- Jquery DataTables — это плагин с открытым исходным кодом для создания таблиц в браузере.
- Он имеет много функций, таких как сортировка, обработка на стороне сервера, прокрутка тем интерфейса JQUERY.
- Ссылка для скачивания этого плагина:
- В этой демонстрации мы показали интеграцию таблицы данных с java. Таблица данных загрузит данные, выполнив вызов Ajax для загрузки всех данных.
- Данные ответа должны содержать свойства «aaData» .
- Основными компонентами в этой демонстрации являются:
- Статические данные StudentDataService.java,
- Объект таблицы данных, который будет отправлен в качестве ответа в Servlet DataTableObject.java,
- Сервлет, который возвращает JSON как String StudentDataServlet.java,
- HTML-файл с файлом элемента таблицы ajaxDataTable.jsp,
- Код Java Script для инициализации таблицы данных my-demo-table-script.js,
http://www.datatables.net/download/
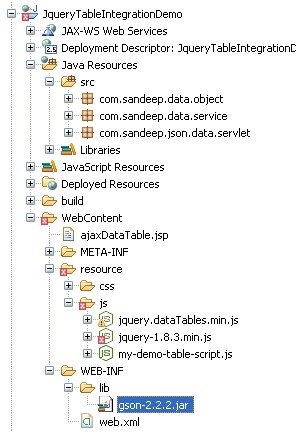
Структура проекта:
Интеграция с Java:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.sandeep.data.service;import java.util.ArrayList;import java.util.List;import com.sandeep.data.object.Student;public class StudentDataService { public static List<student> getStudentList() { List<student> listOfStudent = new ArrayList<student>(); Student aStudent = new Student(); for (int i = 1; i <= 200; i++) { aStudent = new Student(); aStudent.setName('Sandeep' + i); aStudent.setMark('20' + i); listOfStudent.add(aStudent); } return listOfStudent; }} |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
package com.sandeep.data.object;import java.util.List;public class DataTableObject { int iTotalRecords; int iTotalDisplayRecords; String sEcho; String sColumns; List<student> aaData; public int getiTotalRecords() { return iTotalRecords; } public void setiTotalRecords(int iTotalRecords) { this.iTotalRecords = iTotalRecords; } public int getiTotalDisplayRecords() { return iTotalDisplayRecords; } public void setiTotalDisplayRecords(int iTotalDisplayRecords) { this.iTotalDisplayRecords = iTotalDisplayRecords; } public String getsEcho() { return sEcho; } public void setsEcho(String sEcho) { this.sEcho = sEcho; } public String getsColumns() { return sColumns; } public void setsColumns(String sColumns) { this.sColumns = sColumns; } public List<student> getAaData() { return aaData; } public void setAaData(List<student> aaData) { this.aaData = aaData; } } |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
package com.sandeep.json.data.servlet;import java.io.IOException;import java.io.PrintWriter;import java.util.List;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.google.gson.Gson;import com.google.gson.GsonBuilder;import com.sandeep.data.object.DataTableObject;import com.sandeep.data.object.Student;import com.sandeep.data.service.StudentDataService;public class StudentDataServlet extends HttpServlet { private static final long serialVersionUID = 1L; public StudentDataServlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType('application/json'); PrintWriter out = response.getWriter(); List<Student> lisOfStudent = StudentDataService.getStudentList(); DataTableObject dataTableObject = new DataTableObject(); dataTableObject.setAaData(lisOfStudent); Gson gson = new GsonBuilder().setPrettyPrinting().create(); String json = gson.toJson(dataTableObject); out.print(json); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }} |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<%@ page language='java' contentType='text/html; charset=ISO-8859-1' pageEncoding='ISO-8859-1'%><!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Transitional//EN' 'http://www.w3.org/TR/html4/loose.dtd'><html><head><meta http-equiv='Content-Type' content='text/html; charset=ISO-8859-1'><title>Ajax Data Response And JQuery data table</title><style type='text/css' title='currentStyle'> @import './resource/css/demo_table_jui.css'; @import './resource/css/jquery-ui-1.9.2.custom.min.css';</style><style>.table-container{ width:800px;}tr.odd{background: #EDE4D4 !important;}tr.odd td.sorting_1{background: #EDE4D4 !important;}tr.even td.sorting_1{background: #fff !important;}</style> </head> <body> <div class='table-container'> <table cellpadding='0' cellspacing='0' border='0' class='display jqueryDataTable'> <thead> <tr> <th>Name</th> <th>Mark</th> </tr> </thead> <tbody> </tbody> </table> </div> <script src='./resource/js/jquery-1.8.3.min.js'></script> <script src='./resource/js/jquery.dataTables.min.js'></script> <script src='./resource/js/my-demo-table-script.js'></script> </body></html> |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$(document).ready(function() { $('.jqueryDataTable').dataTable( { 'bProcessing': false, 'bServerSide': false, 'sAjaxSource': './StudentDataServlet', 'bJQueryUI': true, 'aoColumns': [ { 'mData': 'name' }, { 'mData': 'mark' } ] } ); } ); |
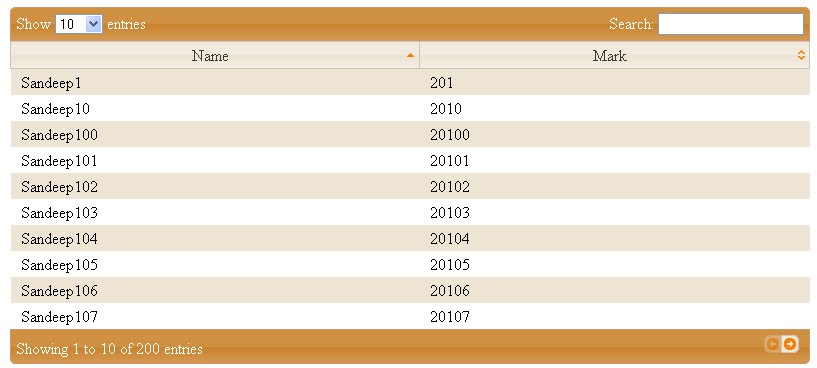
Выход:
Вывод интегрированной таблицы будет:

Видео:
Скачать демо-код:
демо-код ссылка для скачивания
Ссылка: JQuery DataTables и интеграция с Java от нашего партнера JCG Сандипа Кумара Пателя в блоге My Small Tutorials .