Из этого туториала вы узнаете, как генерировать изображения PNG на лету и отображать их внутри GSP. Это может послужить основой для создания более сложного поведения. Например, создание графиков отчетов для отображения в ваших приложениях.
Пример вывода
Этот урок покажет, как создавать простые формы на основе размера и цвета ввода. Квадраты и круги будут поддерживаться.
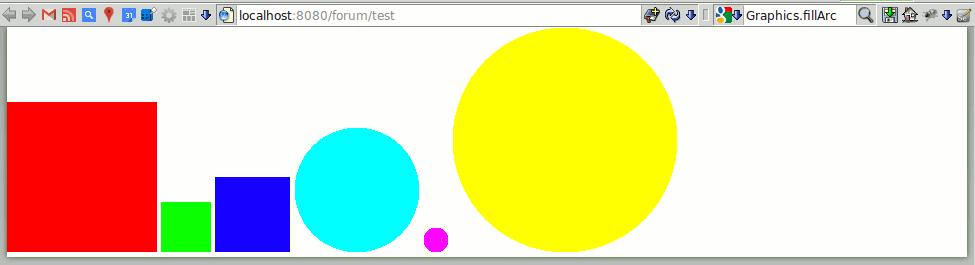
И изображения могут быть объединены для отображения внутри GSP:
Создавайте изображения на лету
Это код для генерации квадрата и круга на отдельных действиях контроллера. API Java.awt используется для программирования логики, которая является очень распространенным пакетом для создания графики.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package asia.grails.testimport javax.imageio.ImageIOimport java.awt.Colorimport java.awt.Graphicsimport java.awt.image.BufferedImageclass TestImageController { def square(int size, String color) { BufferedImage buffer = new BufferedImage(size, size, BufferedImage.TYPE_INT_RGB); Graphics g = buffer.createGraphics(); Color gfxColor = new Color(Integer.parseInt(color, 16)); g.setColor(gfxColor); g.fillRect(0,0,size,size); response.setContentType("image/png"); OutputStream os = response.getOutputStream(); ImageIO.write(buffer, "png", os); os.close(); } def circle(int size, String color) { BufferedImage buffer = new BufferedImage(size, size, BufferedImage.TYPE_INT_RGB); Graphics g = buffer.createGraphics(); g.setColor(Color.WHITE); g.fillRect(0,0,size,size); Color gfxColor = new Color(Integer.parseInt(color, 16)); g.setColor(gfxColor); g.fillArc(0, 0, size, size, 0, 369); response.setContentType("image/png"); OutputStream os = response.getOutputStream(); ImageIO.write(buffer, "png", os); os.close(); }} |
Для обоих действий создается BufferedImage, который будет содержать результирующее изображение. Буфер изображения управляется с помощью класса Graphics. Полученный двоичный файл изображения передается пользователю через объект response.outputStream. Тип содержимого должен быть установлен так, чтобы браузер мог понять, что входящий двоичный файл является изображением.
Создается квадратное изображение с 80 пиксельными сторонами и голубым цветом. Если мы обращаемся к этому URL: http: // localhost: 8080 / forum / testImage / square? Size = 80 & color = 0ff0ff
Изображение круга с диаметром 150 пикселей и синим цветом генерируется, если мы получаем доступ к этому URL: http: // localhost: 8080 / forum / testImage / circle? Size = 150 & color = 0000ff
Рендеринг в GSP
Для рендеринга изображений внутри GSP просто. Вот пример контроллера и GSP.
|
1
2
3
4
|
package asia.grails.testclass TestController { def index() {}} |
index.gsp
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<%@ page import="asia.grails.forum.DiscussionThread" %><!DOCTYPE html><html> <head> <meta name="layout" content="main"> <title>Image Test</title> </head> <body> <g:img dir="testImage" file="square?size=150&color=ff0000"/> <g:img dir="testImage" file="square?size=50&color=00ff00"/> <g:img dir="testImage" file="square?size=75&color=0000ff"/> <g:img dir="testImage" file="circle?size=125&color=00ffff"/> <g:img dir="testImage" file="circle?size=25&color=ff00ff"/> <g:img dir="testImage" file="circle?size=225&color=ffff00"/> </body></html> |
Директория отображается на контроллер, а файл отображается на действие плюс параметры запроса.
В результате изображение показано ниже:
| Ссылка: | Grails отображает изображения на лету в GSP от нашего партнера JCG Джонатана Тана в блоге Grails . |