Управление идентификацией здания, включая аутентификацию и авторизацию? Попробуйте Stormpath! Наш REST API и надежная поддержка Java SDK могут устранить риск для безопасности и могут быть реализованы за считанные минуты. Зарегистрируйтесь и никогда больше не создавайте аутентификацию!
Массовое обновление
Код, который я изначально написал для этого поста, больше подходит для сред, отличных от Spring Boot.
Существующая интеграция Spring Stot в Stormpath для его службы IDSite делает написание кода для него несложным делом . Он использует все автоматические настройки Spring Boot.
Если вы новичок в этом посте, читайте дальше. Если вы уже читали его, перейдите в раздел « Обновление веб-приложения Spring Boot ». Вы увидите, что RestrictedController был уменьшен с 40 строк до 15 и с 4 методов до 1.
Главное событие — простой единый вход
Мне нравится, как Java продолжает изобретать себя, чтобы оставаться актуальным и актуальным (я слышу, как все мои Node.js и Ruby друзья стонут). Экосистема, поддерживающая Java, также идет в ногу с новыми разработками. Сегодня создать, протестировать и развернуть многофункциональное веб-приложение на Java так же просто, как в Python или Node.js (больше стонов).
Одним из примеров этого является Spring Boot, который делает создание и запуск веб-приложения Java за считанные минуты реальностью. Внимание Heroku к поддержке Java также ускоряет процесс.
Наконец, Stormpath означает, что разработчикам не нужно создавать рабочие процессы аутентификации и авторизации. Идентификационный API-интерфейс Stormpath и функция единого входа ( через IDSite ) обеспечивают готовую регистрацию учетной записи, вход в систему, рабочие процессы электронной почты и единый вход в приложения. Эти потоки включают формы и представления по умолчанию, все из которых можно настраивать.
В этом посте мы расскажем обо всем этом и получим дополнительный бонус единого входа в ваши приложения — и все это в течение 20 минут.
Читайте дальше — отметьте галочкой!
Вот необходимые условия для этого урока:
- Gradle 2.x
- На Mac:
brew install gradle
- На Mac:
- Heroku
- Создать учетную запись Heroku
- Установите Heroku Toolbelt
- Войти в Heroku:
heroku login
- Аккаунт Stormpath (который мы также рассмотрим ниже)
Примечание : вы можете так же легко использовать Maven . Исходный код, который идет с этим постом, включает pom.xml , если это ваш предпочитаемый инструмент для сборки.
Чтобы упростить задачу, мы добавили удобную кнопку развертывания Heroku в каждый пример, чтобы вы могли сразу увидеть ее в действии. Если это займет у вас более 20 минут, пожалуйста, сообщите нам, что вас удерживало в комментариях. Мы любим отзывы.
Запуск Spring Boot — 5 минут обучения
Примечание . Если вы уже хорошо знакомы с миром Spring Boot, вы можете перейти к следующему разделу. Там — я только что сэкономил вам 5 минут. Пожалуйста.
В этом разделе используется тег SpringBootBasic в репозитории github.
Spring Boot позволяет запустить полнофункциональное веб-приложение на Java так же, как вы запускаете простое Java-приложение. У него есть main метод и все. Например, аннотация @SpringBootlApplication делает все, что @SpringBootlApplication аннотации @Configuration , @EnableAutoConfiguration и @ComponentScan (с их атрибутами по умолчанию) в ванильном приложении Spring.
Что делает Spring Boot так хорошо и легко работает, так это начальные пакеты, которые добавляют функциональность, включая конфигурацию по умолчанию. Stormpath Spring Boot Thymeleaf Starter, который мы будем использовать в дальнейшем во всех функциях Stormpath для создания новых пользователей, входа в систему и изменения паролей. Все, что вам нужно сделать, это сослаться на один jar-файл в файле build.gradle или pom.xml .
Для нашего базового примера мы собираемся включить ядро Spring Boot Starter Web и Thymeleaf Spring Boot Starter. Thymeleaf — это современный HTML 5-движок Java.
Вот наш build.gradle :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
buildscript { repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:1.2.5.RELEASE") }} apply plugin: 'java'apply plugin: 'maven'apply plugin: 'spring-boot' group = 'com.stormpath'version = '0.1.0' sourceCompatibility = 1.8targetCompatibility = 1.8 repositories { mavenCentral()} dependencies { compile group: 'org.springframework.boot', name: 'spring-boot-starter-web', version:'1.2.5.RELEASE' compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf', version:'1.2.5.RELEASE'} |
Нам нужно еще три файла, чтобы запустить наше основное приложение Spring Boot.
IDSiteDemoApplication.java является точкой входа приложения:
|
01
02
03
04
05
06
07
08
09
10
11
|
package com.stormpath.idsite_demo; import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplicationpublic class IDSiteDemoApplication { public static void main(String[] args) { SpringApplication.run(IDSiteDemoApplication.class, args); }} |
Аннотация @SpringBootApplication устанавливает всю конфигурацию, необходимую для запуска приложения.
HomeController.java отображает URI и преобразуется в шаблон Thymeleaf:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package com.stormpath.idsite_demo.controllers; import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping; @Controllerpublic class HomeController { @RequestMapping("/") public String home() { return "home"; }} |
@Controller и @RequestMapping устанавливают этот класс в качестве контроллера и настраивают его для обработки запросов в / URI. Просто вернув home хуки String в шаблонную архитектуру Thymeleaf, что приводит нас к нашему окончательному файлу:
home.html расположенный в папке templates является шаблоном, который будет отображаться при просмотре / :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html> <head> <th:block th:include="fragments/head :: head"/> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <h1>Hello!</h1> </div> </div> </div> </body></html> |
Примечание . Вы можете заметить директиву th:include в приведенном выше шаблоне. Это часть архитектуры Thymeleaf для включения файлов в другие файлы. Полный исходный код для примера содержит файл templates/fragments/head.html .
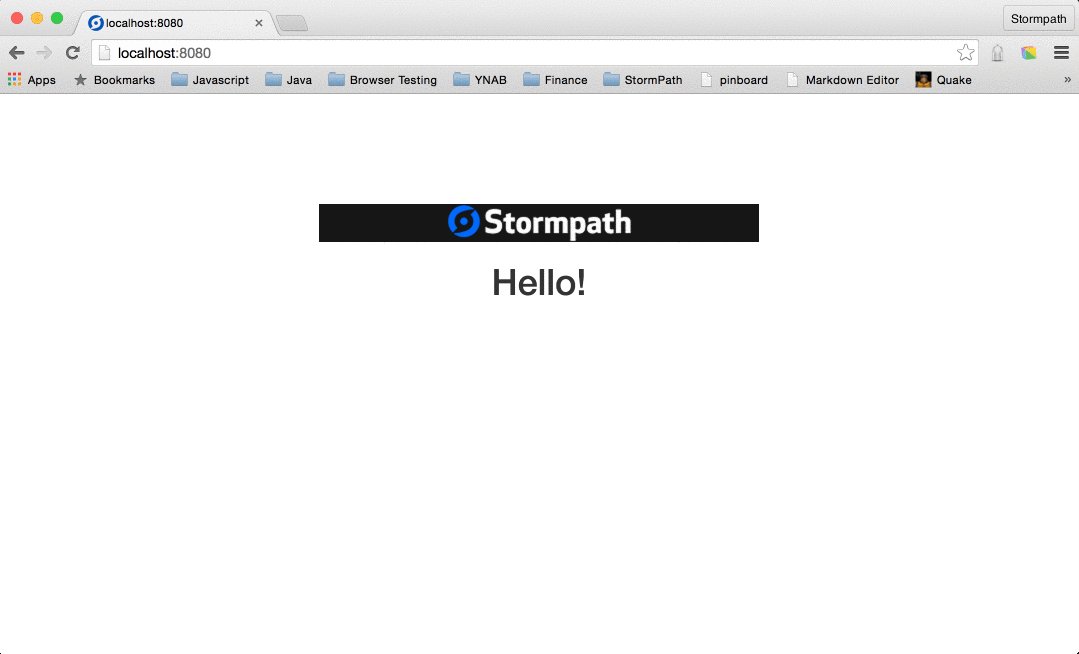
Ну хорошо тогда. Давайте закроем эти первые 5 минут, запустив это самое основное из приложений Spring Boot.
gradle clean build сделает gradle clean build дело. Затем: java -jar build/libs/idsite_demo-0.1.0.jar
Добавить Stormpath для аутентификации SpringBoot
В этом разделе используется тег SpringBootStormpath в репозитории github.
В этом разделе мы будем:
- Создать учетную запись Stormpath
- Генерация пары ключей API Stormpath
- Добавить приложение в свою учетную запись Stormpath
- Обновите веб-приложение Spring Boot, чтобы показать некоторую информацию о приложении Stormpath
- Запустите его и посмотрите, как оно работает
Создать учетную запись Stormpath
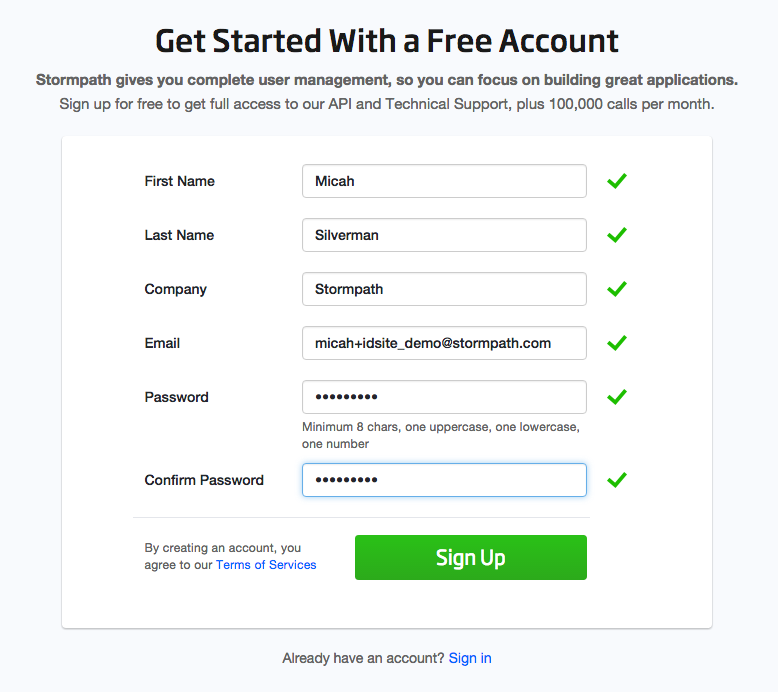
Перейдите на страницу регистрации в Stormpath. Введите свои имя и фамилию, компанию, адрес электронной почты и пароль.
Нажмите Регистрация.
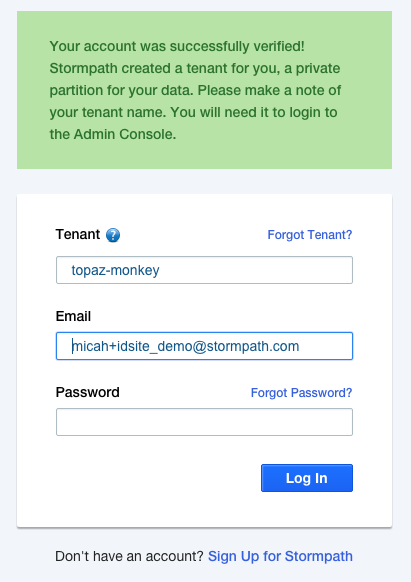
Нажмите на ссылку в письме с подтверждением, которое вы получите. Затем вы увидите имя арендатора, которое было сгенерировано для вас.
Авторизоваться. Готово.
Примечание . Для получения дополнительной информации о мультитенантных приложениях у нас есть удобная запись в блоге .
Генерация пары ключей API Stormpath
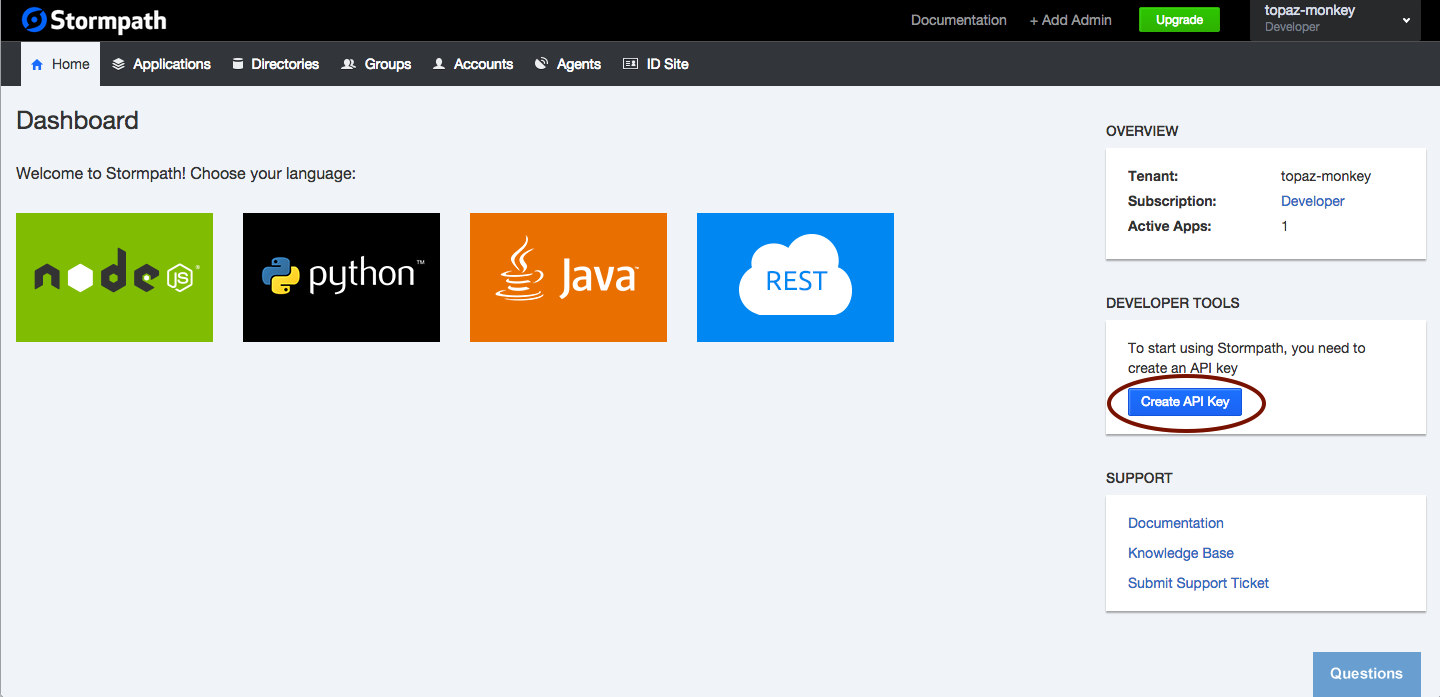
Как только вы войдете в свою учетную запись Stormpath, вы увидите этот экран:
Нажмите кнопку Create API Key .
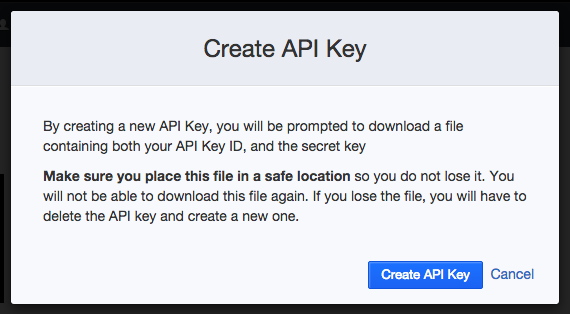
Нажмите кнопку « Create API Key и сохраните файл.
Ключи API, хранящиеся в этом файле, используются для аутентификации вашего приложения в Stormpath. В этом файле есть apiKey.id и apiKey.secret . Вы бы никогда не хотели, чтобы apiKey.secret открыт. Так, например, вы никогда не захотите, чтобы файл ключей API был зарегистрирован в репозитории git. Позже, когда мы развернем систему в Heroku, я покажу вам, как настроить ваше приложение для использования ключей API без необходимости их наличия в репозитории git.
Stormpath использует хорошо документированные настройки по умолчанию, чтобы упростить работу с нашими API. Одним из этих значений по умолчанию является местоположение файла ключа API. Java SDK автоматически найдет файл в вашем домашнем каталоге:
|
1
|
~/.stormpath/apiKey.properties |
Если вы скопируете загруженный файл по этому пути, вам не понадобится дополнительная настройка для подключения к Stormpath из вашего приложения.
Добавить приложение в свой аккаунт Stormpath
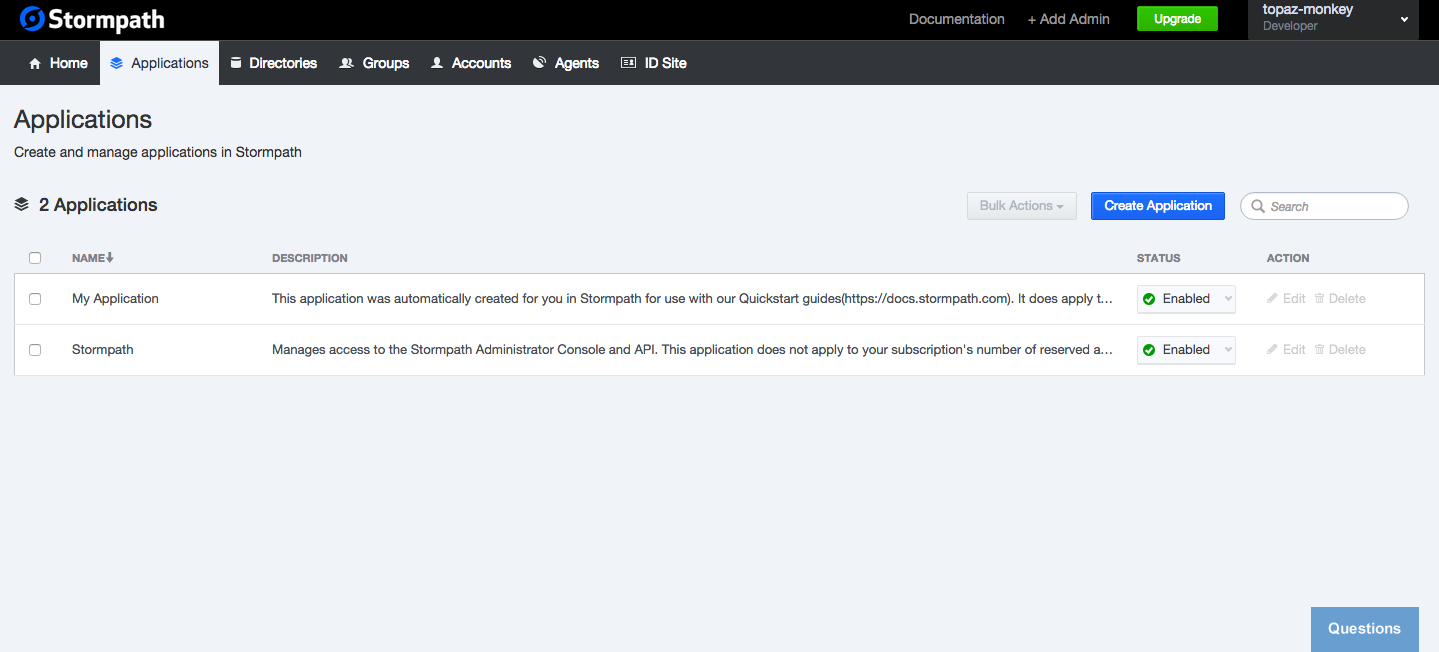
Вернитесь на панель администратора и откройте вкладку «Приложения».
Вы заметите, что уже есть два приложения: My Application и Stormpath . Они были настроены автоматически, когда вы зарегистрировались в Stormpath. Без определения каких-либо других приложений Stormpath дальнейшая настройка приложения Spring Boot не требуется. По умолчанию он подключается к уже определенному экземпляру My Application .
Тем не менее, конечной целью здесь является получение единого входа в систему и для этого нам потребуется более одного приложения для входа.
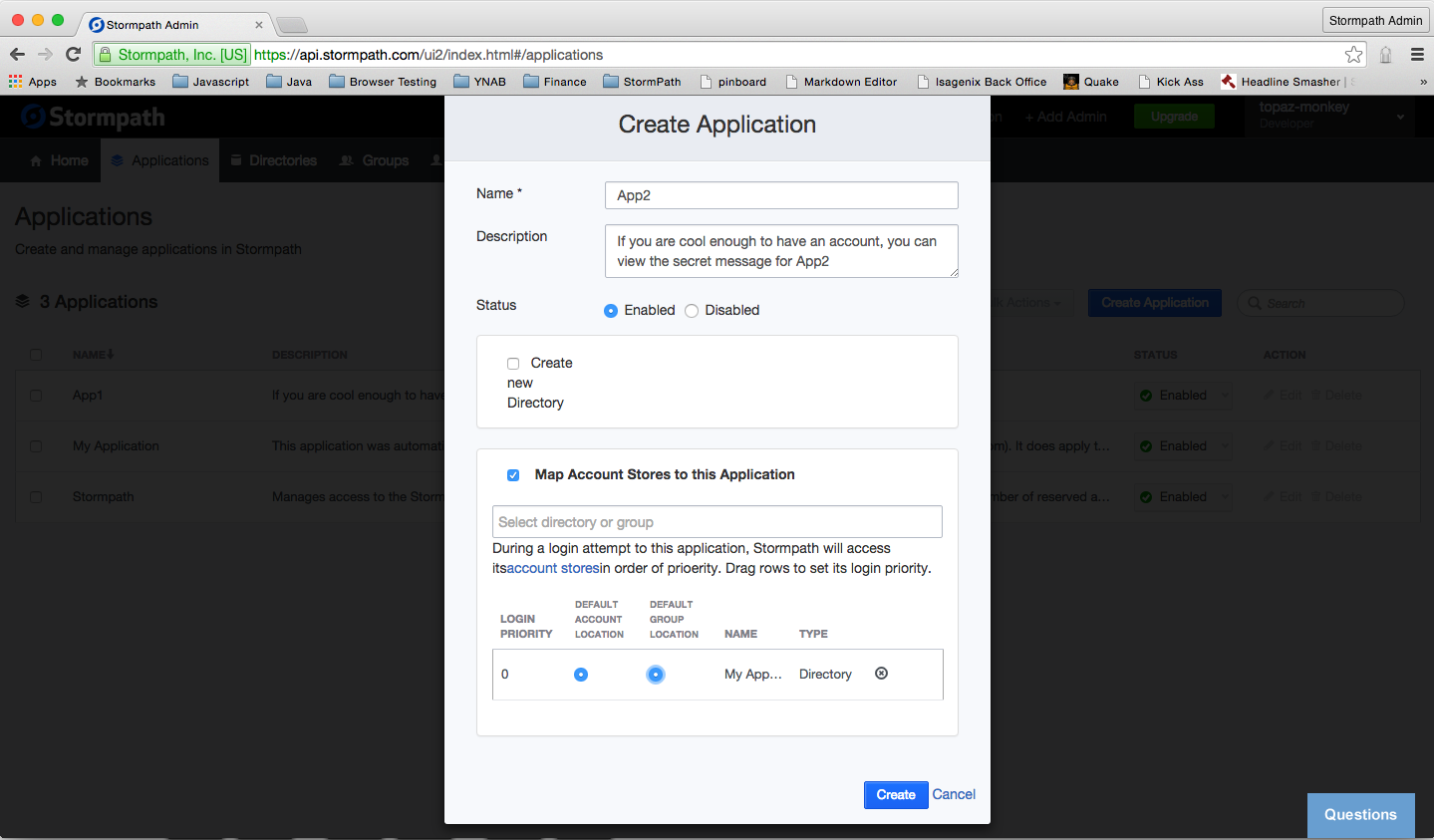
Итак, давайте создадим еще одно приложение Stormpath. Нажмите кнопку « Create Application .
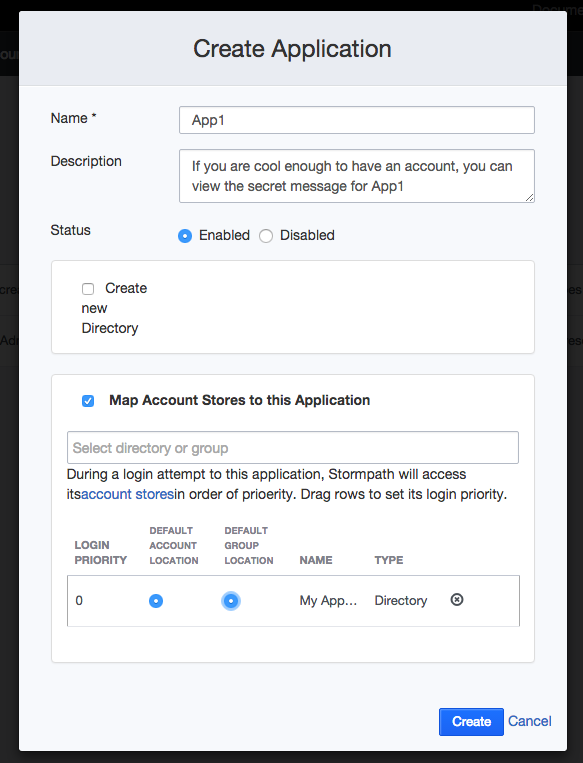
Давайте разберем варианты здесь.
Имя и (необязательно) описание говорят сами за себя. И имеет смысл, что мы хотим, чтобы это приложение было включено.
По умолчанию флажок « Create new Directory установлен. В нашем примере я снял этот флажок. Скорее, я установил флажок Map Account Stores to this Application и выбрал My Application Directory . Наконец, я нажал переключатели DEFAULT ACCOUNT LOCATION и DEFAULT GROUP LOCATION .
Итак, что здесь происходит? При организации Stormpath приложение может использовать любое количество каталогов в качестве своих хранилищ учетных записей. Каталог Stormpath — это просто набор, содержащий учетные записи и группы. В наших целях мы можем использовать каталог, который был автоматически создан для нас при регистрации, под названием My Application Directory . В разделе бонусов ниже я покажу вам, как создать каталог определенного типа, чтобы добавить аутентификацию Google в ваше приложение. Оповещение спойлера: это супер просто.
Обновите веб-приложение Spring Boot
Давайте подключим наше основное приложение Spring Boot к Stormpath, чтобы показать некоторую информацию о приложении Stormpath. Это заложит основу для возможности интеграции со службой ID Site.
Взгляните на наш HomeController :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package com.stormpath.idsite_demo.controllers; @Controllerpublic class HomeController { @Autowired Application app; @RequestMapping("/") public String home(Model model) { model.addAttribute("appName", app.getName()); model.addAttribute("appDescription", app.getDescription()); return "home"; }} |
Теперь мы воспользовались возможностью @Autowired , чтобы дать нам указатель на объект Application Stormpath. Используя это, мы устанавливаем имя и описание приложения в объекте Model который будет передан нашему шаблону.
Это приводит нас к следующему изменению, home.html home.html Thymeleaf:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html> <head> <th:block th:include="fragments/head :: head"/> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <h1 th:inline="text">Hello! Welcome to App: [[${appName}]]</h1> <h3 th:inline="text">[[${appDescription}]]</h3> </div> </div> </div> </body></html> |
Используя нотацию Thymeleaf для извлечения информации из модели, мы [[${appName}]] и [[${appDescription}]] .
Наконец, мы сделаем небольшое (но мощное) обновление для файла build.gradle . Мы меняем эту строку:
|
1
|
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf', version:'1.2.5.RELEASE' |
к этому:
|
1
|
compile group: 'com.stormpath.spring', name: 'spring-boot-starter-stormpath-thymeleaf', version:'1.0.RC4.5' |
Мы поменялись местами с «Весенним загрузчиком весны» для «Стормпата». Вот классный момент: все, что нужно для взаимодействия с Stormpath Java SDK, включено в этот Starter.
Всего в наших файлах приложений изменилось 7 строк и один файл application.properties который мы добавили, чтобы начать подключаться к Stormpath.
Создайте свое веб-приложение на Java
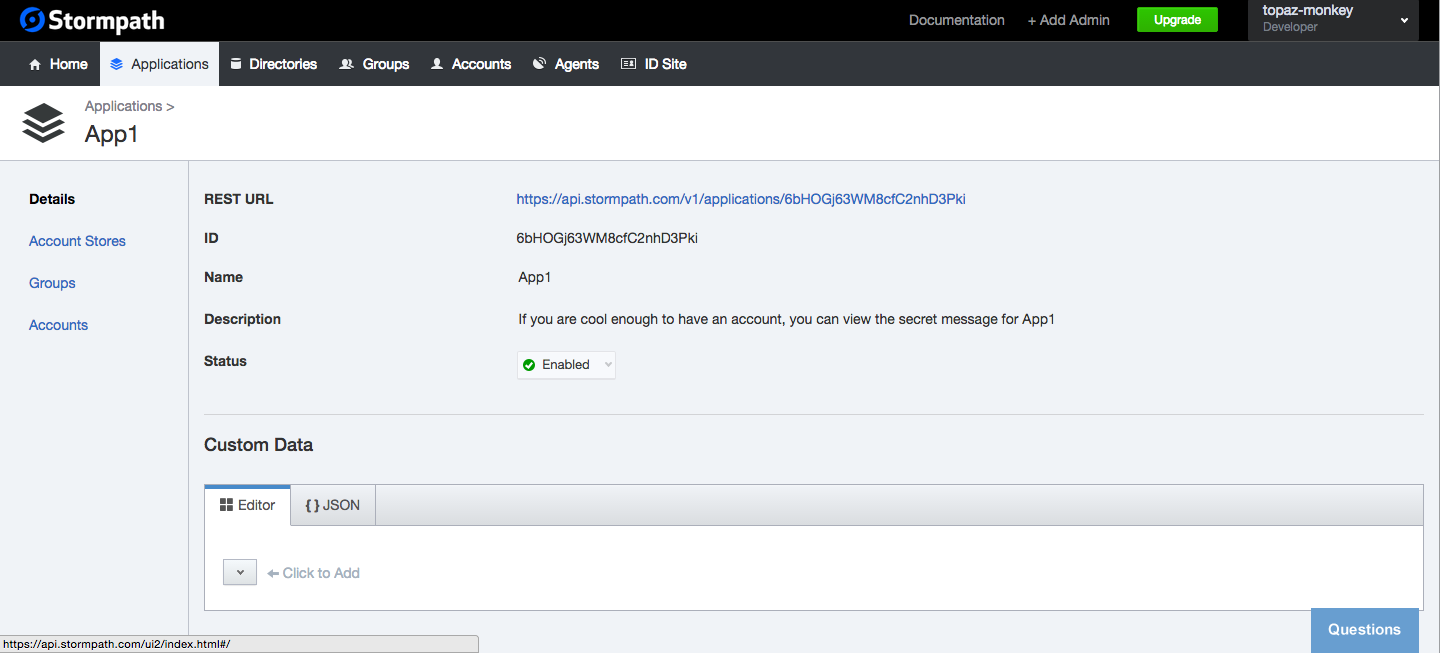
Здесь нам понадобится дополнительная информация — URL-адрес созданного вами приложения Stormpath.
Вы можете найти это на панели администратора, перейдя в свое приложение.
Предполагая, что вы поместили свой файл ключа API в расположение по умолчанию ~/.stormpath/apiKey.properties , это все, что вам нужно сделать, чтобы запустить этот пример:
|
1
2
3
|
gradle clean buildSTORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/6bHOGj63WM8cfC2nhD3Pki \ java -jar build/libs/idsite_demo-0.1.0.jar |
Конечно, вы бы поместили свой собственный STORMPATH_APPLICATION_HREF в.
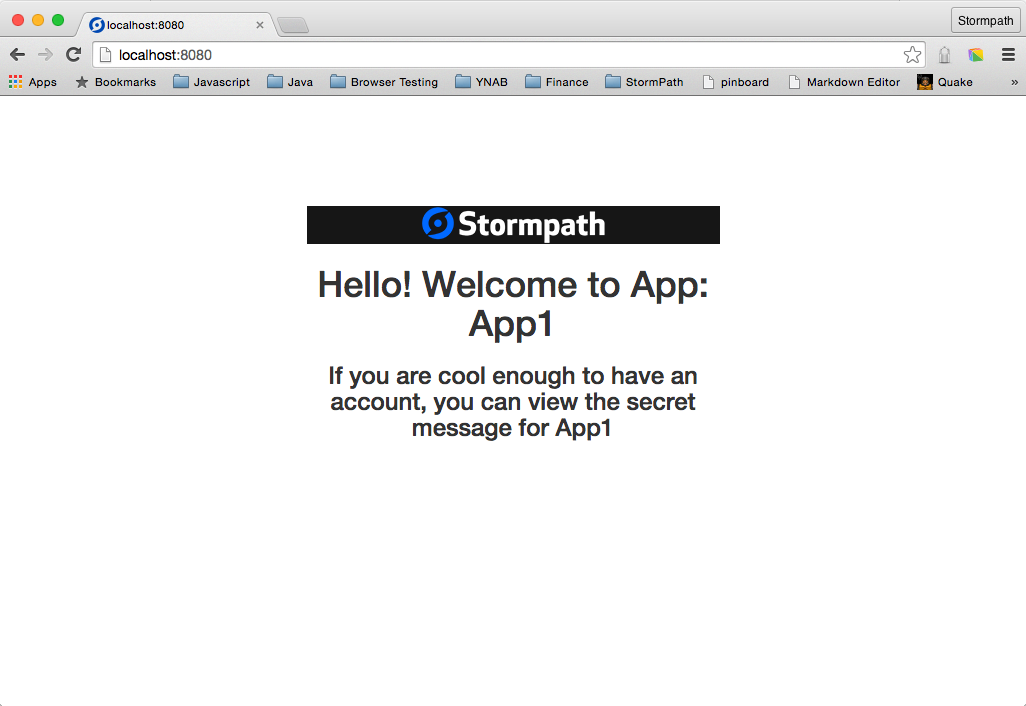
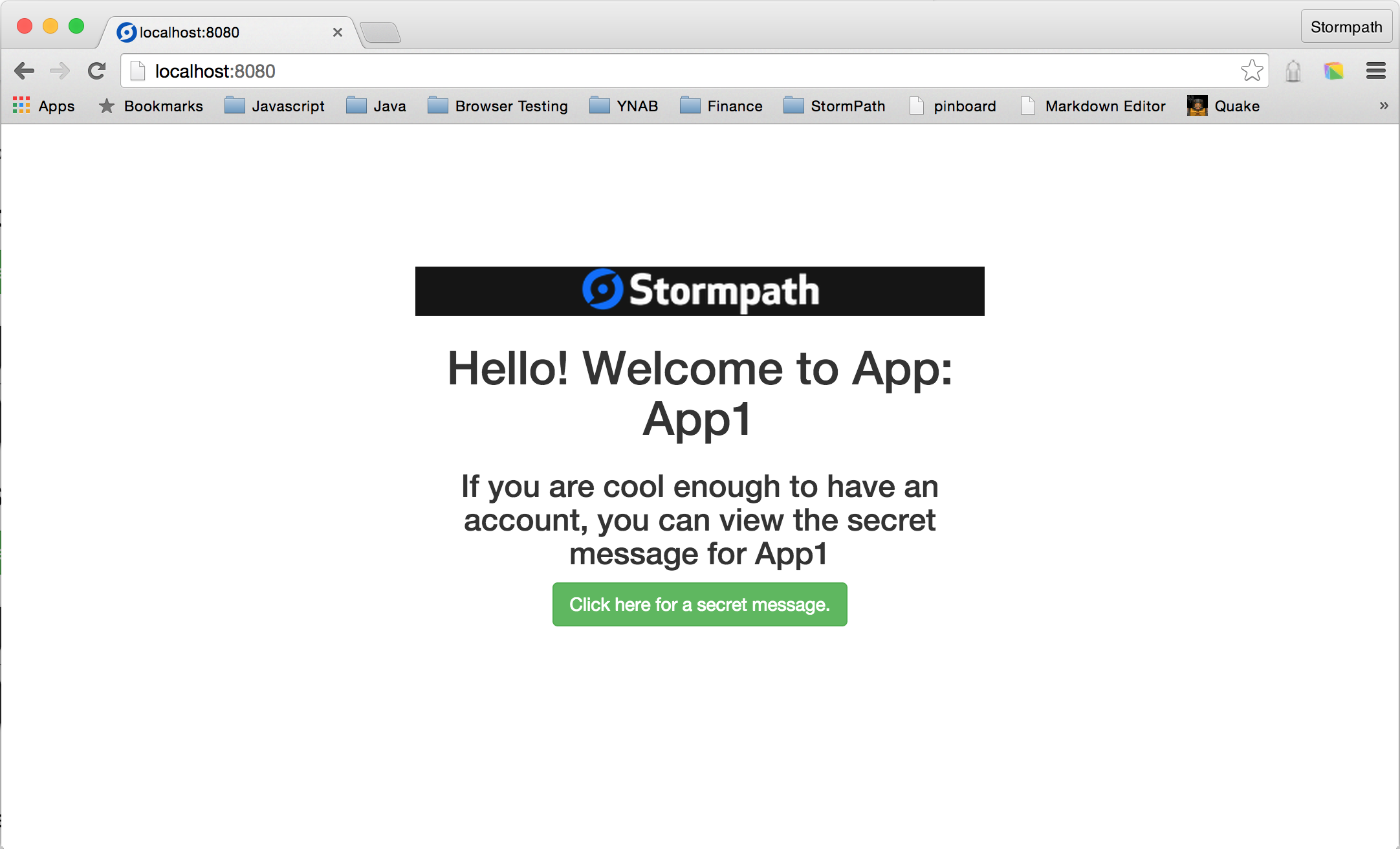
Вы можете видеть, что страница в браузере теперь отображает информацию из приложения Stormpath, которое мы создали.
Единый вход в Stormpath с помощью IDSite…
…ты угадал. В течение пяти минут.
В этом разделе используется тег SpringBootStormpathIDSite в репозитории github.
Возможно, у вас был опыт добавления аутентификации и авторизации в ваши приложения. Может быть, вы сделали это заранее. Может быть, это то, что вы сказали, что вы получите — в конце концов. В любом случае это боль. И это не имеет ничего общего с проблемой, которую вы пытаетесь решить. Это важно и необходимо, хотя.
В этом разделе мы собираемся добавить возможность создания новых пользователей, входа в систему, ограничения доступа к странице только тем пользователям, которые вошли в систему и сменили ваш пароль. И мы собираемся сделать это с минимальным кодированием и минимальной конфигурацией.
Конфигурация ID сайта
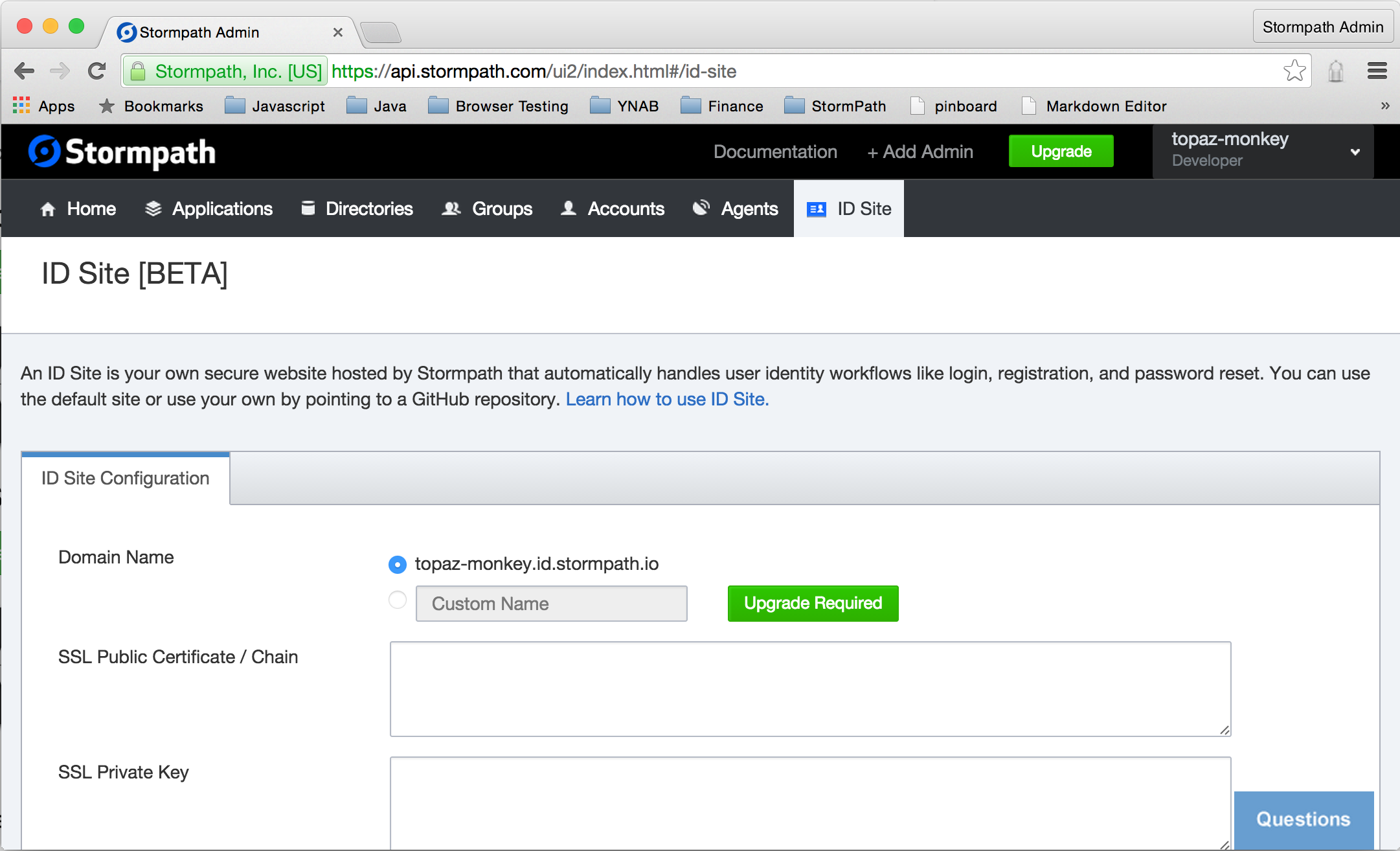
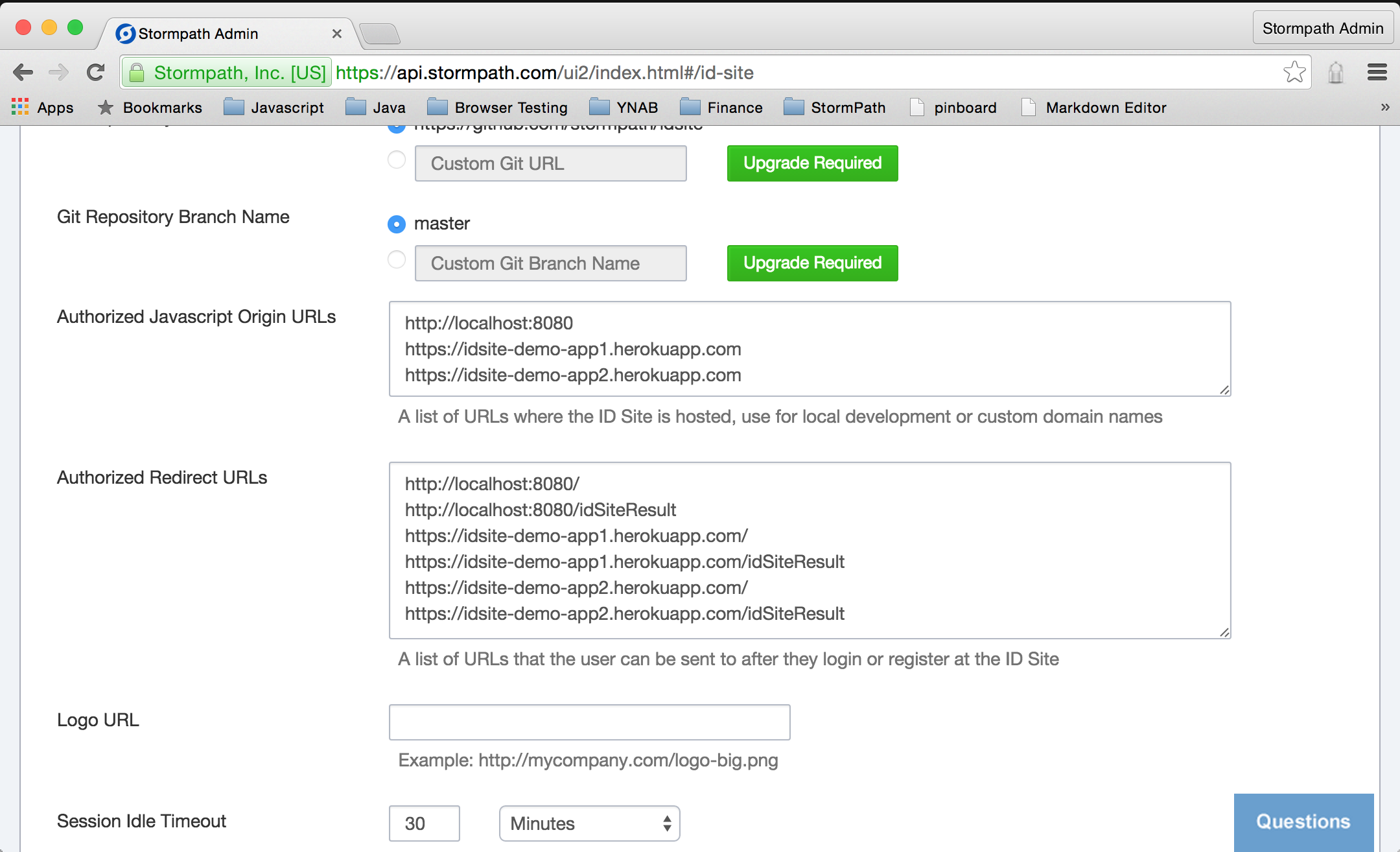
Сначала мы настроим IDSite с панели администратора. Нажмите на вкладку ID сайта.
Прокручивая, вы заметите, что есть ряд полей с надписью « Upgrade Required . Базовая функциональность ID сайта может использоваться с нашим бесплатным уровнем, как мы увидим на мгновение. Наличие собственного домена или настройка шаблонов, используемых для аутентификации, требует платной подписки.
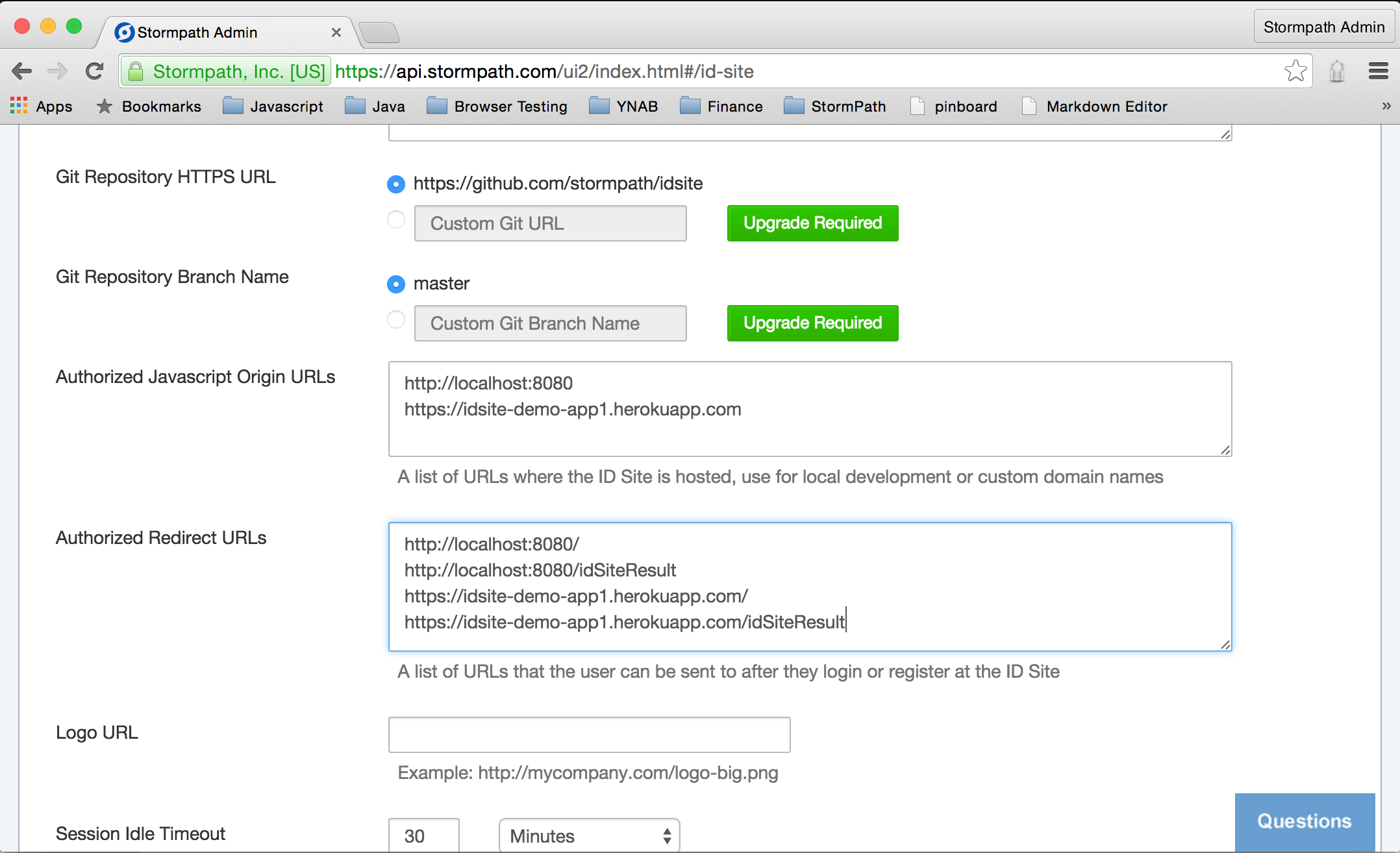
Здесь мы просто собираемся обновить два поля и сохранить настройки.
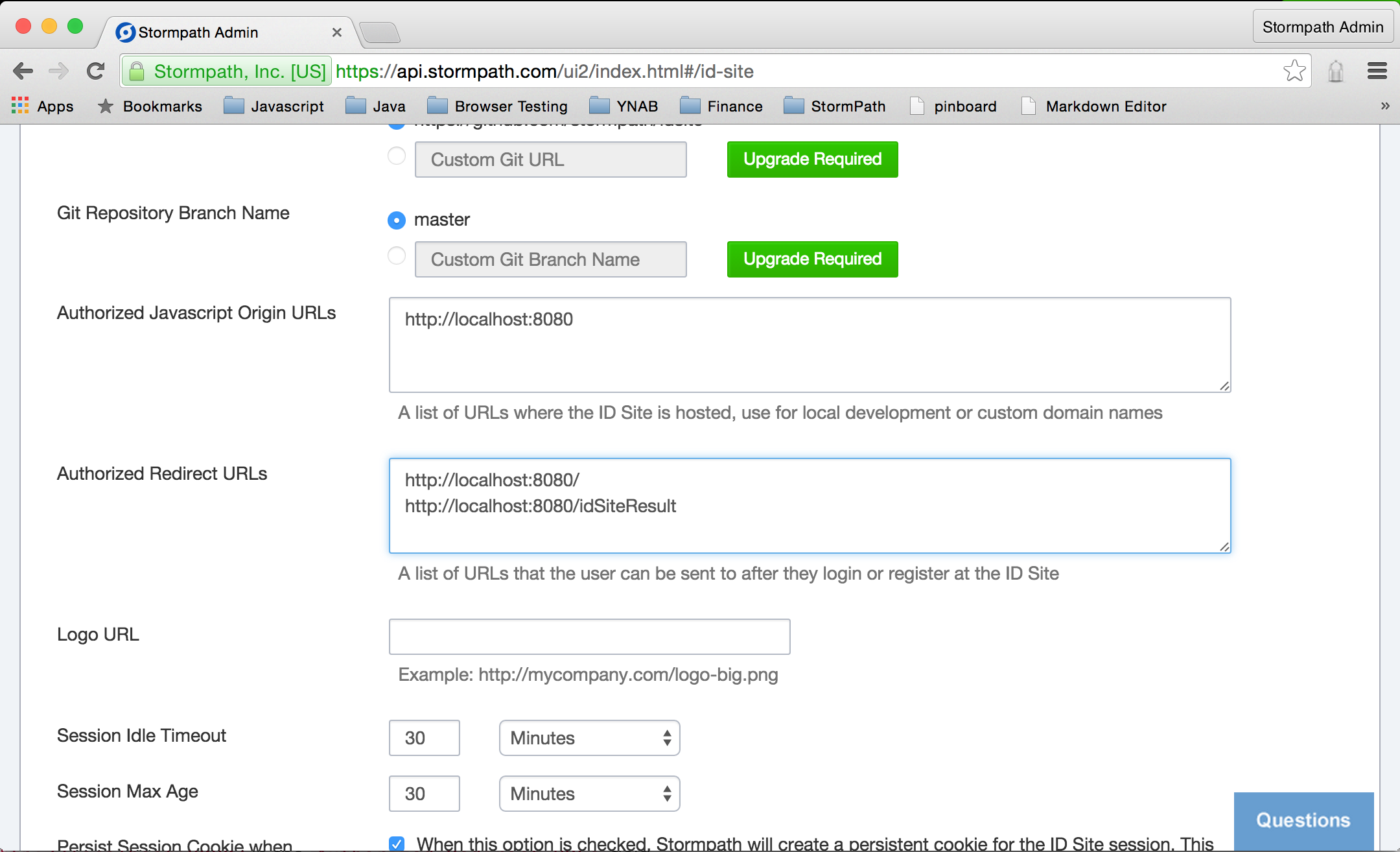
В целях безопасности необходимо указать список URL-адресов, которым разрешено устанавливать соединения с вашим идентификатором сайта.
Введите http://localhost:8080 в поле Authorized Javascript Origin URLs .
В целях безопасности необходимо указать список разрешенных URL-адресов перенаправления.
Введите http://localhost:8080/ и в отдельной строке http://localhost:8080/idSiteResult в поле Authorized Redirect URLs .
Нажмите кнопку Save . Это все, что необходимо для настройки вашего ID-сайта для включения аутентификации и авторизации в вашем приложении.
Давайте сделаем шаг назад и потратим драгоценные 30 секунд наших 5 минут, чтобы взглянуть на механизм, стоящий за ID Site.
Когда пользователь пытается получить доступ к закрытой области вашего веб-сайта, он будет перенаправлен на ваш идентификационный сайт, если у него еще нет активного сеанса.
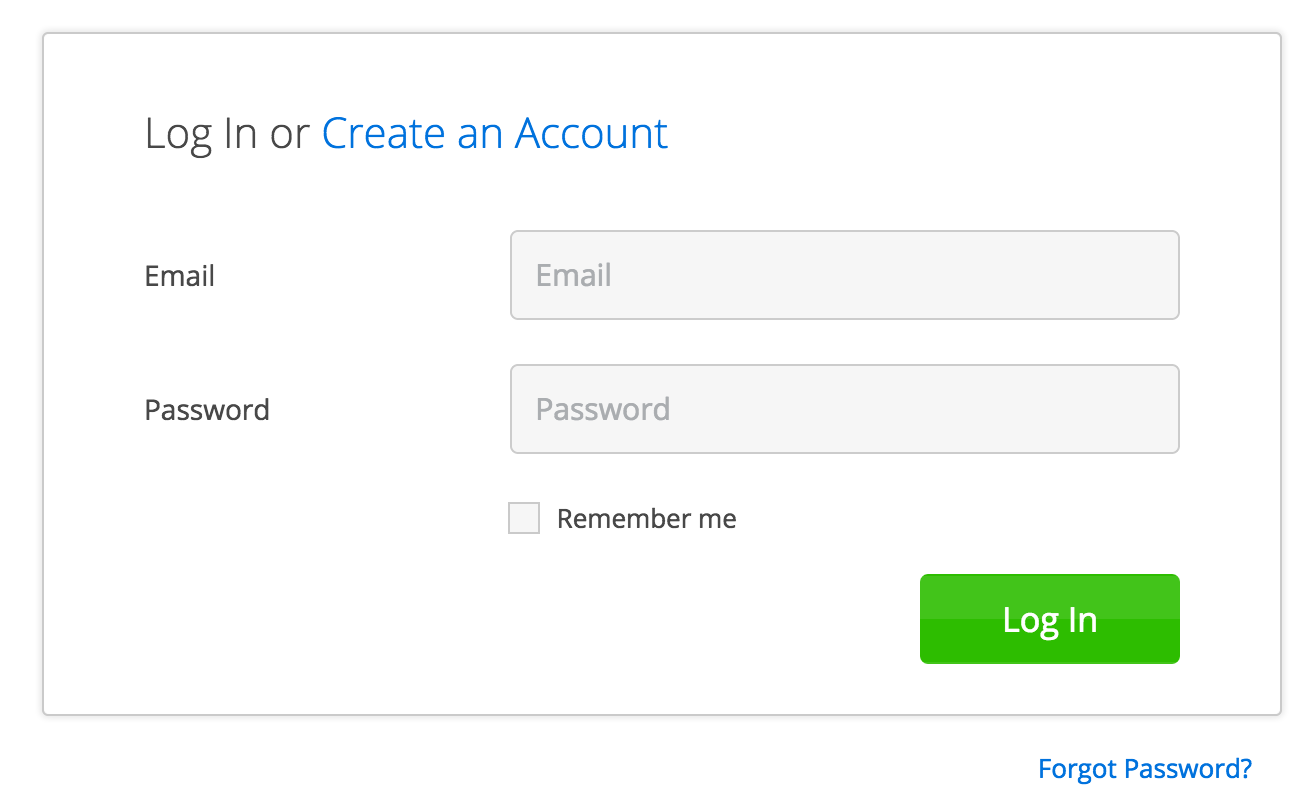
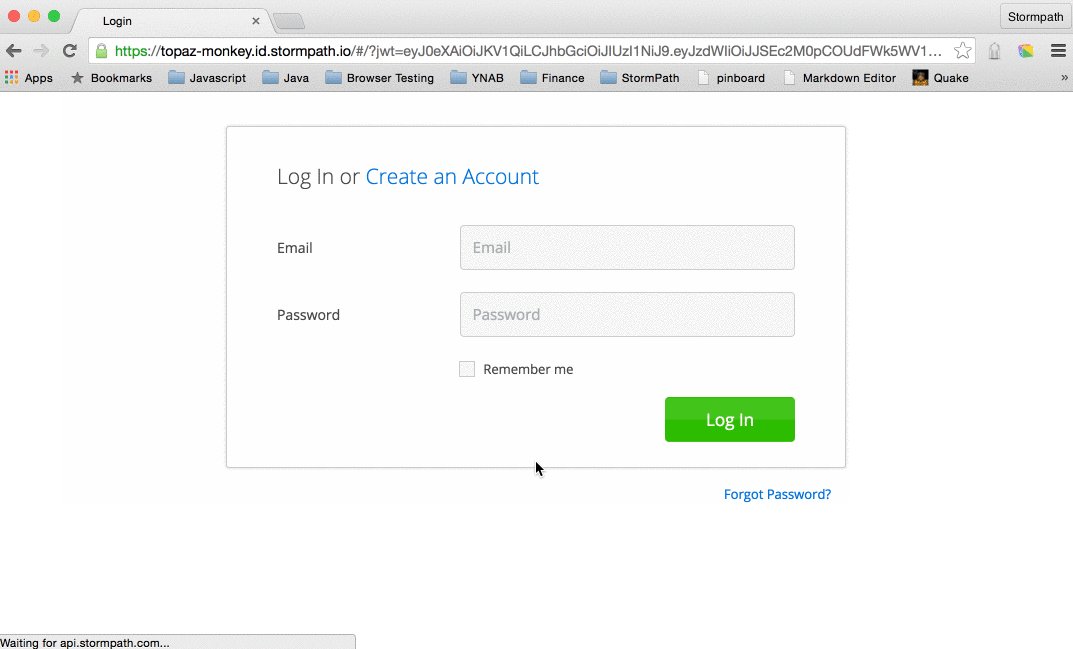
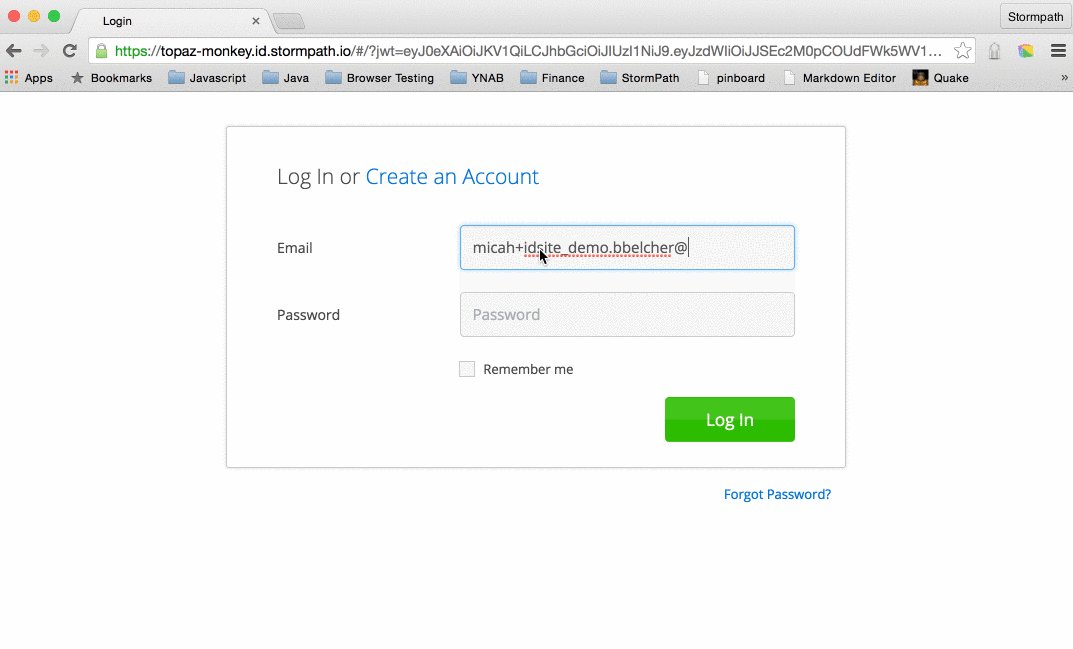
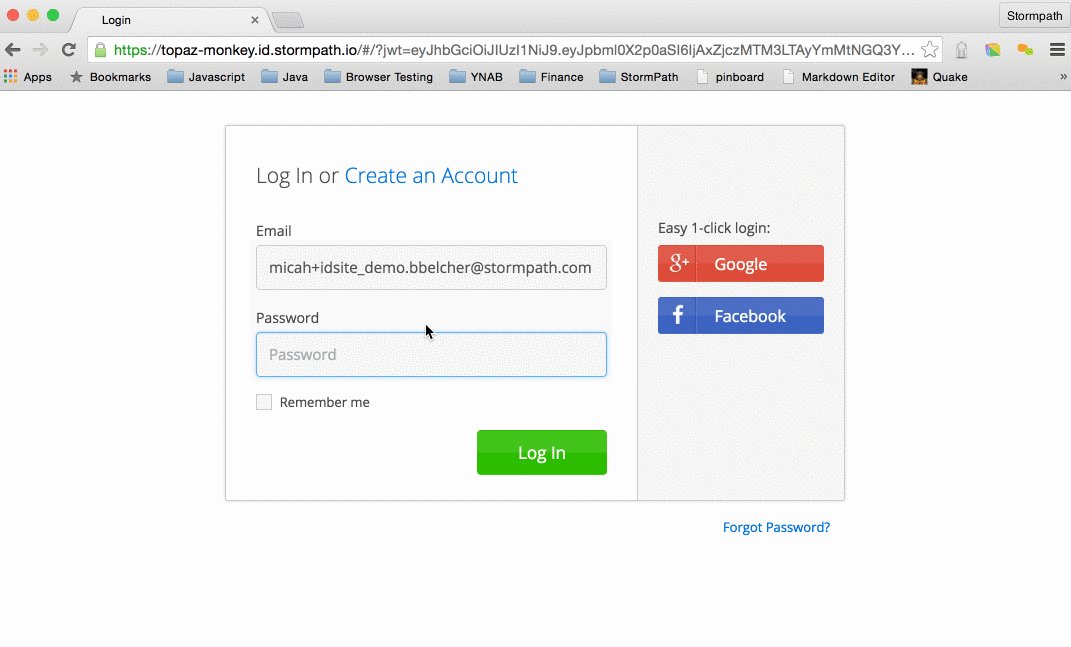
Им будет представлена знакомая форма входа в систему с опциями для создания нового пользователя и сброса пароля.
Откуда это взялось? Это волшебство? Это часть того, что вы получаете за использование ID Site — все потоки аутентификации и авторизации, которые вы обычно пишете самостоятельно. Плохо. (ой — это было немного грубо. Но серьезно — как часто вы читаете о нарушениях безопасности из-за плохо реализованного кода авторизации?)
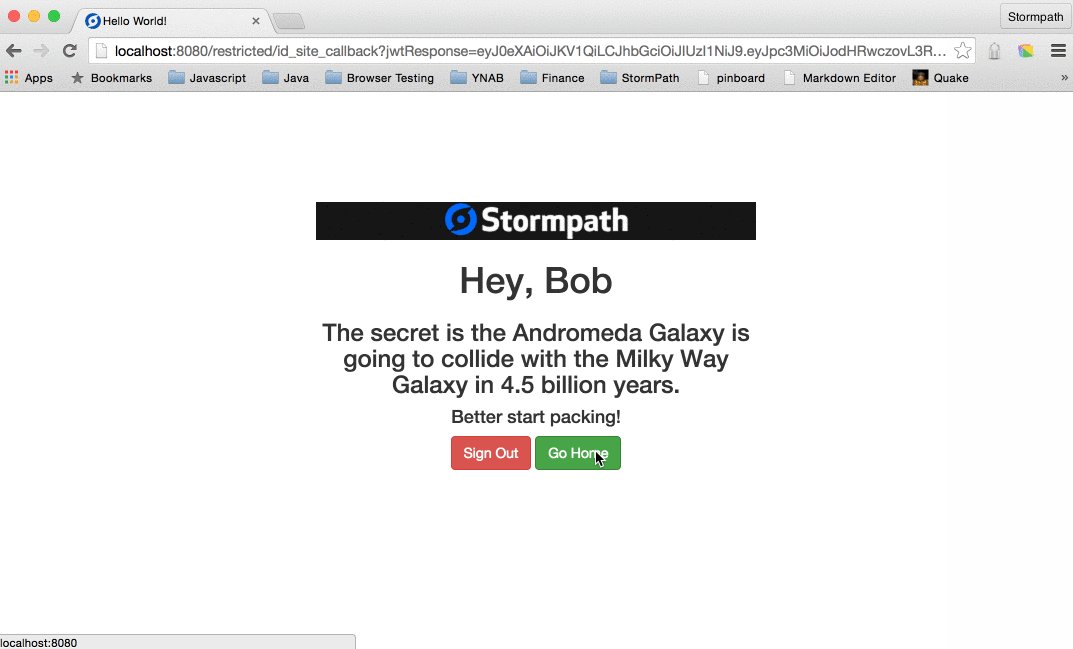
После аутентификации они будут перенаправлены обратно на указанный вами URL-адрес и смогут получить доступ к этому ограниченному контенту.
Этот процесс покажется совершенно знакомым вашим пользователям — даже обыденным. И вы достигнете этого с очень маленькой конфигурацией или кодированием.
Обновите веб-приложение Spring Boot
Включение IDSite для приложения Spring Boot обрабатывается одним свойством в application.properties . Мы также добавим две дополнительные линии для управления потоком.
|
1
2
3
|
stormpath.web.idSite.enabled = truestormpath.web.login.nextUri = /restricted/secretstormpath.web.logout.nextUri = /?status=logout |
Строка 1 включает IDSite для вашего приложения. Ага. Это все, что нужно!
IDSite имеет стандартные стандартные потоки аутентификации. По умолчанию /login перенаправляет на / после аутентификации пользователя, а /logout перенаправляет на /login?status=logout после уничтожения сеанса.
Для нашего приложения, как только пользователь проходит аутентификацию, мы хотим, чтобы он был перенаправлен обратно в /restricted/secret . И, как только пользователь выходит из системы, мы перенаправляем его обратно к входной двери со статусом logout . Строки 2 и 3 выше достигают этого.
Мы добавляем одну строку в наш шаблон home.html которая home.html весь процесс входа в систему:
|
1
|
<a class="btn btn-success" href="/restricted/secret">Click here for a secret message.</a> |
Мы собираемся добавить около 15 строк кода в новый контроллер — всего — чтобы подключиться к ID сайта.
Давайте посмотрим на этот контроллер, RestrictedController.java .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package com.stormpath.idsite_demo.controllers; @Controllerpublic class RestrictedController { @Autowired Application app; @Value("#{ @environment['stormpath.sso.cross.link'] ?: '/' }") private String crossLink; @Value("#{ @environment['stormpath.sso.message.primary'] ?: 'Primary' }") private String messagePrimary; @Value("#{ @environment['stormpath.sso.message.secondary'] ?: 'Secondary' }") private String messageSecondary; @RequestMapping("/restricted/secret") public String secret(HttpServletRequest request, Model model) { Account account = AccountResolver.INSTANCE.getAccount(request); if (account == null) { return "redirect:/login"; } model.addAttribute("appName", app.getName()); model.addAttribute("crossLink", crossLink); model.addAttribute("messagePrimary", messagePrimary); model.addAttribute("messageSecondary", messageSecondary); return "restricted/secret"; }} |
Давайте разберем это:
Строки 8, 11 и 14 используют стандартное средство Spring для ввода значений.
Ссылка на переменные среды ala @environment['stormpath.sso.message.primary'] извлекает свойства, найденные в applications.properties .
Вот большая часть: Stormpath имеет встроенную функцию для преобразования системных переменных среды в переменные среды приложения. Это позволяет нам очень легко устанавливать переменные среды в среде развертывания, такой как Heroku.
Вот как это работает: системные переменные среды преобразуются в нижний регистр, а подчеркивания заменяются точками.
Итак, STORMPATH_SSO_MESSAGE_PRIMARY преобразуется в stormpath.sso.message.primary .
crossLink используется в контексте единого входа. Эта переменная содержит полный URL-адрес запрещенной страницы другого приложения, настроенного на вашем IDSite.
messagePrimary и messageSecondary используются для установки сообщений, отображаемых на странице с ограниченным доступом.
Эти три переменные позволяют нам использовать одну и ту же кодовую базу в нескольких приложениях Heroku и показывать разные сообщения на закрытой странице.
Вот что происходит за кулисами с IDSite:
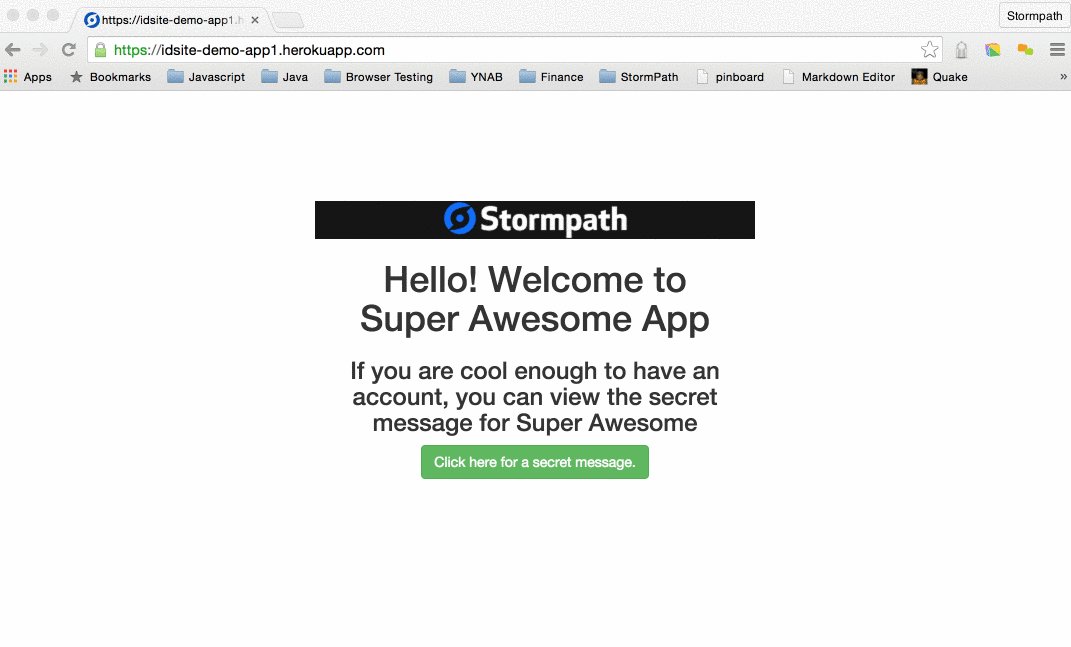
- На главной странице вы нажимаете на
Click here for a secret message.какие ссылки на/restricted/secret. -
secretметод вRestrictedControllerвводится на@RequestMappingаннотации@RequestMapping. - Переменная
accountбудет иметьnullпоскольку сеанс еще не установлен. - Исходя из условия в строке 22, вы будете перенаправлены на страницу
/login. - Страница входа размещается на вашем IDSite.
- Как только вы введете свои учетные данные и нажмете кнопку «
Login, вы будете перенаправлены обратно в приложение. - Приложение Spring Boot автоматически обрабатывает
/idSiteResultвызов/idSiteResult, на который перенаправляется ваш IDSite. - Исходя из настроек в
applications.properties, встроенный обработчик обратного вызова IDSite будет перенаправлен в/restricted/secretdisabled/restricted/secret - На этот раз есть сеанс, и переменная
accountне будетnull. - Наконец, шаблон с
restricted/secretбудет возвращен.
Все перенаправления между строками 6 и 10 происходят в мгновение ока.
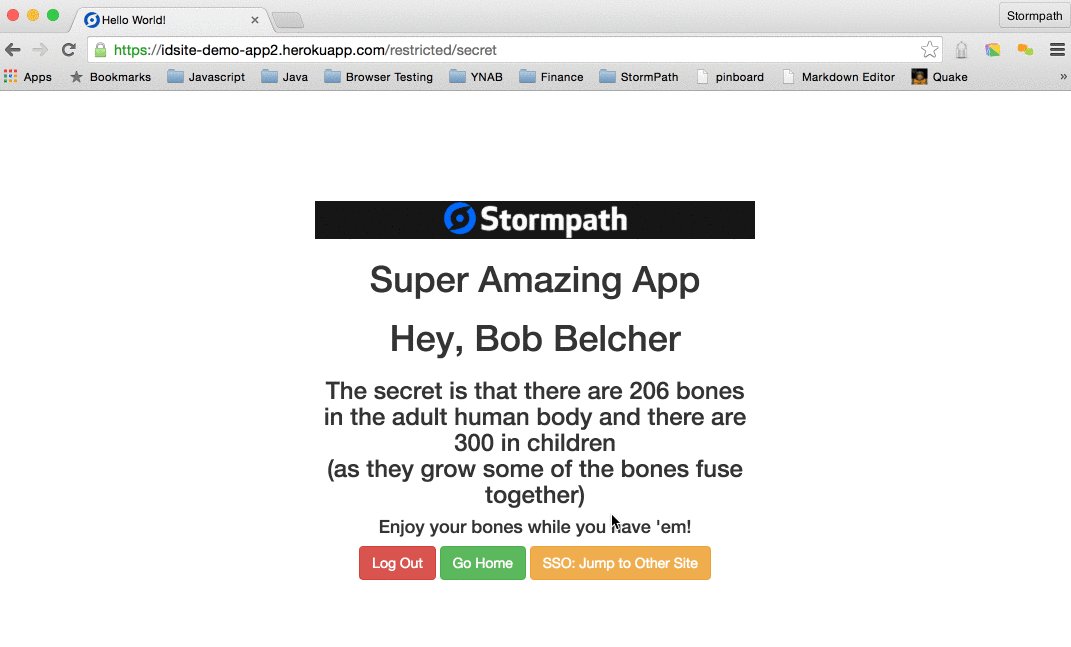
Давайте посмотрим на новый шаблон с restricted/secret.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html> <head> <title>Hello World!</title> <th:block th:include="fragments/head :: head"/> </head> <body> <div class="container-fluid"> <div class="row"> <div class="box col-md-6 col-md-offset-3"> <div class="stormpath-header"> </div> <h1 th:inline="text">[[${appName}]] App</h1> <h1 th:inline="text">Hey, [[${account.fullName}]]</h1> <h3 th:utext="${messagePrimary}">Primary</h3> <h4 th:utext="${messageSecondary}">Secondary</h4> <a class="btn btn-danger" href="/logout">Log Out</a> <a class="btn btn-success" href="/">Go Home</a> <a class="btn btn-warning" th:href="@{${crossLink}}">SSO: Jump to Other Site</a> </div> </div> </div> </body></html> |
Здесь есть две интересные линии, с точки зрения взаимодействия с ID Site.
|
1
|
<h1 th:inline="text">Hey, [[${account.fullName}]]</h1> |
Эта строка обращается к свойству fullName Account которая автоматически устанавливается в модели, передаваемой в шаблон.
|
1
|
<a class="btn btn-danger" href="/logout">Log Out</a> |
Конечная точка /logout автоматически обрабатывается IDSite и уничтожает существующий сеанс.
Запустите ваше веб-приложение и попробуйте
Запустите приложение, как и раньше:
|
1
2
3
|
gradle clean buildSTORMPATH_APPLICATION_HREF=https://api.stormpath.com/v1/applications/6bHOGj63WM8cfC2nhD3Pki \ java -jar build/libs/idsite_demo-0.1.0.jar |
Поскольку в нашем каталоге Stormpath еще не определено ни одного пользователя, давайте создадим нового пользователя, а затем удостоверимся, что мы можем войти и выйти из него как этот пользователь.
сначала перейдите к входной двери: http://localhost:8080
Нажмите дружественную зеленую кнопку.
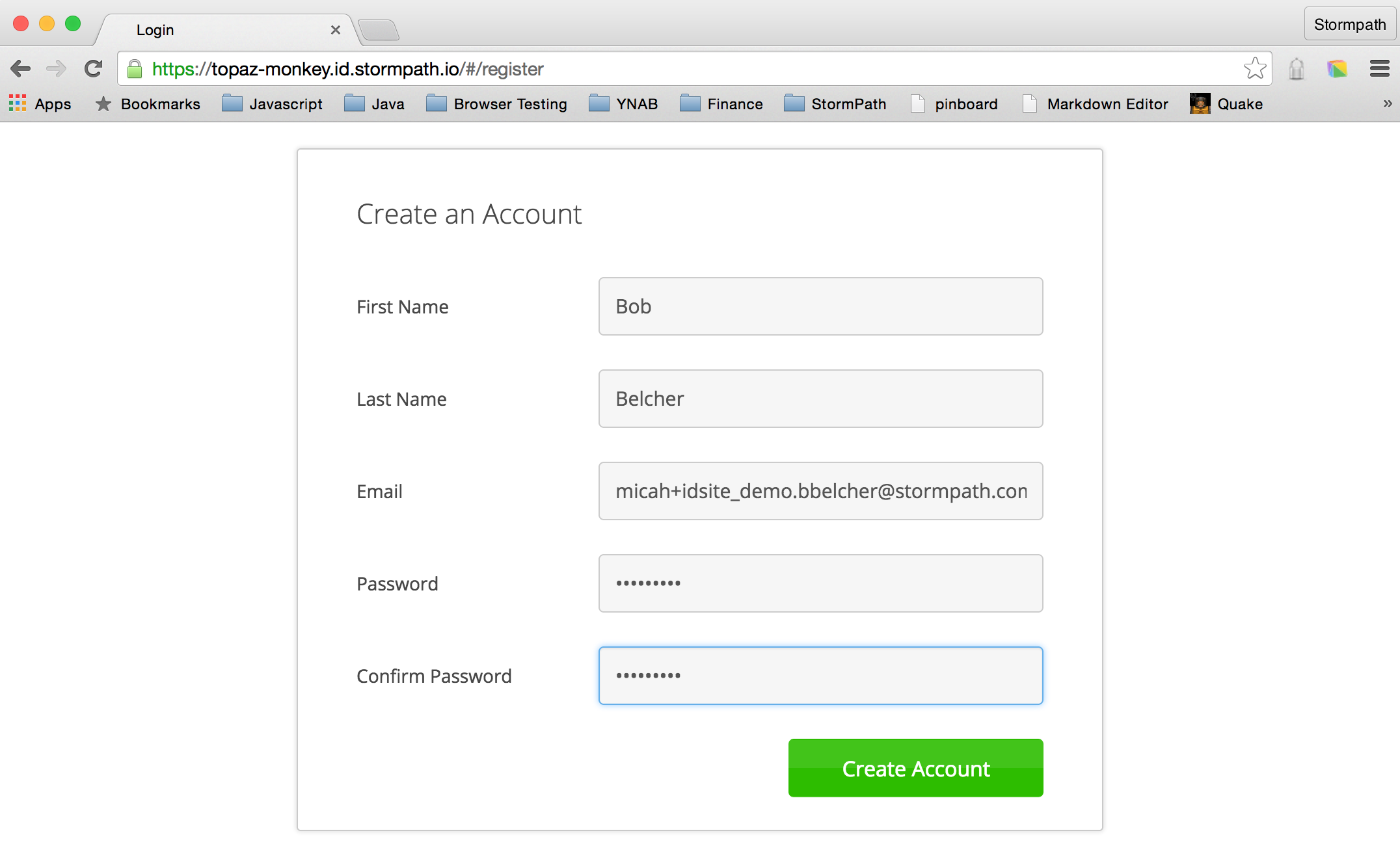
Нажмите на ссылку Create an Account .
Нажмите дружественную зеленую кнопку.
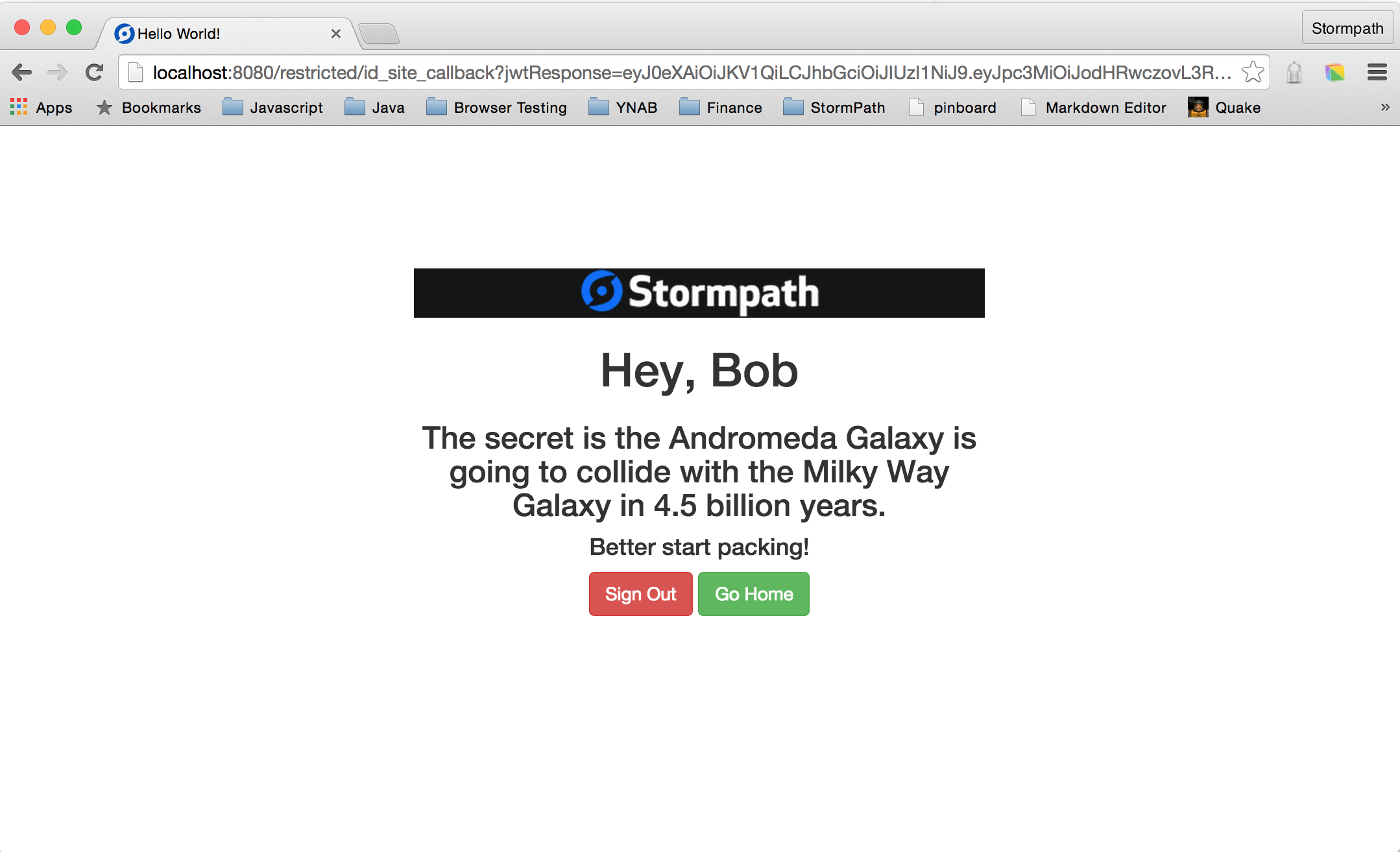
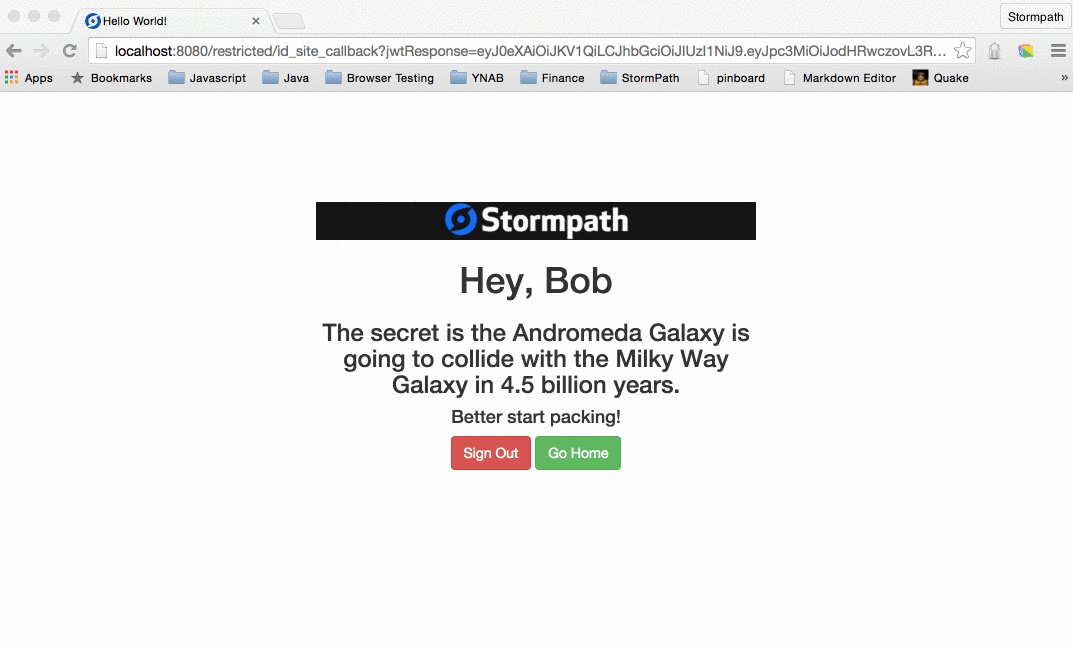
Ура! Были в!
Если вы нажмете зеленую кнопку сейчас, вы вернетесь на главную страницу. Если вы затем нажмете зеленую кнопку на домашней странице, вы сразу перейдете на страницу с ограниченным доступом. Вы не увидите форму входа снова. Это потому, что вы установили действительный сеанс.
Если вы нажмете красную кнопку, вы выйдете из системы и будете перенаправлены на домашнюю страницу. Нажав на зеленую кнопку, вы снова попадете в форму входа в систему после того, как вы удалили сеанс.
Вы можете заметить, что после того, как мы создали нашу учетную запись, мы сразу вошли в систему и отправили на страницу с ограниченным доступом. Вы можете замедлить это, потребовав подтверждение электронной почты в консоли администратора Stormpath как часть процесса создания учетной записи.
Примечание . Существует известная проблема, из-за которой вы не можете войти в панель управления Stormpath Admin и выполнить аутентификацию с использованием ID Site в одном сеансе. Мы работаем над решением этой проблемы как можно скорее. Это никогда не повлияет на ваших пользователей, поскольку они никогда не появятся на вашей панели администратора Stormpath. На данный момент используйте отдельный профиль браузера или отдельный экземпляр браузера при использовании Stormpath Admin Dashbaord.
Единый вход в Heroku за 5 минут
В этом разделе используется тег SpringBootStormpathIDSite в репозитории github.
Примечание. Чтобы развернуть два разных приложения Heroku, можно использовать приведенную выше кнопку Heroku Deploy, если вы хотите протестировать единый вход без развертывания.
Уф! Стрейч домой! Итак, что же это за SSO, о которой я так много слышу? Создав основу, мы теперь можем развернуть несколько экземпляров этого веб-приложения в Heroku. Ну и что? Я скажу вам «Ну и что!»
Хотя это новинка, мы можем развернуть несколько экземпляров веб-приложения, но на самом деле это дает возможность единого входа ID Site. В конце этого раздела вы увидите, что, войдя в один экземпляр веб-приложения, вы можете перейти к закрытой странице другого экземпляра веб-приложения без необходимости повторного входа.
Во-первых, нам нужно добавить файл, чтобы Heroku знала, как запустить наше приложение. Это однострочный Procfile под названием Procfile :
|
1
|
web: java $JAVA_OPTS -Dserver.port=$PORT -jar target/*.jar |
Обратите внимание на переменную стиля bash : $PORT . Это автоматически заполняется Heroku и не должно быть явно установлено нами.
Давайте настроим и развернем одно приложение Heroku и убедимся, что все работает
|
1
|
heroku apps:create idsite-demo-app1 --remote idsite-demo-app1 |
Обратите внимание на --remote в конце команды. Heroku автоматически добавляет git remote в ваш локальный репозиторий, чтобы иметь возможность развертывать ваше приложение. По умолчанию этот пульт будет называться heroku . Поскольку мы будем развертывать несколько экземпляров приложения, нам нужны разные удаленные имена.
Теперь, когда мы создали приложение, нам нужно установить некоторые параметры конфигурации. Это часть секретного соуса, который позволяет нам развертывать одну и ту же кодовую базу, но связывать веб-приложение с различными приложениями Stormpath.
|
1
2
3
4
5
6
7
8
|
heroku config:set \ STORMPATH_API_KEY_ID=<your api key id> \ STORMPATH_API_KEY_SECRET=<your api key secret> \ STORMPATH_APPLICATION_HREF=<your app href> \ STORMPATH_SSO_CROSS_LINK=https://idsite-demo-app2.herokuapp.com/restricted/secret \ STORMPATH_SSO_MESSAGE_PRIMARY="The secret is that chocolate is delicious"'!' \ STORMPATH_SSO_MESSAGE_SECONDARY="Yummy"'!' \--app idsite-demo-app1 |
Это предполагает, что у вас есть вторая установка приложения под названием idsite-demo-app2 развернутая в Heroku. STORMPATH_SSO_CROSS_LINK используется на STORMPATH_SSO_CROSS_LINK странице этого приложения для ссылки на другое приложение. Если все настроено правильно, вам больше не придется входить в систему. Это сладкая сила единого входа!
Помните, я говорил ранее, одно из преимуществ того, как Stormpath настраивается сам по себе, заключается в том, что вам не нужно встраивать конфиденциальную информацию API-ключа в ваш код? Вот где все это объединяется. В приведенной выше команде мы устанавливаем переменные среды для нашего экземпляра Heroku. Stormpath SDK автоматически проверяет STORMPATH_APPLICATION_HREF переменных среды STORMPATH_API_KEY_ID , STORMPATH_API_KEY_SECRET и STORMPATH_APPLICATION_HREF . Если он присутствует, SDK будет автоматически использовать значения в этих переменных среды при взаимодействии с API. Это то, что связывает наше веб-приложение Spring Boot с правильным приложением Stormpath.
Хорошо. Сцена установлена. Давайте развернем наше приложение!
|
1
|
git push idsite-demo-app1 master |
Это генерирует тонну продукции, но давайте посмотрим на некоторые основные моменты:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
remote: Compressing source files... done. remote: Building source: ... remote: [INFO] remote: [INFO] ------------------------------------------------------------------------ remote: [INFO] Building demo 0.0.1-SNAPSHOT remote: [INFO] ------------------------------------------------------------------------ ... remote: [INFO] Installing /tmp/build_a7299c4194f003c6e3730e568a540e82/target/demo-0.0.1-SNAPSHOT.jar to /app/tmp/cache/.m2/repository/com/stormpath/idsite_demo/demo/0.0.1-SNAPSHOT/demo-0.0.1-SNAPSHOT.jar remote: [INFO] ------------------------------------------------------------------------ remote: [INFO] BUILD SUCCESS remote: [INFO] ------------------------------------------------------------------------ ... remote: -----> Discovering process types remote: Procfile declares types -> web remote: remote: -----> Compressing... done, 63.6MB remote: -----> Launching... done, v6 remote: https://idsite-demo-app1.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy.... done. To https://git.heroku.com/idsite-demo-app1.git * [new branch] master -> master |
Внизу Heroku обнаруживает тип процесса на основе нашего Procfile . В данном случае это web .
Последнее, что нужно сделать для нашего первого приложения, — настроить ID Site на прием подключений от него и перенаправление на него. Вернитесь на панель администратора для ID Site и добавьте https://idsite-demo-app1.herokuapp.com в список авторизованных URL-адресов источника Javascript и добавьте https://idsite-demo-app1.herokuapp.com/ и https://idsite-demo-app1.herokuapp.com/idSiteResult к списку URL-адресов авторизованного перенаправления.
Убедитесь, что вы нажимаете кнопку Save в нижней части экрана.
И https://idsite-demo-app1.herokuapp.com/ готов к работе! Проверьте это. Завести аккаунт. Войти и выйти. Веселитесь с этим.
Теперь мы подошли к воротам обетованной земли ССО. Вот все, что осталось сделать:
- Создайте еще одно приложение Stormpath
- Создать другое приложение Heroku
- Установите конфигурацию нового приложения Heroku
- Разверните наше приложение Spring Boot в новом приложении Heroku
- Обновите наш идентификационный сайт, чтобы включить новые URL для авторизованного источника и перенаправления
Мы просто промываем и повторяем то, что делали раньше.
Давайте создадим наше новое приложение Stormpath:
Обратите внимание, что мы сопоставляем одно и то же хранилище учетных записей для этого нового приложения.
Время создавать новое приложение Heroku
|
1
|
heroku apps:create idsite-demo-app2 --remote idsite-demo-app2 |
И настройте его:
|
1
2
3
4
5
6
7
8
|
heroku config:set \ STORMPATH_API_KEY_ID=<your api key id> \ STORMPATH_API_KEY_SECRET=<your api key secret> \ STORMPATH_APPLICATION_HREF=<your app href> \ STORMPATH_SSO_CROSS_LINK=https://idsite-demo-app1.herokuapp.com/restricted/secret \ STORMPATH_SSO_MESSAGE_PRIMARY="The secret is that ice cream is delicious"'!' \ STORMPATH_SSO_MESSAGE_SECONDARY="Yummy"'!' \--app idsite-demo-app2 |
Убедитесь, что вы используете полный URL только что созданного приложения Stormpath.
Время развертывания:
|
1
|
git push idsite-demo-app2 master |
Наконец, обновление URL-адреса сайта:
Теперь вы можете установить флажок в вашем списке задач, который говорит: создать и развернуть приложение единого входа. Вы сделали это!
Вы можете войти на https://idsite-demo-app1.herokuapp.com . Затем вы можете перейти непосредственно на https://idsite-demo-app2.herokuapp.com/restricted/secret, и вам не нужно будет входить снова!
Счастливого SSOing!
В этом посте вы создали веб-приложение Spring Boot, которое включает единый вход с помощью службы идентификаторов Stormpath. Stormpath содержит форму входа и все другие ссылки и формы, связанные с созданием нового пользователя и сбросом пароля.
С небольшим количеством кода в одном контроллере вы можете аутентифицировать и авторизовать пользователей для вашего приложения. И вы быстро развернули его с помощью Heroku. Я хотел бы услышать о вашем опыте работы с примерами в этом посте.
Если вы заинтересованы в использовании дополнительных функций Stormpath в Spring Boot, ознакомьтесь с примером быстрого запуска веб-приложения Spring Boot.
Не стесняйтесь, напишите мне или мне лично в любое время.
Управление идентификацией здания, включая аутентификацию и авторизацию? Попробуйте Stormpath! Наш REST API и надежная поддержка Java SDK могут устранить риск для безопасности и могут быть реализованы за считанные минуты. Зарегистрируйтесь и никогда больше не создавайте аутентификацию!