|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:p="http://primefaces.org/ui"><h:head></h:head><h:body> <f:view> <h:form> <p:dataTable id="lazyDataTable" value="#{playerMB.allPlayers}" var="player" paginator="true" rows="10" selection="#{playerMB.player}" selectionMode="single" paginatorTemplate="{CurrentPageReport} {FirstPageLink} {PreviousPageLink} {PageLinks} {NextPageLink} {LastPageLink} {RowsPerPageDropdown}" rowsPerPageTemplate="5,10,15" style="width: 80%;margin-left: 10%;margin-right: 10%;"> <p:ajax event="rowSelect" update=":playerDialogForm" oncomplete="playerDetails.show()" /> <p:column> <f:facet name="header">Name</f:facet> <h:outputText value="#{player.name}" /> </p:column> <p:column> <f:facet name="header">Age</f:facet> <h:outputText value="#{player.age}" /> </p:column> </p:dataTable> </h:form> <p:dialog widgetVar="playerDetails" header="Player" modal="true"> <h:form id="playerDialogForm"> <h:panelGrid columns="2"> <h:outputText value="Id: " /> <h:outputText value="#{playerMB.player.id}" /> <h:outputText value="Name: " /> <h:outputText value="#{playerMB.player.name}" /> <h:outputText value="Age: " /> <h:outputText value="#{playerMB.player.age}" /> </h:panelGrid> </h:form> </p:dialog> </f:view></h:body></html> |
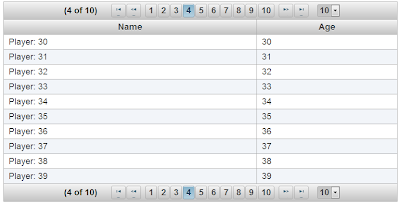
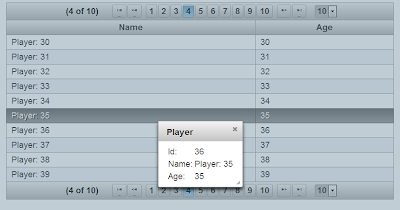
Мы получили ленивую таблицу данных, которая будет отображать выбранное значение в диалоге.
В нашем управляемом бине у нас более простой код, чем на странице:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
package com.mb;import java.io.Serializable;import javax.faces.bean.ManagedBean;import javax.faces.bean.ViewScoped;import org.primefaces.model.LazyDataModel;import com.model.Player;@ViewScoped@ManagedBeanpublic class PlayerMB implements Serializable { private static final long serialVersionUID = 1L; private LazyDataModel<Player> players = null; private Player player; public LazyDataModel<Player> getAllPlayers() { if (players == null) { players = new PlayerLazyList(); } return players; } public Player getPlayer() { if(player == null){ player = new Player(); } return player; } public void setPlayer(Player player) { this.player = player; }} |
Мы получили get / set для объекта Player и get для объекта типа LazyDataModel.
Проверьте ниже реализацию кода PlayerLazyList
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
package com.mb;import java.util.List;import java.util.Map;import org.primefaces.model.LazyDataModel;import org.primefaces.model.SortOrder;import com.connection.MyTransaction;import com.dao.PlayerDAO;import com.model.Player;public class PlayerLazyList extends LazyDataModel<Player> { private static final long serialVersionUID = 1L; private List<Player> players; private MyTransaction transaction; private PlayerDAO playerDAO; @Override public List<Player> load(int startingAt, int maxPerPage, String sortField, SortOrder sortOrder, Map<String, String> filters) { try { try { transaction = MyTransaction.getNewTransaction(); playerDAO = new PlayerDAO(transaction); transaction.begin(); // with datatable pagination limits players = playerDAO.findPlayers(startingAt, maxPerPage); // If there is no player created yet, we will create 100!! if (players == null || players.isEmpty()) { playerDAO.create100Players(); // we will do the research again to get the created players players = playerDAO.findPlayers(startingAt, maxPerPage); } } finally { transaction.commit(); } } catch (Exception e) { e.printStackTrace(); } // set the total of players if(getRowCount() <= 0){ setRowCount(playerDAO.countPlayersTotal()); } // set the page dize setPageSize(maxPerPage); return players; } @Override public Object getRowKey(Player player) { return player.getId(); } @Override public Player getRowData(String playerId) { Integer id = Integer.valueOf(playerId); for (Player player : players) { if(id.equals(player.getId())){ return player; } } return null; }} |
О коде выше:
- Метод загрузки: Primefaces будет вызывать этот метод каждый раз, когда начинается разбиение на страницы. Он будет иметь все параметры с допустимыми значениями; с этими параметрами вы сможете делать запросы в базе данных, получая только необходимые данные. Если вы хотите отсортировать запрос по полю, вы можете использовать атрибут sortField, который будет иметь значение в столбце datatable (если пользователь не упорядочит, он будет нулевым); sortOrder укажет, хочет ли пользователь подняться или спуститься.
- Метод getRowKey: этот метод возвращает идентификатор для каждой строки, Primefaces будет вызывать этот метод при необходимости.
- Метод getRowData: вернет выбранного игрока в таблицу данных.
- При первом запуске этого приложения в базе данных сохранятся 100 игроков. В реальном приложении это не было бы необходимо.
Последняя конфигурация должна быть добавлена в файл «web.xml»:
|
1
2
3
4
|
<persistence-context-ref> <persistence-context-ref-name>JSFPU</persistence-context-ref-name> <persistence-unit-name>JSFPU</persistence-unit-name></persistence-context-ref> |
Мы будем использовать эту конфигурацию для выполнения поиска JNDI.
Запуск нашего приложения
Теперь нам просто нужно запустить приложение.
Для доступа к приложению вы можете воспользоваться ссылкой:
HTTP: // локальный: 8080 / DatatableLazyPrimefaces /
Нажмите здесь, чтобы загрузить исходный код этого поста.
Ссылка: Ленивая JSF Datatable Pagination (Primefaces) от нашего партнера JCG Хеберта Коэльо в блоге uaiHebert .