В этом посте мы рассмотрим, как мы можем сделать вызов API во флаттере и использовать простой REST API.
Оформить некоторые из моих других сообщений на Flutter здесь:
- Флаттер против React Native
- Понимание архитектуры BLoC во флаттере (настоятельно рекомендуется)
- Создание ListView (RecyclerView) в Flutter (рекомендуется)
Мы создадим простое приложение, в котором я сделаю вызов API: https://jsonplaceholder.typicode.com/posts и распечатаю заголовок в списке.
Это продемонстрирует, как вы можете сделать вызов API во флаттере и декодировать json с помощью пакета convert . Итак, начнем.
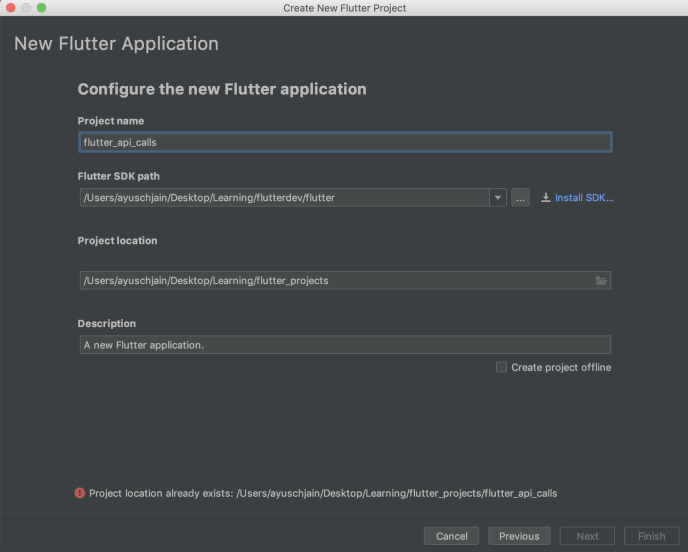
Создать новый проект
Перво-наперво, создайте новый проект флаттера в Android Studio и назовите его как хотите.
Я назвал мой: flutter_api_calls .

Далее очистите весь полученный шаблонный код. Мы будем писать все с нуля.
Настройка проекта
Далее я буду настраивать каркас проекта. Это означает добавление AppBar, Scaffold и написание основной функции.
Вот как это выглядит
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Api Call'), ); }}class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return null; } } |
Выполнение вызова API в Flutter
Сначала нам нужно включить пакет http в файл pubspec.yaml . Добавьте эту строку в зависимости, где она показывает флаттер SDK. Вот как будет выглядеть ваш pubspec.yaml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
name: flutter_api_callsdescription: Flutter application to demonstrate api calls.# The following defines the version and build number for your application.# A version number is three numbers separated by dots, like 1.2.43# followed by an optional build number separated by a +.# Both the version and the builder number may be overridden in flutter# build by specifying --build-name and --build-number, respectively.# In Android, build-name is used as versionName while build-number used as versionCode.# Read more about Android versioning at https://developer.android.com/studio/publish/versioning# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.# Read more about iOS versioning at# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.htmlversion: 1.0.0+1environment: sdk: ">=2.1.0 <3.0.0"dependencies: flutter: sdk: flutter http: ^0.12.0 # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.2dev_dependencies: flutter_test: sdk: flutter |
Теперь импортируйте пакет http в ваш файл main.dart:
|
1
|
import 'package:http/http.dart' as http; |
Давайте создадим функцию getData (), которая будет извлекать данные из API.
|
1
2
3
|
Future<String> getData() {} |
Async / Await
Мы сделаем вызов API, который может занять некоторое время, чтобы вернуть ответ. Эта ситуация требует асинхронного программирования.
По сути, нам нужно дождаться завершения вызова API и возврата результата. Как только это произойдет, мы отобразим список.
Итак, это то, что мы собираемся сделать. Мы сделаем вызов API с использованием объекта http и дождемся его завершения.
|
01
02
03
04
05
06
07
08
09
10
|
Future<String> getData() async { var response = await http.get( headers: {"Accept": "application/json"}); setState(() { data = json.decode(response.body); }); return "Success";} |
Чтобы использовать ключевое слово await в функции, нам нужно пометить функцию как асинхронную. И любая асинхронная функция имеет тип возврата Future <T>, где T может быть void, int, string и т. Д.
Для декодирования данных мы используем:
|
1
|
import 'dart:convert'; |
Он предоставляет нам метод json.decode (), который можно использовать для десериализации JSON . После того, как мы декодируем данные, мы уведомим иерархию представления о том, что данные доступны, и они могут заполнить их в виде списка.
Это был настоящий кусок кода. Теперь нам нужно добавить просмотр списка в наше приложение флаттера.
Добавление ListView
Далее мы добавим просмотр списка в нашем приложении. Если вы не знаете, как создать представление списка во флаттере, кратко прочитайте мой другой пост:
Давайте создадим функцию getList (), которая будет возвращать список, если данные получены , или сообщение «пожалуйста, подождите», если ответ еще не прибыл.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
Widget getList() { if (data == null || data.length < 1) { return Container( child: Center( child: Text("Please wait..."), ), ); } return ListView.separated( itemCount: data?.length, itemBuilder: (BuildContext context, int index) { return getListItem(index); }, separatorBuilder: (context, index) { return Divider(); }, );} |
Обратите внимание, что мы используем ListView.separated вместо обычного ListView.builder . Причина в том, что это представление списка имеет встроенную поддержку элемента-разделителя. Нам не нужно явно проверять индекс.
Создание элемента списка для этого очень просто. Просто создайте текстовый виджет и добавьте в него немного стиля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
Widget getListItem(int i) { if (data == null || data.length < 1) return null; if (i == 0) { return Container( margin: EdgeInsets.all(4), child: Center( child: Text( "Titles", style: TextStyle( fontSize: 22, fontWeight: FontWeight.bold, ), ), ), ); } return Container( child: Container( margin: EdgeInsets.all(4.0), child: Padding( padding: EdgeInsets.all(4), child: Text( data[i]['title'].toString(), style: TextStyle(fontSize: 18), ), ), ), );} |
Вы можете найти весь код на github: https://github.com/Ayusch/flutter-api-calls
Вывод
Это действительно простой и быстрый пример того, как вы можете начать с вызова API во флаттере. Хотя я рекомендую следовать правильной архитектуре для вашего приложения и не писать весь код в одном месте.
Архитектура BLoC для флаттера действительно мощная. Проверьте это здесь: BLoC Architecture in Flutter . Это даст вам углубленный взгляд на то, как написать надежную архитектуру BLoC для ваших флаттерных приложений.
* Важно * : Присоединитесь к рабочему пространству AndroidVille SLACK для разработчиков мобильных устройств, где люди делятся своими знаниями обо всем , что связано с технологиями, особенно в разработке Android, RxJava, Kotlin, Flutter и разработке мобильных устройств в целом .
|
Смотрите оригинальную статью здесь: Как сделать вызов API во Flutter (REST API) Мнения, высказанные участниками Java Code Geeks, являются их собственными. |