Spring MVC, как известно, является системой веб-инфраструктуры в экосистеме Spring.
Spring MVC использует класс InternalResourceViewResolver в качестве преобразователя по умолчанию, и этот класс преобразователя работает с объектами представления JSP. Но в Spring MVC также есть средства распознавания, которые могут разрешать различные технологии представления. Здесь вы познакомитесь с классом MustacheViewResolver, который разрешает архитектуру шаблонов Mustache.
MustacheResolver не существует по умолчанию в библиотеках Spring MVC, но каждый разработчик, желающий сделать это, может бесплатно разработать свой собственный преобразователь представлений.
Я хочу оставить сравнение преимуществ и недостатков с вами, уважаемый разработчик, и я хотел бы объяснить проблему шаг за шагом.
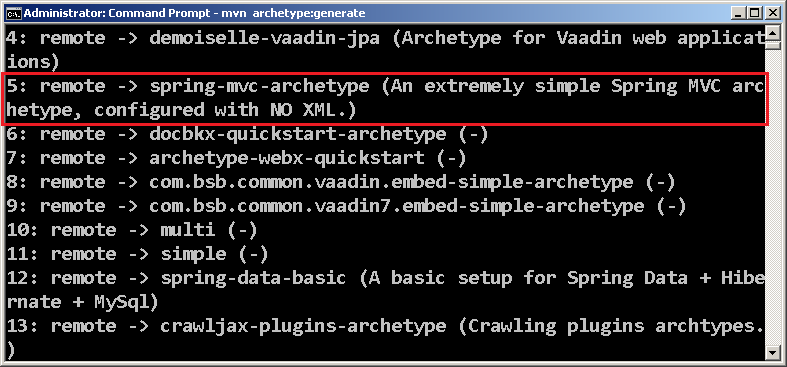
Шаг 1: Прототипирование Spring MVC Maven архетип.
Следующий набор команд Maven запускается в командной строке, а затем выбирается номер прототипа, отображаемый на консоли.
> Mvn архетип: генерировать
Вышеупомянутый прототип проекта Maven содержит конфигурацию XML независимого Spring MVC. Конечно, если это желательно, этот проект можно легко использовать в виде XML-структуры.
Шаг 2: Добавление зависимости MustacheViewResolver в pom.xml .
Эта зависимость разрабатывается Шоном Сканлоном . Эта зависимость использует библиотеку JMustache в фоновом режиме.
<dependency> <groupId>com.github.sps.mustache</groupId> <artifactId>mustache-spring-view</artifactId> <version>1.1.1</version> </dependency>
Шаг 3: Добавление MustacheViewResolver в класс конструктора MvcConfiguration .
Этот класс используется вместо InternalResourceViewResolver, который используется по умолчанию в Spring MVC.
@Bean
public ViewResolver getViewResolver(ResourceLoader resourceLoader) {
MustacheViewResolver mustacheViewResolver = new MustacheViewResolver();
mustacheViewResolver.setPrefix("/WEB-INF/views/");
mustacheViewResolver.setSuffix(".html");
mustacheViewResolver.setCache(false);
mustacheViewResolver.setContentType("text/html;charset=utf-8");
MustacheTemplateLoader mustacheTemplateLoader = new MustacheTemplateLoader();
mustacheTemplateLoader.setResourceLoader(resourceLoader);
mustacheViewResolver.setTemplateLoader(mustacheTemplateLoader);
return mustacheViewResolver;
}
Шаг 4: Создание объекта Book-Model.
Этот класс модели читается Spring MVC и затем помещается в заполнители Mustache в соответствии с именами полей данных.
public class Book {
private String name;
private Double price;
private String author;
private Boolean visibility;
public Book(String name, Double price, String author, Boolean visibility) {
this.name = name;
this.price = price;
this.author = author;
this.visibility = visibility;
}
public Book() {
}
public Boolean getVisibility() {
return visibility;
}
public void setVisibility(Boolean visibility) {
this.visibility = visibility;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
Шаг 5: Назначение данных List Model для ресурса ROOT ( / ), а затем назначение данных этой модели домашней странице в классе HomeController.
Spring MVC дефрагментирует компоненты Model и View в определенном объекте ModelAndView, а затем HTML-страница, заполненные заполнителями, возвращается пользователю.
@Controller
public class HomeController {
@RequestMapping(value = "/")
public ModelAndView test() {
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("home");
List<Book> bookList=
Arrays.asList(
new Book("Java ve Yazılım Tasarımı", 35d, "Altuğ B. Altıntaş", true),
new Book("Java Mimarisiyle Kurumsal Çözümler", 23d, "Rahman Usta", true),
new Book("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", false),
new Book("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", false),
new Book("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", true),
new Book("Mobil Pazarlama - SoLoMo", 15d, "Kahraman-Pelin Arslan", false),
new Book("Mobil Pazarlama - SoLoMo", 15d, "Kahraman-Pelin Arslan", true));
modelAndView.addObject("bookList", bookList);
return modelAndView;
}
}
Шаг 6: Создание страницы «home (.html)».
Ни внешний элемент XML, ни код Java, ни компонент JSP, противоречащие стандарту HTML, не видны при просмотре страницы home.html. Итак, абсолютные заполнители Усов, которые существуют в абсолютном HTML и текстовом формате, являются яркими элементами этой страницы.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset=UTF-8>
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
</head>
<body>
<table class="table" border="1" bordercolor="grey" style="margin: 30px auto 0 auto;width: 500px;">
<thead>
<tr>
<th>
<lablel>Book name</lablel>
</th>
<th>
<lablel>Price</lablel>
</th>
<th>
<lablel>Author</lablel>
</th>
</tr>
</thead>
<tbody>
{{#bookList}}
{{#visibility}}
<tr>
<td>
{{name}}
</td>
<td>
{{price}}
</td>
<td>
{{author}}
</td>
</tr>
{{/visibility}}
{{/bookList}}
</tbody>
</table>
</body>
</html>
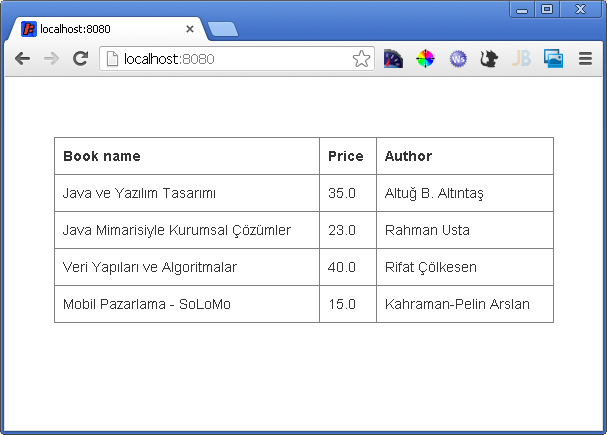
Шаг 7: Запуск проекта.
Вы можете получить доступ к каталогу приложения с помощью команды « cd » (изменить каталог) и затем набора команд « mvn jetty: run ».
Адрес доступа к приложению: http: // localhost: 8080 /
Вы можете получить исходный код здесь.
Выход:
Надеюсь увидеть вас снова, до свидания …