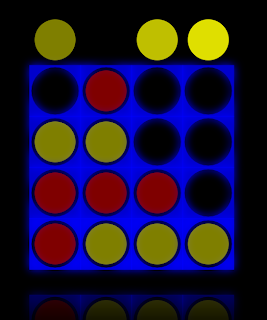
Это мой первый учебник по JavaFX и мой первый пост в блоге о панели JavaFX. Я сделал это, соединяя четыре игры всего с 200+ строками кода, достаточными для простой игры. Я использовал панель GridPane для разметки дисков, GridPane — это одна из панелей макета JavaFX, но она отличается от другой панели, поскольку она размещает своих дочерних элементов в гибкой сетке строк и столбцов.
Вот фрагмент кода о том, как установить столбец GridPanes и ограничение строки:
|
1
2
3
4
5
6
7
8
|
gridpane.getColumnConstraints().addAll(new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE)); gridpane.getRowConstraints().addAll(new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE)); |
GridPane будет иметь 4 строки и 4 столбца с шириной 100 квадратных квадратов.
Вы можете наслаждаться остальным кодом ниже.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
|
import javafx.animation.TranslateTransition;import javafx.application.Application;import javafx.beans.property.SimpleObjectProperty;import javafx.event.EventHandler;import javafx.geometry.Pos;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.effect.DropShadow;import javafx.scene.effect.Reflection;import javafx.scene.input.MouseEvent;import javafx.scene.layout.*;import javafx.scene.paint.Color;import javafx.scene.shape.Circle;import javafx.scene.shape.Path;import javafx.scene.shape.Rectangle;import javafx.scene.shape.Shape;import javafx.stage.Stage;import javafx.util.Duration;/** * * @author mark_anro */public class Main extends Application { /** * @param args the command line arguments */ private SimpleObjectProperty<Color> playerColorProperty = new SimpleObjectProperty<Color>(Color.RED); private int r; private int c; public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) { final BorderPane root = new BorderPane(); final GridPane gridpane = new GridPane(); primaryStage.setTitle('JavaFX Connect Four'); primaryStage.setResizable(true); final Button addCellButton = new Button('Add Grids'); Scene scene = new Scene(root, 750, 680, true); scene.setFill(Color.BLACK); scene.getStylesheets().add('net/glyphsoft/styles.css'); gridpane.setTranslateY(20); gridpane.setAlignment(Pos.CENTER); gridpane.getColumnConstraints().addAll(new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE), new ColumnConstraints(100,100,Double.MAX_VALUE)); gridpane.getRowConstraints().addAll(new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE), new RowConstraints(100,100,Double.MAX_VALUE)); createGrids(gridpane); root.setCenter(gridpane); DropShadow effect = new DropShadow(); effect.setColor(Color.BLUE); addCellButton.setEffect(effect); addCellButton.setTranslateY(10); addCellButton.setTranslateX(10); root.setTop(addCellButton); addCellButton.setOnMouseClicked(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { addGrid(gridpane); } }); primaryStage.setScene(scene); primaryStage.setResizable(false); primaryStage.show(); } //Add Column and Row private void addGrid(final GridPane gridpane){ gridpane.getColumnConstraints().addAll(new ColumnConstraints(100,100,Double.MAX_VALUE)); gridpane.getRowConstraints().addAll(new RowConstraints(100,100,Double.MAX_VALUE)); createGrids(gridpane); } //Create Grids private void createGrids(final GridPane gridpane){ gridpane.getChildren().clear(); for(r=0;r<gridpane.getColumnConstraints().size(); r++){ for(c=0; c<gridpane.getColumnConstraints().size(); c++){ Rectangle rect = new Rectangle(100,100); Circle circ = new Circle(47); circ.centerXProperty().set(50); circ.centerYProperty().set(50); Shape cell = Path.subtract(rect, circ); cell.setFill(Color.BLUE); cell.setStroke(Color.BLUE); cell.setOpacity(.8); DropShadow effect = new DropShadow(); effect.setSpread(.2); effect.setRadius(25); effect.setColor(Color.BLUE); cell.setEffect(effect); final Circle diskPreview = new Circle(40); diskPreview.setOpacity(.5); diskPreview.setFill(Color.TRANSPARENT); diskPreview.setOnMouseEntered(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { diskPreview.setFill(Color.WHITE); if(playerColorProperty.get()==Color.RED){ diskPreview.setFill(Color.RED); }else{ diskPreview.setFill(Color.YELLOW); } } }); diskPreview.setOnMouseExited(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { diskPreview.setFill(Color.TRANSPARENT); } }); final Circle disk = new Circle(40); disk.fillProperty().bind(playerColorProperty); disk.setOpacity(.5); disk.setTranslateY(-(100*(r+1))); final TranslateTransition translateTranstion = new TranslateTransition(Duration.millis(300), disk); disk.setOnMouseEntered(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { diskPreview.setFill(Color.WHITE); if(playerColorProperty.get()==Color.RED){ diskPreview.setFill(Color.RED); }else{ diskPreview.setFill(Color.YELLOW); } } }); disk.setOnMouseExited(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { diskPreview.setFill(Color.TRANSPARENT); } }); disk.setOnMouseClicked(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { if(disk.getTranslateY()!=0){ translateTranstion.setToY(0); translateTranstion.play(); if(playerColorProperty.get()==Color.RED){ playerColorProperty.set(Color.YELLOW); disk.fillProperty().bind(new SimpleObjectProperty<Color>(Color.RED)); }else{ playerColorProperty.set(Color.RED); disk.fillProperty().bind(new SimpleObjectProperty<Color>(Color.YELLOW)); } } } }); diskPreview.setOnMouseClicked(new EventHandler<MouseEvent>(){ @Override public void handle(MouseEvent arg0) { if(disk.getTranslateY()!=0){ translateTranstion.setToY(0); translateTranstion.play(); if(playerColorProperty.get()==Color.RED){ playerColorProperty.set(Color.YELLOW); disk.fillProperty().bind(new SimpleObjectProperty<Color>(Color.RED)); }else{ playerColorProperty.set(Color.RED); disk.fillProperty().bind(new SimpleObjectProperty<Color>(Color.YELLOW)); } } } }); StackPane stack = new StackPane(); stack.getChildren().addAll(cell, diskPreview, disk); gridpane.add(stack, c, r); if(r==gridpane.getColumnConstraints().size()-1){ stack.setEffect(new Reflection()); } } } }} |
Приятного кодирования и не забудьте поделиться!
Ссылка: JavaFX Game (Connect Four) от нашего партнера по JCG Марка Анро Силва в блоге GlyphSoft .