В наши дни наличие достаточного количества модульных тестов для веб-приложения / библиотеки на основе JavaScript — это минимум. В идеале, охват кода этих тестов также отслеживается в повседневной ситуации разработки. К счастью, это легко сделать с помощью современного тестера, такого как Venus.js .
Названный в честь знаменитой мухоловки Venus , Venus.js был создан в группе LinkedIn Engineering, чтобы облегчить свою деятельность по тестированию JavaScript . Venus.js довольно всеобъемлющий, он поддерживает модульные тесты, написанные для ряда библиотек тестов : Mocha (по умолчанию), Jasmine и QUnit. Venus.js прост в установке и использовании, я рекомендую прочитать его превосходное руководство по началу работы .
Для демонстрации покрытия кода я готовлю Git-репозиторий bitbucket.org/ariya/coverage-istanbul-venus . Если вы хотите следовать, просто клонируйте его и проверьте его содержимое.
Во-первых, давайте посмотрим на код, который мы хотим протестировать. Это просто самодельная реализация функции квадратного корня, она не может быть проще, чем:
var My = {
sqrt: function(x) {
if (x < 0) throw new Error("sqrt can't work on negative number");
return Math.exp(Math.log(x)/2);
}
};
Чтобы максимизировать тестовое покрытие, модульные тесты для вышеупомянутой My.sqrt()функции должны проверить нормальную работу с квадратным корнем, а также, когда предполагается выдать исключение. Это доступно в test/test.sqrt.jsфайле (на основе Mocha ), который выглядит следующим образом:
/**
* @venus-library mocha
* @venus-code ../sqrt.js
*/
describe("sqrt", function() {
it("should compute the square root of 4 as 2", function() {
expect(My.sqrt(4)).to.equal(2);
});
});
Одна из примечательных особенностей Venus.js — это
дизайн с нулевой конфигурацией . В приведенном выше примере нам не нужно писать HTML-код для обслуживания кода и теста. Venus.js использует
подход аннотации . Вы можете увидеть использование
@ venus-code для указания файла, содержащего код, который мы хотим протестировать (т.е. реализацию
My.sqrt), и
@ venus-library для выбора библиотеки тестирования (т.е. Mocha). Все остальное позаботится автоматически.
Если Venus.js установлен правильно, выполнение теста — это запуск:
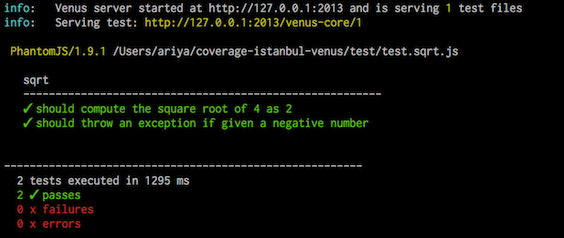
venus test/test.sqrt.js -e ghost
что дает следующий результат:
В вызове теста опция -e ghost указывает, что тесты должны выполняться без использования PhantomJS (опять же, еще одна приятная встроенная функция Venus.js). Конечно, Venus.js поддерживает другие тестовые среды и может запускать тесты в реальных веб-браузерах или даже через Selenium Grid или Sauce Labs.
Как показать покрытие кода тестами? Это вопрос добавления другой опции:
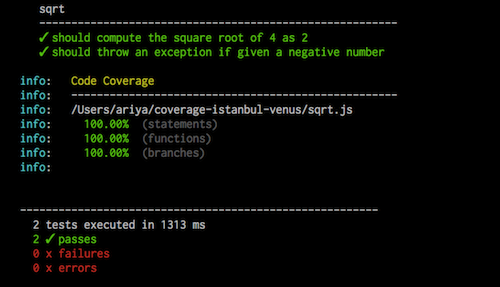
venus test/test.sqrt.js -e ghost --coverage
За кулисами Venus.js использует Istanbul , отличный инструментарий JavaScript и инструмент покрытия кода. Запуск теста с отслеживанием покрытия добавит еще несколько строк отчета. Благодаря Стамбулу все три типа покрытия кода (операторы, функции, ветви) будут отслеживаться соответствующим образом.
Еще одна очень полезная функция Venus.js — возможность смешивать и сопоставлять тесты, написанные с использованием другой библиотеки. Это иллюстрируется на примере репо. Вместо этого test/test.sqrt.jsвы также обнаружите два дополнительных файла с собственным набором модульных тестов: test/test.extensive.jsи test/test.error.js. Первый добавляет больше проверок на функциональность квадратного корня (возможно, чрезмерную, но вы поняли суть), в то время как второй обнаруживает еще несколько угловых случаев. Что интересно, так это то, что он test.extensive.jsоснован на Jasmine, а test.error.jsнаписан с использованием QUnit .
Если вы проверите манифест пакета, то на npm testсамом деле выполняется:
venus test --coverage -e ghost
Другими словами, Venus.js найдет все тестовые файлы в test/каталоге и выполнит их. В этом случае у нас есть три (3) тестовых файла с использованием разных тестовых библиотек, и Venus.js справится с ними просто отлично. Разве это не приятно?
В прошлом я объяснял использование Karma и Istanbul для отслеживания покрытия кода модульными тестами JavaScript, написанными с использованием Jasmine , QUnit и Mocha . Однако, если Карма — это не ваша чашка чая, или если ваши разные подгруппы хотели бы использовать разные библиотеки тестов, то, возможно, Venus.js может быть решением для вас.
Удачи в ловушке этих ошибок!