1. Введение
В предыдущем уроке мы видели, как MapHandler может соединять вместе различные компоненты (точнее, классы, производные от MapHandlerChild ) Мы видели, как мы могли бы сделать это программно, но есть и другой способ, декларативно, используя openmap.properties .
Пример приложения OpenMap настраивается с помощью файла openmap.properties . Содержимое этого файла свойств указывает, какие компоненты создаются и добавляются в платформу приложения, включая слои. Новые приложения можно настроить без перекомпиляции, просто изменив файл openmap.properties в текстовом редакторе. Компоненты, написанные с пониманием структуры, можно добавить в приложение, просто добавив их в этот файл свойств. Также компонентам, написанным для использования свойств, будут даны свои настройки для правильной инициализации. Например, слои, которые зависят от расположения файлов данных или серверов, обычно имеют свойства, позволяющие устанавливать эти расположения во время выполнения.
2. openmap.properties
Файл openmap.properties имеет свойство openmap.components котором перечислены все компоненты, составляющие приложение. Чтобы изменить компоненты, составляющие ваше приложение, просто отредактируйте этот список. Если вы хотите, чтобы о вашем компоненте сообщили BeanContext , сделайте его BeanContextChild . Он будет добавлен в MapHandler чтобы другие компоненты могли его найти, если он находится в openmap.components свойств openmap.components . Если вы создаете свои собственные компоненты программно, просто добавьте компонент MapHandler в MapHandler самостоятельно, как мы видели в листинге 2 предыдущей статьи.
LayerHandler создает слои, доступные для карты, на openmap.layers свойства openmap.properties файле openmap.properties . Изменение свойства openmap.layers позволяет добавлять и удалять слои из приложения. Свойства слоев OpenMap, которые можно установить, перечислены в JavaDocs слоя.
PropertyHandler ( com.bbn.openmap.PropertyHandler ) использует файл openmap.properties для настройки приложения. Можно openmap.properties из openmap.properties файла считывать свойства, или оставить его самостоятельно, чтобы найти файл openmap.properties в пути к классам Java и в домашнем каталоге пользователя приложения. Он использует свойство openmap.components которое содержит список имен маркеров для объектов, как уже упоминалось. Каждый член списка затем используется для поиска другого свойства ( markername.class ), которое определяет классы, которые должны быть созданы.
Листинг 1: openmap.properties со свойством openmap.components
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=layerHandler# These layers are turned on when the map is first started. Order# does not matter here...openmap.startUpLayers=graticule shapePolitical# Layers listed here appear on the Map in the order of their names.openmap.layers=graticule shapePolitical### Key componentslayerHandler.class=com.bbn.openmap.LayerHandler### Graticule layergraticule.class=com.bbn.openmap.layer.GraticuleLayergraticule.prettyName=Graticule### ShapeFile layersshapePolitical.class=com.bbn.openmap.layer.shape.ShapeLayershapePolitical.prettyName=Political SolidshapePolitical.lineColor=000000shapePolitical.fillColor=BDDE83shapePolitical.shapeFile=resources/map/shape/dcwpo-browse.shpshapePolitical.spatialIndex=resources/map/shape/dcwpo-browse.ssx |
В листинге 1 показаны обновленные openmap.properties . Здесь openmap.components инициализируется одним компонентом ( layerHandler ), а openmap.layers двумя слоями ( shapePolitical и shapePolitical ).
Если PropertyHandler предоставлен MapHandler , он загрузит созданные им компоненты после их создания. Интеллектуальные компоненты ( MapHandlerChildren ) достаточно умны, чтобы MapHandlerChildren себя вместе. Порядок имеет значение для свойства openmap.components , особенно для компонентов, которые добавляются в списки и меню. Разместите компоненты в списке в том порядке, в котором вы хотите добавить компоненты в MapHandler .
Когда приложение OpenMap создает объекты из свойства openmap.components , имя маркера в этом списке становится префиксом свойства для компонентов. ComponentFactory , который создает компоненты от имени PropertyHandler , проверяет, является ли компонент PropertyConsumer , и если это так, он вызывает setProperties(prefix, properties) для него, чтобы позволить компоненту конфигурировать себя.
В листинге 2 показано исходное приложение, в котором используется вышеуказанное. (Код основан на com.bbn.openmap.app.OpenMap ).
- В NetBeans щелкните правой кнопкой мыши пакет openmap и создайте новый класс Java. Назовите это
OpenMap. - Скопируйте содержимое листинга 2 внутри этого класса.
Листинг 2: Приложение OpenMap, использующее файл openmap.properties
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
|
public class OpenMap { /** The main panel of the application. */ private MapPanel mapPanel; /** * Schedule creation of this application's GUI in the event-dispatching * thread. * * @param args */ public static void main(String[] args) { SwingUtilities.invokeLater(() -> { OpenMap.create("./openmap.properties").showInFrame(); }); } /** Passes a null property handler. Use {@code create()} instead. */ public OpenMap() { this((PropertyHandler) null); } /** * Configures the map pane with this property handler. * * @param propertyHandler */ private OpenMap(PropertyHandler propertyHandler) { configureMapPanel(propertyHandler); } /** * Factory method. * * @param propertiesFile path to {@code openmap.properties} * @return new {@code OpenMap} instance */ public static OpenMap create(String propertiesFile) { return new OpenMap(configurePropertyHandler(propertiesFile)); } /** * Given a path to a properties file, try to configure a * {@code PropertyHandler} with it. If the properties file is not valid, the * returned {@code PropertyHandler} will look for the * {@code openmap.properties} file in the classpath and the user's home * directory. * * @param propertiesFile path to {@code openmap.properties} * @return the respective {@code PropertyHandler} or an empty one if an * error occurs * @throws MalformedURLException, IOException */ private static PropertyHandler configurePropertyHandler(String propertiesFile) { try { return new PropertyHandler.Builder().setPropertiesFile(propertiesFile).build(); } catch (MalformedURLException murle) { Logger.getLogger(OpenMap.class.getName()).log(Level.WARNING, murle.getMessage(), murle); } catch (IOException ioe) { Logger.getLogger(OpenMap.class.getName()).log(Level.WARNING, ioe.getMessage(), ioe); } return new PropertyHandler(); } /** @return the MapHandler */ public MapHandler getMapHandler() { return mapPanel.getMapHandler(); } /** * If there is no {@code OpenMapFrame} specified in the properties file, we * need to create one and configure it from the current properties. */ private void showInFrame() { MapHandler mapHandler = getMapHandler(); OpenMapFrame omf = (OpenMapFrame) mapHandler.get(OpenMapFrame.class ); if (omf == null) { omf = new OpenMapFrame(Environment.get(Environment.Title)); PropertyHandler propertyHandler = (PropertyHandler) mapHandler.get(PropertyHandler.class ); if (propertyHandler != null) { // Use the default property prefix for the default window // property settings. omf.setProperties("openmap", propertyHandler.getProperties()); } getMapHandler().add(omf); } omf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); omf.setVisible(true); } /** * Creates the components in the main application thread. If any of these * components need to update their GUI, they should pass a {@code Runnable} * object to the {@code SwingUtilities.invokeLater(Runnable)} method, and it * will be updated accordingly. * * @param propertyHandler */ private void configureMapPanel(PropertyHandler propertyHandler) { BasicMapPanel basicMapPanel = new BasicMapPanel(propertyHandler, true); basicMapPanel.create(); mapPanel = basicMapPanel; }} |
Метод main() вызывает статический метод create() в EDT. Метод create() вызывает конструктор, передавая openmap.properties файлу openmap.properties . Метод configurePropertyHandler() создает новый PropertyHandler() из этого файла свойств. Конструктор передает этот обработчик свойства в configureMapPanel() который использует его для создания MapPanel . Второй параметр позволяет отложить создание MapPanel до MapPanel метода create() . Здесь вы могли бы использовать BasicMapPanel basicMapPanel = new BasicMapPanel(propertyHandler, false); без необходимости вызывать create() . Вы также можете использовать OverlayMapPanel вместо BasicMapPanel (см. Листинг 3 ).
Листинг 3: метод configureMapPanel () инициализирует OverlayMapPanel
|
1
2
3
|
private void configureMapPanel(PropertyHandler propertyHandler) { mapPanel = new OverlayMapPanel(propertyHandler, false);} |
Наконец, showInFrame() инициализирует OpenMapFrame со свойствами с префиксом «openmap», добавляет его в обработчик карты и показывает его. Вам не нужно ничего определять, ни LayerHandler , ни MouseDelegator ; все они определены в openmap.properties .
Вы можете упростить showInFrame() листинге 4 , избавившись от блока if, если добавите OpenMapFrame в листинг 5 openmap.components . Также были добавлены еще два компонента, mouseDelegator и onMouseMode .
Листинг 4: Упрощенный метод showInFrame ()
|
1
2
3
4
5
|
private void showInFrame() { MapHandler mapHandler = getMapHandler(); OpenMapFrame omf = (OpenMapFrame) mapHandler.get(OpenMapFrame.class); omf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);} |
Листинг 5: openmap.properties со свойством openmap.components
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=openMapFrame layerHandler mouseDelegator mouseMode# These layers are turned on when the map is first started. Order# does not matter here...openmap.startUpLayers=graticule shapePolitical# Layers listed here appear on the Map in the order of their names.openmap.layers=graticule shapePolitical### Key componentslayerHandler.class=com.bbn.openmap.LayerHandlermouseDelegator.class=com.bbn.openmap.MouseDelegatoropenMapFrame.class=com.bbn.openmap.gui.OpenMapFramemouseMode.class=com.bbn.openmap.event.OMMouseMode### Graticule layergraticule.class=com.bbn.openmap.layer.GraticuleLayergraticule.prettyName=Graticule### ShapeFile layersshapePolitical.class=com.bbn.openmap.layer.shape.ShapeLayershapePolitical.prettyName=Political SolidshapePolitical.lineColor=000000shapePolitical.fillColor=BDDE83shapePolitical.shapeFile=resources/map/shape/dcwpo-browse.shpshapePolitical.spatialIndex=resources/map/shape/dcwpo-browse.ssx |
Вы можете найти список доступных свойств для установки здесь .
3. Расширение нашего приложения
Расширить приложение так же просто, просто изменив openmap.properties ! В листинге 5 мы уже видели, как добавить поддержку событий мыши на карту. Посмотрим, какие еще функции доступны! Архитектура OpenMap поддерживает управление распределением MouseEvent и MouseMotionEvent , направляя их к компонентам в приложении. Слои и другие компоненты инструмента могут использовать эти события для интерпретации и реагирования на жесты пользователя на карте, отображения дополнительной информации о функциях карты, изменения местоположения объектов или настройки инструментов для запросов анализа.
MapMouseMode описывает, как MouseEvent и MouseMotionEvent интерпретируются и используются. MouseDelegator отвечает за контроль того, какой MapMouseMode является MouseListener и MouseMotionListener для MapBean . MouseDelegator управляет списком MouseMode и знает, какой из них является «активным» в любой момент времени. Он прослушивает события из MapBean , который сообщает ему, какие слои были добавлены на карту. Когда он получает этот список слоев, он запрашивает у каждого слоя свой MapMouseListener и добавляет эти MapMouseListener в MapMouseMode указанный слушателем. Когда MouseEvent запускается из MapBean в активный MapMouseMode , режим начинает предоставлять MouseEvent своим MapMouseListener s. Каждому слушателю предоставляется возможность использовать событие. MapMouseListener может воздействовать на событие и не использовать его, чтобы его можно было продолжать передавать другим слушателям. MapMouseListener s из верхних слоев карты получают возможность использовать MouseEvent раньше, чем нижние. Слой может реализовывать интерфейс MapMouseListener , или он может делегировать эту ответственность другому объекту, или может просто возвращать ноль, если он не заинтересован в получении событий ( Layer умолчанию).
InformationDelegator ( com.bbn.openmap.InformationDelegator ) является центральным компонентом, используемым для передачи сообщений пользователю. InformationDelegator прослушивает MapBean для сообщений о том, когда изменяются активные слои, и подключается к этим слоям, чтобы отвечать на их запросы подсказок на карте, для представления информационного текста в различных текстовых областях, для извлечения диалоговых сообщений. и для обработки запросов для отображения информации в браузере. Как MapPanelChild , он обычно просит поместить его под карту. По умолчанию InformationDelegator имеет только две текстовые области, которые он использует для размещения краткой информации вокруг карты, одну для координатной информации, обычно предоставляемой с помощью MapMouseMode , и одну для информации о данных на карте, над которыми пользователь жестикулирует. В InformationDelegator можно программно добавить больше текстовых областей, при этом запросы направляют новую информацию для отображения в этих областях.
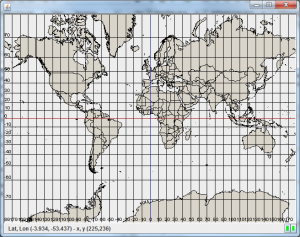
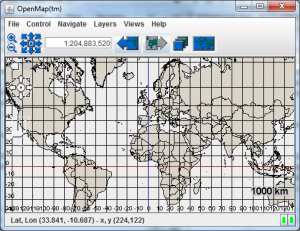
В качестве упражнения добавьте экземпляр InformationDelegator в свое приложение, соответственно изменив openmap.properties . Просто запустите его, чтобы увидеть окно, подобное изображенному на рисунке 1 .
Панель ToolPanel — это JtoolBar который OpenMap размещает прямо над картой. ToolPanel использует MapHandler для поиска объектов, которые реализуют интерфейс Tool , просто добавляя их к себе по мере их обнаружения. OMToolComponent — это удобный класс, который реализует интерфейсы Tool , PropertyConsumer и LightMapHandlerChild , позволяя любому производному классу появляться в ToolPanel , настраиваться со свойствами и находить другие компоненты в MapHandler . Некоторые OMToolComponent включают в себя:
-
NavigatePanelпредоставляет набор стрелок, используемых для панорамирования карты в 8 различных направлениях. Он используетMapHandlerдля поискаMapBean, который прослушиваетPanEventс помощью кнопокNavigatePanel. -
ZoomPanelпредоставляет пару кнопок для увеличения и уменьшения масштаба. -
ScaleTextPanelпредоставляет текстовое поле для прямой установки текущего масштаба. -
ProjectionStackToolпредоставляет две кнопки, которые отслеживаютProjectionStackиспользованный для возврата к прошлым настройкам проекции, а затем для перехода к самым последним настройкам проекции. ЧтобыProjectionStackToolработал с проекциямиMapBean, вcom.bbn.openmap.proj.ProjectionStackтакже необходимо добавитьMapHandler. - Панель
LayersPanelвызывает окно, которое вы можете использовать, чтобы установить видимые или нет слои, а также настроить свойства слоев. Вы также можете изменить порядок слоев.
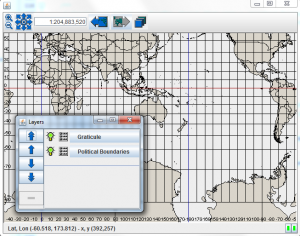
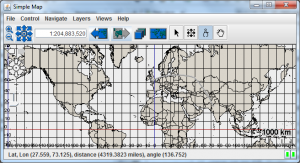
В листинге 6 показано, как добавить вышеуказанные виджеты в openmap.properties . Результат показан на рисунке 2 .
Листинг 6: openmap.properties со свойством openmap.components
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=openMapFrame informationDelegator projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool layersPanel layerHandler mouseDelegator mouseMode# ...### Key componentslayerHandler.class=com.bbn.openmap.LayerHandlerinformationDelegator.class=com.bbn.openmap.InformationDelegatormouseDelegator.class=com.bbn.openmap.MouseDelegatoropenMapFrame.class=com.bbn.openmap.gui.OpenMapFramemouseMode.class=com.bbn.openmap.event.OMMouseModetoolBar.class=com.bbn.openmap.gui.ToolPanelnavpanel.class=com.bbn.openmap.gui.NavigatePanelscalepanel.class=com.bbn.openmap.gui.ScaleTextPanelzoompanel.class=com.bbn.openmap.gui.ZoomPanelprojectionstack.class=com.bbn.openmap.proj.ProjectionStackprojectionstacktool.class=com.bbn.openmap.gui.ProjectionStackToollayersPanel.class=com.bbn.openmap.gui.LayersPanel# ... |
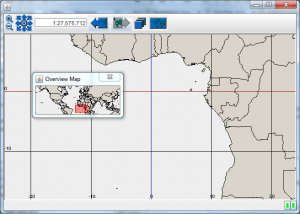
OverviewMapHandler предоставляет уменьшенную уменьшенную карту, чтобы показать, что отображает основной MapBean . Его можно напрямую добавить к любому другому компоненту, но благодаря интерфейсу Tool он предоставляет кнопку, которая отображает обзорную карту в отдельном окне. Это сложнее настроить, как вы можете увидеть в листинге 7 .
Листинг 7: openmap.properties с OverviewMapHandler
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=openMapFrame informationDelegator projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool layersPanel overviewMapHandler layerHandler mouseDelegator mouseMode# ...# #### Properties defined for the overview map handler.# ###overviewMapHandler.class=com.bbn.openmap.gui.OverviewMapHandler# marker name list defining background layers used on overview map.# The layers are defined as any other layer is below, look# for 'overviewLayer' properties. This is a space-separated list of# marker names.overviewMapHandler.overviewLayers=overviewLayer# how zoomed out to keep the overview map versus the main mapoverviewMapHandler.overviewScaleFactor=10f# when to stop zooming inoverviewMapHandler.overviewMinScale=10000000f# the layer to use to render on top, showing where the main map covers.overviewMapHandler.overviewStatusLayer=com.bbn.openmap.layer.OverviewMapAreaLayeroverviewMapHandler.lineColor=ffff0000overviewMapHandler.fillColor=66ff0000# ###### Layer used by the overview handleroverviewLayer.class=com.bbn.openmap.layer.shape.ShapeLayeroverviewLayer.prettyName=OverviewoverviewLayer.shapeFile=resources/map/shape/dcwpo-browse.shpoverviewLayer.spatialIndex=resources/map/shape/dcwpo-browse.ssxoverviewLayer.lineColor=ff000000overviewLayer.fillColor=DAD5CB# ... |
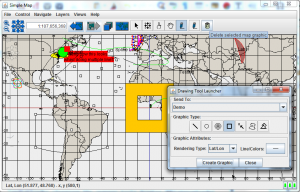
Вы должны определить слой для использования, а также OverviewMapAreaLayer , то есть красный прямоугольник, который определяет увеличенную область (см. Рисунок 3 ).
- Виджет
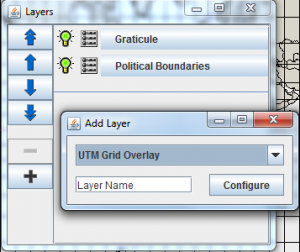
AddLayerPanelпозволяет динамически добавлять в приложение определенные слои / плагины. Только некоторые слои / плагины были обновлены, чтобы иметь возможность работать сInspectorдля установки их начальных параметров. Имя маркераaddlayerбыло добавлено в списокopenmap.components, и этот компонент ищет свойствоopenmap.addableLayersчтобы выяснить, какие слои сделать доступными для динамического добавления. Чтобы добавить слой в этот список, создайте уникальное имя маркера для общего экземпляра слоя, а затем<layername>.classдля этого объекта поля<layername>.classи<layername>.prettyName(см. Листинг 8 ). Имяclassбудет типом слоя / плагина, созданногоLayerAddPanel, а егоprettyNameбудет общим описанием слоя, представленного пользователю. У пользователя будет возможность изменить это имя при создании слоя (см. Рисунок 4 ).
Листинг 8: openmap.properties с компонентом addLayer
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=openMapFrame informationDelegator projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel layerHandler mouseDelegator mouseMode# ...# Define the class for the component listed in the openmap.components list:addlayer.class=com.bbn.openmap.gui.LayerAddPanel# Define a list of addable layers:openmap.addableLayers=shape grat utmgrid rpf shispi eipi wmsp epi# Define the properties of the addable layers:shape.class=com.bbn.openmap.layer.shape.ShapeLayershape.prettyName=Shape Layergrat.class=com.bbn.openmap.layer.GraticuleLayergrat.prettyName=Graticule Layerutmgrid.class=com.bbn.openmap.plugin.UTMGridPlugInutmgrid.prettyName=UTM Grid Overlayrpf.class=com.bbn.openmap.layer.rpf.RpfLayerrpf.prettyName=RPF Layershispi.class=com.bbn.openmap.plugin.shis.SHISPlugInshispi.prettyName=Simple Http Image Server (SHIS) Plugineipi.class=com.bbn.openmap.plugin.earthImage.EarthImagePlugIneipi.prettyName=Earth Image Pluginwmsp.class=com.bbn.openmap.plugin.wms.WMSPlugInwmsp.prettyName=WMS Layerepi.class=com.bbn.openmap.plugin.esri.EsriPlugInepi.prettyName=Shape Layer with Attributes# ... |
- Объект
com.bbn.openmap.gui.menu.MenuListотвечает за созданиеMenuи предоставление им доступа к другим компонентамMapHandler.MenuListспособен предоставитьJMenuBarилиJMenuсодержащий его меню, и поддерживать определенный порядок меню.AbstractOpenMapMenu— это абстрактный класс JMenu, который был расширен сLightMapHandlerChildметодовPropertyConsumerиLightMapHandlerChild.OMBasicMenuявляется расширениемAbstractOpenMapMenuкоторое имеет возможность определять своиMenuItemи разделители, определенные в файле свойств. Если у него есть какие-либоMenuItem, расширяющие классMapHandlerMenuItem, он автоматически позаботится о предоставлении им доступа к объектам, найденным вMapHandler.
Изменения показаны в листинге 9 . Меню объявлено в собственности menulist.menus . Обратите внимание, что порядок добавления объектов меню важен, кроме как из helpMenu который всегда устанавливается последним Однако, если вы запустите приложение, вы заметите, что меню нет! Жук? Сделайте следующий обходной путь. Удалите openMapFrame из openmap.components свойств openmap.components и верните код из листинга 2 . Теперь вы должны увидеть строку меню (см. Рисунок 5 ).
Листинг 9: openmap.properties с компонентом menulist
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=openMapFrame informationDelegator projectionstack menulist toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel layerHandler mouseDelegator mouseMode# ...# #################################################### Menu configuration, defining the menu items listed in the# openmap.components list.menulist.class=com.bbn.openmap.gui.menu.MenuListmenulist.menus=fileMenu controlMenu navigateMenu layersMenu gotoMenu helpMenufileMenu.class=com.bbn.openmap.gui.FileMenucontrolMenu.class=com.bbn.openmap.gui.ControlMenu# INTERNATIONALIZATION# To get the BasicI18n class to create the internationalization property# files after you have set the Debug statements described above, you can add this# toolMenu to the menulist.menus list above:toolMenu.class=com.bbn.openmap.gui.menu.OMBasicMenutoolMenu.prettyName=ToolstoolMenu.mnemonic=TtoolMenu.items=i18ndumpi18ndump.class=com.bbn.openmap.gui.menu.I18nFileCreateMenuItem#### Adding a menu item to toggle on/off the OMControlPanel if it is# added to the openmap.components list.controlMenu.items=controlPanelTogglecontrolPanelToggle.class=com.bbn.openmap.gui.menu.ControlPanelToggleMenuItem###navigateMenu.class=com.bbn.openmap.gui.NavigateMenulayersMenu.class=com.bbn.openmap.gui.LayersMenugotoMenu.class=com.bbn.openmap.gui.GoToMenugotoMenu.addDefaults=true# ...#...### Add your own views to the GoToMenu#gotoMenu.views=Argentina India United_States#Argentina.latitude=-39.760445#Argentina.longitude=-65.92294#Argentina.name=Argentina#Argentina.projection=Mercator#Argentina.scale=5.0E7#India.latitude=20.895763#India.longitude=80.437485#India.name=India#India.projection=Mercator#India.scale=3.86688E7#United_States.latitude=38.82259#United_States.longitude=-96.74999#United_States.name=United States#United_States.projection=Mercator#United_States.scale=5.186114E7###helpMenu.class=com.bbn.openmap.gui.DefaultHelpMenuhelpMenu.items=helpUserMenuItemhelpUserMenuItem.class=com.bbn.openmap.gui.UserGuideMenuItemshelpUserMenuItem.class=com.bbn.openmap.gui.menu.WebSiteHelpMenuItem# End menu item definitions# #################################################### ... |
-
MouseModeButtonPanelтоже легко (см. Листинг 10 ). КNavMouseMode2были добавлены четыре режима:SelectMouseMode,PanMouseMode,DistanceMouseModeиNavMouseMode2. Обратите внимание, чтоmouseMode.classбыл перемещен сюда из части### Key components. Вы можете увидеть результат на рисунке 6 .
Листинг 10: openmap.properties с компонентом mouseModePanel
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# Marker name list that defines the general components to use in the# application, OTHER than layers. Order is importantopenmap.components=menulist informationDelegator projFactory projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel overviewMapHandler layerHandler mouseDelegator mouseModePanel selectMouseMode navMouseMode distanceMouseMode panMouseMode# ...# Mouse handling componentsmouseModePanel.class=com.bbn.openmap.gui.MouseModeButtonPanelselectMouseMode.class=com.bbn.openmap.event.SelectMouseModedistanceMouseMode.class=com.bbn.openmap.event.DistanceMouseModepanMouseMode.class=com.bbn.openmap.event.PanMouseModepanMouseMode.azPanningShapefile=resources/map/shape/dcwpo-browse.shp# Floating number between 0-1, with 1 being opaque, default .5panMouseMode.opaqueness=1# True/false, to leave old map up behind panned version.panMouseMode.leaveShadow=false# There's a NavMouseMode, too. This one defines boxes from centernavMouseMode.class=com.bbn.openmap.event.NavMouseMode2nullMouseMode.class=com.bbn.openmap.event.NullMouseMode# Mouse mode mouseMode.class=com.bbn.openmap.event.OMMouseModemouseMode.azPanningShapefile=resources/map/shape/dcwpo-browse.shp# ... |
В качестве последнего компонента нашей выставки виджетов OpenMap, мы увидим, как мы можем рисовать на карте. Нам нужно добавить специальный слой, на котором мы можем рисовать, то есть один из типов OMGraphicHandlerLayer (см. Листинг 11 ).
Листинг 11: openmap.properties со слоями рисования
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
# These layers are turned on when the map is first started. Order# does not matter here...openmap.startUpLayers=demo graticule shapePolitical# Layers listed here appear on the Map in the order of their names.openmap.layers=demo graticule shapePolitical# ...#### Demo layer - the layer's palette has a bunch of buttons to call# the Drawing Tool.demo.class=com.bbn.openmap.layer.DemoLayerdemo.prettyName=Demo# ... |
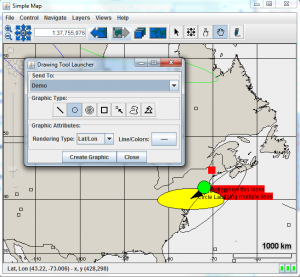
Затем нам нужно добавить доступные инструменты, как показано в листинге 12 . Результат показан на рисунке 7 .
Листинг 12: openmap.properties с инструментами рисования
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
openmap.components=menulist informationDelegator projFactory projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel overviewMapHandler layerHandler mouseDelegator mouseModePanel selectMouseMode navMouseMode distanceMouseMode panMouseMode omdtl omdrawingtool omlineloader omcircleloader omrectloader ompointloader omsplineloader ompolyloader# ...# Drawing tool partsomdtl.class=com.bbn.openmap.tools.drawing.OMDrawingToolLauncheromcircleloader.class=com.bbn.openmap.tools.drawing.OMCircleLoaderomdecsplineloader.class=com.bbn.openmap.tools.drawing.OMDecoratedSplineLoaderomdistloader.class=com.bbn.openmap.tools.drawing.OMDistanceLoaderomdrawingtool.class=com.bbn.openmap.tools.drawing.OMDrawingToolomlineloader.class=com.bbn.openmap.tools.drawing.OMLineLoaderompointloader.class=com.bbn.openmap.tools.drawing.OMPointLoaderompolyloader.class=com.bbn.openmap.tools.drawing.OMPolyLoaderomrectloader.class=com.bbn.openmap.tools.drawing.OMRectLoaderomscalingrasterloader.class=com.bbn.openmap.tools.drawing.OMScalingRasterLoaderomsplineloader.class=com.bbn.openmap.tools.drawing.OMSplineLoader# ... |
И, конечно, если мы можем рисовать, почему бы не быть в состоянии удалить наши рисунки. Выполните изменения в листинге 13, чтобы увидеть результат на рисунке 8 .
Листинг 13: openmap.properties с кнопкой удаления
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
openmap.components=menulist informationDelegator projFactory projectionstack toolBar zoompanel navpanel scalepanel projectionstacktool addlayer layersPanel overviewMapHandler layerHandler mouseDelegator mouseModePanel selectMouseMode navMouseMode distanceMouseMode panMouseMode omdtl omdrawingtool omlineloader omcircleloader omrectloader ompointloader omsplineloader ompolyloader deleteButton# ...# Drawing tool partsomdtl.class=com.bbn.openmap.tools.drawing.OMDrawingToolLauncheromcircleloader.class=com.bbn.openmap.tools.drawing.OMCircleLoaderomdecsplineloader.class=com.bbn.openmap.tools.drawing.OMDecoratedSplineLoaderomdistloader.class=com.bbn.openmap.tools.drawing.OMDistanceLoaderomdrawingtool.class=com.bbn.openmap.tools.drawing.OMDrawingToolomlineloader.class=com.bbn.openmap.tools.drawing.OMLineLoaderompointloader.class=com.bbn.openmap.tools.drawing.OMPointLoaderompolyloader.class=com.bbn.openmap.tools.drawing.OMPolyLoaderomrectloader.class=com.bbn.openmap.tools.drawing.OMRectLoaderomscalingrasterloader.class=com.bbn.openmap.tools.drawing.OMScalingRasterLoaderomsplineloader.class=com.bbn.openmap.tools.drawing.OMSplineLoaderdeleteButton.class=com.bbn.openmap.gui.OMGraphicDeleteTool# ... |
4. Вывод
В этом руководстве мы узнали о многих виджетах OpenMap, шаг за шагом добавляя их в файл openmap.properties . Новые приложения могут быть настроены там без перекомпиляции. Компоненты BeanContextChild определенные в openmap.components свойств openmap.components , автоматически соединяются MapHandler . Определите слои, составляющие карту, используя openmap.layers свойств openmap.layers . LayerHandler строит карту на основе этого списка. Вот список изученных виджетов: OpenMapFrame, LayerHandler, MouseDelegator, OMMouseMode, InformationDelegator, ToolPanel, LayersPanel, OverviewMapHandler, AddLayerPanel, MenuList, MouseModeButtonPanel, инструменты рисования и DeleteButton .
В следующем уроке мы углубимся во внутреннюю часть OpenMap, изучая слои.