Это первый блог из 3-х частей, посвященных технологии Flash Mobile. С выпуском Flash Builder 4.5 Flash и Flex теперь поддерживают создание мобильных приложений для Android, а с выпуском обновления от 6/20 — для iPhone и устройств Blackberry. На мой взгляд, сейчас это лучшая платформа для создания кроссплатформенных мобильных приложений, доступных на сегодняшний день.
При нацеливании на приложения для мобильной разработки у вас обоих есть разные ограничения из-за размера экрана и ограниченного использования ЦП / памяти, а также дополнительные возможности для улучшения вашего приложения за счет использования таких функций, как мультитач, акселерометр и GPS. В этом блоге я решил сосредоточиться на мультитач, потому что это то, что каждое приложение должно использовать в своих интересах.
Flash поддерживает 5 различных мультитач жестов. Следующая таблица описывает жесты и включает в себя рисунок, демонстрирующий мультитач-действие, необходимое для его запуска.
Фотографии предоставлены GestureWorks
Чтобы определить, поддерживает ли устройство, на котором работает ваше приложение, жесты и динамически запрашивать возможности жестов, вы можете вызвать следующие статические методы класса Multitouch:
- Multitouch.supportsGestureEvents: поддерживает ли устройство, на котором вы работаете, события жестов
- Multitouch.supportedGestures: список строк, по одной для каждого из поддерживаемых событий мультитач
Flash имеет два разных режима распознавания мультитач, которые являются взаимоисключающими. Вы можете либо получить необработанные события мультитач, установив inputMode в TOUCH_POINT, либо можете распознавать жесты, выбрав inputMode из GESTURE. Перед использованием событий жестов вы должны убедиться, что inputMode переведет в режим ввода жестов, например так:
Это также происходит в режиме ввода по умолчанию, поэтому, если вы явно не установили его на TOUCH_POINT, тогда все будет в порядке.
Чтобы продемонстрировать как использование жестов, так и проверить доступность различных событий жестов на вашем устройстве, мы создадим простое приложение Flex под названием Gesture Check.
Первое, что мы сделаем для создания приложения, — это создадим декларативный макет XML для пользовательского интерфейса. Для этого мы собираемся использовать некоторые базовые макеты и классы пользовательского интерфейса Flex, в том числе следующие:
H / VGroup: классы HGroup и VGroup позволяют упорядочить набор компонентов в простой вертикальной или горизонтальной компоновке. Компоненты располагаются по порядку, причем расстояние между ними задается свойством промежутка.
- Метка: простой компонент, который отображает не редактируемую текстовую строку; это обычно используется в качестве метки для другого элемента управления в форме.
- Image: класс Image позволяет отображать графику, которую можно загрузить из файла GIF, JPEG, PNG, SVG или SWF. В этом примере мы будем использовать прозрачные PNG.
- CheckBox: элемент управления формы, значение которого выбрано или не выбрано с помощью визуального индикатора; он также включает в себя текстовое описание как часть отображения.
Используя эти макеты и элементы управления, мы можем собрать простой пользовательский интерфейс, который отображает состояние того, включен ли конкретный мультитач-жест на устройстве и успешно ли пользователь протестировал этот жест. Код для первого жеста «Размах» может быть создан декларативно следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
title="Supported Gestures" initialize="init()">
<s:VGroup paddingTop="15" paddingBottom="15"
paddingLeft="20" paddingRight="20" gap="10">
<s:HGroup verticalAlign="middle" gap="20">
<s:Label text="Swipe" fontSize="36" width="110"/>
<s:Image source="@Embed('/gestures/swipe.png')" width="137"/>
<s:VGroup gap="10">
<s:CheckBox content="Enabled" mouseEnabled="false"/>
<s:CheckBox content="Tested" mouseEnabled="false"/>
</s:VGroup>
</s:HGroup>
</s:VGroup>
</s:View>
Затем нам нужно добавить код ActionScript, который установит флажок «Включено», если жест поддерживается, и отметит флажок «Проверено», как только пользователь успешно выполнит жест. Чтобы найти список поддерживаемых жестов, мы будем использовать описанную выше переменную supportGestures, которую мы можем перебрать, чтобы отметить флажки.
Чтобы проверить успешность действий с жестами, мы можем программно добавить прослушиватели событий, используя функцию addEventListener (). Он принимает два параметра: жест для прослушивания, за которым следует функция обратного вызова.
Завершенный код показан здесь:
Обратите внимание, что мы добавили несколько идентификаторов в CheckBox, чтобы ссылаться на них из функции инициализации. Соглашение об именах — это имя жеста, к которому добавляются слова «Включено» или «Проверено». То же соглашение об именах используется в коде, который устанавливает выбранное состояние.
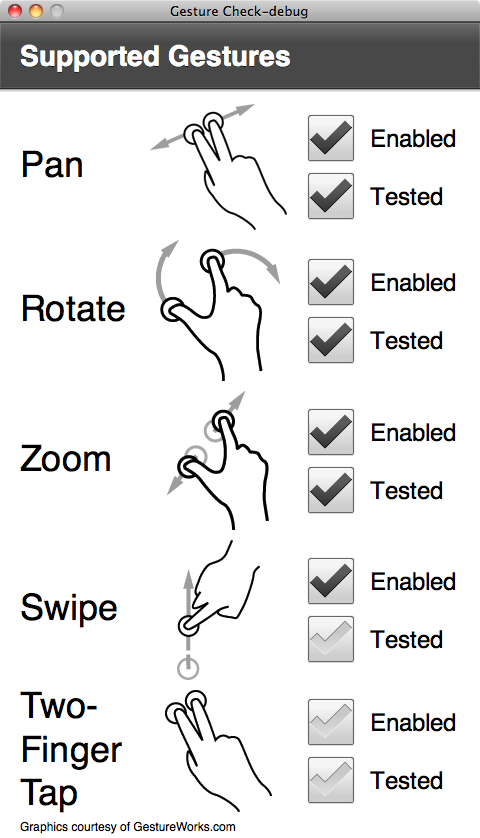
После запуска этого примера вы увидите следующее:
Большинство современных Android-устройств поддерживают полный набор жестов, поэтому вы вернетесь на 100% после запуска на устройстве. Однако работа в эмуляторе будет зависеть от того, на какой платформе вы работаете.
Попробуйте протестировать все 5 жестов и посмотрите, сможете ли вы успешно протестировать их на своем устройстве.