Вступление
reCaptcha от Google — это библиотека, используемая для предотвращения отправки роботами данных в ваши общедоступные формы или доступа к вашим общедоступным данным.
В этой статье мы рассмотрим, как интегрировать reCaptcha с веб-приложением на основе Spring Boot.
Настройка reCaptcha
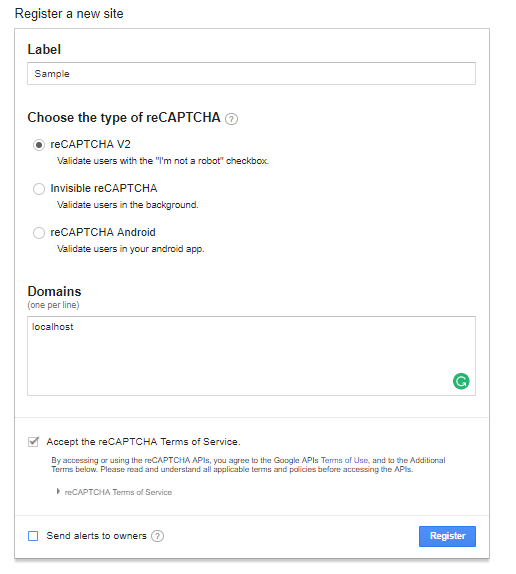
Вы должны создать ключ API из панели администратора . Вы должны создать пример приложения, как показано ниже:
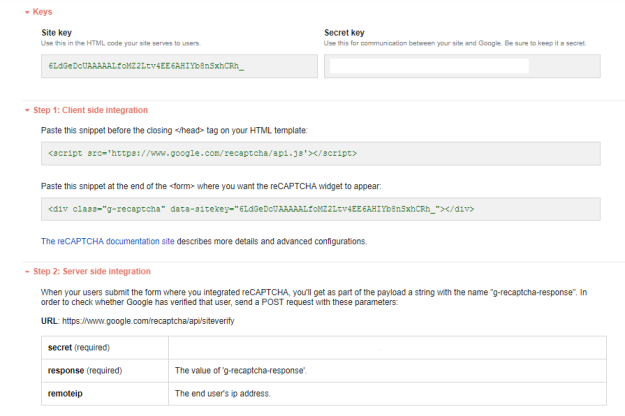
Напишите, что вы должны увидеть ключ и секрет, а также несколько инструкций, которые достаточно хороши для начала работы, как показано ниже:
Создание примера Spring Boot App
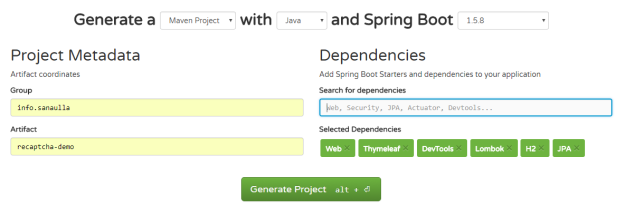
Как обычно, перейдите к start.spring.io, заполните, как показано ниже, и загрузите проект:

Откройте в вашей любимой IDE, а затем запустите приложение RecaptchaDemoApplication и получите доступ к приложению с http: // localhost: 8080 . Поскольку не определены контроллеры, вы увидите ошибку.
Создание публичной страницы с формой
Мы будем использовать:
- Тема на основе бутстрапа
- JQuery
- Плагин jQuery Form
- плагин проверки jQuery
- тостер для уведомлений
- Fontawesome для иконок
- Recaptcha JS
HTML-код формы с включенной функцией reCaptcha:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<form id="signup-form" class="form-horizontal" method="POST" th:action="@{/api/signup}" th:object="${user}"> <div class="form-group"> <label class="control-label required">First Name</label> <input type="text" th:field="*{firstName}" class="form-control required" /> </div> <div class="form-group"> <label class="control-label required">Last Name</label> <input type="text" th:field="*{lastName}" class="form-control required" /> </div> <div class="form-group"> <label class="control-label required">Email</label> <input type="text" th:field="*{email}" class="form-control required" /> </div> <div class="form-group"> <label class="control-label required">Password</label> <input type="password" th:field="*{password}" class="form-control required" /> </div> <div class="form-group"> <label class="control-label required">Confirm Password</label> <input type="password" th:field="*{confirmPassword}" class="form-control required" /> </div> <div class="g-recaptcha" data-sitekey="6LdGeDcUAAAAALfoMZ2Ltv4EE6AHIYb8nSxhCRh_"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> |
Важным элементом в приведенном выше g-recaptcha класс div с g-recaptcha который имеет открытый ключ сайта. Другой секретный ключ должен быть защищен на вашем сервере, с помощью которого вы проверяете капчу с сервера Google. Также убедитесь, что reCaptcha JS находится перед «.
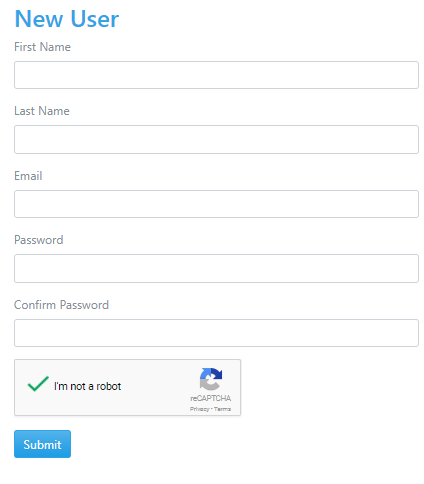
Загрузка URL http: // localhost: 8080 / отображает форму:
Создание API для обработки форм
Следующим шагом является проверка капчи при обработке API добавления пользователя. Google предоставляет конечную точку, к которой мы будем отправлять POST для проверки капчи. Ниже приведен код, который проверяет капчу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
@Slf4j@Servicepublic class RecaptchaService { @Value("${google.recaptcha.secret}") String recaptchaSecret; private static final String GOOGLE_RECAPTCHA_VERIFY_URL = @Autowired RestTemplateBuilder restTemplateBuilder; public String verifyRecaptcha(String ip, String recaptchaResponse){ Map<String, String> body = new HashMap<>(); body.put("secret", recaptchaSecret); body.put("response", recaptchaResponse); body.put("remoteip", ip); log.debug("Request body for recaptcha: {}", body); ResponseEntity<Map> recaptchaResponseEntity = restTemplateBuilder.build() .postForEntity(GOOGLE_RECAPTCHA_VERIFY_URL+ "?secret={secret}&response={response}&remoteip={remoteip}", body, Map.class, body); log.debug("Response from recaptcha: {}", recaptchaResponseEntity); Map<String, Object> responseBody = recaptchaResponseEntity.getBody(); boolean recaptchaSucess = (Boolean)responseBody.get("success"); if ( !recaptchaSucess) { List<String> errorCodes = (List)responseBody.get("error-codes"); String errorMessage = errorCodes.stream() .map(s -> RecaptchaUtil.RECAPTCHA_ERROR_CODE.get(s)) .collect(Collectors.joining(", ")); return errorMessage; }else { return StringUtils.EMPTY; } } } |
Мы создали карту, которая отображает код ответа с ответным сообщением, предоставленным Google, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public class RecaptchaUtil { public static final Map<String, String> RECAPTCHA_ERROR_CODE = new HashMap<>(); static { RECAPTCHA_ERROR_CODE.put("missing-input-secret", "The secret parameter is missing"); RECAPTCHA_ERROR_CODE.put("invalid-input-secret", "The secret parameter is invalid or malformed"); RECAPTCHA_ERROR_CODE.put("missing-input-response", "The response parameter is missing"); RECAPTCHA_ERROR_CODE.put("invalid-input-response", "The response parameter is invalid or malformed"); RECAPTCHA_ERROR_CODE.put("bad-request", "The request is invalid or malformed"); }} |
Давайте использовать RecaptchaService в форме API, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
@PostMapping("/signup")public ResponseEntity<?> signup(@Valid User user, @RequestParam(name="g-recaptcha-response") String recaptchaResponse, HttpServletRequest request){ String ip = request.getRemoteAddr(); String captchaVerifyMessage = captchaService.verifyRecaptcha(ip, recaptchaResponse); if ( StringUtils.isNotEmpty(captchaVerifyMessage)) { Map<String, Object> response = new HashMap<>(); response.put("message", captchaVerifyMessage); return ResponseEntity.badRequest() .body(response); } userRepository.save(user); return ResponseEntity.ok().build();} |
Капча в пользовательском интерфейсе передается в ответе как параметр запроса с ключом g-recaptcha-response . Поэтому мы вызываем службу проверки с помощью этого ключа ответа и IP-адреса опции. Результатом проверки является либо успех, либо неудача. Мы фиксируем сообщение, если оно не удалось, и возвращаем его клиенту.
Полный код для этого образца можно найти здесь .
| Опубликовано на Java Code Geeks с разрешения Мохамеда Санауллы, партнера нашей программы JCG . Смотрите оригинальную статью здесь: Использование Google reCaptcha с приложением Spring Boot
Мнения, высказанные участниками Java Code Geeks, являются их собственными. |