Ладно! Больше нет рекламы Vroom Web Framework. На этот раз я покажу вам, как легко вы можете создавать веб-приложения, используя EJB, Yahoo UI и Vroom Plugin 1.1.0 для NetBeans IDE 6.1.
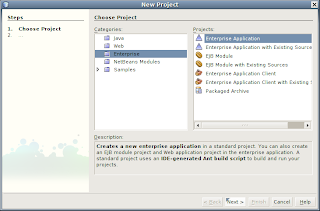
Шаг 1 — Создайте новый проект и выберите Enterprise Application в категории Enterprise:
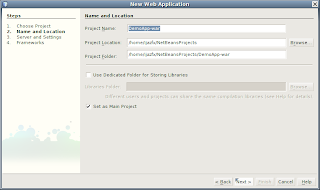
Шаг 2 — Введите имя проекта «DemoApp» и нажмите «Далее»!
Шаг 3 — Снимите флажок Создать модуль веб-приложения CheckBox и нажмите Готово! Мы создадим веб-приложение отдельно.
Шаг 4 — Создание классов сущностей из базы данных с использованием базы данных jdbc / sample в проекте DemoApp-ejb.
Шаг 5 — Создайте модуль сохраняемости с именем «DemoApp-ejbPU» для источника данных jdbc / sample.
Шаг 6 — Сохраните имена классов как есть, введите «com.myco.demo.entity»
в поле Пакет и нажмите Готово!
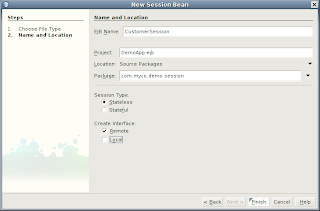
Шаг 7 — Создайте SessionBean с именем «CustomerSession», введите «com.myco.demo.session» в поле «Пакет», установите флажок «Удаленный», снимите флажок «Локальный» и нажмите «Готово»!
Шаг 8. Находясь внутри файла CustomerSessionBean.java, выберите EJB Methods / Add Business Method … из контекстного меню, чтобы добавить бизнес-метод. Введите «getCustomers» в поле «Имя» и «java.util.List» в поле «Тип возврата». Добавьте параметр «name» типа «java.lang.String» и нажмите «Готово»!
Шаг 9 — CustomerSessionBean.java должен выглядеть следующим образом:
Шаг 10 — Мы внесем одно небольшое изменение в Именованный запрос «Customer.findByName» следующим образом:
@NamedQuery(name = "Customer.findByName", query = "SELECT c FROM Customer c
WHERE LOWER(c.name) LIKE :name")
На этом этапе или EJB готов согласно нашему требованию. Теперь мы создадим веб-приложение, которое будет использовать этот CustomerSessionBean для получения списка клиентов и отображения его в Yahoo UI DataTable.
Шаг 1. Создайте веб-приложение с именем «DemoApp-war» и нажмите «Далее»!
Шаг 2. Убедитесь, что вы не включили приложение в DemoApp Enterprise Application. Выберите GlassFish из списка серверов и нажмите Далее!
Шаг 3 — Проверьте Vroom Web Framework из фреймворков, оставьте свойства фреймворка без изменений и нажмите Готово!
Шаг 4. Измените HTML-код index.jsp следующим образом:
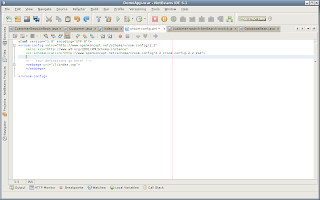
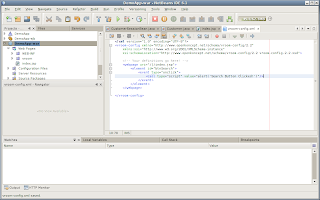
Шаг 5. В файле vroom-config.xml удалите определение веб-страницы по умолчанию и добавьте определение веб-страницы для index.jsp следующим образом:
Шаг 6 — Отладка веб-приложения, и вы увидите следующую веб-страницу в браузере:
Шаг 7 — Теперь, в vroom-config.xml, измените определение для index.jsp следующим образом:
Шаг 8 — Отладьте приложение и нажмите « Поиск », вы увидите сообщение« Кнопка поиска нажата ».
Шаг 9 — Создайте файл javascript с именем «customer-search-btnSearch-onclick.js» в папке «web / scripts».
Шаг 10 — Отредактируйте файл javascript и добавьте следующий код:
Шаг 11 — В vroom-config.xml измените определение index.jsp следующим образом:
Шаг 12 — Отладьте приложение и нажмите кнопку «Поиск». На этот раз вы увидите предупреждение, которое было помещено в файл customer-search-btnSearch-onclick.js.
Vroom Web Framework очень мощный, потому что он предоставляет вам гибкость, позволяющую присоединять файлы javascript к каждому отдельному событию. Эти javascripts не являются обычными сценариями, они имеют неявный доступ к серверным методам, и вам не требуется включать их в тег заголовка веб-страницы.
Теперь мы собираемся создать файл Java, к которому мы получим доступ в только что созданном файле JavaScript:
Шаг 1 — Создайте класс Java с именем «DatabaseBean». Введите «com.myco.demo.bean» в поле «Пакет» и нажмите «Готово»!
Шаг 2. Находясь в DatabaseBean.java, выберите Enterprise Resources / Call Enterprise Bean … из контекстного меню, выберите CustomerSessionBean в списке и нажмите OK!
Шаг 3 — Добавьте метод в DatabaseBean с именем «getCustomers». Код компонента DatabaseBean.
Java должна выглядеть следующим образом:
Шаг 4. Замените код javascript в customer-search-btnSearch-onclick.js следующим образом.
В приведенном выше коде мы создаем URL-адрес с помощью метода VroomUtils.generateUrl (). Метод принимает четыре аргумента, первые два являются обязательными. Аргументами являются «метод», «beanClass», «var» и «scope». В приведенном выше javascript мы передали «getCustomers» как метод и «com.myco.demo.bean.DatabaseBean» как beanClass.
Шаг 5 — отладить приложение и нажать кнопку «Поиск». На этот раз вы увидите список клиентов в формате JSON в виде предупреждения.
Предупреждение просто для проверки правильности результатов. Теперь мы собираемся добавить Yahoo UI DataTable.
Шаг 1 — Прежде всего нам нужно определить, какие сценарии YUI и файлы CSS необходимы для использования DataTable. Чтобы убедиться, что мы будем использовать YUI Dependency Configuration, используя следующий URL:
http://developer.yahoo.com/yui/articles/hosting/#configure :
выберите Connection Manager, JSON и DataTable в конфигурации. В моей установке я развернул полную библиотеку YUI в виде файла war на моем сервере GlassFish с / yui / context. Все скрипты и CSS доступны в папке «build», доступ к которой можно получить с помощью base / yui / build /.
Шаг 2 — Утилита настройки зависимости YUI выдаст список необходимых файлов CSS и JS. Просто скопируйте файлы и вставьте в текстовый редактор. Замените все href = и src = на url =, также замените «> на» /> и замените на пустую строку. Это сделает теги script и link совместимыми с тегами vroom-config.xml. Создайте новое определение веб-страницы, чтобы включить все веб-страницы следующим образом:
Шаг 3 — Скопируйте код таблицы базовых данных YUI из следующего местоположения:
http://developer.yahoo.com/yui/examples/datatable/dt_basic.html Шаг 4 — Поместите сценарий DataSource и сценарий DataTable в файл customer-search-btnSearch-onclick.js. Замените «базовый» параметр DataTable на «divResult».
Шаг 5 — Сохраните файлы и отладьте приложение. Нажмите кнопку «Поиск», и вы увидите следующую таблицу.
По умолчанию обложка не применяется к компонентам YUI. Чтобы применить это, нам нужно установить атрибут класса элемента управления или тега body в «yui-skin-sam».
Шаг 6. Вместо того, чтобы устанавливать класс на каждой веб-странице, Vroom Web Framework помогает нам применять эти настройки, просто определяя простые правила в файле vroom-config.xml. Правила применимы к одному файлу или группе файлов на основе шаблона URI. Чтобы установить класс «yui-skin-sam» для каждой веб-страницы, измените правило в vroom-config.xml следующим образом: Шаг 7. Отладьте приложение, и вы увидите обложку,
примененную к DataTable, следующим образом:
Шаг 8 — Теперь нам нужно настроить код для загрузки DataTable из данных сервера. Измените файл customer-search-btnSearch-onclick.js следующим образом:
Обратите внимание, что мы использовали URL, сгенерированный с помощью метода VroomUtils.generateUrl () в конструкторе DataSource. Еще одна важная вещь, которую стоит отметить, мы также определили resultsList: «массив». Причина для этого заключается в том, что Vroom Web Framework добавляет возвращенный объект во внутреннюю карту и преобразует карту в объект JSON. Все основные типы данных доступны с помощью ключа «значение», а списки и массивы — с помощью ключа «массив».
Шаг 9 — Теперь обновите веб-страницу и нажмите кнопку «Поиск», и вы увидите, что таблица данных YUI загружена с нашим списком клиентов.
Шаг 10 — Теперь нам нужно передать имя клиента, введенное в текстовое поле, функции. Для этого измените файл customer-search-btnSearch-onclick.js следующим образом:
Шаг 11. Измените метод getCustomers () в классе DatabaseBean следующим образом:
Если вы заметите, вы обнаружите, что при создании getCustomers () В первый раз мы не определили параметр HttpServletRequest. Но на этот раз мы добавили его в качестве параметра. Причиной этого является то, что Vroom Framework может работать с тремя типами сигнатур методов:
public void | Object method ();
public void | Метод объекта (HttpServletRequest);
public void | Объектный метод (HttpServletRequest, HttpServletResponse);
Вы можете вернуть любой тип Java-объекта, фреймворк постарается преобразовать его в строку JSON.
Шаг 12 — Теперь отладьте приложение и введите «com» в текстовое поле и нажмите кнопку «Поиск». Вы найдете только тех клиентов, которые содержат «com» в своем имени.
Шаг 13 — Попробуйте другой вариант, введя долину в текстовое поле и нажмите кнопку «Поиск», и вы найдете только тех клиентов, у которых в названии есть долина.
Это все, ребята. Я надеюсь, что в этот раз я старался изо всех сил объяснить потенциал фреймворка. Независимо от того, какую веб-среду вы используете, вы всегда можете расширить возможности своего веб-приложения с помощью Vroom Web Framework. Ни одна другая платформа не предоставляет такой мощный и гибкий способ управления вашим приложением.
Пожалуйста, предоставьте свой отзыв о структуре.