Вот список из 10 функций, которые вам могут понадобиться для повседневной реализации и как они выполняются в JSF 2.0.
-
шаблонирование
JSF 1.0 начинался с использования JSP в качестве технологии шаблонов, но большинство людей начали использовать Facelets Джейкоба Хукома, и с тех пор я не нашел шаблонов, которые мне нравятся больше. В JSP шаблоны работают с включением файлов, а с другими шаблонными настройками вы определяете используемый шаблон, а затем каждая страница определяет содержимое, помещенное в шаблон. JSF сочетает в себе оба из них и работает очень похоже на главные страницы ASP.net. Каждая страница шаблона определяет области, и на каждой странице содержимого вы извлекаете шаблон, который хотите использовать, а затем помещаете содержимое в определенные области шаблона. Вот пример файла шаблона, который определяет наш заголовок, нижний колонтитул и макет содержимого с конкретными именованными областями, определенными для вставки содержимого с помощью тега ui: insert.
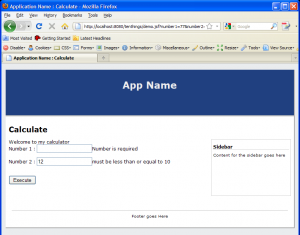
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"xmlns:h="http://java.sun.com/jsf/html"xmlns:ui="http://java.sun.com/jsf/facelets"><h:head><title>Application Name : <ui:insert name="title">Page Title</ui:insert></title><h:outputStylesheet name="css/screen.css" /></h:head><h:body><div id="page"> <div id="header"> <h1>App Name</h1> </div> <div id="container"> <h1><ui:insert name="title">Default Page Title</ui:insert></h1> <div id="sidebar"> <h1>Sidebar</h1> Content for the sidebar goes here </div> <div id="content"> <ui:insert name="content">Default value for Content</ui:insert> </div> <div id="footer">Footer goes Here</div> </div> </div></h:body></html>Обратите внимание, что мы повторно используем точку вставки «заголовок» в заголовке страницы и заголовке содержимого. Вот пример страницы, которая использует этот шаблон:
<?xml version="1.0" encoding="UTF-8"?><ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" template="/WEB-INF/templates/template.xhtml"> <ui:define name="title">Hello World!</ui:define> <ui:define name="content"> Here is some content that we are adding from our custom page. </ui:define></ui:composition>И результат:
-
Написание кода для страницы
Страницы JSF управляются объектами pojo, называемыми вспомогательными компонентами, которые можно определить с помощью аннотаций. В зависимости от того, используете ли вы JCDI, вы будете использовать аннотации управляемых компонентов или аннотации компонентов JCDI. Аннотации очень похожи, за исключением названий пакетов, поэтому необходимо соблюдать осторожность. Вы должны использовать аннотации JCDI над аннотациями управляемого компонента, поскольку JCDI предоставляет более богатый набор функций. Вот пример компонента, использующего аннотации компонента JCDI.
import javax.enterprise.context.RequestScoped;import javax.inject.Named;("calculator") class MyBackingBean {private String message = "Welcome to my calculator";private Long number1 = new Long(100);private Long number2 = new Long(24);private Long result; ... getters and setters removed ...}Этот bean-компонент довольно типичен в том смысле, что он определен как имеющий имя и область видимости. Всякий раз, когда JSF-страница оценивает выражение # {calculator}, она будет оценивать экземпляр этого компонента в области действия запроса. Это также относится к любым другим компонентам Java EE, которые могут использовать выражения EL. Атрибуты в bean-компоненте могут быть связаны с компонентами на странице, используя те же выражения EL. Вот пример отображения сообщения и входных данных для двух чисел на нашей странице JSF.
<?xml version="1.0" encoding="UTF-8"?><ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" template="/WEB-INF/templates/template.xhtml"> <ui:define name="title">Calculate</ui:define> <ui:define name="content"> #{calculator.message}<br/> <br/> Number 1 : <h:inputText value="#{calculator.number1}" id="number1"/><br/> <br/> Number 2 : <h:inputText value="#{calculator.number2}" id="number2"/><br/> <br/> </ui:define></ui:composition>И результат:
-
Запустить выполнение метода на компоненте
После того, как вы ввели все свои данные, вы хотите отправить их обратно на сервер и что-то с ними сделать. Для этого мы помещаем элемент формы вокруг содержимого и добавляем либо командную кнопку, либо ссылку. В этом случае мы собираемся добавить кнопку, чтобы добавить цифры и отобразить результат. Добавьте новый метод к компоненту поддержки, чтобы добавить числа и поместить его в результат.
public void executeAdd() {result = number1 + number2;}Теперь мы добавим кнопку к форме и фрагмент текста, чтобы показать результат.
<ui:define name="content"> <h:form id="form"> #{calculator.message}<br/> <br/> Number 1 : <h:inputText value="#{calculator.number1}" id="number1" /><br/> <br/> Number 2 : <h:inputText value="#{calculator.number2}" id="number2"/><br/> <br/> <h:outputText value="Result = #{calculator.result}" /><br/> <h:commandButton value="Execute" action="#{calculator.executeAdd}" /> </h:form> </ui:define> -
Скрытие элементов просмотра
Много раз вы не хотите визуализировать элементы представления в зависимости от состояния в компоненте поддержки. Это может варьироваться от значения, которое не устанавливается, до ограничений, основанных на безопасности пользователя или от того, вошел ли пользователь в систему или нет. Чтобы справиться с этим, все компоненты JSF имеют визуализированный атрибут, который можно установить в выражение. Если выражение оценивается как true, то компонент JSF отображается. Рендеринг применяется также ко всем дочерним элементам, поэтому, если один групповой компонент не отображается, ни один из дочерних элементов тоже не будет. Здесь мы будем использовать его, чтобы скрыть сообщение о результате, если нет доступных результатов, как в случае, когда пользователь впервые вводит форму. Мы только выводим сообщение, если результат не равен нулю:
<h:outputText value="Result = #{calculator.result}" rendered="#{calculator.result != null}"/> -
Декорирование контента
Как правило, большая часть содержимого заключена в элементы div и span, которые позволяют легко стилизовать отображение, например, свойства формы ввода данных. Делать это вручную для каждого элемента управления вводом формы, а затем, возможно, придется менять каждый из них вручную, если что-то меняется, — плохая идея. Вместо этого мы можем использовать тег ui: decorate, который позволяет обернуть содержимое страницы содержимого другим содержимым из шаблона. Пользовательский интерфейс ui: decorate принимает шаблон в качестве параметра и некоторое содержимое для переноса. Наш шаблон свойств формы может выглядеть следующим образом:
<ui:composition xmlns="http://www.w3.org/1999/xhtml"xmlns:ui="http://java.sun.com/jsf/facelets"><div class="property"> <span class="propertyLabel"> <ui:insert name="label" /> : </span> <span class="propertyControl"> <ui:insert /> </span></div></ui:composition>Это определяет нашу структуру для шаблона декоратора. Мы ожидаем, что значение метки будет передано для использования в качестве заголовка для свойства. Тег ui: insert без имени вызывает добавление любого содержимого в тег ui: decorate на странице содержимого. В нашем случае мы хотим украсить компоненты ввода нашей формы.
<ui:decorate template="/property.xhtml"> <ui:define name="label">Label Text</ui:define> <h:inputText value="#{calculator.number1}" id="number1"/></ui:decorate>Здесь мы украшаем наше поле ввода номер 1 нашим декоратором свойств, который окружает его элементами div, которые можно стилизовать. Мы определяем значение метки и передаем его в шаблон, чтобы оно могло быть включено в последнюю страницу.
-
Создание повторно используемого контента
Еще одна особенность Facelets — это возможность создавать повторно используемые фрагменты JSF, которые можно использовать на любой странице. Вы даже можете параметризовать его так, чтобы отображаемые данные соответствовали контексту формы, в которой они отображаются. Например, если у ваших сущностей есть аудиторская информация для отображения дат создания и последнего изменения, вы не хотите повторно создайте код представления для этого. Вместо этого вы можете создать лицевую панель для отображения этой информации
<ui:composition xmlns="http://www.w3.org/1999/xhtml"xmlns:ui="http://java.sun.com/jsf/facelets"> Created On : #{p_entity.createdOn} Modified On : #{p_entity.modifiedOn}</ui:composition>Очевидно, там будет больше кода для форматирования и разметки, но на этой странице отображаются даты создания и изменения объекта p_entity. Это значение предоставляется страницей, в которую вставляется композиция.
<ui:include src="/addModDisplay.xhtml"> <ui:param name="p_entity" value="#{person}" /> </ui:include> -
Аяксифицируйте страницу.
До JSF 2.0 большинство решений AJAX для JSF были сторонними, и каждое из них выбрало свой собственный путь обработки AJAX. С JSF 2.0 AJAX теперь является частью инфраструктуры и может использоваться разработчиками «из коробки», а также позволяет сторонним разработчикам создавать свои собственные структуры поверх них. Создание формы, способной AJAX, требует от вас всего лишь трех вещей. Сначала вы должны определить, какие данные отправляются обратно на сервер во время вызова, затем вы должны определить, на какое событие сделан вызов, а затем вы должны указать, какая часть страницы будет перерисована после завершения запроса AJAX. ,
В нашем примере мы включим расчет AJAX, добавив тег AJAX к командной кнопке, используемой для вычисления результата. Прежде всего, нам нужно добавить JavaScript в AJAX в JSF. Мы можем сделать это, добавив следующее в верхней части содержимого. Вы также можете добавить его для всех страниц в шаблоне.<h:outputScript name="jsf.js" library="javax.faces" target="head" />Теперь мы завернем текст результата в именованный контейнер с именем result. Мы будем использовать этот именованный контейнер, чтобы сообщить JSF, что мы хотим сделать повторно.
<h:panelGroup id="result"><h:outputText value="Result = #{calculator.result}"rendered="#{calculator.result != null}" /></h:panelGroup>Теперь мы добавим функции AJAX к командной кнопке.
<h:commandButton value="Execute" action="#{calculator.executeAdd}"><f:ajax execute="@form" render="form:result" /></h:commandButton>Это говорит JSF, что мы хотим отправить обратно всю форму (@form — это специальное имя) и визуализировать компонент, идентифицированный по форме: результат. Мы могли бы использовать здесь и @form для рендеринга всей формы. Эти два атрибута могут принимать эти специальные имена, одно имя компонента или список имен компонентов. Поскольку мы добавили это в командную кнопку, событие по умолчанию — нажатие кнопки.
-
Параметры страницы
Обработка параметров страницы с помощью JSF 2.0 действительно проста. Мы просто добавляем метаданные вверху страницы, чтобы привязать параметры к атрибутам бина.
<f:metadata><f:viewParam name="number1" value="#{calculator.number1}"/><f:viewParam name="number2" value="#{calculator.number2}"/></f:metadata>Если мы вызовем эту страницу с этими параметрами, форма будет заполнена нашими значениями.
http://localhost:8080/tenthings/demo.jsf?number1=77&number2=2 -
Подтвердить страницу
Существует несколько способов проверки данных, но прежде всего нам нужно добавить несколько мест для размещения сообщений об ошибках, используя тег h: message для отображения сообщения об ошибке, связанного с компонентом. Вот наш компонент ввода данных с использованием декоратора и добавленных компонентов сообщения.
<ui:decorate template="/property.xhtml"><ui:define name="label">Number 1</ui:define><h:inputText value="#{calculator.number1}" id="number1" required="true" requiredMessage="Number is required"/><h:message for="number1" /></ui:decorate><ui:decorate template="/property.xhtml"><ui:define name="label">Number 2</ui:define><h:inputText value="#{calculator.number2}" id="number2"/><h:message for="number2" /></ui:decorate>В этом первом случае мы проверили в представлении, используя обязательный атрибут ввода для номера 1, и предоставили сообщение для отображения, если оно пустое. Мы также можем добавить проверки, используя стандартные проверки bean-компонентов в JSR 303. В нашем вспомогательном компоненте найдите поле number2 и добавьте необходимые проверки.
(value=0)(value=10)private Long number2;Это делает наше значение 2 обязательным и находится в диапазоне от 0 до 10. Если мы попытаемся вставить что-то еще и нажать кнопку «Выполнить», мы получим ошибку. Обратите внимание, что если вы делаете это самостоятельно, вы должны открыть раздел повторного рендеринга ajax, чтобы включить всю форму, так как в противном случае сообщения об ошибках не будут отображаться, поскольку они не являются частью указанных компонентов, которые мы указали.
Кроме того, если мы поместим эти аннотации в модель JPA и подключим нашу страницу JSF к этой модели, эта страница будет извлекать аннотации оттуда, когда мы попытаемся отправить значения обратно в модель. Те же аннотации проверки также будут использоваться для проверки модели перед ее сохранением в базе данных. По сути, мы используем один набор аннотаций для обработки проверки для базы данных и просмотра слоев. Мы также можем проверять, используя скрытый код и возвращать ошибку, или возвращать ошибку страницы, которая связана с конкретным компонентом. В нашем событии executeAdd мы проверим, является ли число 1 27, и если так, мы выведем предупреждение.
public void executeAdd() {if (number1 == 27) {FacesContext.getCurrentInstance().addMessage("form:number1",new FacesMessage("Number 1 should not be 27"));}result = number1 + number2;} -
Дополнительный стиль CSS
Много раз, когда вы хотите стилизовать что-то по-разному, в зависимости от состояния на сервере. Это легко сделать с помощью выражений EL в атрибуте style. Фактически, выражения EL могут использоваться в большинстве атрибутов JSF. Чтобы изменить стиль текста в зависимости от приоритета проблемы, вы можете использовать следующее:
<span class="#{issue.isUrgent ? 'urgentText' : ''}">This is not yet resolved</span>
Как видите, с помощью JSF можно сделать много полезных вещей, используя небольшое количество простого кода, и все они используют одни и те же методы и методы, которые могут помочь при изучении JSF.
С http://www.andygibson.net/blog/article/how-to-do-10-common-tasks-in-jsf-2-0/