Выпущена долгожданная версия 1.0 JavaFX SDK 1.0, поэтому я хотел бы помочь вам освоиться с созданием приложения вместе с вами. Некоторые последующие публикации в этом блоге продолжат то, что мы начали сегодня, и по пути мы будем тесно сотрудничать с опытным графическим дизайнером Марком Дингманом из Malden Labs. Во-первых, вам нужно получить JavaFX SDK:
Получение JavaFX SDK 1.0
Все, что вам нужно для начала, свободно доступно на javafx.com , поэтому зайдите туда и загрузите JavaFX SDK 1.0, поставляемый в комплекте с NetBeans 6.5. Вы можете загрузить его без IDE NetBeans, но есть множество примеров, которые вы легко можете создать и запустить с IDE NetBeans.
Обзор пакетов API
В комплект поставки JavaFX SDK входит документация по API. Взгляните на эту документацию, а затем я хотел бы кратко рассказать о наиболее часто используемых пакетах и классах API, особенно тех, которые мы, вероятно, будем использовать в приложении, которое мы создаем вместе.
Пакет javafx.stage содержит класс с именем Stage , который является верхним уровнем иерархии содержимого пользовательского интерфейса для любого приложения JavaFX, независимо от того, где оно развернуто (например, на рабочем столе, в браузере или на мобильном телефоне).
Пакет javafx.scene содержит несколько классов, которые вы будете часто использовать:
- Класс Scene является вторым уровнем иерархии содержимого пользовательского интерфейса для приложений JavaFX. Он, в свою очередь, содержит все элементы пользовательского интерфейса, содержащиеся в приложении. Эти элементы называются графическими узлами или просто узлами .
- Класс Node является базовым классом всех графических узлов в JavaFX. Как вы увидите, такие элементы пользовательского интерфейса, как текст, изображения, мультимедиа, фигуры и элементы управления (например, текстовые поля и кнопки), являются подклассами Node . Найдите время, чтобы взглянуть на атрибуты и функции в классе Node, чтобы оценить возможности, предоставляемые всем его подклассам, включая расчет границ и обработку событий мыши и клавиатуры.
- Класс CustomNode позволяет вам создавать свои собственные элементы пользовательского интерфейса. Некоторые примеры создания пользовательских узлов см. В категории «Пользовательские узлы JFX» этого блога. Обратите внимание, что синтаксис и API языка JavaFX несколько изменились с тех пор, как были созданы эти примеры, но они послужат хорошим справочным материалом для вас.
- Класс Group является подклассом класса Node , целью которого является объединение узлов в единое координатное пространство и применение преобразований (таких как вращение ) ко всей группе. Кроме того, атрибуты группы, которые изменяются (например, непрозрачность ), применяются ко всем узлам, содержащимся в группе.
Есть несколько пакетов, которые начинаются с javafx.scene и содержат подклассы Node разных типов. Например:
Пакет javafx.scene.image содержит классы Image и ImageView , которые позволяют отображать изображения в сцене . Класс ImageView является подклассом Node.
Пакет javafx.scene.shape содержит несколько классов для рисования таких фигур, как Круг , Прямоугольник , Линия , Полигон и Дуга . Базовый класс фигур с именем Shape содержит атрибут с именем fill, который позволяет указать цвет или градиент для заливки формы.
Пакет javafx.scene.text содержит класс Text для рисования текста в сцене. Класс Font позволяет вам указать имя шрифта и размер текста.
В пакете javafx.scene.media есть классы, которые позволяют воспроизводить мультимедиа. Класс MediaView является подклассом Node, который отображает мультимедиа.
Хотя это не начинается с javafx.scene, пакет javafx.ext.swing содержит элементы управления пользовательского интерфейса (такие как SwingButton и SwingSlider ), которые являются подклассом Node . Многие из «компонентов» Swing доступны в этом пакете, и поскольку эти компоненты фактически являются узлами, любые из преобразований и других возможностей Node доступны с этими классами. Кроме того , любые компоненты распашных, которые не являются в этом пакете могут быть использованы в JavaFX, окружив их с оберточной функцией SwingComponent класса.
Пакет javafx.scene.control — это способ управления элементами пользовательского интерфейса в JavaFX. В JavaFX SDK 1.0 есть только один элемент управления — класс TextBox , но в будущих версиях будет больше. Каждый элемент управления пользовательского интерфейса будет иметь возможность оформления и стилизации с помощью CSS.
Пакет javafx.scene.transform позволяет преобразовывать узлы (масштабировать, вращать, переводить, сдвигать и аффинно).
Пакет javafx.scene.input содержит классы, такие как MouseEvent и KeyEvent, которые предоставляют информацию об этих событиях из функции обработчика событий, такой как событие класса Node ‘ onMouseClicked .
Пакет javafx.scene.layout содержит пару узлов компоновки с именами HBox и VBox , которые позволяют размещать узлы по горизонтали или вертикали соответственно. Расстояние между атрибутом этих классов определяет пространство между узлами. Я полностью ожидаю, что в будущих версиях JavaFX SDK будет доступно больше узлов компоновки, и вы можете написать свой собственный (например, простой TableNode, который я создал в предыдущем посте в блоге ). Кроме того, Стивен Чин и Кейт Комбс ( соучастники проекта WidgetFX ) осуществляют инициативу под названием JFXtras., Эта инициатива создаст полезные классы JavaFX, включая классы макета, которые будут расширять то, что доступно в выпусках JavaFX.
Javafx.scene.effect и javafx.scene.effect.light пакеты содержат легко эффекты применения , такие как отражения , свечение , тень и освещение .
В javafx.animation и javafx.animation.transition пакеты содержат вставленные основанный на время , как правило , используются для анимации, а также классов удобства для обычных переходов, соответственно.
В javafx.io.http , javafx.data.pull и javafx.data.xml пакеты обеспечивают возможность связываться с серверами через HTTP, JSON и XML с любого совместимого устройства JavaFX (например , настольных и мобильных телефонов).
Посмотрите на документацию по API JavaFX еще раз в свете вышеприведенной информации, чтобы получить более полное представление о том, как вы можете использовать его возможности. Теперь давайте напишем некоторый код!
Скромное начало нашего приложения
Я выбрал простой калькулятор в качестве хорошего проекта для облегчения изучения JavaFX SDK 1.0, и вот пример от нашего графического дизайнера Марка Дингмана:
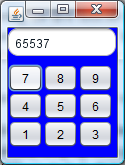
Мы сделаем некоторые шаги, написав код, который создает базовый интерфейс для калькулятора. Вот скриншот первого воплощения нашего калькуляторного приложения, в котором отсутствуют несколько важных клавиш. Нажмите на значок Launch, чтобы запустить его как приложение Java Web Start в своем собственном окне.
Примечание. Перед тем, как посмотреть код простого калькулятора, приведенного ниже, обратите внимание, что некоторые методы, используемые в этой программе, предназначены только для учебных целей и не будут использоваться в «настоящей» программе. Например, матрица элементов управления SwingButton требует выражения «для», которое будет рассмотрено в будущем воплощении этой программы.
/*
* SimpleCalc.fx
*
* Developed 2008 by James L. Weaver (jim.weaver at javafxpert.com)
* to demonstrate creating applications using JavaFX SDK 1.0
* Please note that some techniques used in this program are for teaching
* purposes only, and would not be used in a "real" program. For example,
* the matrix of SwingButton controls is begging for a "for" expression
* which will be covered in a future incarnation of this program.
*/
package javafxpert;
import javafx.ext.swing.SwingButton;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.TextBox;
import javafx.scene.layout.*;
import javafx.scene.paint.Color;
/**
* The "stage" for the application
*/
Stage {
var displayStr:String;
title: "Calculator"
width: 125
height: 165
scene: Scene {
fill: Color.BLUE
content: [
VBox {
spacing: 5
content: [
TextBox {
columns: 9
text: bind displayStr
editable: false
style: "border-radius:20;"
},
VBox {
content: [
HBox {
content: [
SwingButton {
text: "7"
action:
function():Void {
displayStr = "{displayStr}7";
}
},
SwingButton {
text: "8"
action:
function():Void {
displayStr = "{displayStr}8";
}
},
SwingButton {
text: "9"
action:
function():Void {
displayStr = "{displayStr}9";
}
},
]
},
HBox {
content: [
SwingButton {
text: "4"
action:
function():Void {
displayStr = "{displayStr}4";
}
},
SwingButton {
text: "5"
action:
function():Void {
displayStr = "{displayStr}5";
}
},
SwingButton {
text: "6"
action:
function():Void {
displayStr = "{displayStr}6";
}
},
]
},
HBox {
content: [
SwingButton {
text: "1"
action:
function():Void {
displayStr = "{displayStr}1";
}
},
SwingButton {
text: "2"
action:
function():Void {
displayStr = "{displayStr}2";
}
},
SwingButton {
text: "3"
action:
function():Void {
displayStr = "{displayStr}3";
}
},
]
},
]
}
]
}
]
}
}
Интересные предметы в программе простого калькулятора
Раздел « Обзор пакетов API », приведенный выше, должен помочь вам понять, что происходит в программе. Здесь стоит обратить внимание на несколько концепций:
- Привязка пользовательского интерфейса к модели. Например, переменная с именем displayStr является переменной, к которой привязана текстовая переменная элемента управления TextBox . Когда одна из кнопок нажата, анонимная функция , назначенная в действие атрибута SwingButton называется, который изменяет значение displayStr . Из-за привязки текстовое значение TextBox немедленно обновляется.
- Строки могут содержать выражения, заключенные в фигурные скобки, например, как происходит конкатенация строк в JavaFX Script.
Создание приложения простого калькулятора
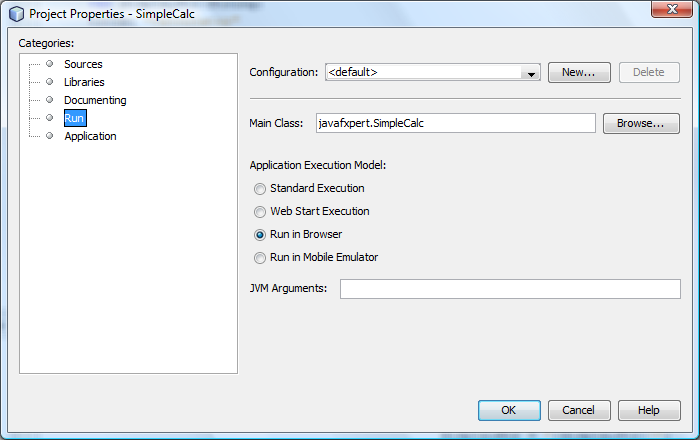
В дистрибутиве JavaFX SDK 1.0 предусмотрено создание приложений JavaFX Script из командной строки или из среды IDE NetBeans 6.5. В последнее время я использовал подход IDE, потому что среда IDE NetBeans генерирует для вас код развертывания. Создайте проект IDE NetBeans с помощью мастера File-> NewProject и вырезайте / вставьте код из этого поста в файл с именем SimpleCalc.fx в пакете с именем javafxpert . Затем в диалоговом окне « Свойства проекта », показанном ниже, выберите категорию « Выполнить », а затем модель выполнения приложения (например, « Выполнить в браузере» ). Когда вы запустите приложение, оно будет запущено с использованием выбранной модели выполнения.
Вы можете контролировать размеры в JavaFX апплет работает браузер, посетив Application категории / страницу в диалоговом окне выше. На этой странице вы также можете принять решение, например, разрешить ли пользователю перетаскивать апплет из браузера и создавать ли сжатые файлы Pack200, содержащие ваше приложение.
Кстати, если вы решили использовать инструменты командной строки, javafxc ведет себя как javac, а javafx ведет себя как java . Параметры командной строки одинаковы между JavaFX и их аналогами Java.
Надеюсь, я не слишком бросился в вас сегодня, но я хотел бы дать вам толчок в разработке приложений JavaFX. Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы.
Повеселись!
Джим Уивер
JavaFXpert.com