В этом году мне пришлось пропустить Devoxx 2008, но очень хотелось поехать. Это не только отличная конференция, но и в этом году это первая крупная конференция с момента выпуска JavaFX SDK 1.0, поэтому в повестке дня несколько замечательных сессий и докладчиков по JavaFX.
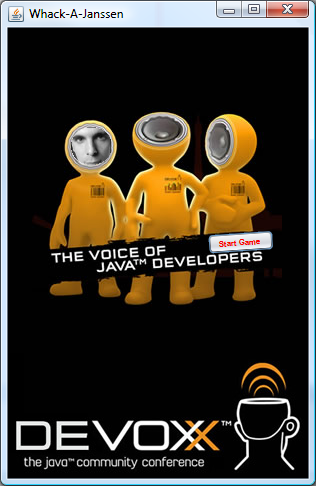
Итак, в честь конференции Devoxx и превосходного руководства, которое обеспечивает ей Стефан Янссен, я создал игру на JavaFX. Я не программист игры, и я не графический дизайнер, и я не прибегал к помощи ни для этого быстрого усилия. С этими оговорками и надеждой на то, что Стефан Янссен воспримет это как добродушное веселье, я даю вам: «Whack-A-Janssen», стилизованный под старую игру «Whac-a-Mole».
Нажмите на значок Launch, чтобы запустить его как приложение Java Web Start. Чтобы играть в игру, просто нажмите кнопку « Начать игру» , а затем нажмите на лица Стефана, когда они появятся. Во время игры кнопка « Начать игру» меняется на « Остановить игру» . Если появятся все три лица, игра окончена, и снова появится кнопка « Начать игру» .
Код позади игры
Эта игра использует классы удобства перехода в пакете javafx.animation.transition для достижения анимированного движения, масштабирования и затухания. Он также использует классы Timeline и KeyFrame в пакете javafx.animation для отображения многогранного Стивена:
/*
* WhackAJanssen.fx
*
* Developed 2008 by James L. Weaver (jim.weaver at javafxpert.com)
* to demonstrate creating applications using JavaFX SDK 1.0, and for
* having some good-natured fun with Stephan Janssen of Devoxx.
*/
package javafxpert;
import javafx.animation.*;
import javafx.animation.transition.*;
import javafx.ext.swing.*;
import javafx.scene.*;
import javafx.scene.effect.*;
import javafx.scene.image.*;
import javafx.scene.input.*;
import javafx.scene.paint.*;
import javafx.scene.shape.*;
import javafx.scene.text.*;
import javafx.scene.transform.*;
import javafx.stage.Stage;
import java.lang.Math;
Stage {
// Transitions for popups
var popupRefs:Transition[] = [
ScaleTransition {
node: bind stephen1Ref
duration: 1s
fromX: 0.1
fromY: 0.1
toX: 1.0
toY: 1.0
},
TranslateTransition {
node: bind stephen2Ref
duration: 1s
fromY: 0
byY: -70
//autoReverse: true
},
FadeTransition {
node: bind stephen3Ref
duration: 1s
fromValue: 0.0
toValue: 1.0
//autoReverse: true
}
];
// Transitions for knock-downs
var knockdownRefs:Transition[] = [
ScaleTransition {
node: bind stephen1Ref
duration: 500ms
fromX: 1.0
fromY: 1.0
toX: 0.1
toY: 0.1
},
TranslateTransition {
node: bind stephen2Ref
duration: 500ms
fromY: -70
byY: 70
//autoReverse: true
},
FadeTransition {
node: bind stephen3Ref
duration: 500ms
fromValue: 1.0
toValue: 0.0
//autoReverse: true
}
];
var stephen1Ref:ImageView;
var stephen2Ref:ImageView;
var stephen3Ref:ImageView;
// Timeline that causes random Stephens to popup
var gameTimeline = Timeline {
keyFrames: [
KeyFrame {
time: 2s
action: function():Void {
var stephenNum:Integer =
(Math.random() * sizeof stephensDown) as Integer;
if (stephensDown[stephenNum]) {
stephensDown[stephenNum] = false;
popupRefs[stephenNum].playFromStart();
}
}
}
]
repeatCount: Timeline.INDEFINITE
}
// Position that the stephens are in. The trigger evaluates whether
// the game is over and stops the game Timeline
var stephensDown:Boolean[] = [true, true, true] on replace {
var downs = for (stephen in stephensDown where stephen == true) stephen;
if (sizeof downs == 0) {
gameTimeline.stop();
}
};
title: "Whack-A-Janssen"
scene: Scene {
var btn:SwingButton;
width: 300
height: 450
fill: Color.rgb(1, 1, 1)
content: [
ImageView {
transforms: Translate.translate(24, 56)
image: Image {
url: "{__DIR__}images/devoxx250.jpg"
}
},
// Left-most face
stephen1Ref = ImageView {
transforms: [
Translate.translate(63, 99),
]
opacity: 1.0
image: Image {
url: "{__DIR__}images/sj_face_small.gif"
}
cursor: Cursor.HAND
onMouseClicked: function(me:MouseEvent):Void {
stephensDown[0] = true;
knockdownRefs[0].playFromStart();
}
},
// Middle face
Group {
transforms: Translate.translate(120, 20)
content: [
Group {
content: [
stephen2Ref = ImageView {
transforms: Translate.translate(0, 90)
image: Image {
url: "{__DIR__}images/sj_head_small.gif"
}
},
]
//66 x 98
//36x10
clip: Group {
content: [
Polygon {
points: [
0, 0,
0, 46
15, 80
51, 80,
66, 46,
66, 0
]
},
Arc {
centerX: 33
centerY: 80
startAngle: 180
length: 180
radiusX: 18
radiusY: 10
}
]
}
},
Rectangle {
width: 66
height: 98
fill: Color.TRANSPARENT
cursor: Cursor.HAND
onMouseClicked: function(me:MouseEvent):Void {
stephensDown[1] = true;
knockdownRefs[1].playFromStart();
}
}
]
},
// Right-most face
stephen3Ref = ImageView {
transforms: Translate.translate(190, 95)
image: Image {
url: "{__DIR__}images/sj_left_facing.gif"
}
opacity: 0.0
effect: Glow {}
cursor: Cursor.HAND
onMouseClicked: function(me:MouseEvent):Void {
stephensDown[2] = true;
knockdownRefs[2].playFromStart();
}
},
// Start Game button
btn = SwingButton {
transforms: [
Translate.translate(200, 207),
Scale.scale(0.7, 0.7),
Rotate { angle: -4}
]
text: bind if (gameTimeline.running) "Stop Game" else "Start Game"
foreground: bind if (gameTimeline.running) Color.BLACK else Color.RED
font: Font {
name: "Arial Bold"
}
action: function():Void {
if (not gameTimeline.running) {
stephensDown[0] = true;
stephensDown[1] = true;
stephensDown[2] = true;
knockdownRefs[0].playFromStart();
knockdownRefs[1].playFromStart();
knockdownRefs[2].playFromStart();
gameTimeline.playFromStart();
}
else {
gameTimeline.stop();
}
}
},
ImageView {
transforms: Translate.translate(0, 325)
image: Image {
url: "{__DIR__}images/devoxx_logo.jpg"
}
},
]
}
}
Наслаждайтесь конференцией, если вы посещаете, и это очень простая и неубедительная игра Whack-A-Janssen!
С Уважением,
Джим Уивер
JavaFXpert.com