Сегодня я хотел бы показать вам скромное начало календаря JavaFX Script, который отображает канал Календаря Google. В настоящее время он указывает на мой Календарь Google, который я редко заполнял некоторыми примерами данных. Вы можете изменить программу, чтобы она указывала на ваш Календарь Google, если вы выберете.
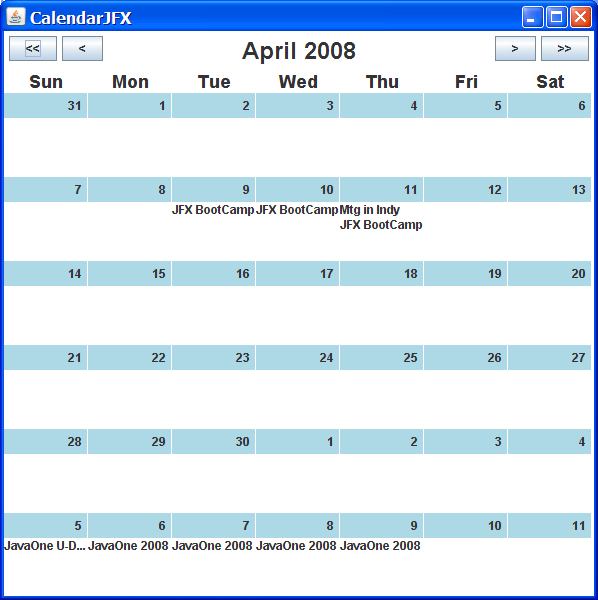
Со временем я улучшу эту программу Календаря, но хотел продемонстрировать способность JavaFX Script легко анализировать поток XML через Интернет. Возможно, вы также захотите взглянуть на статью «Скомпилированный JavaFX Script Now Speaks JSON», которая демонстрирует анализ потоков JSON через Интернет. Вот скриншот сегодняшнего примера, за которым следует код программы:
Код позади пользовательского интерфейса
Очевидно, что в этот календарь можно внести множество улучшений, но вот четыре исходных файла, которые составляют этот пример в его текущем состоянии:
CalendarJFX.fx
/*
* CalendarJFX.fx -
* The main program for a compiled JavaFX calendar program
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.lang.System;
Frame {
var calModel =
CalendarModel {}
title: "CalendarJFX"
width: 600
height: 600
visible: true
content:
BorderPanel {
top:
BorderPanel {
left:
FlowPanel {
content: [
Button {
text: "<<"
action:
function():Void {
calModel.prevYear();
}
},
Button {
text: "<"
action:
function():Void {
calModel.prevMonth();
}
}
]
}
center:
FlowPanel {
content:
SimpleLabel {
text: bind "{calModel.selectedMonthStr} {calModel.selectedYearStr}"
font:
Font {
size: 24
style: FontStyle.BOLD
}
}
}
right:
FlowPanel {
content: [
Button {
text: ">"
action:
function():Void {
calModel.nextMonth();
}
},
Button {
text: ">>"
action:
function():Void {
calModel.nextYear();
}
}
]
}
bottom:
GridPanel {
// TODO: Internationalize days of the week
var days = ["Sun", "Mon", "Tue",
"Wed", "Thu", "Fri", "Sat"]
rows: 1
columns: 7
cells:
for (day in days) {
SimpleLabel {
text: day
font:
Font {
size: 18
style: FontStyle.BOLD
}
horizontalAlignment:
HorizontalAlignment.CENTER
}
}
}
}
center:
GridPanel {
vgap: 1
hgap: 1
rows: 6
columns: 7
cells:
for (idx in [1..42]) {
CalendarCell {
calModel: calModel
dayOfMonthStr: bind calModel.getDayInMonthStrForCell(idx as Integer);
cellGregCal: bind calModel.getDateForCell(idx as Integer);
}
}
}
}
onClose:
function():Void {
System.exit(0);
}
}
CalendarCell.fx
/*
* CalendarJFX.fx -
* The main program for a compiled JavaFX calendar program
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
import javafx.ui.*;
import javafx.ui.canvas.*;
import java.lang.System;
Frame {
var calModel =
CalendarModel {}
title: "CalendarJFX"
width: 600
height: 600
visible: true
content:
BorderPanel {
top:
BorderPanel {
left:
FlowPanel {
content: [
Button {
text: "<<"
action:
function():Void {
calModel.prevYear();
}
},
Button {
text: "<"
action:
function():Void {
calModel.prevMonth();
}
}
]
}
center:
FlowPanel {
content:
SimpleLabel {
text: bind "{calModel.selectedMonthStr} {calModel.selectedYearStr}"
font:
Font {
size: 24
style: FontStyle.BOLD
}
}
}
right:
FlowPanel {
content: [
Button {
text: ">"
action:
function():Void {
calModel.nextMonth();
}
},
Button {
text: ">>"
action:
function():Void {
calModel.nextYear();
}
}
]
}
bottom:
GridPanel {
// TODO: Internationalize days of the week
var days = ["Sun", "Mon", "Tue",
"Wed", "Thu", "Fri", "Sat"]
rows: 1
columns: 7
cells:
for (day in days) {
SimpleLabel {
text: day
font:
Font {
size: 18
style: FontStyle.BOLD
}
horizontalAlignment:
HorizontalAlignment.CENTER
}
}
}
}
center:
GridPanel {
vgap: 1
hgap: 1
rows: 6
columns: 7
cells:
for (idx in [1..42]) {
CalendarCell {
calModel: calModel
dayOfMonthStr: bind calModel.getDayInMonthStrForCell(idx as Integer);
cellGregCal: bind calModel.getDateForCell(idx as Integer);
}
}
}
}
onClose:
function():Void {
System.exit(0);
}
}
CalendarModel.fx
/*
* CalendarModel.fx -
* The model behind a compiled JavaFX calendar program
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
import javafx.xml.*;
import java.text.SimpleDateFormat;
import java.lang.System;
import java.util.Calendar;
import java.util.GregorianCalendar;
class CalendarModel {
attribute calendarFeedURI =
"http://www.google.com/calendar/feeds/james.l.weaver%40gmail.com/public/full";
attribute docBuilder =
DocumentBuilder {
namespaceAware:true
validating:true
ignoringComments:false
};
attribute document =
docBuilder.parseURI(calendarFeedURI);
attribute calEntries:CalendarEntry[];
attribute selectedGregCal:GregorianCalendar = new GregorianCalendar();
attribute utilGregCal:GregorianCalendar = new GregorianCalendar();
attribute selectedMonth:Integer;
attribute selectedYear:Integer;
attribute dayInMonthFmt = new SimpleDateFormat("d");
attribute monthFmt = new SimpleDateFormat("MMMM");
attribute yearFmt = new SimpleDateFormat("yyyy");
attribute cellNumber:Integer;
attribute selectedDayInMonthStr:String;
attribute selectedMonthStr:String;
attribute selectedYearStr:String;
postinit {
var calElements = document.getElementsByTagName("entry");
calEntries = for (calElement in calElements)
CalendarEntry {
title: calElement.queryString("title")
startTimeStr: calElement.queryString("when/@startTime")
endTimeStr: calElement.queryString("when/@endTime")
location: calElement.queryString("where/@valueString")
};
populateDateParts();
}
function prevMonth():Void {
selectedGregCal.add(Calendar.MONTH, -1);
selectedMonth = selectedGregCal.get(Calendar.MONTH);
populateDateParts();
}
function nextMonth():Void {
selectedGregCal.add(Calendar.MONTH, 1);
selectedMonth = selectedGregCal.get(Calendar.MONTH);
populateDateParts();
}
function prevYear():Void {
selectedGregCal.add(Calendar.YEAR, -1);
selectedYear = selectedGregCal.get(Calendar.YEAR);
populateDateParts();
}
function nextYear():Void {
selectedGregCal.add(Calendar.YEAR, 1);
selectedYear = selectedGregCal.get(Calendar.YEAR);
populateDateParts();
}
function populateDateParts():Void {
var selDate = selectedGregCal.getTime();
selectedDayInMonthStr = dayInMonthFmt.format(selDate);
selectedMonthStr = monthFmt.format(selDate);
selectedYearStr = yearFmt.format(selDate);
}
function getDateForCell(cellNumber:Integer):GregorianCalendar {
utilGregCal.set(Calendar.YEAR, selectedYear);
utilGregCal.set(Calendar.MONTH, selectedMonth);
utilGregCal.set(Calendar.DAY_OF_MONTH, 1);
var firstDayOffset = utilGregCal.get(Calendar.DAY_OF_WEEK);
utilGregCal.add(Calendar.DAY_OF_MONTH, firstDayOffset * -1 + cellNumber);
return utilGregCal;
}
function getDayInMonthStrForCell(cellNumber:Integer):String {
utilGregCal.set(Calendar.YEAR, selectedYear);
utilGregCal.set(Calendar.MONTH, selectedMonth);
utilGregCal.set(Calendar.DAY_OF_MONTH, 1);
var firstDayOffset = utilGregCal.get(Calendar.DAY_OF_WEEK);
utilGregCal.add(Calendar.DAY_OF_MONTH, firstDayOffset * -1 + cellNumber);
dayInMonthFmt.format(utilGregCal.getTime());
}
}
CalendarEntry.fx
/*
* CalendarEntry.fx -
* A calendar entry, which is part of the model.
*
* Developed 2008 by James L. Weaver (jim.weaver at lat-inc.com)
* to serve as a compiled JavaFX Script example.
*/
import java.lang.System;
import java.text.SimpleDateFormat;
import java.util.Locale;
import java.util.Calendar;
import java.util.Date;
class CalendarEntry {
private attribute sdf = new SimpleDateFormat
("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
attribute title:String;
attribute startTime:Calendar;
attribute endTime:Calendar;
attribute startTimeStr:String on replace {
//TODO: Accommodate all-day events
var d:Date = sdf.parse("{startTimeStr.substring(0, 26)}{startTimeStr.substring(27)}");
var cal:Calendar = Calendar.getInstance();
cal.setTime(d);
startTime = cal;
};
attribute endTimeStr:String on replace {
var d:Date = sdf.parse("{endTimeStr.substring(0, 26)}{endTimeStr.substring(27)}");
var cal:Calendar = Calendar.getInstance();
cal.setTime(d);
endTime = cal;
};
attribute location:String;
}
Наслаждайтесь и, как всегда, оставляйте комментарии, если у вас есть какие-либо вопросы.
С уважением,
Джим Уивер
JavaFX Script: динамические сценарии Java для многофункциональных интернет-приложений и приложений на стороне клиента.
Немедленная загрузка электронных книг (PDF) доступна на сайте книги Apress.