Одной из интересных особенностей Esprima является получение каждого комментария внутри источника JavaScript. Более того, каждый комментарий может быть связан с соответствующим синтаксическим узлом. Это очень полезно (как в случае JSDoc ), так как любая дополнительная информация о программе может быть предоставлена через комментарий, служащий в качестве аннотации.
Давайте посмотрим на простой код ниже:
// Give the ultimate answer
function answer() { return 42 }
Если мы позволим Esprima использовать приведенный выше код (в виде строки) следующим образом ( обратите внимание на параметр attachComment ):
var tree = esprima.parse(code, { attachComment: true });
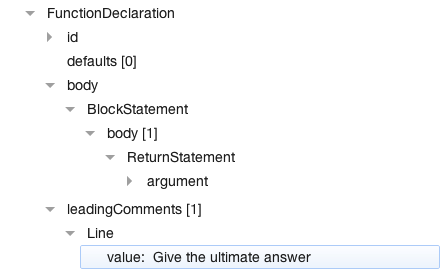
тогда объект treeбудет содержать массив с именем, leadingCommentsкоторый является частью объявления функции. Части этого дерева представлены на следующей диаграмме. Обратите внимание, что leadingCommentsмассив имеет только один элемент, поскольку перед функцией существует только один однострочный комментарий.
Многие инструменты документирования используют специально отформатированный комментарий для получения дополнительной информации. Например, поскольку JavaScript не определяет тип каждого параметра функции, эта часть информации может быть закодирована в аннотации. Это очень знакомо для тех, кто использует JSDoc, Closure Compiler или другие подобные инструменты. Следующий фрагмент демонстрирует использование:
/**
* Compute the square root.
*
* @param {number} x number.
* @return {number} The square root of x.
*/
function SquareRoot(x) {
return Math.exp(Math.log(x)/2);
}
Вот еще один пример:
/**
* Adds three numbers.
*
* @param {number} x First number.
* @param {number} y Second number.
*/
function Add(x, y, z) {
return x + y + z;
}
К сожалению, в аннотации в приведенном выше примере отсутствует тег для третьего параметра. Это часто случается, в некоторых случаях из-за некоторого рефакторинга, который может привести к несинхронизированному комментарию. Так как такая ошибка не обнаруживается во время модульного тестирования, она может некоторое время оставаться незамеченной.
Однако можно использовать Esprima для извлечения комментария, а затем обработать его с помощью анализатора аннотаций JSDoc, такого как Doctrine . Таким образом, если параметр функции не документирован, мы можем предупредить разработчика как можно раньше. Подтверждение концепции такого инструмента существует в репозитории bitbucket.org/ariya/missing-doc/ . Суть в его analyzeфункции ( missing-doc.js ):
data = doctrine.parse(comment.value, {unwrap: true});
params = [];
data.tags.forEach(function (tag) {
if (tag.title === 'param') {
params.push(tag.name);
}
});
Как только мы получили комментарий, связанный с синтаксическим узлом (который представляет объявление функции), он был проанализирован Doctrine, и мы просто перебираем все найденные теги. Следующий шаг вполне логичен:
missing = [];
node.params.forEach(function (param) {
if (params.indexOf(param.name) < 0) {
missing.push(param.name);
}
});
Здесь мы сравниваем то, что задокументировано (x и y) в тегах аннотации с фактическими параметрами функции (x, y и z). Когда что-то не указано в аннотации, оно будет добавлено в наш missingмассив для последующего отчета.
Запустите инструмент с Node.js следующим образом:
npm install node missing-doc.js test/sample2.js
дает следующий результат:
In function Add (Line 8): Parameter z is not documented.
Достаточно просто! В целом, этот микроинструмент весит менее 70 строк JavaScript.
Как вы планируете использовать функцию прикрепления комментариев Esprima?