Одним из наиболее эффективных действий любого тестировщика веб-страниц является создание снимка экрана веб-страницы. Всякий раз, когда тестировщик обнаруживает и сообщает об ошибке, эта ошибка не будет воспринята всерьез без поддержки скриншотов или даже видео проблемы. Это в равной степени верно, независимо от типа тестирования, которое вы проводите, и это включает тестирование автоматизации селена.
В автоматизированном тестировании, особенно когда типичный тестовый запуск может включать сотни команд и тестовых случаев, автоматизированные снимки экрана, сделанные при критических утверждениях, важны для разработчиков и тестировщиков, чтобы удостовериться, что каждый тестовый пример выполнен так, как должен. Эти доказательства в свою очередь используются для отладки, чтобы выяснить, что пошло не так, и причину сбоя. Для автоматизированного тестирования с селеном эти снимки экрана помогают определить, являются ли сбои следствием сбоя приложения или скрипта.
С учетом сказанного, когда мы говорим «снимок экрана», мы можем иметь в виду захват изображения любой части экрана, включая изображение рассматриваемого элемента или даже снимок экрана всей страницы. Поэтому в этом посте мы рассмотрим, как можно делать автоматические снимки экрана веб-страниц для различных целей с помощью сценариев автоматизации Selenium WebDriver. Для начала, есть четыре основных способа захвата скриншотов с помощью Selenium Webdriver. Такие как :
- Скриншот области просмотра
- Скриншот всего экрана, т.е. снимок экрана полной веб-страницы
- Скриншот нужного вебэлемента
- Облачная платформа с поддержкой скриншотов AUT
Автоматические тестовые сценарии Selenium для снятия скриншотов видимой области
Это наиболее распространенный подход к автоматизации скриншотов приложений, а также самый простой. Selenium предоставляет готовую возможность, называемую интерфейсом TakeScreenShot, который можно использовать для создания снимков экрана видимой области.
Вы можете проверить детали интерфейса здесь .
Этот интерфейс предоставляет метод, известный как getScreenshotAs, который помогает сделать снимок экрана и сохранить его в нужном месте.
Вот синтаксис для захвата скриншота:
File screenshotFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
Чтобы сохранить снятый скриншот в файл, используется следующий оператор:
FileUtils.copyFile(screenshotFile, new File("path of the file you want to save the screenshot to"));
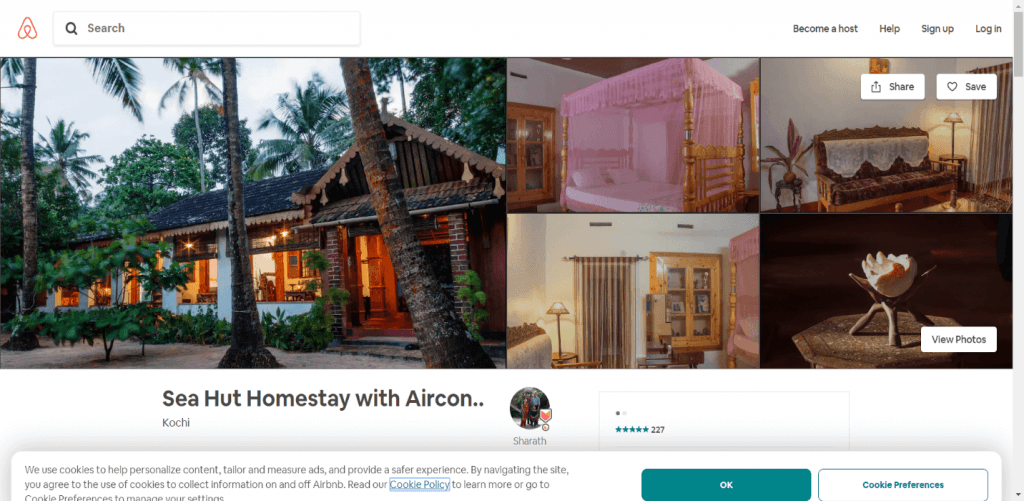
Это оно! Всего два заявления и вы сможете сделать скриншот. Давайте включим этот шаг в фрагмент кода. Приведенный ниже пример демонстрирует пример страницы сведений о пребывании в Airbnb, где мы делаем скриншот видимого экрана:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
import java.io.File;import java.io.IOException;import java.util.ArrayList;import java.util.concurrent.TimeUnit; import org.apache.commons.io.FileUtils;import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.OutputType;import org.openqa.selenium.TakesScreenshot;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.AfterTest;import org.testng.annotations.BeforeTest;import org.testng.annotations.Test; public class ViewableScreenshotExample { WebDriver driver; @BeforeTest public void setupUrl() { System.setProperty("webdriver.chrome.driver", ".\\Driver\\chromedriver.exe"); driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().window().maximize(); } @Test public void performAction() throws InterruptedException { //Scroll down the page JavascriptExecutor jse = (JavascriptExecutor)driver; jse.executeScript("window.scrollBy(0,250)", ""); //open the stay details page driver.findElement(By.xpath("//div[contains(text(), 'Sea Hut Homestay with Aircon')]")).click(); Thread.sleep(1500); //Switch to the required tab ArrayList<String> ta = new ArrayList<String> (driver.getWindowHandles()); int i=ta.size(); System.out.println(i); driver.switchTo().window(ta.get(1)); } @AfterTest public void takeScreenshot() { //take screenshot of the page File src= ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE); try { FileUtils.copyFile(src, new File("path of the file")); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } |
Приведенный выше фрагмент кода сделает снимок экрана, который можно просмотреть, как показано ниже:

Это все хорошо и замечательно, если вам нужно сделать снимок экрана с видом, который тестирует ваш код. Однако, если я хочу сделать скриншот всей веб-страницы, вышеупомянутого кода недостаточно. Но у нас есть решение.
Захват полного скриншота веб-страницы с использованием автоматизированных тестовых сценариев Selenium
Может возникнуть необходимость делать скриншоты всего экрана, а не только окна просмотра браузеров. Некоторые браузеры делают снимок экрана только для видимого порта, тогда как другие делают снимок экрана всего экрана. Более ранние версии Firefox делали скриншоты всего экрана, в отличие от Chrome и IE. Но в конечном итоге даже самые последние версии Firefox теперь делают только скриншоты области просмотра. Таким образом, чтобы делать снимки всего экрана с помощью сценариев селенового драйвера, мы можем использовать AShot ().
AShot () — это утилита для создания скриншотов веб-драйверов, которая делает снимок экрана целиком и поддерживается начиная с Selenium 3 и далее. Он обеспечивает следующие функции:
- Помогает захватить весь экран и веб-элемент
- Украсить скриншот
- Обеспечивает сравнение скриншотов.
Более подробную информацию об утилите вы можете найти здесь .
Чтобы сделать скриншот всего экрана, вам нужно добавить банку в ваш проект. Вы можете скачать банку отсюда http://central.maven.org/maven2/ru/yandex/qatools/ashot/ashot/1.5.3/ashot-1.5.3.jar
После того, как банки добавлены в проект, все, что вам нужно сделать, это упомянуть приведенные ниже строки кода, когда вы собираетесь сделать полноэкранный снимок экрана:
|
1
2
|
Screenshot screenshot=new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver);ImageIO.write(screenshot.getImage(),"PNG",new File("path of the file")); |
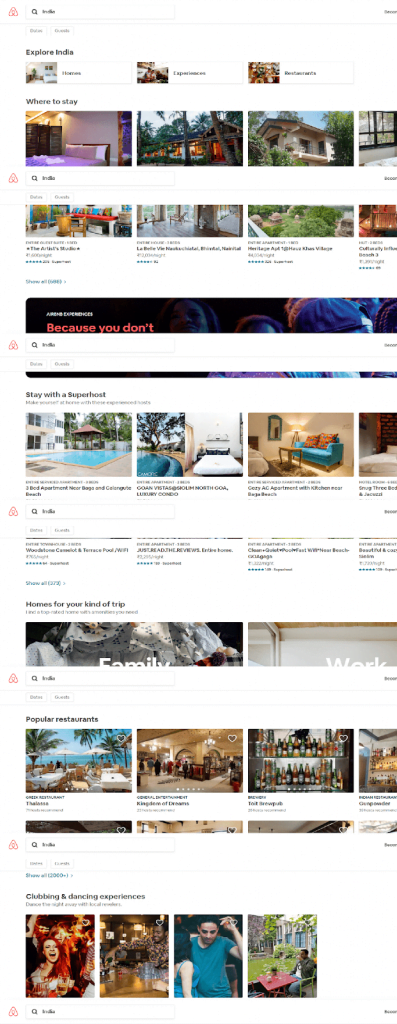
В приведенном ниже коде используется стратегия съемки метода Ашота, когда окно просмотра установлено на весь экран и сделаны снимки экрана. Приведенный ниже фрагмент кода переходит на страницу «Путешествия и туры в Airbnb Индия» и делает снимок экрана с полным просмотром.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
import java.io.File;import java.io.IOException;import java.util.concurrent.TimeUnit; import javax.imageio.ImageIO; import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test; import ru.yandex.qatools.ashot.AShot;import ru.yandex.qatools.ashot.Screenshot;import ru.yandex.qatools.ashot.shooting.ShootingStrategies; public class EntireScreenshot { public static void main(String[] args) { // TODO Auto-generated method stub WebDriver driver; System.setProperty("webdriver.chrome.driver", ".\\Driver\\chromedriver.exe"); driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().window().maximize(); //take screenshot of the entire page Screenshot screenshot=new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver); try { ImageIO.write(screenshot.getImage(),"PNG",new File("path of the file")); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } driver.quit(); } } |
Когда вы запустите этот код, обратите внимание, как код автоматически прокручивает страницу вниз и делает снимок экрана всей страницы. Ниже приведен пример снятого скриншота.

Делать скриншоты на полных страницах — это хорошо, но вы можете столкнуться с ситуацией, когда вас интересует только скриншот нужного веб-элемента. Ваша единственная задача — сделать снимок экрана с нужным элементом, а не весь экран. Кроме того, если вы хотите сделать снимки экрана с изображением логотипа или другого конкретного элемента пользовательского интерфейса, чтобы проверить его пикселирование или проблемы с пользовательским интерфейсом, все, что вам нужно, — это взять изображение webElement, а не все изображение экрана. Давайте копаться в том, как сделать скриншот веб-элемента.
Снимок экрана желаемого веб-элемента с помощью Selenium WebDriver
Сделать скриншот нужного элемента тоже довольно просто. Основная концепция заключается в том, чтобы обрезать полный снимок экрана в желаемое место элемента webElement на основе его координат и высоты-ширины. Ниже приведен фрагмент кода, показывающий, как можно сделать снимок экрана только с логотипом сайта Amazon.com.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
import java.awt.image.BufferedImage;import java.io.File;import java.io.IOException;import java.util.concurrent.TimeUnit; import javax.imageio.ImageIO; import org.apache.commons.io.FileUtils;import org.openqa.selenium.By;import org.openqa.selenium.OutputType;import org.openqa.selenium.Point;import org.openqa.selenium.TakesScreenshot;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.remote.server.handler.FullscreenWindow; public class LogoScreenShotExample { public static void main(String[] args) throws IOException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\Driver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().window().maximize(); //locating amazon logo WebElement logo=driver.findElement(By.id("nav-logo")); // Get entire page screenshot File screenshot = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE); BufferedImage fullScreen = ImageIO.read(screenshot); //Find location of the webelement logo on the page Point location= logo.getLocation(); //Find width and height of the located element logo int width= logo.getSize().getWidth(); int height=logo.getSize().getHeight(); //Now the main point, which is cropping the full image to get only the logo screenshot BufferedImage logoImage= fullScreen.getSubimage(location.getX(), location.getY(), width, height); ImageIO.write(logoImage, "png", screenshot); //copy the file to the desired location FileUtils.copyFile(screenshot, new File("path of file")); } } |
Вот изображение, взятое приведенным выше фрагментом кода элемента webElement:

Это оно. Разве это не круто, ребята. Просто выясните, чего хочет ваш тестовый сценарий, и сделайте необходимый снимок экрана. В настоящее время нам не нужно делать снимки экрана из-за того, что многие новые облачные платформы предоставляют поддержку для всех этих снимков экрана и видео для выполнения ваших сценариев автоматизации.
Это подводит меня к моему последнему подходу — сделать снимок экрана, что в конечном итоге означает, что я не снимал один & # 55357; & # 56842; и инструмент делает свою работу. Ну, вы все правильно поняли. Давайте посмотрим на его детали
Делать автоматические скриншоты на полную страницу в облаке
Выполнение тестов локально важно, однако, если вы хотите убедиться, что ваш сайт работает во всех браузерах, даже в тех, к которым у вас нет локального доступа, вам понадобится сервис, такой как LambdaTest . LambdaTest — это облачная сетка селена, которую вы можете использовать для запуска всех ваших сценариев автоматического тестирования селена в Интернете. Лучшая часть сетки LambdaTest, однако, заключается в том, что она делает автоматические снимки экрана вашей веб-страницы после выполнения каждой команды селена. Кроме того, платформа LambdaTest снимает полное видео о выполнении теста. Все, что вам нужно сделать, это запустить ваши сценарии на этой платформе, которая предоставляет вам такие функции, как снимки экрана, видео, сетевые журналы, журналы консоли и так далее. Несколько моментов или предварительных условий для запуска вашего скрипта на платформе:
- Аккаунт LambdaTest
- Имя пользователя LambdaTest, ключ доступа и URL для подключения
- Настройка необходимых свойств для получения доступа к нужным функциям.
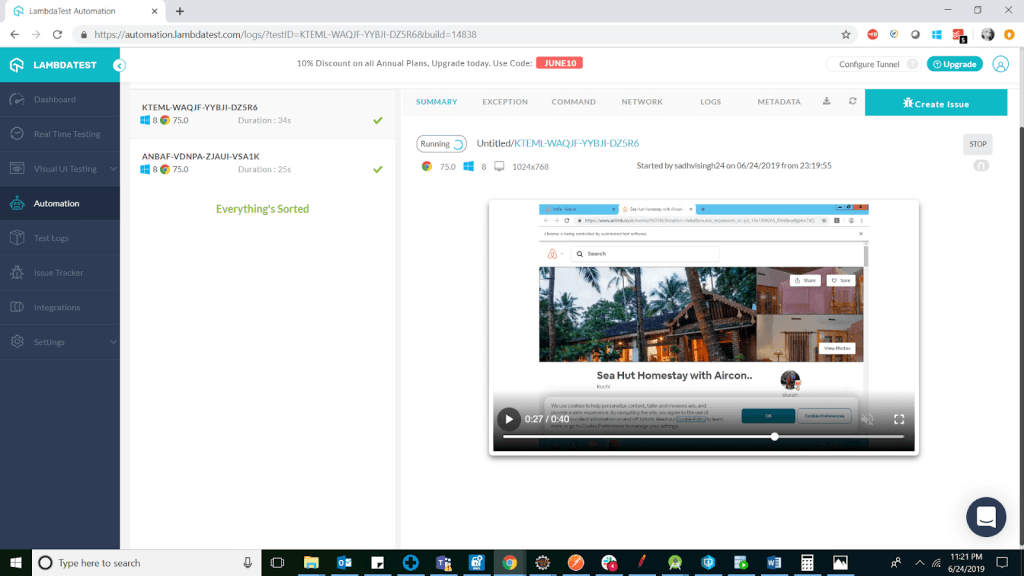
Это оно. Теперь давайте запустим наш вышеупомянутый код страницы подробностей Airbnb Stays без необходимости предоставления метода снимка экрана, так как он захватывает все видео выполнения. В приведенном ниже фрагменте кода я буду использовать имя пользователя LambdaTest, ключ доступа и URL-адрес Selenium Grid LambdaTest для подключения к необходимому браузеру и выполнения действий. Обратите внимание, что изменение вышеуказанного кода на код, совместимый с LambdaTest, требуется только для вызова удаленного веб-драйвера вместо локального chrome webdriver и передачи объекта требуемых возможностей, чтобы определить, в каком браузере нужно запускать тесты:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
import java.io.File;import java.io.IOException;import java.util.ArrayList;import java.util.concurrent.TimeUnit; import org.apache.commons.io.FileUtils;import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.OutputType;import org.openqa.selenium.Platform;import org.openqa.selenium.TakesScreenshot;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.remote.DesiredCapabilities;import org.openqa.selenium.remote.RemoteWebDriver;import org.testng.annotations.AfterTest;import org.testng.annotations.BeforeTest;import org.testng.annotations.Test;import java.net.URL; public class LambdatestWithoutScreenShotMethod { public static final String username= "sadhvisingh24"; public static final String auth_key = "X1PLnv28q0eSqWoqaqv9STD4gPRfWnVOisEUcmlW0zg9HO3GYi"; public RemoteWebDriver driver; public static final String URL= "@hub.lambdatest.com/wd/hub"; @BeforeTest public void setupUrl() { DesiredCapabilities capability= new DesiredCapabilities(); capability.setPlatform(Platform.WIN8); capability.setBrowserName("chrome"); capability.setVersion("75.0"); capability.setCapability("build", "cross_browser"); capability.setCapability("name", "cross_browser"); capability.setCapability("network", true);//to enable network logs capability.setCapability("visual", true);//to enable screenshots capability.setCapability("video", true);//to enable video capability.setCapability("console", true);//to enable console logs try { } catch (Exception e) { System.out.println("Invalid grid URL" + e.getMessage()); } try { driver.manage().timeouts().implicitlyWait(10,TimeUnit.SECONDS); driver.manage().window().maximize(); } catch (Exception e) { System.out.println(e.getMessage()); } } @Test public void performAction() throws InterruptedException { //Scroll down the page JavascriptExecutor jse = (JavascriptExecutor)driver; jse.executeScript("window.scrollBy(0,250)", ""); //open the stay details page driver.findElement(By.xpath("//div[contains(text(), 'Sea Hut Homestay with Aircon')]")).click(); Thread.sleep(1500); //Switch to the required tab ArrayList<String> ta = new ArrayList<String> (driver.getWindowHandles()); int i=ta.size(); System.out.println(i); driver.switchTo().window(ta.get(1)); } @AfterTest public void closeSetup() { driver.quit(); } } |
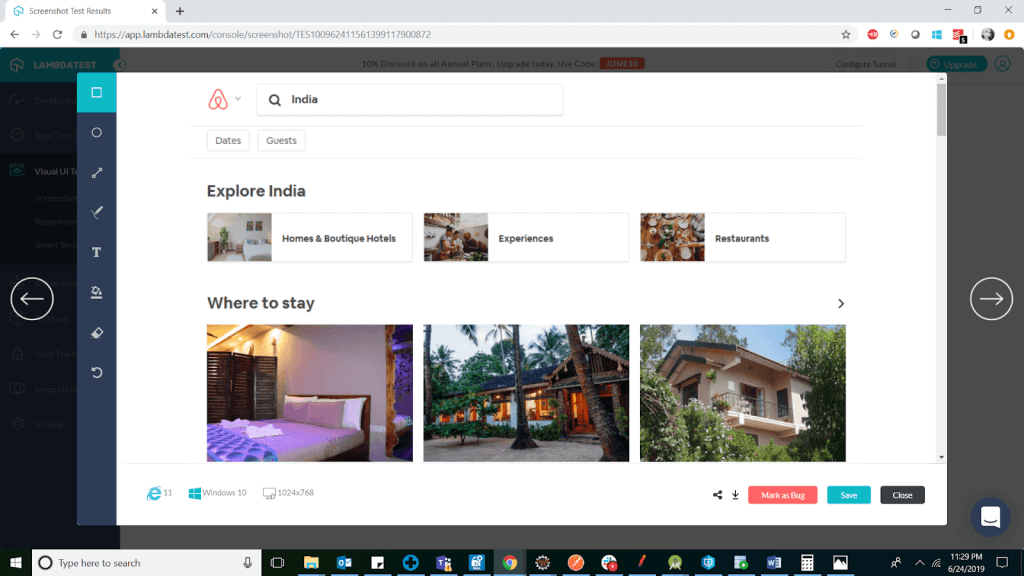
Ссылка на скриншот ниже:

На снимке экрана выше, LambdaTest обеспечивает поддержку видео, где вы можете просмотреть весь процесс выполнения вашего веб-приложения.

Помимо этого, LambdaTest также предоставляет автономную функцию полноэкранного автоматического создания снимков экрана, которая может помочь вам делать снимки экрана в браузерах выбранного вами приложения и даже сравнивать их. LambdaTest называет эту функцию «Скриншот тестирования». Вы можете получить доступ к этим скриншотам по мере необходимости и даже поделиться ими с заинтересованными сторонами и отправить их по почте в соответствии с потребностями. Эта функция пригодится, когда вам нужно протестировать приложение в нескольких браузерах и версиях и выполнить кросс-браузерное тестирование . Вы можете делать скриншоты и сравнивать их по любым вопросам интерфейса. Разве это не чудесно и просто представьте, сколько времени вы только что сэкономили.
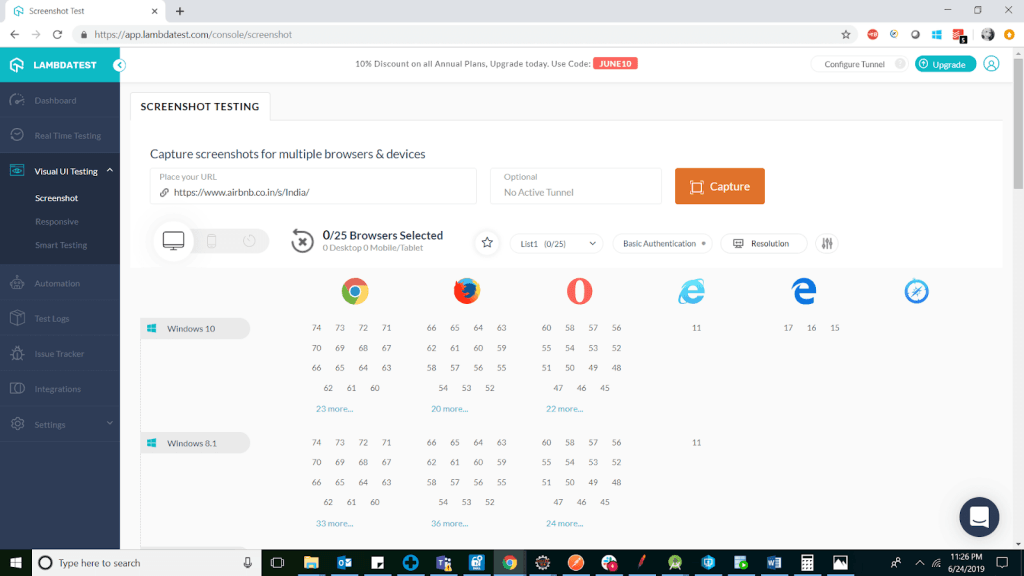
- Перейдите к заголовку меню «Визуальное тестирование пользовательского интерфейса» LambdaTest и перейдите к его подзаголовку «Снимок экрана», как показано ниже.

- Как только вы дойдете до этой страницы, все, что вам нужно сделать, это поместить URL-адрес, который вы хотите проверить, в заполнитель URL-адреса. Выберите нужный браузер и версию, на которой вы хотите сделать снимок экрана, и просто нажмите кнопку «захват». Бинго, вот и все.
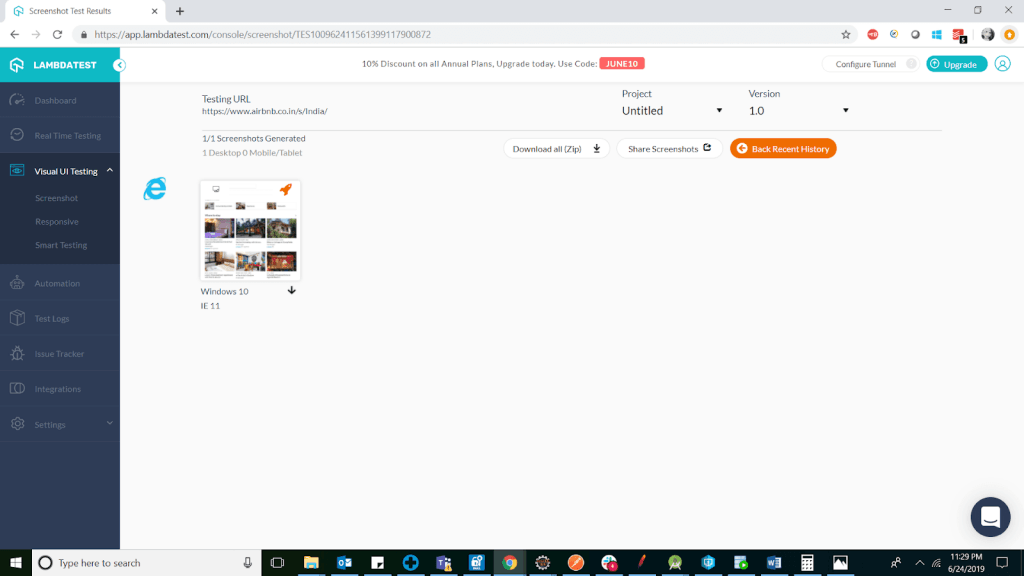
- Изображения для захвата будут добавлены в очередь. После завершения вы можете получить доступ к этим изображениям, как показано ниже:


Как вы видели выше, мы сосредоточились на всех возможных способах делать скриншоты в деталях, поэтому в следующий раз, когда вы застряли на том, как сделать скриншот, эта статья пригодится. Вы также можете сослаться на мои другие статьи как часть этой серии. Счастливого тестирования.

|
Смотрите оригинальную статью здесь: Использование Selenium Webdriver для полной страницы Скриншоты Мнения, высказанные участниками Java Code Geeks, являются их собственными. |