Как вы, наверное, знаете, iOS 7.0 включала в себя один из самых плохих браузеров всех времен для iPhone и iPad. Через 5 месяцев у нас теперь есть обновление 7.1, которое хочет подышать свежим воздухом для веб-разработчиков. Посмотрим, справится ли Apple с этой задачей.
Проблемы на 7.0.x
Вы можете увидеть мой старый пост об ошибках iOS 7 для деталей, но мы можем суммировать проблемы в:
- Полноэкранная навигация
- Нижняя панель инструментов требует двойного нажатия в полноэкранном режиме
- Нет способа определить, когда панель инструментов появляется / исчезает
- Web SQL для баз данных> 5 МБ не работает
- Проблемы с веб-приложением на главном экране, в том числе: кэш приложений, значки, многозадачность, цвет строки состояния
Некоторые другие проблемы с веб-приложениями домашнего экрана уже были решены в обновлении 7.0.3 через месяц после первоначального запуска, например, возможность открывать внешние URL-адреса и использование стандартных диалогов, таких как оповещение.
Apple исправила 19 ошибок в Web Core (для веб-приложений Safari, WebView и Home Screen) начиная с 7.0.3, но неясно, какие именно. Есть несколько отчетов о некоторых исправлениях на requestAnimationFrame и Web Workers.
Новый вещи
Браузер в версии 7.1 такой же, как и в версии 7.0, с точки зрения API и возможностей, поэтому никаких новых возможностей для него нет.
Новая декларация минимального пользовательского интерфейса
Не ожидайте обновления документации по этому вопросу (кто-нибудь ожидает обновления в устаревших документах Safari?), Но метатег viewport теперь поддерживает новое логическое свойство для iPhone и iPod touch: minimal-ui . И это самое большое изменение в 7.1 для веб-разработчиков.
<meta name="viewport" content="width=device-width, minimal-ui">
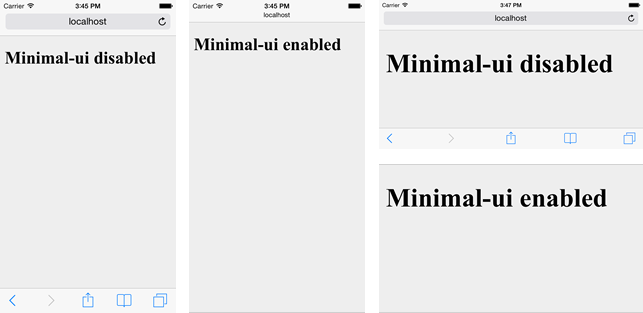
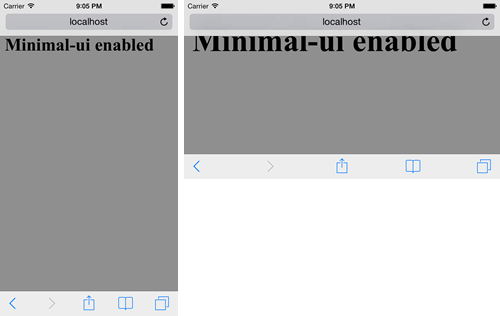
Присутствие минимального пользовательского интерфейса в окне просмотра автоматически запускает полноэкранный режим, который будет хорошо принят веб-приложениями и средами пользовательского интерфейса (такими как Sencha Touch или jQuery Mobile).
Этот режим выглядит по-разному в зависимости от ориентации: он включает в себя строку состояния iOS и небольшую строку заголовка на портрете и ничего в альбомной ориентации (режим погружения). Панель URL или панель инструментов не будут отображаться в обеих ориентациях. Это означает, что нет видимой кнопки «назад», кроме жеста «назад», который все еще доступен.
Скрытые панели инструментов будут отображаться как модальные окна только после нажатия в верхней части экрана (по сравнению с верхней или нижней частью в обычном режиме).
Кажется, что , к сожалению, нет способа динамически устанавливать / отменять минимальный интерфейс пользователя из кода . Мне интересно, почему Apple не использует FullScreen Javascript API.
Когда в альбомной ориентации нет строки состояния или строки заголовка, но панели инструментов появятся при нажатии на верхнюю часть вашего документа. Это также означает, что первые 40 физических пикселей страницы не должны использоваться для интерактивных элементов с такой ориентацией; это 10 CSS-пикселей, если вы используете width = device-width viewport или 20 CSS-пикселей по width = device-height (полезно для портрета). Вы можете рисовать там, но никакое взаимодействие не допускается; это означает, что мы не должны использовать что-то в качестве небольшого селектора сверху, как в следующем примере, потому что это просто вызовет панели инструментов.
Некоторые важные вещи о функции минимального пользовательского интерфейса:
- Не требуется минимальная высота документа для получения полноэкранного режима (по сравнению со старым трюком window.scrollTo).
- Добавление или удаление минимального пользовательского интерфейса после загрузки не имеет никакого эффекта, поэтому нет способа определить или изменить его динамически
- Никакие события изменения размера не будут срабатывать при показе / скрытии
- На ландшафте вы находитесь в режиме погружения ; даже строка состояния iOS скрыта; однако первые 40 физических пикселей доступны для холста вашего документа, но не для взаимодействия
- Если вы свяжете два URL с минимальным пользовательским интерфейсом, Safari будет ждать загрузки второй страницы, прежде чем показывать панели инструментов. Таким образом, процесс будет плавным, и он будет минимальным для пользовательского интерфейса между всеми вашими связанными HTML, избегая сбоев пользовательского интерфейса.
Совместимость
Быстрый тест говорит о том, что добавление minimal-UI достаточно безопасно в современном мобильном Интернете и в различных браузерах, включая Safari на iOS 6.x / 7.0, браузер Android, Firefox, Google Chrome и IE, которые просто проигнорируют декларацию и настроят правильное В любом случае область просмотра зависит от других атрибутов. Chrome может вызвать предупреждение на консоли, что значение недопустимо, но остальная часть объявления будет использоваться.
Пожалуйста, подумайте дважды, прежде чем добавлять minimal-ui
Хотя полноэкранный режим звучит хорошо, это не лучшее решение для любого типа веб-сайта или веб-приложения.
Не используйте minimal-ui в качестве нового значения окна просмотра по умолчанию; используйте это с ответственностью.
Подумайте об удобстве использования : по умолчанию у пользователя не будет кнопок «Назад», «Поделиться» и «Вкладки». Если вы создаете захватывающую игру или веб-приложение с основными элементами управления навигацией, то minimal-ui — хорошая идея; для веб-сайтов, основанных на контенте и документах, это может быть неудобно для пользователя.
Если вы создаете веб-приложение с использованием инфраструктуры пользовательского интерфейса, такой как jQuery Mobile или Sencha Touch , использование minimal-ui — очень хорошая идея. Глюки пользовательского интерфейса на iOS 7 в анимациях этих фреймворков были большой проблемой, в основном при изменении истории браузера.
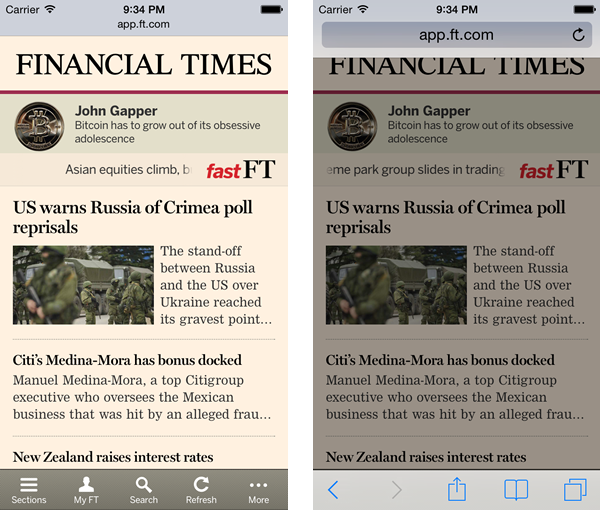
Этот режим также особенно полезен, если у вас есть нижняя панель инструментов (как Financial Times Webapp); в обычном режиме после прокрутки потребуется два нажатия ( для получения дополнительной информации проверьте мой предыдущий пост )
Веб-приложение Financial Times уже использует режим минимального пользовательского интерфейса; единственное главное отличие от предыдущей операции заключается в том, что кнопка «Добавить на главный экран» больше не предназначена для быстрого доступа. Поэтому в будущих сообщениях о приглашениях должно быть объяснено, что вам нужно сначала активировать панели инструментов (например, «Нажмите вверху заголовка, затем нажмите« Поделиться », а затем« Добавить на главный экран »).
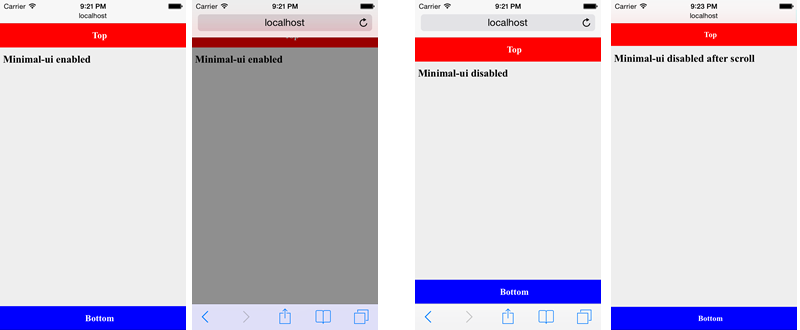
Минимальный пользовательский интерфейс против полноэкранного после прокрутки
Если у вас есть содержимое, которое прокручивается по вертикали, панели инструментов также будут скрыты после прокрутки пользователем без минимального объявления пользовательского интерфейса. Тем не менее, они вернутся после прокрутки вверх, и основное отличие состоит в том, что в этом случае размер холста изменится. При использовании minimal-ui размер холста всегда будет одинаковым, а панели инструментов будут поверх него модальными. В обычном режиме размер документа будет меняться в зависимости от текущего состояния панели инструментов.
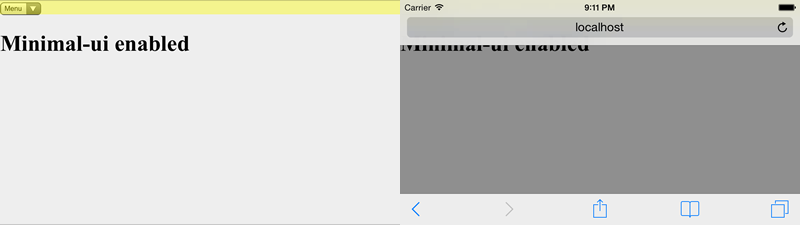
В следующем примере мы можем увидеть, что происходит с фиксированными элементами в каждой ситуации.
Обнаружение режима минимального пользовательского интерфейса с помощью медиа-запросов
Мы можем использовать медиазапросы (особенно для устройств iOS сегодня), чтобы определить, находимся ли мы в режиме минимального пользовательского интерфейса или нет (с областью просмотра width = device-width), используя:
@media (device-height: 568px) and (height: 529px),
(device-height: 480px) and (height: 441px) {
/* minimal-ui is active */
}
@media (device-height: 568px) and (height: 460px),
(device-height: 480px) and (height: 372px) {
/* normal mode, minimal-ui inactive */
}
Я не говорю, что это хорошая идея, но пока это единственный трюк, если он нам действительно нужен.
Минимальный интерфейс для iPad
IPads игнорирует объявление о минимальном пользовательском интерфейсе, поскольку в самом Safari нет возможности запустить полноэкранный режим. У нас есть только старый вариант приложения для домашнего экрана.
Ошибка веб-SQL
Ошибка Web SQL была наконец решена, и API уже полностью совместим с 7.1.
Ошибки веб-приложений на главном экране
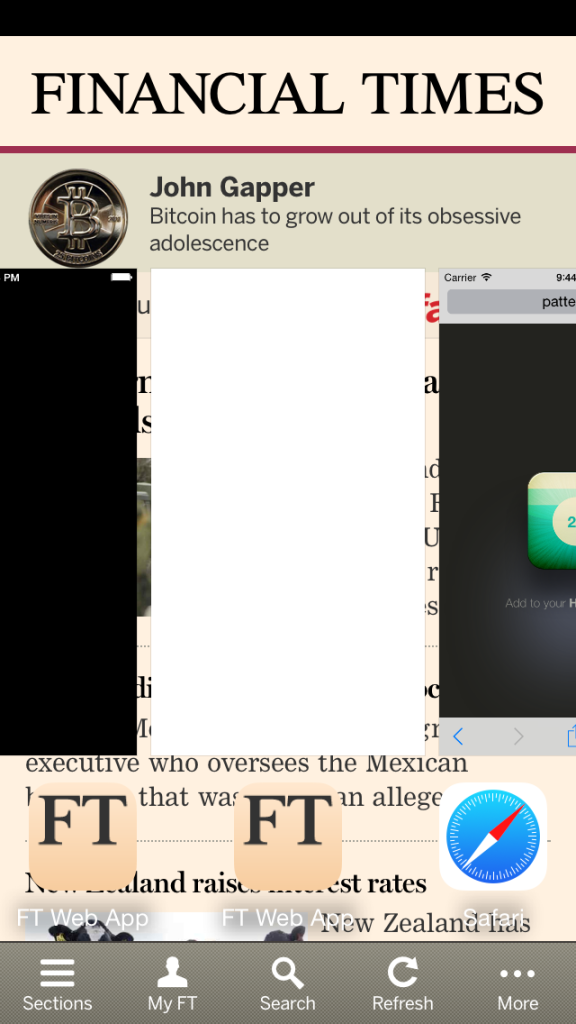
Здесь у нас есть совпадение с точки зрения исправленных ошибок и ошибок, которые все еще существуют. К сожалению, матч означает проблемы для нас. Веб-приложения на домашнем экране по-прежнему содержат ошибки во многих отношениях, в основном в отношении многозадачности, одновременного открытия нескольких веб-приложений и возврата к предыдущим сеансам веб-приложений, или в том, что текущее веб-приложение является фоном для многозадачного представления вместо типичного фона (следующее изображение).
По сравнению с iOS 7.0, теперь AppCache снова работает до 25 МБ для веб-приложений на домашнем экране (в то время как в Safari можно получить 50 МБ с разрешения пользователя).
После перехода вперед и назад между веб-приложениями я много раз видел «черный эффект» или «белый эффект», то есть веб-приложение пытается перезагрузиться после пробуждения, и оно не работает, приводя к просто белому экрану или черному экран. Единственный способ выйти из него — закрыть веб-приложение и повторить попытку.
Строка состояния по умолчанию все еще черная над черным, и мы должны использовать метатег, чтобы изменить ее. Также как проблема без решения, предварительный просмотр «свернутого» веб-приложения в списке истории приложений по-прежнему представляет собой просто белый прямоугольник вместо изображения запуска или снимка экрана последнего холста.
Веб-приложения на домашнем экране или минимальные веб-приложения для пользовательского интерфейса?
Теперь, когда у нас есть минимальная возможность пользовательского интерфейса, и со всеми ошибками в веб-приложениях на домашнем экране, мы должны спросить, насколько полезны или разные веб-приложения для домашнего экрана.
Основные отличия в пользу веб-приложений Home Screen:
- Изолированное хранилище и кеш от Safari
- Выглядит как родное приложение на панели многозадачности (История приложений) — с ошибками.
- Неограниченное хранилище Web SQL
- Изолированный пользовательский интерфейс: пользователи не видят ни панели URL, ни панели инструментов, ни вкладок.
Основными отличиями веб-приложений в пользу Minimal и UI являются:
- Нет необходимости в значке главного экрана
- Его можно загрузить с URL-адреса, закладки или значка главного экрана.
- В альбомной ориентации это режим погружения (в веб-приложении Home Screen у вас все еще есть строка состояния ОС)
Любые другие ошибки, проблемы или функции найдены?
Вы нашли другую ошибку? Поделитесь этим в разделе комментариев.