Получить последний код от Github ,
В продолжение моих предыдущих блогов о введении в Spring MVC, в этом блоге я расскажу о Kickstrap , Less и о том, как Kickstrap можно интегрировать с нашим приложением для книжного магазина на базе Spring MVC.
Если вы заходите на веб- сайт Kickstrap, они упоминают, что это Twitter Bootstrap на стероидах. Он в значительной степени основан на Less, который является динамическим языком стилей. Вы можете скачать Kickstrap здесь .
Преимущества использования Kickstrap,
- Мы можем добиться адаптивного веб-дизайна, используя Responsive Web Design, используя Twitter Bootstrap, Spring MVC.
- Переключиться на другую тему легко
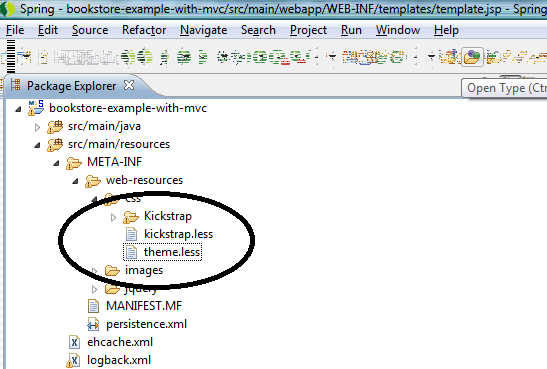
В качестве первого шага нам нужно скопировать Kickstrap в папку приложения, как показано ниже,
Определение плиток в файле tile.xml в Spring MVC приведено ниже.
<tiles-definitions> <definition name="template" template="/WEB-INF/templates/template.jsp"> <put-attribute name="header" value="/WEB-INF/templates/header.jsp"/> <put-attribute name="footer" value="/WEB-INF/templates/footer.jsp"/> </definition> ... </tiles-definitions>
В template.jsp вам нужно добавить Kickstrap.less и less-1.3.0.min.js, как показано ниже,
<link rel="stylesheet/less" type="text/css" href="/bookstore-example-with-mvc/resources/css/kickstrap.less"> <script src="/bookstore-example-with-mvc/resources/css/Kickstrap/js/less-1.3.0.min.js"></script>
Если вы видите template.jsp, мы используем некоторые из класса css Kickstrap, такие как «container», «row-liquid» и другие. Row-Fluid помогает в адаптивном веб-дизайне.
Переход на другую тему
В Kickstrap легко перейти на другую тему. Откройте theme.less , в настоящее время мы используем cerulean theme, как показано ниже
@import "Kickstrap/themes/cerulean/variables.less"; @import "Kickstrap/themes/cerulean/bootswatch.less";
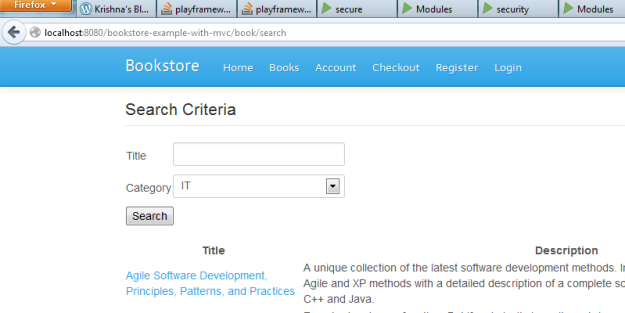
Теперь запустите приведенную ниже команду и откройте браузер и введите http: // localhost: 8080 / bookstore-example-with-mvc ,
mvn clean tomcat7:run
Тема выглядит так, как показано ниже,
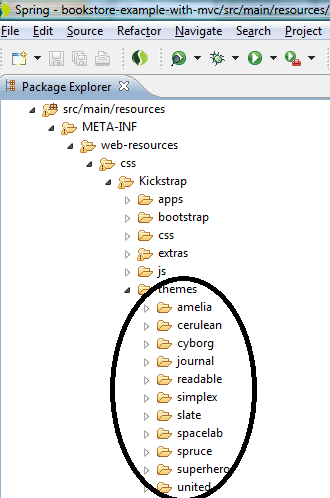
Ниже приведены темы при развертывании папки Kickstrap, как показано ниже,
Если вы хотите изменить его на, скажем, тему киборга, вам нужно изменить kickstrap.less, как показано ниже,
@import "Kickstrap/themes/cyborg/variables.less"; @import "Kickstrap/themes/cyborg/bootswatch.less";
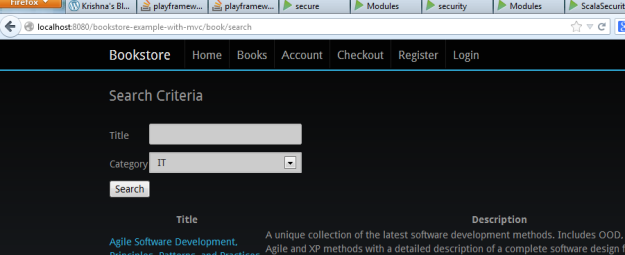
Теперь выполните команду ниже и откройте браузер и введите http: // localhost: 8080 / bookstore-example-with-mvc , вы увидите изменение в теме,
mvn clean tomcat7:run
Тема изменена и выглядит как ниже,
Я надеюсь, что этот блог помог вам.
Ссылка:
Pro Spring MVC: с веб-потоком by Мартен Дейнм, Коен Сернелс