Веб-страницы могут состоять из нескольких веб-элементов или элементов графического интерфейса, таких как переключатели, текстовые поля, раскрывающиеся списки, входы и т. Д. Веб-локаторы в контексте тестирования автоматизации Selenium используются для выполнения различных действий с веб-элементами страницы , Что не удивительно, что, будучи новым пользователем Selenium, первое, что мы стремимся изучить, это Selenium Locators.
Эти локаторы являются основой любой инфраструктуры автоматизации Selenium , независимо от типа выполняемого вами тестирования, от модульного тестирования до сквозного автоматического межбраузерного тестирования. Существует много типов используемых локаторов, таких как CSS Selector, XPath, Link, Text, ID и т. Д., Которые являются одними из самых популярных локаторов для автоматического кросс-браузерного тестирования. Пока что вы получаете 8 типов локаторов в Selenium. Это число, однако, изменится в новом выпуске Selenium 4. Интересно, почему?
Что ж, в Selenium 3.0 доступ к каждому элементу осуществляется отдельно, поскольку нет доступа к веб-элементу относительно соседних элементов. Именно здесь новый локатор в Selenium 4 (Alpha) может быть полезен, поскольку новые методы локатора позволяют находить близлежащие элементы на основе их визуального расположения относительно других элементов в DOM.
Ага!! Вы правильно поняли. Selenium 4 выпустит новый Locator, который был в планах в течение достаточно долгого времени, теперь называется Relative Locator. И в этом посте мы подробно расскажем, как использовать новейший локатор Selenium 4 для вашего ежедневного тестирования автоматизации.
Мы рассмотрели функции, которые вы можете ожидать от Selenium 4 в нашем предыдущем посте. И в этом посте мы упоминали, что будем более подробно рассказывать о новых функциях. Ну, вот оно.

Скачиваем Selenium 4 (Альфа)
Спору наиболее часто используемых веб — фреймворк автоматизации тестирования, Селен, широко используется для сквозного тестирования с особым специальным набором функций , которые обеспечивают превосходное качество автоматизированных кросс — браузер тестирования возможностей. Тем не менее, последний выпуск основного номера, то есть Selenium 3.0, был выпущен почти 3 года назад в октябре 2016 года. Хотя дата выпуска пока не определена, а официально Selenium 4 официально не выпущена, вы можете получить краткий обзор Alpha в Selenium 4 выпуск.
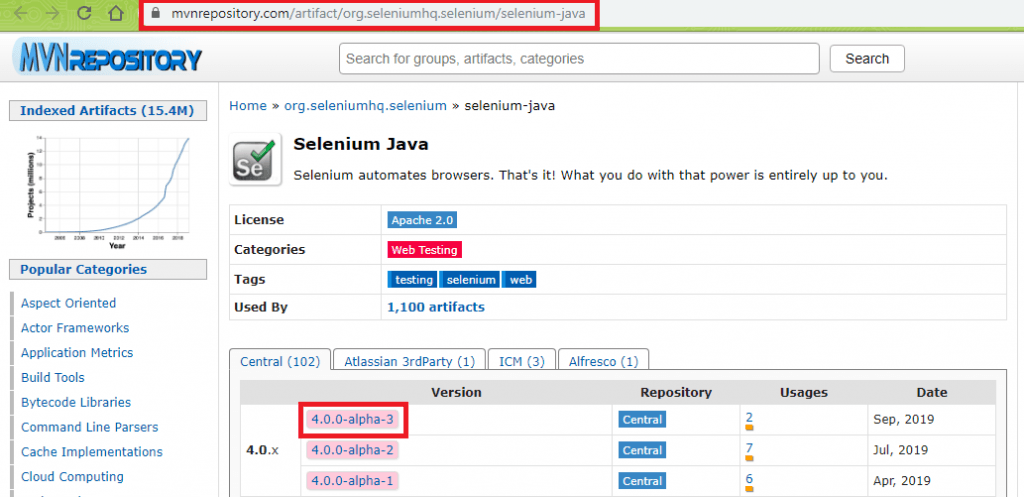
Для начала вам необходимо скачать Selenium 4 Alpha из репозитория Maven. На момент описания функциональности относительного локатора Selenium 4 в этой статье последняя версия была 4.0.0-alpha-3. Поскольку это альфа-версия Selenium, мы рекомендуем вернуться к стабильной версии, то есть 3.141.XX, если вы не хотите рисковать с производственным набором тестов, так как вы проверяете его с помощью автоматизации автоматизации Selenium.

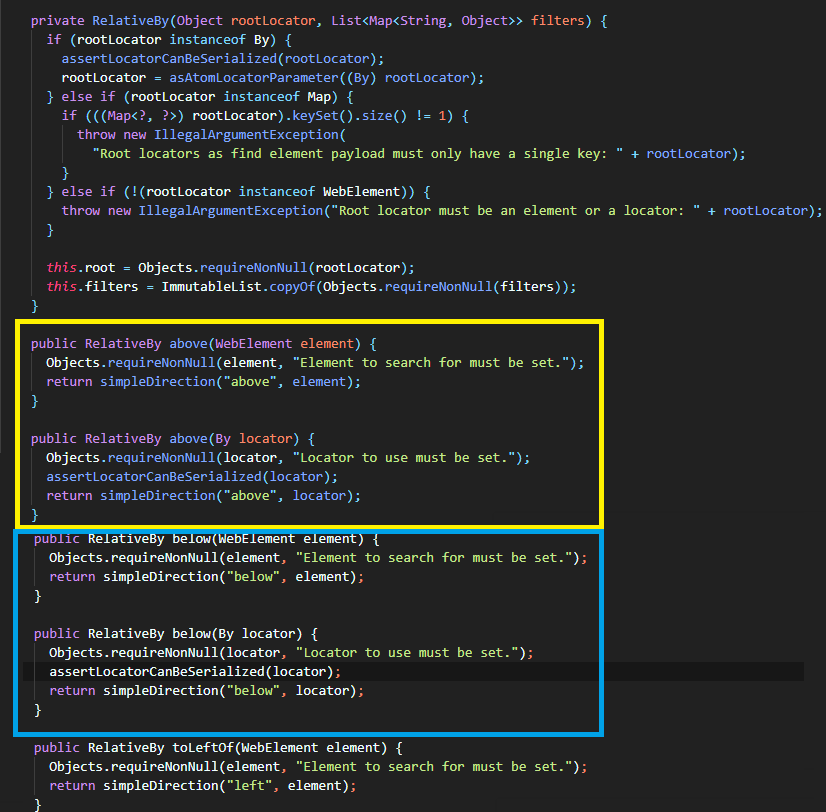
Относительный локатор селена 4 — Методы
На данный момент методы относительного локатора Selenium 4 поддерживают использование с атрибутом withTagName. Ниже приведены параметры «относительного локатора», которые можно использовать в тестах автоматизации Selenium:
|
Относительный локатор |
Описание |
|---|---|
|
над |
Веб-элемент для поиска / размещения появляется над указанным элементом. |
|
ниже |
Веб-элемент для поиска / размещения появляется под указанным элементом. |
|
toLeftOf |
Веб-элемент, который нужно найти / найти, отображается слева от указанного элемента. |
|
toRightOf |
Веб-элемент, который нужно найти / найти, появляется справа от указанного элемента. |
|
около |
Веб-элемент для поиска / размещения находится на расстоянии не более 50 пикселей от указанного элемента. |
Вот скриншот реализации, который подчеркивает использование относительных локаторов в тестировании автоматизации Selenium ( Источник ).

Если вам интересно, как это делает Selenium, то с помощью JavaScript-метода getBoundingClientRect ( ). Этот метод JavaScript позволяет Selenium находить элементы, используя относительные локаторы для тестирования Selenium.
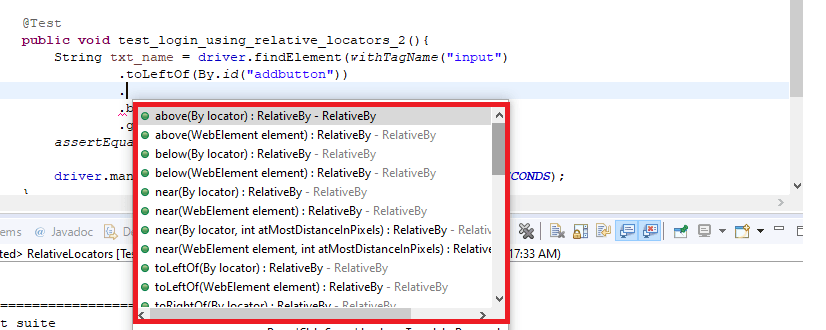
Selenium 4 Relative Locator — Использование
Методы для относительных локаторов в Selenium 4 перегружены и могут принимать относительный WebElement или By locator в качестве аргумента. Ниже показан пример использования относительного локатора для тестирования автоматизации Selenium с использованием обеих опций:
|
1
2
3
4
5
|
WebElement txt_label = driver.findElement(By.cssSelector("label[id='uname']")); WebElement txt_label = driver.findElement(withTagName("input").toRightOf(txt_label));String txt_name = driver.findElement(withTagName("input").toLeftOf(By.id("some_button")) |

Выполнить тестирование Selenium Automation с помощью относительного локатора
Давайте приступим к работе с новым локатором Selenium 4 Relative Locator для проведения автоматического кросс-браузерного тестирования Я собираюсь выполнить пробный запуск Selenium 4 (Alpha) вместе с локальным Chrome WebDriver. Но перед этим я собираюсь создать проект Maven для реализации и тестирования. Я буду использовать среду TestNG, так как она может быть легко интегрирована с Maven. Кроме того, из-за встроенных аннотаций (например, @BeforeClass, @AfterClass, @Test и т. Д.), Которые обеспечивают большую ясность в отношении запуска тестов автоматизации.
Читайте также: Полное руководство по аннотациям TestNG для тестирования автоматизации Selenium
Для обоих тестов, которые будут продемонстрированы далее, файл объектной модели проекта (pom.xml) для проекта Maven должен быть обновлен с помощью конфигурации проекта [включая Selenium 4 (Alpha)].
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>Group-Name</groupId> <artifactId>Artifact-Name</artifactId> <version>0.0.1-SNAPSHOT</version> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>10</source> <target>10</target> </configuration> </plugin> </plugins> </build> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.0.0-alpha-3</version> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.0.0</version> <scope>test</scope> </dependency> <dependency> <groupId>io.github.bonigarcia</groupId> <artifactId>webdrivermanager</artifactId> <version>3.0.0</version> <scope>compile</scope> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-nop</artifactId> <version>1.7.28</version> <scope>test</scope> </dependency> </dependencies></project> |
Пример 1 для относительных локаторов селена 4
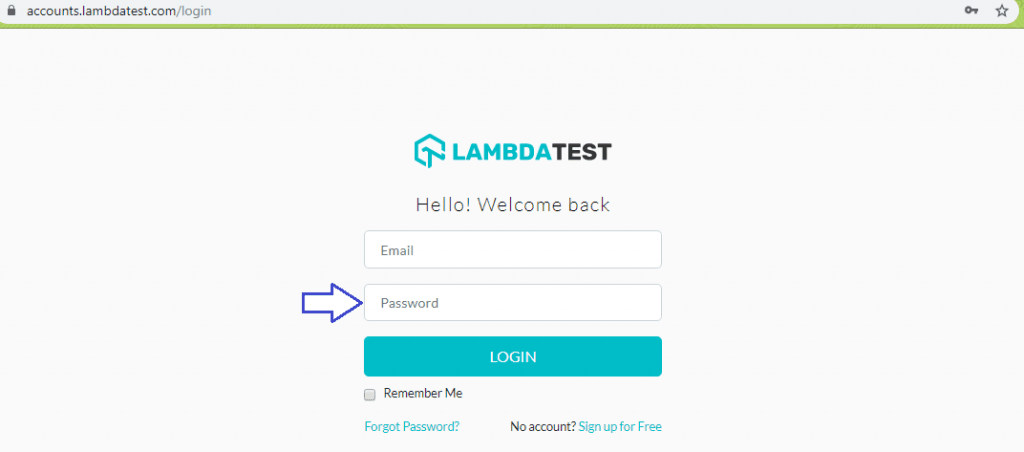
В первом примере, демонстрирующем использование относительных локаторов Selenium 4, целью является автоматизация входа в LambdaTest . Поскольку проверка выполняется в браузере Chrome, необходимо убедиться, что Chrome WebDriver доступен на компьютере.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
import io.github.bonigarcia.wdm.WebDriverManager;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.firefox.FirefoxDriver;import org.testng.annotations.AfterClass;import org.testng.annotations.BeforeClass;import org.testng.annotations.Test;import static org.openqa.selenium.support.locators.RelativeLocator.withTagName;import static org.testng.Assert.assertEquals;import org.testng.annotations.Test;import java.net.MalformedURLException;import java.net.URL; import java.util.concurrent.TimeUnit; public class MavenRelocators { private WebDriver driver; boolean status = false; @BeforeClass public void setUp(){ System.setProperty("webdriver.chrome.driver","C:\\location-of-chromedriver.exe"); driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } @AfterClass public void tearDown() throws Exception { if (driver != null) { driver.quit(); } } @Test public void test_login_using_relative_locators_1(){ // Find the label element above the login text box WebElement heightLabel = driver.findElement(By.xpath("//*[@id='app']/section/form/div/div/h1")); // Locate the textbox where username should be inputted WebElement heightUserBox = driver.findElement(withTagName("input") .below(heightLabel)); heightUserBox.sendKeys("user-name"); // Locate the textbox where password should be inputted WebElement heightPasswordBox = driver.findElement(withTagName("input") .below(heightUserBox)); heightPasswordBox.sendKeys("password"); // Locate the submit button WebElement submitbutton = driver.findElement(By.xpath("//*[@id=\'app\']/section/form/div/div/button")); submitbutton.click(); //Wait for 10 seconds to observe the output driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); }} |
Найти поле ввода, в которое необходимо ввести имя пользователя, т.е. адрес электронной почты; Сначала мы определяем метку над полем ввода, используя метод By.xpath. Чтобы получить подробную информацию о веб-элементе, например, XPath, в этом случае вы должны использовать опцию Inspect в браузере Chrome.
Прохождение кода:
|
1
|
WebElement heightUserBox = driver.findElement(withTagName("input") |
Как видно из приведенного выше оператора, входной аргумент метода FindElement — withTagName. При успешном выполнении возвращает объект RelativeLocator.RelativeBy. Вывод будет относиться к WebElement heightLabel.
Мы используем расположенный элемент, чтобы найти поле, в которое необходимо ввести имя пользователя. Поскольку элемент ввода (для имени пользователя) находится прямо под меткой, мы используем опцию ниже вместе с методом withTagName ().
|
1
2
3
4
5
6
7
|
WebElement heightLabel = driver.findElement(By.xpath("//*[@id='app']/section/form/div/div/h1")); // Locate the textbox where username should be inputted WebElement heightUserBox = driver.findElement(withTagName("input") .below(heightLabel));heightUserBox.sendKeys("user-name"); |
Веб-элемент, расположенный под полем ввода электронной почты, является полем ввода пароля. Поскольку относительное расположение ящика ввода электронной почты уже известно, для определения поля ввода пароля используется опция ниже.

|
1
2
3
|
WebElement heightPasswordBox = driver.findElement(withTagName("input") .below(heightUserBox));heightPasswordBox.sendKeys("password"); |
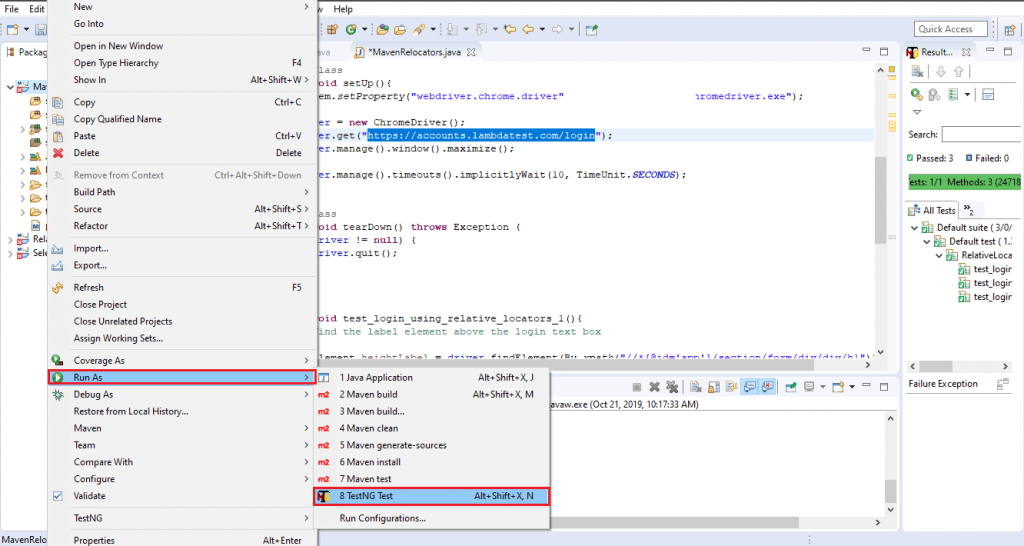
Чтобы выполнить тест, щелкните правой кнопкой мыши проект и выберите опцию «Выполнить как -> TestNG Test».

Пример 2 для относительных локаторов селена 4
В этом примере, демонстрирующем использование относительных локаторов Selenium 4, предполагается добавить новую запись в образец приложения LambdaTest. Он состоит из двух других тестов, в которых искомый веб-элемент находится и проверяется с помощью его атрибута (name / id).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
package RelativeLocators; import io.github.bonigarcia.wdm.WebDriverManager;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.firefox.FirefoxDriver;import org.testng.annotations.AfterClass;import org.testng.annotations.BeforeClass;import org.testng.annotations.Test;import static org.openqa.selenium.support.locators.RelativeLocator.withTagName;import static org.testng.Assert.assertEquals;import org.testng.annotations.Test;import java.net.MalformedURLException;import java.net.URL;import java.util.concurrent.TimeUnit; public class RelativeLocators { private WebDriver driver; boolean status = false; @BeforeClass public void setUp(){ System.setProperty("webdriver.chrome.driver","C:\\Location-To\\chromedriver.exe"); driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } @AfterClass public void tearDown() throws Exception { if (driver != null) { driver.quit(); } } @Test public void test_login_using_relative_locators_1(){ String name = driver.findElement(withTagName("input") .above(By.name("li5")) .below(By.name("li3"))) .getAttribute("name"); assertEquals(name, "li4"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } @Test public void test_login_using_relative_locators_2(){ String txt_name = driver.findElement(withTagName("input") .toLeftOf(By.id("addbutton")) .below(By.name("li5"))) .getAttribute("id"); assertEquals(txt_name, "sampletodotext"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } @Test public void test_login_using_relative_locators_3(){ WebElement txt_name = driver.findElement(withTagName("input") .toLeftOf(By.id("addbutton")) .below(By.name("li5"))); txt_name.sendKeys("Relative locators test"); // Get details of the Submit/Add button WebElement submitbutton = driver.findElement(By.xpath("//*[@id=\'addbutton\']")); // Submit the new entry submitbutton.click(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); }} |
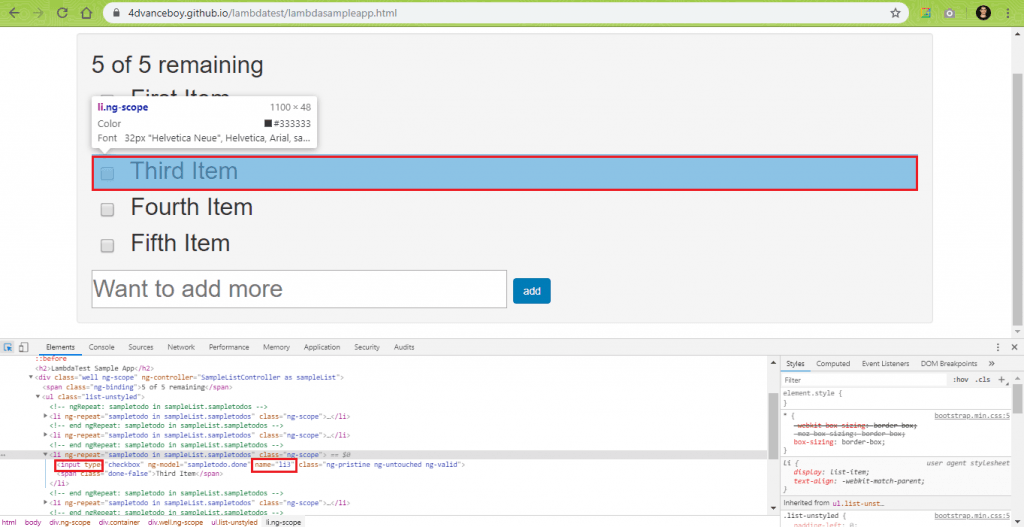
Давайте расшифруем вышеприведенный пример, который состоит из трех разных тестов. Прежде чем переходить к деталям любого теста, важно, чтобы мы взглянули на фрагмент DOM для приложения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<ul class="list-unstyled"><!-- ngRepeat: sampletodo in sampleList.sampletodos --><li ng-repeat="sampletodo in sampleList.sampletodos" class="ng-scope"> <input type="checkbox" ng-model="sampletodo.done" name="li1" class="ng-pristine ng-untouched ng-valid"> <span class="done-false">First Item</span></li><!-- end ngRepeat: sampletodo in sampleList.sampletodos --><li ng-repeat="sampletodo in sampleList.sampletodos" class="ng-scope"> <input type="checkbox" ng-model="sampletodo.done" name="li2" class="ng-pristine ng-untouched ng-valid"> <span class="done-false">Second Item</span></li><!-- end ngRepeat: sampletodo in sampleList.sampletodos --><li ng-repeat="sampletodo in sampleList.sampletodos" class="ng-scope"> <input type="checkbox" ng-model="sampletodo.done" name="li3" class="ng-pristine ng-untouched ng-valid"> <span class="done-false">Third Item</span></li><!-- end ngRepeat: sampletodo in sampleList.sampletodos --><li ng-repeat="sampletodo in sampleList.sampletodos" class="ng-scope"> <input type="checkbox" ng-model="sampletodo.done" name="li4" class="ng-pristine ng-untouched ng-valid"> <span class="done-false">Fourth Item</span></li><!-- end ngRepeat: sampletodo in sampleList.sampletodos --><li ng-repeat="sampletodo in sampleList.sampletodos" class="ng-scope"> <input type="checkbox" ng-model="sampletodo.done" name="li5" class="ng-pristine ng-untouched ng-valid"> <span class="done-false">Fifth Item</span></li><!-- end ngRepeat: sampletodo in sampleList.sampletodos --></ul> |
Пятый элемент в DOM представлен в DOM именем li5, а третий элемент представлен именем li3.
Под-тест 1 — В первом тесте должен быть найден элемент с именем li4 и выдан assert в случае ошибки. Метод findElement вызывается с помощью метода withTagName и вводится TagName. Как видно из дерева DOM и скриншота Inspect ниже, каждый CheckBox имеет тип ввода с именем, соответствующим опции ввода, т.е. li1, li2, li3 и т. Д.

Введите веб-элемент с именем li4 (четвертый элемент) выше li3 (третий элемент) и ниже li5 (пятый элемент). Следовательно, мы указываем оба из них как часть теста.
|
01
02
03
04
05
06
07
08
09
10
|
@Test public void test_login_using_relative_locators_1(){ String name = driver.findElement(withTagName("input") .above(By.name("li5")) .below(By.name("li3"))) .getAttribute("name"); assertEquals(name, "li4"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } |
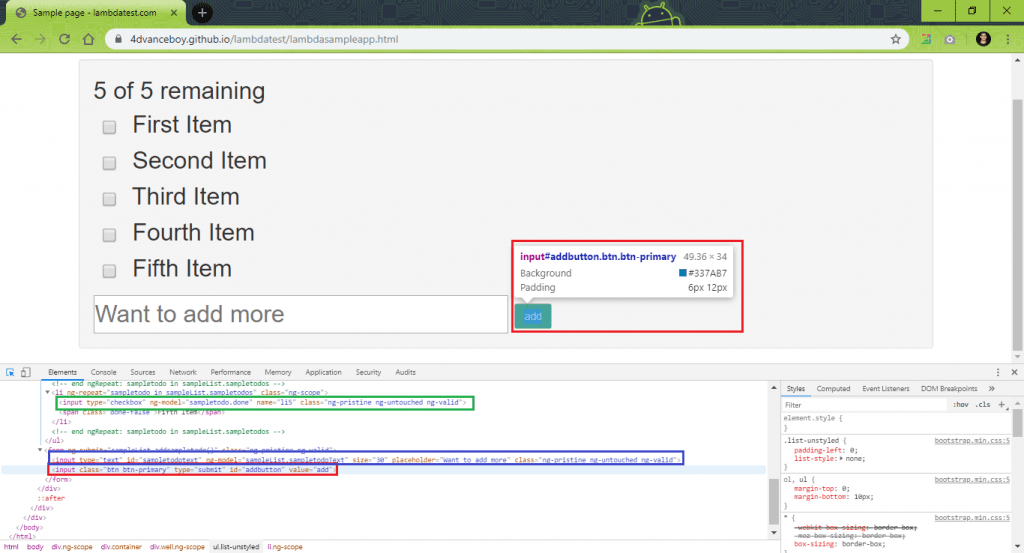
Под-тест 2 — В этом тесте должен быть расположен элемент ввода с именем sampletodotext. Этот элемент имеет тип ввода и расположен слева от кнопки добавления, т.е. id = addbutton & ниже элемента с именем li5 (пятый элемент).

|
01
02
03
04
05
06
07
08
09
10
|
@Test public void test_login_using_relative_locators_2(){ String txt_name = driver.findElement(withTagName("input") .toLeftOf(By.id("addbutton")) .below(By.name("li5"))) .getAttribute("id"); assertEquals(txt_name, "sampletodotext"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } |
Утверждается, если имя элемента, т.е. txt_name, не соответствует ожидаемому имени, т.е. sampletodotext.
Под-тест 3 — Этот тест является логическим продолжением под-теста 2, где новый элемент / опция должна быть добавлена в приложение lambdasample.
Для этого введите WebElement слева от элемента с id = addbutton [.toLeftOf(By.id("addbutton")] и ниже элемента с name = li5 [.below(By.name("li5"))] должен быть расположен.

Поскольку элемент input является текстовым полем, метод sendKeys используется для ввода значений в текстовое поле, т.е. id = sampletodotext. Новая опция добавляется в список путем нажатия кнопки «Добавить» на странице.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
@Test public void test_login_using_relative_locators_3(){ WebElement txt_name = driver.findElement(withTagName("input") .toLeftOf(By.id("addbutton")) .below(By.name("li5"))); txt_name.sendKeys("Relative locators test"); // Get details of the Submit/Add button WebElement submitbutton = driver.findElement(By.xpath("//*[@id=\'addbutton\']")); // Submit the new entry submitbutton.click(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } |
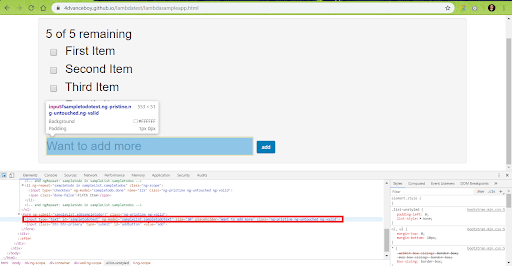
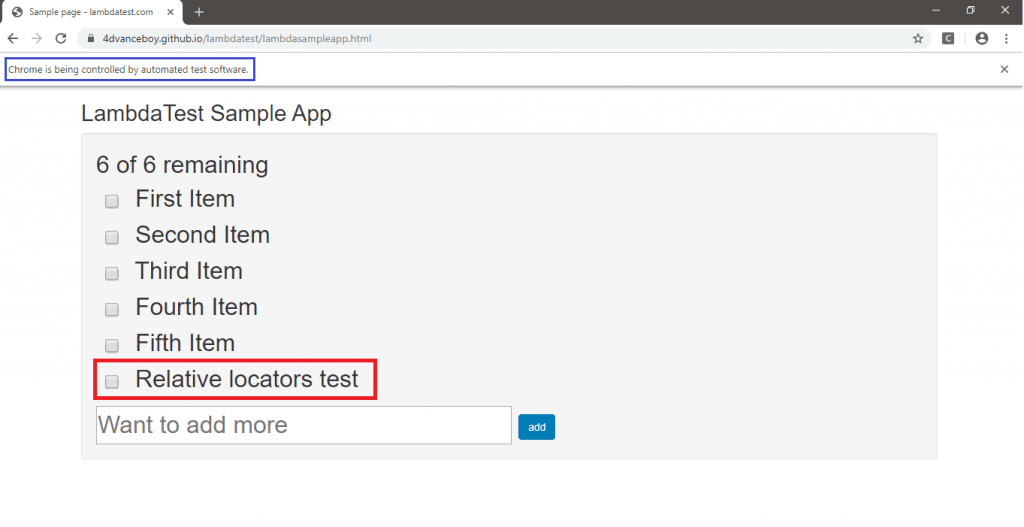
Подобно Test-1, этот проект также должен быть выполнен как тест TestNG. Ниже показан снимок экрана, на котором видно, что в список добавлен последний параметр, т. Е. Тест «Относительные локаторы».

Мы уверены, что к настоящему моменту вы бы хорошо владели относительным локатором Selenium 4 для автоматизации тестирования Selenium. Поскольку это альфа-версия Selenium 4, вам может потребоваться больше времени, прежде чем поддержка относительных локаторов начнет распространяться на другие языки программирования, такие как Python, C # и т. Д.
Каково ваше мнение о новом локаторе?
Относительный локатор в Selenium 4 — интересное усовершенствование, с помощью которого разработчики могут получить доступ к близлежащим веб-элементам с меньшим количеством реализаций. Поскольку это альфа-версия, функции могут измениться в следующих версиях. Важно отметить, что методы относительного локатора Selenium 4, то есть выше, ниже, toLeftOf, toRightOf, near не работают с перекрывающимися элементами.
Если вы используете Java с Selenium для автоматического кросс-браузерного тестирования, вам непременно стоит попробовать Selenium 4 (Alpha). Хотя есть инструменты (как с открытым исходным кодом, так и коммерческие), которые предлагают функции, аналогичные Selenium 4 Relative Locator, Selenium 4 имеет много других функций (включая улучшенную документацию), которые стоят того, чтобы ждать!
Итак, что вы думаете о новом локаторе для тестирования автоматизации Selenium? Считаете ли вы новый Selenium 4 Relative Locator удобным? Вы уже планируете включить относительный локатор в свои сценарии автоматического кросс-браузерного тестирования? Или вы думаете, это могло бы быть лучше? Дайте мне знать ваше мнение в разделе комментариев ниже. Удачного тестирования! ?
|
Смотрите оригинальную статью здесь: Как Selenium 4 Relative Locator может изменить способ тестирования? Мнения, высказанные участниками Java Code Geeks, являются их собственными. |
