Следующая большая вещь в Eclipse — Eclipse 4.0, дублированная как e4. Он будет выпущен в 2010 году. Это не означает, что поток 3.x будет объявлен устаревшим или прекращен. Релизы 3.x будут продолжаться «несколько» лет, пока все не сядут на 4.0. Но ясно, что будущее Eclipse — это e4, и оно уже здесь . Я напишу серию постов в блоге на е4, и это будет первым. Вы можете следить за этим блогом в RSS , электронной почте или даже в твиттере . Я все еще изучаю e4, поэтому не стесняйтесь исправлять меня, если вы обнаружите какие-либо ошибки ?
Сначала настройте свою среду e4:
1) Загрузите e4 1.0 M1
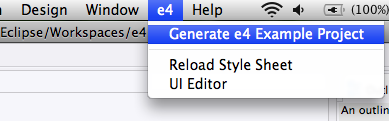
2) Нажмите e4-> Generate e4 Example Project
3) Щелкните правой кнопкой мыши e4-examples.psf и выберите «Импортировать набор проектов». Это должно импортировать контакты и фотопроекты из CVS в ваше рабочее пространство.
4) Откройте файл contacts.product и нажмите ссылку «Запустить приложение Eclipse» на странице «Обзор».
5) Вот и все. Вы должны запустить демонстрацию контактов.
Вы можете поиграть с темой или кодом CSS и проверить эффекты. Когда вы закончите, давайте запустим приложение с нуля. Первое приложение не будет иметь ничего, кроме представления (что-то вроде «RCP-приложения с представлением», созданного мастером PDE). Примечание. Если вам трудно работать с e4, вы можете взять
последнюю версию 3.6 build и установить e4 в качестве целевой платформы и выполнить следующие шаги)
Шаг 1:
Используйте мастер нового плагина и создайте новый плагин. (Нет RCP — просто старый плагин)
Шаг 2:
Вам не нужен активатор. На вкладке Обзор удалите класс Activator, а также удалите файл Activator.java из источников.
Шаг 3:
Зависимости по умолчанию этого будут иметь oecore.runtime и oeui. В e4 нам все еще нужен core.runtime в e4, но не oeui. Убери это. Теперь добавьте следующие зависимости:
- org.eclipse.swt,
- org.eclipse.jface,
- org.eclipse.e4.ui.workbench
- org.eclipse.e4.ui.workbench.swt
Шаг 4:
Давайте создадим представление. Вместо oeui.views теперь мы должны использовать расширение org.eclipse.e4.workbench.parts (которое теперь должно обслуживать как редакторы, так и представления). Точка расширения будет выглядеть так
<extensio point="org.eclipse.e4.workbench.parts">
<part class="com.eclipse_tips.e4.firstapp.MyFirstView" />
</extension>
public class MyFirstView {
public MyFirstView(Composite parent){
// this shouldn't be there ideally, investigating
if(parent.getLayout() == null)
parent.setLayout(new FillLayout());
Composite composite = new Composite(parent, SWT.NONE);
composite.setLayout(new FillLayout());
Button button = new Button(composite, SWT.PUSH);
button.setText("Hello World");
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
MessageDialog.openInformation(new Shell(), "e4", "Hello e4 World!");
}
});
}
}
Да, то, что вы видите, это правильно. Он не реализует IWorkbenchView и не расширяет ViewPart. Более того, похоже, что я сделал одну из 10 ошибок , не имея конструктора по умолчанию. Не волнуйтесь, е4 умный. Когда он создает экземпляр объекта, подобного этому отражению, он идентифицирует параметры для конструктора и передает их из контекста. Если присутствует более одного конструктора, он может даже определить, какой из них лучше использовать (подробнее об этом позже)
Шаг 5:
Теперь у нас есть представление, давайте создадим продукт RCP, который будет использовать это представление. Запустите мастер создания и создайте файл конфигурации продукта с основными настройками. В редакторе «Конфигурация продукта» дайте ему имя и нажмите «Новый для продукта». Укажите некоторый идентификатор и выберите «org.eclipse.e4.ui.workbench.swt.application» для приложения.
Шаг 6:
Вернитесь к своему plugin.xml. Вы должны увидеть только что созданное приложение. Теперь давайте создадим недостающую связь между продуктом и представлением — моделью пользовательского интерфейса. В типичном 3.x RCP вы бы указали приложение, которое имеет метод запуска, начальный идентификатор перспективы, макет для этой перспективы, представления, меню, действия с помощью констант ActionFactory и т. Д. Для всей этой установки потребуется немного немного как Java-кодирования, так и конфигурации plugin.xml. В e4 вы можете указать весь пользовательский интерфейс в модели. Вот приложение XMI. Он может быть настолько сложным, насколько ваш пользовательский интерфейс, но самый простой выглядит так:
<?xml version="1.0" encoding="ASCII"?>
<application:MApplication xmi:version="2.0"
xmlns:xmi="http://www.omg.org/XMI"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:application="http://www.eclipse.org/ui/2008/Application">
<windows name="Main Window" width="200" height="100">
<children xsi:type="application:MContributedPart"
id="MyView"
iconURI="platform:/plugin/com.eclipse-tips.e4.firstApp/icons/sample.gif"
URI="platform:/plugin/com.eclipse-tips.e4.firstApp/com.eclipse_tips.e4.firstapp.MyFirstView"/>
</windows>
</application:MApplication>
Там нет ничего особенного, чтобы объяснить. В нем нет ничего, кроме окна и вида. (без меню, без панелей инструментов, без строк состояния и даже без стеков для хранения представления). Укажите этот файл в параметре расширения продукта:
<extension
id="rcpProduct"
point="org.eclipse.core.runtime.products">
<product
application="org.eclipse.e4.ui.workbench.swt.application"
name="My First e4 RCP">
<property
name="applicationXMI"
value="com.eclipse-tips.e4.firstApp/App.xmi">
</property>
</product>
</extension>
Шаг 7:
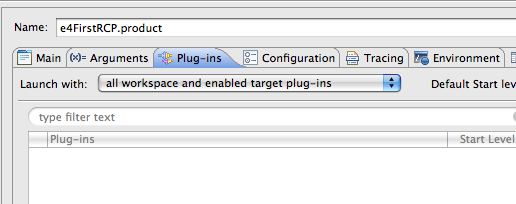
Вы все готовы идти. Перейдите на вкладку Dependencies редактора продукта и добавьте свой плагин. Нажмите «Добавить обязательные плагины» и запустите. Запуск не удастся, потому что мы не включили еще несколько плагинов, которые требуются, но не указаны в зависимостях (от компонентов привязки данных к средствам визуализации будет отсутствовать). Самый простой способ получить сообщение об ошибке — это отредактировать конфигурацию запуска и запустить со «всей рабочей областью и включенными целевыми плагинами».
Теперь запустите снова, вуаля — вот ваш первый e4 RCP!
Так что же случилось до сих пор? В конфигурации продукта и запуска мы в основном запускаем приложение org.eclipse.e4.ui.workbench.swt.application. Приложение ищет модель пользовательского интерфейса в параметре applicationXMI. Он создает Workbench и просит его визуализировать пользовательский интерфейс из этой модели. Рекурсивно, соответствующий рендерер для каждого элемента в файле XMI найден, и его попросили создать пользовательский интерфейс. Наконец вы получаете приложение: