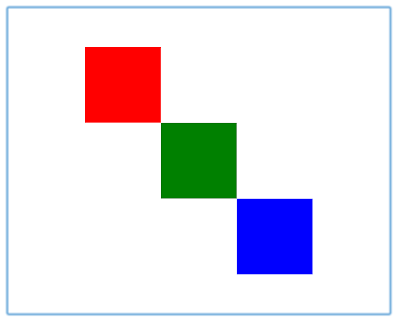
Это мой первый эксперимент с GWT и HTML5 Canvas. Моя первая попытка — создать прямоугольники, используя всего несколько строк кода, я придумал что-то вроде этого:
Код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
public class GwtHtml5 implements EntryPoint { static final String canvasHolderId = "canvasholder"; static final String unsupportedBrowser = "Your browser does not support the HTML5 Canvas"; static final int height = 400; static final int width = 500; final CssColor colorRed = CssColor.make("red"); final CssColor colorGreen = CssColor.make("green"); final CssColor colorBlue = CssColor.make("blue"); Canvas canvas; Context2d context; public void onModuleLoad() { canvas = Canvas.createIfSupported(); if (canvas == null) { RootPanel.get(canvasHolderId).add(new Label(unsupportedBrowser)); return; } createCanvas(); } private void createCanvas(){ canvas.setWidth(width + "px"); canvas.setHeight(height + "px"); canvas.setCoordinateSpaceWidth(width); canvas.setCoordinateSpaceHeight(height); RootPanel.get(canvasHolderId).add(canvas); context = canvas.getContext2d(); context.beginPath(); context.setFillStyle(colorRed); context.fillRect(100, 50, 100, 100); context.setFillStyle(colorGreen); context.fillRect(200, 150, 100, 100); context.setFillStyle(colorBlue); context.fillRect(300, 250, 100, 100); context.closePath(); } } |
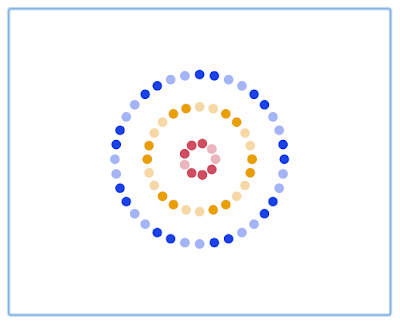
И мои весенние шары экспериментируют с некоторыми кодами, которые я нашел в Интернете.
Ссылка: GWT и HTML5 Canvas Demo от нашего партнера по JCG Марка Анро Силва в блоге GlyphSoft .