут и заполняют пространство, предоставленное их родителями, и что они все еще размещают своих детей в соответствии с их выравниванием набора.
HBox и VBox — Пример 2
Следующий пример покажет, как использовать статические
setMargin и setHgrow (соответственно setVgrow ): |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
import javafx.application.Application;import javafx.geometry.Insets;import javafx.scene.Scene;import javafx.scene.control.*;import javafx.scene.layout.*;import javafx.stage.Stage;/** * * Created on: 20.03.2012 * @author Sebastian Damm */public class HBoxandVBoxExample2 extends Application{ @Override public void start(Stage primaryStage) throws Exception { StackPane root = new StackPane(); HBox hbox = new HBox(30); // create a HBox to hold 2 vboxes // create a vbox with a textarea that grows vertically VBox vbox = new VBox(10); Label lbName = new Label("I´m a label!"); TextField textField = new TextField(); TextArea textArea = new TextArea(); textArea.setPrefWidth(100); VBox.setVgrow(textArea, Priority.ALWAYS); vbox.getChildren().addAll(lbName, textField, textArea); // create a vbox that grows horizontally inside the hbox VBox vbox2 = new VBox(10); Label lbName2 = new Label("I´m also a label!"); TextField tf2 = new TextField(); tf2.setPromptText("type here"); TextArea textArea2 = new TextArea(); textArea2.setPrefWidth(100); vbox2.getChildren().addAll(lbName2, tf2, textArea2); HBox.setHgrow(vbox2, Priority.ALWAYS); // the next two lines behave equally - try to comment the first line out and use the 2nd line hbox.setPadding(new Insets(20));// StackPane.setMargin(hbox, new Insets(20)); hbox.getChildren().addAll(vbox, vbox2); root.getChildren().add(hbox); Scene scene = new Scene(root, 500, 300); // the stack pane is the root node primaryStage.setTitle("HBox and VBox Example 2"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { Application.launch(args); }} |
В этом примере мы создаем два VBox, которые являются потомками HBox. Внутри VBox есть одна метка, одно текстовое поле и одна текстовая область.
Первая замечательная строка
VBox.setVgrow(textArea, Priority.ALWAYS) . С помощью этой строки мы определяем, что объект TextArea всегда должен расти вертикально, если он содержится в VBox (иначе никаких эффектов не будет). Затем установите фокус на HBox.setHgrow(vbox2, Priority.ALWAYS) . Здесь мы говорим второму VBox расти горизонтально внутри HBox . Наконец с
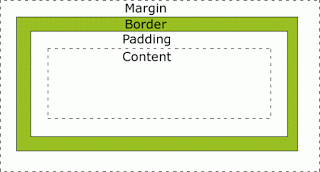
hbox.setPadding(new Insets(20)); или StackPane.setMargin(hbox, new Insets(20)) мы даем всему HBox некоторый отступ. Эти две строки ведут себя одинаково, потому что с одной стороны мы указываем отступ для самой панели, который должен использоваться панелью внутри ее границ для разметки своих дочерних элементов, а с другой стороны мы говорим родителю расположить панель с заданным поле вокруг него. Примечание: маржа — это внешнее расстояние / разрыв, дополняющий внутреннее.
Вот картинка, показывающая вам «CSS Box Model», которая демонстрирует связь между содержимым, отступом, границей и полем элемента.
Поскольку метод
setPadding определен в классе Region , этот метод можно использовать на любой панели макета. Класс Insets используется для этих целей и предоставляет два разных конструктора: один, который принимает одно двойное значение и определяет одинаковое заполнение для каждой стороны, и один конструктор, который принимает четыре двойных значения и определяет заполнение по часовой стрелке сверху вниз по левой стороне. , Подсказка: если вы примените границу к
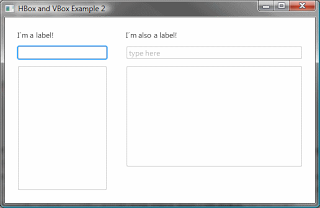
HBox и переключитесь между двумя линиями для установки отступов / полей, вы увидите разницу более четко. Ваше приложение должно выглядеть так:

Обратите внимание на отступ в 10 HBox вокруг HBox . Если вы теперь измените размер окна, оно должно выглядеть примерно так:

Как вы можете видеть, TextArea в левом VBox растет вертикально, а весь правый VBox растет горизонтально внутри HBox .
Ссылка: JavaFX 2.0 Layout Panes — HBox и VBox от нашего партнера по JCG Себастьяна Дамма в блоге Just my 2 cents о Java .