Вступление
Если вы разработали приложение, которое использует PrimeFaces, или если вы планируете разработать веб-приложение для использования на настольных и мобильных устройствах, рассмотрите PrimeFaces Mobile для своей мобильной реализации. В этом блоге будут рассмотрены некоторые основы, которые помогут вам начать разработку мобильного интерфейса для существующего приложения PrimeFaces. Однако те же процедуры могут быть применены к приложению, которое пишется с нуля. Эта статья является предшественницей статьи, которую я сейчас пишу для OTN, которая более подробно расскажет о PrimeFaces Mobile API. Эта статья будет опубликована в конце этого года.
Начало в мобильном мышлении
Одним из наиболее важных элементов мобильного проекта является проникновение в мобильное мышление. Хотя у вас может быть набор компонентов, которые вам удобно использовать в стандартных веб-приложениях, эти компоненты могут не обеспечивать наилучшего опыта при переносе на меньший экран. По этой причине вам нужно подумать о том, как ваш пользователь будет взаимодействовать с вашим приложением на маленьком экране, и предоставить им максимально удобный пользовательский интерфейс. Некоторые вещи, которые следует учитывать, — это объем текста, который вы хотите, чтобы ваши пользователи печатали. Если они находятся на маленьком устройстве, может быть неудобно набирать много текста, поэтому мы захотим предоставить им простые в использовании компоненты, позволяющие печатать как можно меньше и даже выбирать из списков. Также нужно учитывать недвижимость (нет, не рынок жилья). Добавление меню в верхнюю или нижнюю часть экрана может быть бесполезным для пользователя, если у него недостаточно свободного экрана для удобной навигации по приложению.
Это всего лишь пара проблем, которые возникают при разработке приложений для мобильных устройств. PrimeFaces Mobile хорошо подходит для оказания помощи в этих областях, поскольку он построен на одной из ведущих мобильных сред на основе HTML5. PrimeFaces Mobile состоит из множества компонентов пользовательского интерфейса, которые могут обеспечить высокую производительность пользователей на мобильном устройстве. Если вы посмотрите на PrimeFaces Showcase, вы сможете увидеть многие из этих мобильных компонентов в действии. Это позволяет получить представление о том, как эти компоненты выглядят и как они реагируют на пользователя. Рекомендуется посетить мобильную витрину PrimeFaces на мобильном устройстве, таком как смартфон или планшет, чтобы лучше понять, как они будут реагировать.
Создание мобильного рута
Теперь, когда у вас есть общее представление о некоторых концепциях мобильного дизайна, давайте посмотрим, насколько легко начать создавать мобильные представления с помощью мобильного PrimeFaces. До PrimeFaces 5 мобильная версия была отдельной загрузкой, которую нужно было включить в ваш проект. Теперь стало проще, чем когда-либо, начать работу с PrimeFaces Mobile, поскольку он поставляется в составе PrimeFaces 5. Это позволяет легко создавать корпоративные веб-приложения на PrimeFaces для стандартного браузера, а затем создавать отдельные представления для использования на мобильных устройствах, часто для каждого используются одни и те же внутренние бизнес-методы. Я рекомендую создать представление, которое выделено в качестве отправной точки или «корня» для пользователей мобильных устройств. Я также рекомендую создать отдельный класс MobileNavigationController для обработки навигации по мобильным представлениям по мере необходимости. Мы можем использовать мобильное корневое представление, чтобы установить ловушку для использования MobileNavigationController вместо стандартной навигации веб-приложения.
Для целей этой статьи давайте просто позвоним нашему мобильному корню mobileRoot.xhtml. В этом случае mobleRoot.xhtml может выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<f:metadata> <f:viewaction action="#{mobileNavigationController.doMobile()}" id="useMobile"> </f:viewaction> </f:metadata> <h:head> <h:outputscript library="js" name="addtohomescreen.js"> <h:outputstylesheet library="css" name="addtohomescreen.css"> <script> addToHomescreen(); </script> </h:outputstylesheet></h:outputscript></h:head> <h:body> </h:body></html> |
В представлении выше JSF viewAction используется для запуска метода MobileNavigationController doMobile (), который приводит в движение мобильный пользовательский интерфейс. С этого момента навигация может привести пользователя к основному подвижному представлению приложения, и она также может установить любые другие необходимые конфигурации. Сценарий addtohomescreen.js ( http://cubiq.org/add-to-home-screen ) также можно использовать для предоставления удобной кнопки, чтобы рекомендовать пользователям мобильных устройств добавлять мобильное приложение на домашний экран для более насыщенного опыта. , Я рассмотрю некоторые дополнительные пользовательские конфигурации для полноэкранных веб-приложений в следующей статье или в следующей статье OTN.
Создание простого мобильного представления
После того, как мы предоставили нашим пользователям четкий путь для доступа к мобильным представлениям, мы должны убедиться, что для отображения мобильных представлений используется комплект визуализации мобильных устройств PrimeFaces. Чтобы пометить представление для использования с PrimeFaces Mobile, укажите атрибут renderKitId в теге <f: view> вашего представления и примените PRIMEFACES_MOBILE в качестве значения.
|
1
|
<f:view renderKitId="PRIMEFACES_MOBILE"> |
Другим требованием или созданием представления PrimeFaces Mobile является добавление пространства имен для мобильных устройств (xmlns: pm = ”http://primefaces.org/mobile”), поскольку оно будет использоваться для каждого из конкретных компонентов PrimeFaces Mobile. Также хорошей идеей будет включение пространства имен JSF passthrough (xmlns: pt = ”http://xmlns.jcp.org/jsf/passthrough”), так как мы можем захотеть использовать некоторые особенности HTML5.
Страница для мобильных устройств состоит из верхнего колонтитула, содержимого и нижнего колонтитула. Каждая мобильная страница заключена в тег <pm: page>. Мобильное представление может состоять из одной страницы, заключенной в <pm: page>, или нескольких страниц, каждая со своими собственными идентификаторами. В этом примере мы создадим два представления, которые составляют две мобильные страницы, доступ ко второй странице осуществляется по ссылке на первой странице. Можно использовать шаблоны Facelets для создания всего решения мобильного приложения, но в этом примере мы создадим каждое представление отдельно. Также возможно разработать с использованием стратегии «одностраничного» приложения, которая в настоящее время довольно популярна… мы расскажем больше об этом в статье OTN.
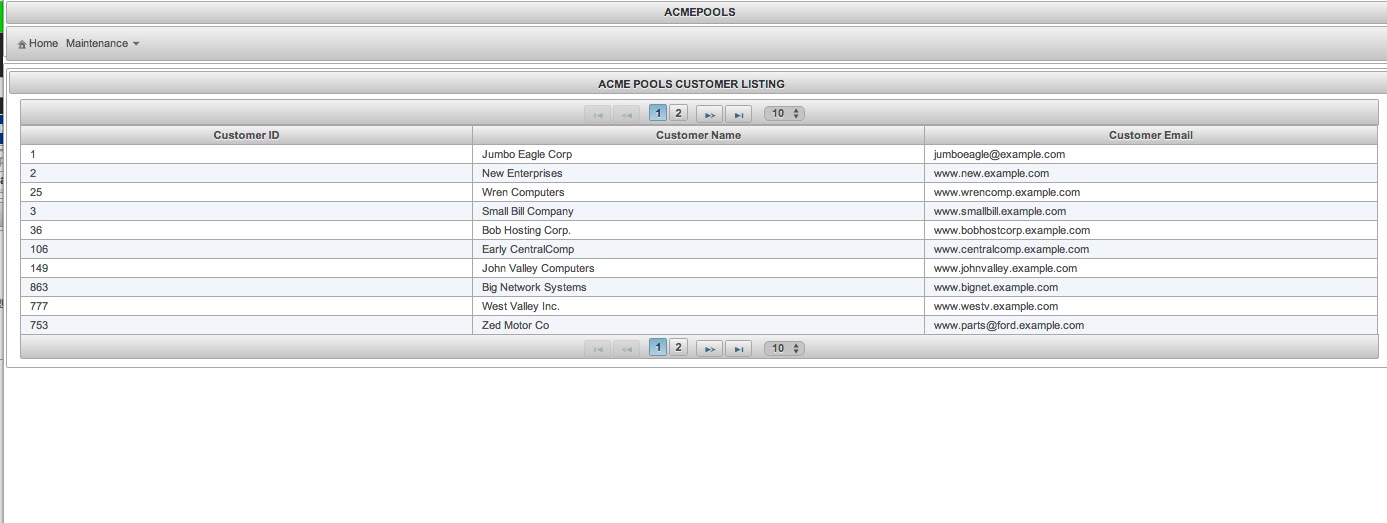
Пример PrimeFaces Mobile в этой статье, а также будущая статья об OTN основаны на примере Acme Pools, который использовался в моей статье «PrimeFaces in Enterprise» для OTN ( http://www.oracle.com/technetwork/articles/java/ java-primefaces-2191907.html ). В полной веб-версии корневое представление содержит список клиентов Acme Pool в виде таблицы (рисунок 1). Мы хотели бы преобразовать это представление (и другие) для лучшей работы на мобильном устройстве, а также разрешить выбор каждой строки, что приведет нас к дополнительной информации о выбранном клиенте.
В этом сообщении мы будем работать с исходным представлением клиента, чтобы преобразовать его в мобильное представление. Представление будет содержать список клиентов, и если вы выберете определенную строку в представлении, будет отображаться дополнительная информация о выбранном клиенте. Чтобы отобразить таблицу с помощью PrimeFaces mobile, вы должны использовать компонент DataList, который предоставляет удобную «кликабельную» ссылку или кнопку для каждой строки данных. DataList отличается от DataTable тем, что в DataList нет столбцов, а есть одна группа связанных данных для каждой строки данных. Группа данных должна быть обернута кликабельной ссылкой, которая затем предоставит пользователю навигацию ко второму представлению, отображающему больше деталей о выбранном элементе. Следующий код используется для разработки мобильного интерфейса пользователя для списка данных клиентов.
Листинг 1: Mobile View (mobile / index.xhtml)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<f:view renderKitId="PRIMEFACES_MOBILE"> <h:head></h:head> <h:body> <pm:page id="customerListing"> <pm:header> Acme Pools </pm:header> <pm:content> <h:form id="indexForm"> <p:panel header="Acme Pools Customer Listing"> <p:dataList id="datalist" value="#{customerController.items}" var="item" paginator="true" pt:data-role="listview" pt:data-filter="true" rows="10" rowsPerPageTemplate="10,20,30,40,50" > <p:commandLink action="#{customerController.loadCustomer}"> <f:param name="customer" value="#{item.customerId}"/> <h:panelGroup> <h:outputText value="#{item.customerId} - #{item.name}"/> <br/> <h:outputText value="#{item.email}"/> </h:panelGroup> </p:commandLink> </p:dataList> </p:panel> </h:form> </pm:content> <pm:footer> Author: Josh Juneau </pm:footer> </pm:page> </h:body> </f:view></html> |
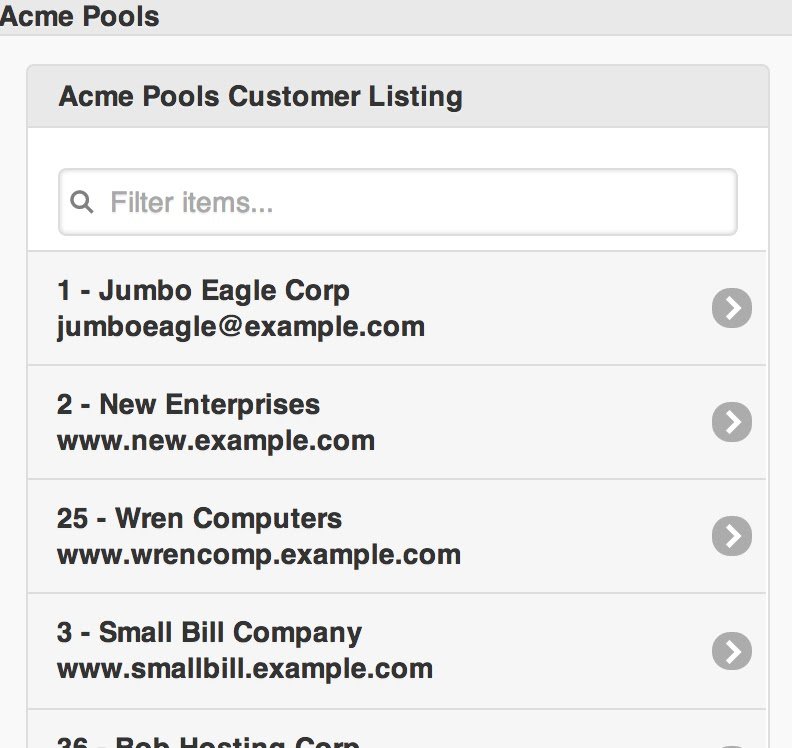
Как видите, мы помечаем представление для использования PrimeFaces Mobile через спецификацию в теге <f: view>. Затем мы создаем <pm: page>, и внутри страницы у нас есть разделы для <pm: header>, <pm: content> и <pm: footer>. Основное содержимое состоит из мобильного DataList PrimeFaces, который отображает данные о клиентах, а данные заключены в компонент ap: commandLink. При нажатии на ссылку вызывается метод # {customerController.loadCustomer}, передающий идентификатор выбранного клиента. Обратите внимание, что компонент DataList использует сквозные атрибуты для указания атрибутов HTML5 роли данных и фильтра данных. Они используются, чтобы предоставить пользователю более богатый опыт. Фильтр позволяет пользователю легко вводить значение в текстовое поле фильтра и сокращать список, чтобы он содержал только записи, содержащие введенный текст. Получившийся вид выглядит как на рисунке 2.
Код в листинге 2 содержит реализацию loadCustomer () . Идентификатор клиента передается в метод find () объекта EJB, который затем возвращает выбранные данные клиента.
Листинг 2: CustomerController loadCustomer ()
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public String loadCustomer() { Map requestMap = FacesContext.getCurrentInstance(). getExternalContext().getRequestParameterMap(); String customer = (String) requestMap.get("customer"); selected = ejbFacade.find(Integer.valueOf(customer)); return "customerInfo"; } |
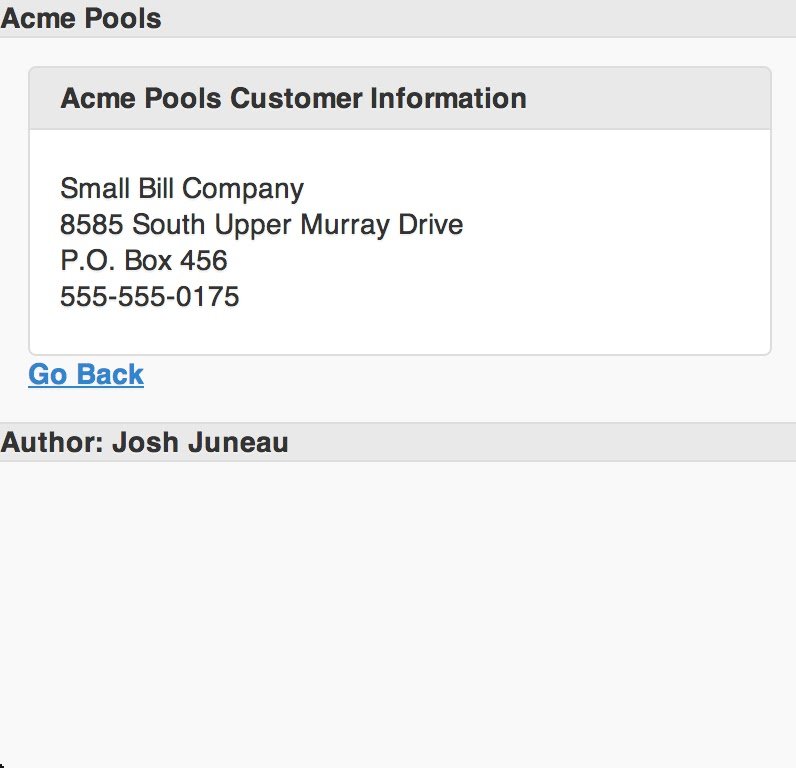
Когда в DataList выбирается клиент, вызывается метод loadCustomer () , в результате чего происходит переход к нашему второму мобильному представлению customerInfo.xhtml (рисунок 3). Второе мобильное представление в основном отображает сведения о клиенте и предоставляет ссылку для возврата к списку данных клиентов. Код для customerInfo выглядит так, как показано в листинге 3.
Листинг 3: customerInfo.xhtml View
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <f:view renderKitId="PRIMEFACES_MOBILE"> <h:head></h:head> <h:body> <pm:page id="customerInfo"> <pm:header> Acme Pools </pm:header> <pm:content> <h:form> <p:panel header="Acme Pools Customer Information"> #{customerController.selected.name} <br/> #{customerController.selected.addressline1} <br/> #{customerController.selected.addressline2} <br/> #{customerController.selected.phone} </p:panel> <p:commandLink action="index?transition=slide" value="Go Back"/> </h:form> </pm:content> <pm:footer> Author: Josh Juneau </pm:footer> </pm:page> </h:body> </f:view></html> |
Как вы можете видеть, представление customerInfo содержит ту же структуру, что и исходное мобильное представление. Никаких специальных мобильных компонентов не добавлено, но, как видно из рисунка 3, стандартная панель PrimeFaces разработана для удобного отображения на мобильном устройстве.
Вывод
Это завершает этот краткий обзор использования PrimeFaces Mobile. Как видите, легко разработать мобильный интерфейс для ваших приложений. Мобильный пакет PrimeFaces также включает в себя пользовательские платформы для навигации, событий и многого другого, что позволяет легко создавать приятные мобильные приложения. Например, структура событий включает в себя некоторые события смахивания, а также тапхолд. Можно даже подключиться к инфраструктуре JQuery Mobile, чтобы обеспечить еще больше мобильных событий для вашего приложения.
Платформа мобильной навигации PrimeFaces состоит из переходов, которые, в конечном итоге, обеспечивают более плавное ощущение вашего приложения. Например, можно обеспечить переход «слайд» к навигации по кнопке, что приведет к отображению пользовательского интерфейса, который перемещается в фокус при нажатии кнопки. Все это можно проверить с помощью PrimeFaces Showcase.
Для получения дополнительной информации об этих и других важных функциях мобильного PrimeFaces, пожалуйста, следите за моей следующей статьей OTN.
Ресурсы
- Витрина PrimeFaces: http://www.primefaces.org/showcase/mobile/
- JQuery Mobile: http://jquerymobile.com/
| Ссылка: | Начало работы с PrimeFaces Mobile от нашего партнера по JCG Джоша Джуно из блога Josh’s Dev — блог Java, Java EE, Jython, Oracle и More… . |