Browser-Sync — это удобный модуль NPM на основе Node.js, который можно использовать для более быстрой веб-разработки. Browser-Sync синхронизирует изменения файлов и взаимодействия на многих устройствах. Самая важная особенность — живая перезагрузка. Мы также можем использовать Browser-Sync в проектах Java / Web. Cagatay Civici создал отличный
видеоурок о том, как использовать этот модуль с демонстрацией PrimeFaces . Витрина PrimeFaces имеет встроенный сервер Jetty, который смотрит на исходную папку src / main / webapp в качестве корневого веб-контекста. После установки Browser-Sync через менеджер пакетов Node.js NPM
|
1
2
|
npm install -g browser-sync |
мы должны запустить сервер Jetty для демонстрации PrimeFaces по адресу http: // localhost: 8080 / showcase . После этого мы можем использовать этот URL-адрес в качестве прокси для встроенного сервера, включенного в синхронизацию браузера. Browser-Sync должен прослушивать изменения в src / main / webapp
|
1
2
|
|
В результате на http: // localhost: 3000 / showcase будет запущен браузер по умолчанию с витриной PrimeFaces. Порт 3000 является портом по умолчанию для синхронизации браузера.
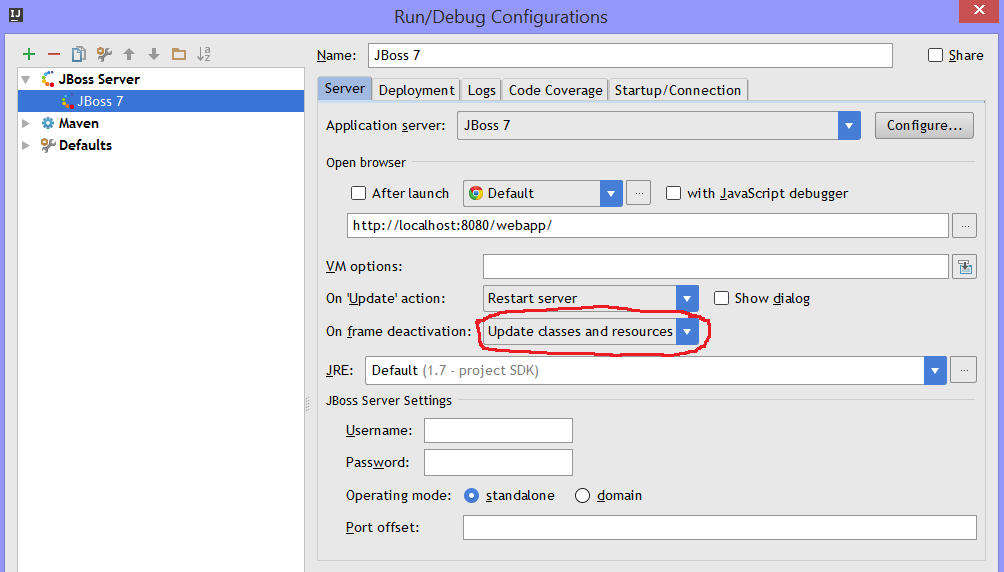
Этот подход работает хорошо, пока вы не внесли изменения в файлы Java. Файлы Java не являются веб-ресурсами в src / main / webapp . В проектах Maven они находятся в каталоге src / main / java . Это означает, что изменения в файлах Java не будут распознаваться. Решение взорвано WAR . Разнесенная WAR — это каталог, из которого развертывается веб-приложение. Каждый сервер приложений может развернуть разнесенную WAR. Для проектов Maven этот каталог обычно является target / webapp . Плагин Maven WAR имеет цель войны: тоже взорвался . Если у вас есть IDE, вы можете настроить свое веб-приложение как разнесенную WAR. Несколько лет назад я писал о горячем развертывании с IntelliJ IDEA . В IntelliJ вы можете автоматически копировать измененные файлы (CSS, JS, HTML-ресурсы и скомпилированные файлы Java) в каталог для развернутой WAR.
Теперь, если вы обновите браузер вручную, вы увидите изменения и в классах Java. Но мы хотим сделать это лучше. Мы хотим использовать высоко оцененную живую перезагрузку! Для достижения этой цели установите файлы для просмотра следующим образом
|
1
2
|
browser-sync start --proxy "http://localhost:8080/showcase" --files "target/classes/**/*.class, target/webapp/**/*" |
Выход выглядит как
|
1
2
3
4
5
6
7
8
9
|
[BS] Proxying: http://localhost:8080[BS] Access URLs: --------------------------------------------------------------------- Local: http://localhost:3000/showcase External: http://192.168.178.27:3000/showcase --------------------------------------------------------------------- UI: http://localhost:3001 UI External: http://192.168.178.27:3001 --------------------------------------------------------------------- |
Теперь я могу вносить любые изменения во все важные файлы и видеть что-то вроде в консоли
|
1
2
3
4
5
|
[BS] Watching files...[BS] File changed: target\webapp\META-INF\MANIFEST.MF[BS] File changed: target\webapp\WEB-INF\classes\some\showcase\bean\SomeBean.class[BS] File changed: target\webapp\views\someView.xhtml[BS] File changed: target\webapp\META-INF\MANIFEST.MF |
Страница браузера автоматически обновляется с помощью функции Browser-Sync (которая, кстати, использует WebSockets). Если у вас есть проблемы с вашей IDE, вы можете использовать Gulp для спасения! Вот моя идея для gulpfile.js (Gulp 4).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
var browsersync = require('browser-sync').create();// init Browser-Syncgulp.task('browser-sync', function() { browsersync.init({ });});// compile changed Java files by Maven "mvn compile"// compiled classes will be transfered to target/classes automaticallygulp.task('java', function () { // use 'spawn' to execute command using Node.js var spawn = require('child_process').spawn; // set the working directory to project root where gulpfile.js exists process.chdir(__dirname); // run "mvn compile" var child = spawn('mvn', ['compile']); // print output child.stdout.on('data', function(data) { if (data) { console.log(data.toString()); } });});// copy changes from src/main/webapp to target/webapp gulp.task('webapp', function () { return gulp.src('src/main/webapp/**/*', since: {gulp.lastRun('webapp')}) .pipe(gulp.dest('target/webapp'));});// watch files for changesgulp.task('watch', function () { gulp.watch('src/main/java/**/*.java', ['java']); gulp.watch('src/main/webapp/**/*', ['webapp']); gulp.watch(['target/classes/**/*.class', 'target/webapp/**/*'], browsersync.reload);});// default taskgulp.task('default', gulp.series('browser-sync', 'watch')); |
Этот файл должен быть помещен в корневую папку проекта. Теперь вы можете выполнить команду (Gulp должен быть установлен, конечно)
|
1
2
|
gulp |
и наслаждайтесь живой перезагрузкой! Пожалуйста, примите во внимание задачу Gulp java . Maven только компилирует измененные файлы. Работает очень быстро! Без изменений компилировать нечего — выходные данные компиляции mvn выглядят так:
|
1
2
|
[INFO] Nothing to compile - all classes are up to date |
Если мы внесем изменения в один файл Java, результат будет выглядеть следующим образом:
|
1
2
|
[INFO] Compiling 1 source file to <path>\showcase\target\classes |
Я также могу представить некоторые сложные задачи Gulp, такие как компиляция классов Java в зависимых JAR-файлах, сборка JAR-файлов и их копирование в папку WEB-INF / lib развернутой WAR.
| Ссылка: | Модуль NPM Browser-Sync в Java / веб-проектах от нашего партнера по JCG Олега Вараксина в блоге « Мысли о разработке программного обеспечения» . |