WSO2 выпустил Jaggery.js , среду для создания веб-приложений и HTTP-ориентированных веб-сервисов на чистом JavaScript для всех аспектов приложения: интерфейс, связь, логика на стороне сервера и постоянство. Эта структура сократит разрыв между написанием страниц веб-приложений на стороне клиента и серверными веб-сервисами.
В этой серии руководств по Jaggery.js я расскажу о том, как выполнять основные операции CRUD с использованием Jaggery.js.
Примечание.
Если вы хотите узнать, что и как работает Jaggery.js, пожалуйста, обратитесь к моему предыдущему сообщению за дальнейшими разъяснениями.
Технологии и инструменты, используемые в этой статье:
- Jaggary.js — загрузите его отсюда
- JDK 1.6
- Chrome / Firefox
- Bootstrap для внешнего вида
- База данных MySQL и MySQL-коннектор-Java
1. Настройка
Я надеюсь, что вы загрузили все необходимые инструменты, которые упомянуты выше.
Загрузите и разархивируйте jaggary, затем перейдите
{Jaggery_home}/binи выполните следующие команды на терминале. Если вы пользователь Linux
sh server.shили Windows,
server.batчтобы запустить сервер
- Создайте папку с именем
crudвнутри{Jaggery_home}/apps/пути к папке - Убедитесь, что ваш MySQL запущен и работает, создайте базу данных под названием
tasks - Скопируйте файл jar коннектора MySQL (
mysql-connector-java-5.*-bin.jar) в{Jaggery_home}/carbon/repository/components/lib
2. Стандартный веб-проект
следуйте инструкциям, как есть.
- Создайте файл конфигурации Jaggery с именем, в
jaggery.confкотором указываются конкретные настройки приложения. Для этого примера он содержит сопоставления URL-адресов приложения. Контекст приложения выглядит следующим образом.
{
"displayName":"TaskScheduler",
"urlMappings":[
{
"url":"/welcome/*",
"path":"/modules/serverReq.jag"
}]
}
- Теперь мы собираемся создать наш первый файл Jaggery. Чтобы изолировать логику на стороне сервера, создайте
serverReq.jagфайл jaggery внутриmodulesкаталога. - Основные операции CRUD следующие.
<%
var query1 ="CREATE TABLE example(
id INT NOT NULL AUTO_INCREMENT, PRIMARY KEY(id), val VARCHAR(200));";
var query3 ="SELECT * FROM example;";
var query4 ="SHOW TABLES LIKE 'example';";
config = {};
var dataSource = new Database("
jdbc:mysql://localhost:3306/tasks", "root", "root", config);
result=dataSource.query(query1);
%>
- Let’s move on to client side logic. for that create a javascript file called
crud.js
CRUD = new function() {
console.log("CRUD operations protocol has been initiated ");
this.getValues = function(){
var id = Math.floor(Math.random()*100000);
var d = new Date().toString();
var dateStr = d.substring(0, d.indexOf(":",20));
var textFName = document.task.fName.value;
var textLName = document.task.lName.value;
var textConNo = document.task.conNo.value;
$.post("welcome/",
{
first: textFName,
last: textLName,
contact: textConNo,
time: dateStr,
action: "add",
id:id
},
function(data){
$(data).hide().prependTo(".val").fadeIn("slow");
console.log("fadein executed");
$("#message").hide();
$("#fName").val("");
$("#lName").val("");
$("#conNo").val("");
} );
}
}
- Create your index.jag file and paste the following code
<html>
<body>
<div class="row">
<div class="col-lg-4">
<form id="task" name="task">
<div class="input-group">
<span class="input-group-addon">First Name</span>
<input type="text" class="form-control" id="fName" placeholder="Employee First Name">
</div></br>
<div class="input-group">
<span class="input-group-addon">Last Name</span>
<input type="text" class="form-control" id="lName" placeholder="Employee Last Name">
</div></br>
<div class="input-group">
<span class="input-group-addon">Contact No</span>
<input type="text" class="form-control" id="conNo" placeholder="Employee Contact #">
</div></br>
<button class="btn btn-default " onclick="CRUD.getValues();">Save changes</button>
</form>
</div>
</div>
</body>
</html>
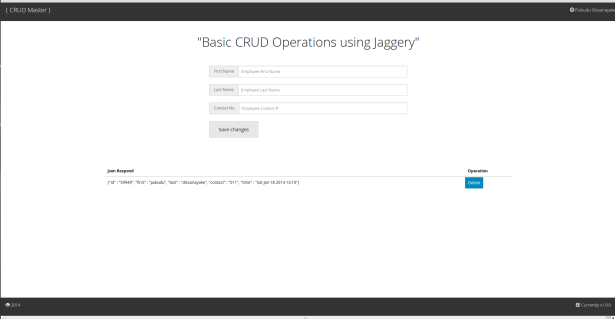
- So that’s all folks, then after you execute the code correctly you will be getting inputs as follows
Download the source files and try it out, Happy coding
References