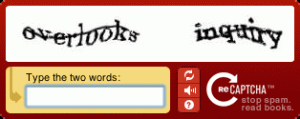
CAPTCHA — это программа, которая может генерировать и оценивать тесты, которые могут пройти люди, но компьютерные программы « не могут ». Одна из следующих стратегий — показ изображения пользователю с искаженным текстом, и пользователь должен написать текст в области ввода. Если отображаемый текст совпадает с вводимым пользователем, то мы можем « гарантировать », что человек находится на компьютере.
Пример с картинкой :
У каптчей есть несколько приложений для практической безопасности, например:
- Предотвращение спама в полях комментариев.
- Защита от массовой регистрации пользователей .
- Предотвращение атак по словарю .
- …
Эти искаженные тексты приобретаются следующим образом:
- Оцифровка физических книг / газеты.
- Страницы фотографически сканируются, а затем преобразуются в текст с помощью « Оптического распознавания символов » (OCR).
- OCR не идеален, каждое слово, которое не может быть правильно прочитано OCR , помещается на изображение и используется как CAPTCHA .
- Слово, которое не может быть правильно прочитано OCR , передается пользователю с другим словом, ответ на который уже известен. Затем предлагается прочитать оба слова, если пользователь выбирает то, для которого известен ответ, система предполагает, что его ответ верен для нового. Затем система передает новое изображение ряду других людей, чтобы с большей уверенностью определить, был ли первоначальный ответ правильным.
Теперь вы знаете, как работает капча , проблема в том, что если вы хотите использовать капчу на своем веб-сайте, вы должны реализовать сам процесс, описанный выше, и, конечно, это не простая и трудоемкая работа, требующая оцифровки. По этой причине есть некоторые « провайдеры капчи », которые сделали эту работу за нас. Одним из таких поставщиков является reCaptcha http://www.google.com/recaptcha . reCaptcha — это бесплатный сервис капч, который предоставляет нам эти капчи , готовые для использования на нашем сайте. Как разработчикам, нам нужно только встроить часть кода на стороне клиента для отображения изображения и текстовой области капчи , а на стороне сервера — вызвать функцию для разрешения входных данных. reCaptcha предоставляет плагины для работы со многими языками программирования, такими как Java , PHP , Perl ,…
В этом посте вы узнаете, как использовать reCaptcha в веб-приложении Spring MVC . Приложение состоит из формы для регистрации нового пользователя. Эта форма содержит капчу для избежания бота запускает массовую регистрационную атаку.
Первый шаг — открыть аккаунт на сайте reCaptcha (вы можете использовать свой аккаунт Google или создать новый).
После того, как вы вошли, перейдите в раздел Моя учетная запись — Добавить новый сайт .
Затем в поле домена вы должны написать домен, который будет содержать проверку безопасности. Для этого примера я ввел localhost и проверил Включить этот ключ на всех доменах (глобальный ключ) . Конечно, информация, представленная здесь, для тестирования морской свиньи и в производственной среде должна отличаться. После регистрации вашего сайта предоставляются два ключа: закрытый ключ (XXXX) и открытый ключ (YYYY).
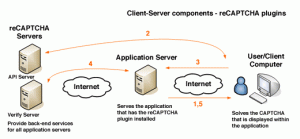
Перед написанием кода позвольте мне показать базовый жизненный цикл вызова reCAPTCHA . Диаграмма с сайта reCaptcha :
Второй шаг — создать приложение Spring MVC , здесь не секрет, я собираюсь объяснить только те части, которые подразумеваются в интеграции reCaptcha . Помимо зависимостей SpringMVC, следует добавить API recaptcha4j :
|
1
2
3
4
5
|
<dependency> <groupId>net.tanesha.recaptcha4j<groupId> <artifactId>recaptcha4j<artifactId> <version>0.0.7<version><dependency> |
recaptcha4j.jar — это API, который предоставляет простой способ разместить капчу на вашем веб-сайте на основе Java. Библиотека оборачивает API reCAPTCHA .
Интеграция reCaptcha в форму требует двух модификаций:
- Один на стороне клиента, для подключения к серверу reCaptcha и получения вызова .
- Второй на стороне сервера для подключения к серверу reCaptcha для отправки ответа пользователя и возврата ответа.
Сторона клиента:
Для клиентской стороны был создан файл тегов для инкапсуляции всей логики API reCaptcha в одной точке, поэтому его можно использовать повторно во всех формах JSP .
|
1
2
3
4
5
6
7
8
9
|
<%@ tag import='net.tanesha.recaptcha.ReCaptcha' %><%@ tag import='net.tanesha.recaptcha.ReCaptchaFactory' %><%@ attribute name='privateKey' required='true' rtexprvalue='false' %><%@ attribute name='publicKey' required='true' rtexprvalue='false' %><% ReCaptcha c = ReCaptchaFactory.newReCaptcha(publicKey, privateKey, false); out.print(c.createRecaptchaHtml(null, null));%> |
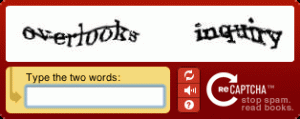
Для класса reCaptcha требуется закрытый ключ (XXXX) и открытый ключ (YYYY), предоставленные reCaptcha на первом этапе. Метод createRecaptchaHtml (…) создает фрагмент HTML- кода, чтобы показать проблему. На самом деле он генерирует что-то вроде:
И, наконец, страница JSP с информацией о форме и капче :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<%@ taglib uri='http:java.sun.comjspjstlcore' prefix='c' %><%@ taglib prefix='form' uri='http:www.springframework.orgtagsform' %><%@ taglib prefix='tags' tagdir='WEB-INFtags' %><%@ page session='false' %><html><head> <title>Register User<title><head><body><h1> <form:form id='register' modelAttribute='userInfo'> <table> <tr> <td>Username: <td> <td><form:input path='username'><td> <tr> <tr> <td>Password: <td> <td><form:password path='password'><td> <tr> <tr> <td>Age: <td> <td><form:input path='age'><td> <tr> <tr> <td colspan='2'> <tags:captcha privateKey='XXXX' publicKey='YYYY'><tags:captcha> <td> <tr> <tr> <td colspan='2'> <input id='submit' type='submit' value='Submit' > <td> <tr> <table> <form:form><h1><body><html> |
Обратите внимание, что форма генерируется как обычно с использованием Spring MVC taglib , но мы также используем созданный файл тегов ( <tags: captcha> ) для встраивания капчи в форму.
Сторона сервера:
Сторона сервера даже проще, чем сторона клиента. Когда капча создается с помощью createRecaptchaHtml , создаются два поля элемента формы, recaptcha_challenge_field, которое содержит информацию о представленной пользователю заявке , и recaptcha_response_field, которая содержит ответ пользователя на эту задачу.
Помимо этих двух параметров, recaptcha4j также требует удаленного адреса. Интерфейс ServletRequest имеет метод ( getRemoteAddr () ) для этой морской свиньи.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
@RequestMapping(value='', method=RequestMethod.POST) public String submitForm(@ModelAttribute('userInfo') UserInfo userInfo, @RequestParam('recaptcha_challenge_field') String challangeField, @RequestParam('recaptcha_response_field') String responseField, ServletRequest servletRequest) { String remoteAddress = servletRequest.getRemoteAddr(); ReCaptchaResponse reCaptchaResponse = this.reCaptcha.checkAnswer(remoteAddress, challangeField, responseField); if(reCaptchaResponse.isValid()) { return 'success'; } else { return 'home'; }} |
Объект reCaptcha внедряется с помощью Spring . Важно отметить, что UserInfo (данные, вводимые пользователем в форме) не содержит никакой информации о капче , а содержит только «деловые» данные. Использование @RequestParam Информация reCaptcha извлекается Spring и может использоваться непосредственно в объекте reCaptcha .
Другой важной частью является метод isValid () . Этот метод просто проверяет, был ли ответ сайта reCaptcha о том, что пользователь прошел вызов или нет. В зависимости от результата вы должны действовать соответственно, если задание не пройдено, возврат к предыдущей странице — хорошая практика.
|
1
2
3
|
<bean id='recaptcha' class='net.tanesha.recaptcha.ReCaptchaImpl'> <property name='privateKey' value='XXXX'><property><bean> |
Это определение бина просто для создания экземпляра класса reCaptcha с вашим закрытым ключом. Использование бина @Autowire вводится в контроллер .
Шаг третий:
Последний шаг — смотреть, как созданная форма показывает изображение с картинки, и контроллер перенаправляет вас на страницу в зависимости от того, что вы ввели в текстовую область.
Дополнительный шаг:
Теперь у вас есть базовое представление о том, как работать с reCaptcha , следующий шаг (выходящий за рамки этого поста) вместо того, чтобы снова показывать форму без какого-либо сообщения об ошибке, вы можете использовать BindingResult в Controller для уведомления пользователя об ошибке:
|
1
2
3
4
5
6
7
|
if (!reCaptchaResponse.isValid()) { FieldError fieldError = new FieldError( 'userInfo', 'captcha', 'Please try again.'); result.addError(fieldError);} |
Переменная результата — это атрибут, переданный submitForm типа BindingResult . Конечно, JSP следует изменить с помощью <form: errors path = ‘captcha’ /> для отображения сообщения об ошибке.
Еще одним улучшением является создание HandlerInterceptor для проверки форм с помощью капч . Например, ReCaptchaHandlerInterceptorAdapter будет содержать управление reCaptcha . Метод preHandle вернул бы значение true, если запрос с помощью капчи корректно разрешен пользователем (что позволяет определенному контроллеру выполнять свою работу), или значение false и перенаправление на страницу с ошибкой.
|
1
2
3
4
5
6
|
<mvc:interceptors> <mvc:interceptor> <mapping path='*.form'> <bean class='org.springsource.mvc.ReCaptchaHandlerInterceptorAdapter' > <mvc:interceptor><mvc:interceptors> |
С предыдущей конфигурацией обработчика все формы должны были иметь проверку кода.
Надеюсь, вы найдете этот пост полезным, и теперь вы можете начать защищать свои веб-формы от спама или ботов. Скачать проект Eclipse .
Ссылка: Mornië Utúlië, Верьте, и вы найдете свой путь (пусть это будет — Enya) от нашего партнера по JCG Алекса Сото в блоге One Jar to Rule All All .