OmniGraffle (возможно, лучшее приложение на Mac) делает разумные SVG. Я надеюсь, что с каждым выпуском все лучше и лучше. Если я захочу взять его вывод и превратить его в интерактивные приложения (как в предыдущих двух предыдущих статьях ) с Angular, у меня возникнет новая проблема — OmniGraffle не будет использовать в обратном порядке мой встроенный код приложения Angular. Возможно, вы захотите увеличить «корневой» источник SVG И сохранить угловые биты и кусочки, которые вы в него ввели. К счастью, существует несовершенное решение по управлению исходным кодом, которое включает в себя две ветви и объединение. Об этом я и расскажу в этой статье.
Обратитесь к моему репозиторию Github, чтобы продемонстрировать это: https://github.com/paul-hammant/svg_merge_experiment
В Omnigraffle я экспортировал грубое изображение Pacman как SVG и поместил его в ветку as_from_omnigraffle_but_formatted. Как следует из названия ветки, я довольно напечатал его (что, я думаю, Omnigraffle должен делать по умолчанию) Я использовал XMLlint, чтобы украсить его, и дал ему новый суффикс, который является неточным, но помогает git выполнить слияние позже. Команда xmllint:
xmllint --pretty 2 --noblanks -o pacman_pretty.html /from/wherever/you/saved/the/omnigraffle/svg/output.svg
Это делает странный формат. Тот, который, возможно, облегчает различия и слияние. По умолчанию Xml — очень сложный случай для слияния. Вот разница, как видит ее Гитхуб
Вот как это выглядит до переименования .html (SVG — извините, пользователи IE 6,7,8):
Затем я сделал вторую ветку with_angular_and_htmlи превратился в файл (вручную), чтобы включить:
1. HTML / голова / тело теги как внешние.
2. Угловой импорт и маленькая модель var «blue».
3. Использование этой модели в цветном атрибуте «fill».
Затем я снова запустил xmllint. На этот раз в Xmllint есть недостаток, который требует исправления — он хочет написать <script src="xxx" />, когда браузеры только примут <script src="xxx" ></script>. Я поднял запрос функции, но мне пришлось исправить это вручную после запуска xmllint.
Теперь это выглядит так:
Теперь вернемся к первой ветке as_from_omnigraffle_but_formatted. Я снова импортировал из Omnigraffle (исходные файлы, для которых я должен, но не, под контролем исходного кода). Я изменил круг на звезду (все еще красный). Разн . Это выглядит как:
Я довольно распечатал это снова, с помощью инструмента xmllint, прежде чем проверить это.
Затем слил это с другим branch ( with_angular_and_html), с помощью следующей команды, чтобы дать подсказку git прощать изменения пробелов. Вот разница . Команда слияния:
git merge -Xignore-all-space as_from_omnigraffle_but_formatted
Если вы не могли догадаться, теперь это голубая звезда, любезно предоставленная Angular:
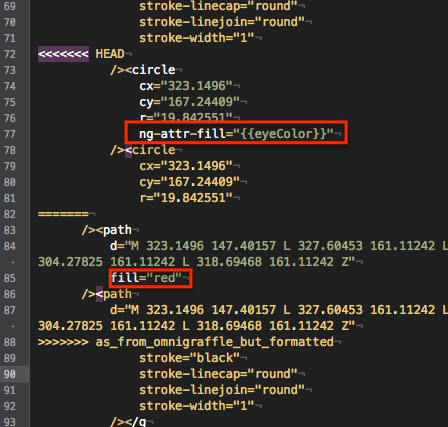
Все было не так гладко. Я действительно хотел, чтобы слияние было автоматическим, но я должен был провести арбитраж по следующему различию перед его выполнением:
Автоматическое бы сохранение оригинального изменения выделены красным цветом, а также изменения <circle ... />к <path ... />соответствующим образом .
Наука слияния становится все лучше и лучше с каждым годом, хотя однажды она автоматически сделает то, что хотела, прежде чем я начну эту статью. С надеждой.