Как я уже упоминал в статье «Пакеты JavaFX SDK принимают форму» , в JavaFX SDK будет использоваться «ориентированный на узлы» подход пользовательского интерфейса. Такой подход облегчит создание пользовательских интерфейсов, имеющих «внешний вид iPhone», который пользователи будут все чаще ожидать. Первый шаг, который команда JavaFX предприняла для реализации этого, состояла в том, чтобы создать пакет javafx.application и поместить в него классы (например, новую версию класса Frame ), которые принимают эту ориентированную на узлы философию.
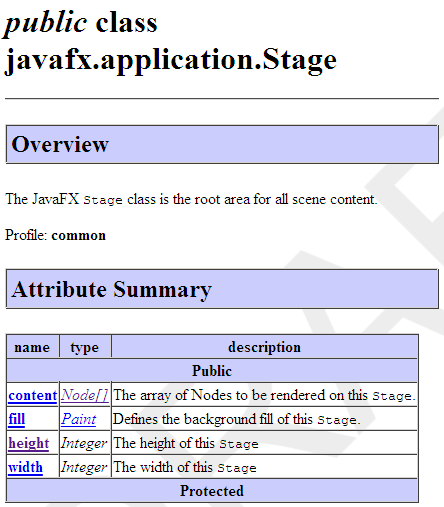
Сегодня в ветке предварительного просмотра технологии JavaFX SDK в класс Window был введен атрибут с именем stage, из которого были получены Frame и Dialog , а также в класс Application . Этот атрибут stage содержит ссылку на экземпляр Stage , который также находится в пакете javafx.application . Согласно JavaFXdocs (показан ниже), класс Stage является корневой областью для всего содержимого сцены и содержит последовательность из одного или нескольких графических экземпляров Node .
На приведенном выше снимке экрана JavaFXdoc также показан атрибут fill , позволяющий управлять фоном сцены и узнавать ее текущую высоту и ширину. Этап расширяется до области своего контейнера, поэтому , например, сцена, содержащаяся в кадре , будет расширена до размера используемой области кадра (например, за вычетом строки заголовка).
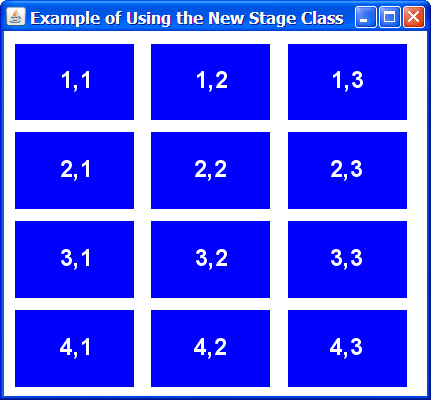
Пример использования класса Stage и классов размещения HBox / VBox
В соответствии с подходом, ориентированным на узлы, сегодняшний пример использует классы из пакета javafx.scene.layout , а именно HBox и VBox, Я ожидаю, что вскоре мы увидим больше классов в этом пакете, и эти классы будут использоваться для обеспечения кроссплатформенного управления компоновкой графических узлов. Эти классы макетов являются графическими узлами, поэтому вся иерархия содержимого пользовательского интерфейса будет (как я понимаю) эволюционировать в фрейм или апплет, содержащий этап, который, в свою очередь, содержит иерархию графических узлов. Насколько я понимаю, такие компоненты, как кнопки и текстовые поля, будут «аннулированы», чтобы их можно было использовать в качестве узлов, побочным преимуществом которых является более согласованный API между графическими узлами и компонентами. Вот скриншот сегодняшнего примера, в котором изменение размера кадра приводит к тому , этап будет изменен, что в свою очередь (из-за связывания операторов) приводит к тому ,Размеры прямоугольника, содержащиеся в узлах макета HBox и VBox, должны быть изменены:
Вот код для этого примера:
/*
* StageExample.fx -
* An example of using the new Stage class in JavaFX Script
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
*/
import javafx.application.*;
import javafx.scene.*;
import javafx.scene.text.*;
import javafx.scene.geometry.*;
import javafx.scene.layout.*;
import javafx.scene.paint.*;
Frame {
var stageRef:Stage
var rows:Integer = 4;
var columns:Integer = 3;
title: "Example of Using the New Stage Class"
width: 350
height: 400
visible: true
stage:
stageRef = Stage {
fill: Color.WHITE
content:
VBox {
spacing: bind stageRef.height / (rows) * .10
content:
for (row in [1..rows])
HBox {
spacing: bind stageRef.width / (columns) * .10
content:
for (column in [1..columns])
Group {
var rectRef:Rectangle
var textRef:Text
translateX: bind stageRef.width / (rows) * .10
translateY: bind stageRef.height / (columns) * .10
content: [
rectRef = Rectangle {
fill: Color.BLUE
stroke: Color.WHITE
width: bind stageRef.width / (columns) * .85
height: bind stageRef.height / (rows) * .85
},
textRef = Text {
content: "{row},{column}"
fill: Color.WHITE
textOrigin: TextOrigin.TOP
x: bind (rectRef.getWidth() / 2) - (textRef.getWidth() / 2)
y: bind (rectRef.getHeight() / 2) - (textRef.getHeight() / 2)
font:
Font {
size: 24
style: FontStyle.BOLD
}
}
]
}
}
}
}
}
Выполнение этого примера
Ветвь предварительного просмотра JavaFX SDK Technology сборки компилятора может быть загружена здесь . Эта ветвь станет тем, что станет предварительным выпуском JavaFX SDK. После добавления каталога openjfx-compiler-tp1 / dist / bin в переменную среды PATH и проверки наличия установленной среды выполнения Java (JRE) 6 используйте следующую команду в приглашении операционной системы для компиляции программы:
javafxc StageExample.fx
Чтобы запустить программу, используйте следующую команду:
javafx StageExample
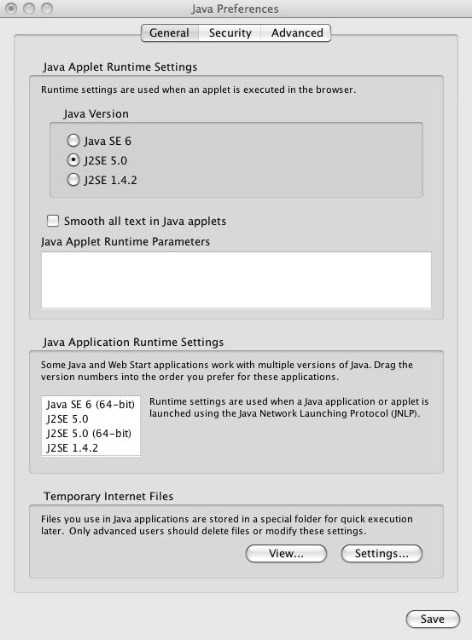
Кроме того, вы можете выбрать более простой способ и запустить это приложение через Java Web Start . Как упоминалось в предыдущих статьях, установка Java SE 6 Update 10 приведет к более быстрому развертыванию этого приложения. Также имейте в виду, что JRE 6 требуется независимо от вашей платформы. Что касается запуска этого на Mac, вот совет, который Кен Рассел из Sun и Thom Theriault из MaldenLabs передал мне после того, как ссылка Java Web Start не вызвала программу:
- Запустите Приложения> Утилиты> Java> Настройки Java
- В разделе «Параметры выполнения приложения Java» перетащите Java SE 6 (64-разрядная версия) в верхнюю часть поля, как показано ниже.
- Сохраните конфигурацию.
Удачи, и, пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы!