Проверка надежности пароля с помощью JavaScript является обычной задачей. В этой статье я покажу, как добавить индикатор надежности пароля в веб-приложение на основе JSF.
Компонент пароля в PrimeFaces уже имеет индикатор обратной связи о надежности пароля, но имеет два основных недостатка:
- Индикатор обратной связи не реагирует (фиксированная ширина, не подходит для мобильных устройств и т. Д.)
- Правила проверки надежности пароля жестко прописаны в JavaScript. Никакая настройка не возможна.
Нам нужен красивый, легко настраиваемый и быстро реагирующий индикатор / индикатор надежности пароля. К счастью, у PrimeFaces есть еще один компонент —
индикатор выполнения, который мы можем использовать для наших целей. Это не злоупотребление. Конечный результат действительно впечатляет.

Давайте начнем с XHTML. Во-первых, определите вполне нормальное поле passwort.
|
1
2
|
<p:password id="passwort" value="#{mybean.password}" label="Password" required="true" autocomplete="off"/> |
Во-вторых, определите индикатор выполнения с displayOnly = ”true” и некоторыми сообщениями о силе пассажа (слабый, средний, сильный).
|
1
2
3
4
5
6
7
|
<div style="white-space:nowrap;"> <h:outputText value="Password strength "/> <h:outputText id="pwdWeak" value="weak" style="display:none" styleClass="bold weakMsg"/> <h:outputText id="pwdMedium" value="medium" style="display:none" styleClass="bold mediumMsg"/> <h:outputText id="pwdStrong" value="strong" style="display:none" styleClass="bold strongMsg"/></div><p:progressBar id="pwdStrength" value="0" styleClass="pwdStrength" displayOnly="true"/> |
Давайте перейдем к части JavaScript. Нам нужен блок скрипта (расположенный где-то после p: progressBar), где мы намереваемся вызвать пользовательскую функцию JS setupPasswordStrength ().
|
1
2
3
4
5
|
<script type="text/javascript"> $(document).ready(function () { setupPasswordStrength("passwort", "pwdStrength"); });</script> |
Функция JS имеет два аргумента: Id поля пароля и Id индикатора выполнения. В функции мы зарегистрируем обратный вызов для события keyupspaced. В обратном вызове мы проверим текущее входное значение с помощью рег. выражения. Мы хотели бы принять следующие правила (правила на ваше усмотрение):
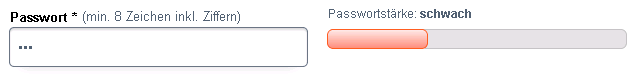
- Длина пароля меньше 8 символов или не содержит хотя бы одну цифру ==> слабый пароль
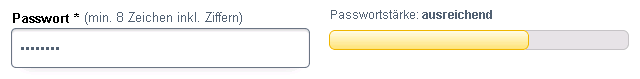
- Длина пароля равна или превышает 8 символов, содержит хотя бы одну цифру, но не содержит хотя бы одну строчную и заглавную буквы ИЛИ один специальный символ: ==> средний пароль
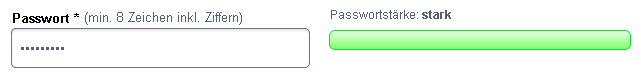
- Длина пароля равна или превышает 8 символов, содержит как минимум одну цифру И содержит как минимум одну строчную и заглавную буквы ИЛИ один специальный символ: ==> надежный пароль
Это хорошие правила, которые я часто видел в интернете. Позвольте мне показать функцию JS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
function setupPasswordStrength(pwdid, pbarid) { // reg. exp. for a weak password var weak = XRegExp("^(?=.*\\d{1,}).{8,}$"); // reg. exp. for a strong password var strong = XRegExp("^(?=.*[a-z])(?=.*[A-Z]).+|(?=.*[!,%,&,@,#,$,^,*,?,_,~,\\-]).+$"); var $this = $("#" + pwdid); var pbar = $("#" + pbarid).find(".ui-progressbar-value"); // visualize on keyup $this.off('keyup.' + pwdid).on('keyup.' + pwdid, function(e) { visualizePasswordStrength($(this).val(), pbar, weak, strong); }); // fix chrome issue with autofill fields setTimeout(function(){$this.triggerHandler('keyup.' + pwdid);}, 150);}function visualizePasswordStrength(pwd, pbar, weak, strong) { var pparent = pbar.parent().parent().parent(); var weakMsg = pparent.find(".weakMsg"); var mediumMsg = pparent.find(".mediumMsg"); var strongMsg = pparent.find(".strongMsg"); if (pwd == null || pwd.length < 1) { pbar.removeClass("weak medium strong"); weakMsg.hide(); mediumMsg.hide(); strongMsg.hide(); return; } if (!weak.test(pwd)) { // weak pbar.removeClass("medium strong").addClass("weak"); mediumMsg.hide(); strongMsg.hide(); weakMsg.show(); return; } if (!strong.test(pwd)) { // medium pbar.removeClass("weak strong").addClass("medium"); weakMsg.hide(); strongMsg.hide(); mediumMsg.show(); return; } // strong pbar.removeClass("weak medium").addClass("strong"); weakMsg.hide(); mediumMsg.hide(); strongMsg.show();} |
В функции visualizePasswordStrength () мы удаляем и добавляем классы стилей в индикатор выполнения в зависимости от надежности пароля (когда пользователь вводит свой пароль). Они есть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
.weak { background-color: #F88E7D !important; border: 1px solid #F95D24 !important; width: 33.33% !important;}.medium { background-color: #FEE379 !important; border: 1px solid #EDB605 !important; width: 66.66% !important;}.strong { background-color: #81FF6C !important; border: 1px solid #05E428 !important; width: 101% !important;} |
Слабый индикатор резервирует одну треть длины индикатора выполнения. Средние и сильные показатели резервируют соответственно две трети и все доступное пространство. Стиль индикатора выполнения выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.pwdStaerke.ui-progressbar { -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; margin-top: 8px; height: 18px !important; border: solid 1px #c2c2c2 !important;}.pwdStaerke.ui-progressbar .ui-progressbar-value { display: block !important; margin-left: -2px !important; -moz-border-radius: 6px !important; -webkit-border-radius: 6px !important; border-radius: 6px !important;} |
| Ссылка: | Как реализовать собственный индикатор надежности пароля в JSF от нашего партнера по JCG Олега Вараксина в блоге « Мысли о разработке программного обеспечения» |