Поработав некоторое время с игровой платформой, нам нужно было написать более качественные интеграционные тесты.
Под лучше я имею в виду, что легче поддерживать. Мне нравится Selenium, но есть проблемы повторного использования и обслуживания. В любом случае, не вдаваясь в подробности, мне пришлось выяснить, как работает страница @tests.
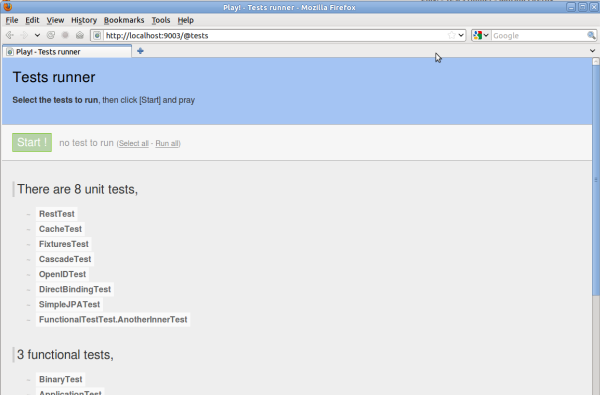
 |
| Страница @tests для одного из примеров приложений |
Прежде всего позвольте мне заверить вас: в этом нет магии. На самом деле это довольно легко следовать, как только вы понимаете, как работает игра. Единственная сложная часть — бит селена.
TestRunner является одним из модулей по умолчанию в игровой среде вместе с secure, crud и некоторыми другими. Вы можете найти его в PLAY_HOME / modules. Вы также можете просмотреть код на GitHub.
Добавление маршрутов — код плагина
Насколько я понимаю, модуль содержит только плагин
Под testRunner есть четыре папки
- src — исходный код плагина
- public — содержит все статические html как в каждом игровом проекте
- приложение — контроллеры и представления
- firephoque — просто папка библиотеки
Давайте углубимся в детали.
В src есть файл play.plugins, который сообщает платформе, что реализация плагина — play.modules.testrunner.TestRunnerPlugin.
Этот класс расширяет PlayPlugin и имеет 3 метода onLoad (), onRoutesLoaded (), onApplicationReady ().
Эти методы вызываются самим фреймворком … угадайте когда? ?
onLoad () просто добавляет тестовую папку в путь к классам для приложения и для всех модулей.
onRoutesLoaded () добавляет тестовые маршруты в приложение
@Override
public void onRoutesLoaded() {
Router.addRoute("GET", "/@tests", "TestRunner.index");
Router.addRoute("GET", "/@tests.list", "TestRunner.list");
Router.addRoute("GET", "/@tests/{<.*>test}", "TestRunner.run");
Router.addRoute("POST", "/@tests/{<.*>test}", "TestRunner.saveResult");
Router.addRoute("GET", "/@tests/emails", "TestRunner.mockEmail");
}
и последний, onApplicationReady () просто печатает тестовый URL в консоль.
Примечание. Затем эта строка используется в режиме автоматического тестирования для определения готовности приложения. Посмотрите на строки base.py 204-215
Другой класс в той же папке, называемый FirePhoque.java , используется в режиме автоматического тестирования для имитации браузера.
Подводя итог, мы до сих пор запускали приложение с некоторыми дополнительными маршрутами, указывающими на методы TestRunner.
Где все это происходит — контроллеры и представления
Давайте посмотрим на контроллер TestRunner . Вы можете увидеть все методы, добавленные в качестве маршрутов в TestRunnerPlugin. Давайте посмотрим, что делают некоторые из методов.
index ()
использует TestEngine, чтобы выяснить, какие из них являются модульными, функциональными и селеновыми. Затем он просто помещает три списка в область рендеринга, и страница просмотра index.html хорошо отображает их в том, что вы видите, когда переходите к / @ tests
list ().
Это список всех тестов, представленных в виде текста. Насколько я знаю, используется только auto-test
run ().
Это метод, который на самом деле запускает Java-тесты и отправляет обратно результаты.
saveResult ()
Этот метод сохраняет файл в папке результатов теста для каждого теста, который был выполнен
Выполнение Java-тестов
Модульный и функциональный тест достаточно прост для понимания. Если вы хотите получить больше информации, посмотрите на метод run в TestEngine
Выполнение тестов Selenium
Теперь перейдем к сложной части.
Файлы, оканчивающиеся на .test.html, являются тестами селена и передаются в контроллер TestRunner как .test.html.suite.
Контроллер просто выполнить
Теперь, если вы посмотрите на selenium-suite.html, вы почесываете голову, потому что нет ничего, кроме таблицы со строкой и ссылкой на тест.
Чтобы понять, нужно взглянуть на
строки index.html 362-380.
Этот код просто загружает ядро селенового ядра (чистый DHTML) в iframe, делает его видимым и вызывает контроллер Testrunner для получения результата каждые 2 секунды, пока он не вернет либо HTTP 500 (для неудачного теста), либо HTTP 200 (как вы уже догадались, тест пройден)
 |
| одна картинка стоит тысячи слов |
Кадр между тем вызывает контроллер (строки 82-100) загружает html-тест, как любая другая страница приложения, используя TemplateLoader.
Вот почему вы можете использовать теги в тестах на селен! Разве это не здорово?
Теперь ядро selenium запускает html-тест и вызывает метод контроллера saveResult (строки 120-131), который сохраняет файл .passed или .failed в зависимости от результата теста.
Это позволит потоку в index.html перейти к следующему тесту.
Довольно хорошо, не правда ли?
Спасибо за чтение, пожалуйста, оставьте любой отзыв / исправления, которые вы чувствуете.
От http://www.devinprogress.info/2011/04/how-play-framework-test-runner-works.html