Большинство учебных пособий и демонстраций, которые я видел до этого момента для интеграции JavaFX с приложениями Rich Client Platform (RCP) NetBeans, создавали и настраивали компоненты JavaFX с помощью API-интерфейсов JavaFX Java, которые теперь поставляются как часть JDK, в отличие от использования язык разметки FXML. Это кажется логичным, поскольку, если кто-то уже кодирует панель или контейнер в Java, имеет смысл создавать экземпляры и настраивать компоненты JavaFX для этого контейнера также в Java. Недостатком этого является то, что вы не можете использовать преимущества Scene Builder для разработки компонентов JavaFX. Scene Builder — это инструмент проектирования WYSIWYG для создания компонентов и пользовательских интерфейсов в JavaFX. За кулисами (каламбур предназначен) приложение генерирует представление пользовательского интерфейса в формате FXML и не * генерирует * код Java.
В следующем примере я создам компонент JavaFX с помощью Scene Builder и добавлю его в окно RCP TopComponent NetB eans рядом с простым ванильным Swing JLabel.
Создание приложения
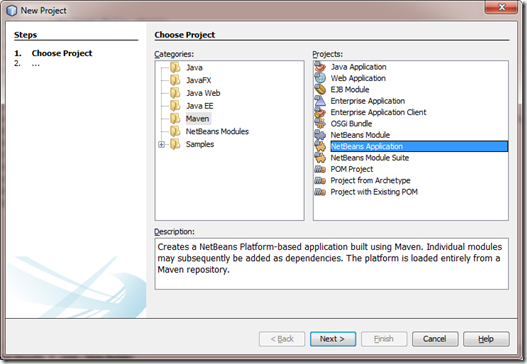
Первым шагом в этом процессе является создание обычного приложения RCP NetBeans. Мы используем maven, поэтому я создаю новое приложение NetBeans из категории Maven
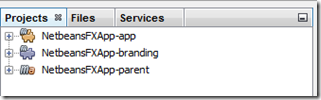
В среде IDE NetBeans теперь есть 3 проекта.
Создание JavaFX Runtime Wrapper Module
Следующим шагом не является создание модуля-оболочки для библиотеки времени выполнения JavaFX. Если вы работаете с Java 1.7.0_06 или выше (и вы должны это делать, если вы разрабатываете приложение JavaFX), вам не нужно включать какие-либо нативные библиотеки в модуль оболочки, нужно только сам jfxrt.jar включен.
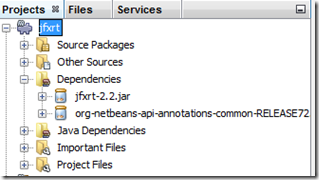
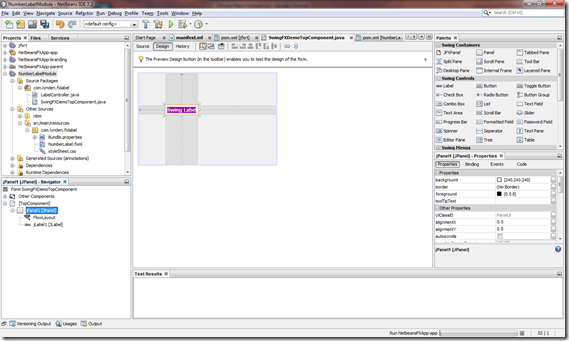
Я создал новый модуль с именем jfxrt (среда выполнения JavaFX) и включил в него файл jfxrt-2.2.jar, который вы можете найти в каталоге lib JRE. Ниже приведен снимок экрана модуля оболочки jfxrt в среде IDE.
Затем вам нужно будет обновить файл pom.xml для оболочки, чтобы он включал любые пакеты JavaFX, к которым вы хотите получить доступ в вашем приложении. Ниже приведен фрагмент кода, показывающий пакеты JavaFX, которые понадобятся моему приложению для запуска.
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>nbm-maven-plugin</artifactId>
<version>3.7</version>
<extensions>true</extensions>
<configuration>
<useOSGiDependencies>true</useOSGiDependencies>
<publicPackages>
<publicPackage>javafx.scene.layout</publicPackage>
<publicPackage>javafx.application</publicPackage>
<publicPackage>javafx.collections</publicPackage>
<publicPackage>javafx.scene.control</publicPackage>
<publicPackage>javafx.event</publicPackage>
<publicPackage>javafx.geometry</publicPackage>
<publicPackage>javafx.beans.property</publicPackage>
<publicPackage>javafx.beans.value</publicPackage>
<publicPackage>javafx.concurrent</publicPackage>
<publicPackage>javafx.scene.web</publicPackage>
<publicPackage>javafx.fxml</publicPackage>
</publicPackages>
</configuration>
</plugin>
Теперь начинается самое интересное
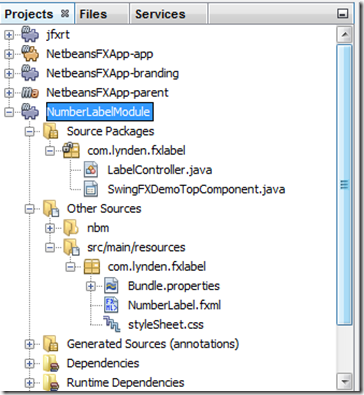
Я создаю новый модуль NetBeans под названием «NumberLabelModule», который содержит TopComponent для размещения меток Swing JLabel и JavaFX. К сожалению, похоже, что дизайнер NetBeans IDE WYSIWYG, Matisse, не поддерживает перетаскивание JFXPanel — панели Swing, которая может содержать компоненты JavaFX, поэтому часть JavaFX должна быть добавлена в TopComponent вручную. (Я попытался добавить JFXPanel в палитру компонентов IDE, чтобы использовать ее в Matisse, но когда я попытался перетащить JFXPanel на TopComponent, среда IDE замерла и ее пришлось убить с предубеждением).
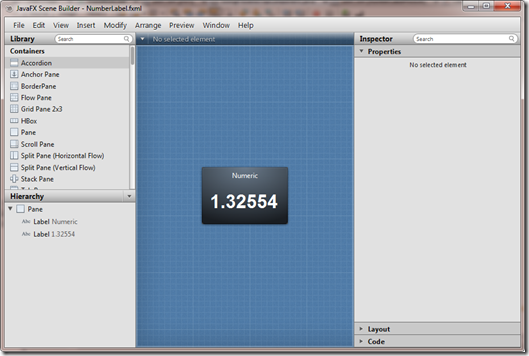
Создание метки JavaFX с помощью Scene Builder
Для этого проекта следующим шагом является размещение таблицы стилей в части проекта «Другие источники», которую компонент JavaFX будет использовать для своего форматирования.
JavaFX Scene Builder затем используется для графического проектирования новой метки JavaFX и генерирования кода разметки FXML, который будет сохранен рядом с таблицей стилей в разделе «Другие источники» проекта. (NumberLabel.fxml)
Добавление JavaFX в TopComponent
После разработки и сохранения компонента файл .fxml в среде IDE обновляется автоматически. Последний шаг — добавить компонент JavaFX в TopComponent вместе с JLabel. TopComponent содержит JPanel, который использует FlowLayout с JLabel, добавленным к нему в качестве первого компонента. (Увидеть ниже).
Метка JavaFX будет вторым компонентом, добавленным на панель, и это делается в конструкторе TopComponent следующим образом.
public final class SwingFXDemoTopComponent extends TopComponent {
JFXPanel jfxPanel = new JFXPanel();
public SwingFXDemoTopComponent() {
initComponents();
putClientProperty(TopComponent.PROP_DRAGGING_DISABLED, Boolean.TRUE);
putClientProperty(TopComponent.PROP_UNDOCKING_DISABLED, Boolean.TRUE);
setName(Bundle.CTL_SwingFXDemoTopComponent());
setToolTipText(Bundle.HINT_SwingFXDemoTopComponent());
Platform.setImplicitExit(false);
// create JavaFX scene
Platform.runLater(new Runnable() {
public void run() {
Parent root;
try {
root = FXMLLoader.load(getClass().getResource("/com/lynden/fxlabel/NumberLabel.fxml"));
Scene scene = new Scene(root);
jfxPanel.setScene(scene);
} catch (IOException ex) {
Exceptions.printStackTrace(ex);
}
}
});
jPanel1.add(jfxPanel);
}Еще несколько деталей по приведенному выше коду:
Platform.setImplicitExit(false);
Это предотвратит выход из среды выполнения JavaFX, когда TopComponents перемещаются по оконной системе RCP NetBeans или когда TopComponent отсоединяется от основного фрейма приложения. Если это не установлено, то вы увидите, что ваши компоненты JavaFX исчезнут, когда вы отсоедините TopComponent от главного окна.
Platform.runLater(new Runnable() {
public void run() {
Parent root;
try {
root = FXMLLoader.load(getClass().getResource("/com/lynden/fxlabel/NumberLabel.fxml"));
Scene scene = new Scene(root);
jfxPanel.setScene(scene);
} catch (IOException ex) {
Exceptions.printStackTrace(ex);
}
}
});
jPanel1.add(jfxPanel);
Приведенный выше фрагмент кода создаст метку JavaFX в потоке событий JavaFX (отдельно от потока событий Swing). Первым шагом процесса является загрузка FXML-представления метки JavaFX, созданной в Scene Builder. После загрузки корневого узла его можно добавить в новую сцену. Затем сцена может быть добавлена в JFXPanel, который, как упоминалось ранее, является компонентом Swing, который может содержать компоненты JavaFX. Последний шаг — добавление JFXPanel к JPanel, на которой живет JLabel.
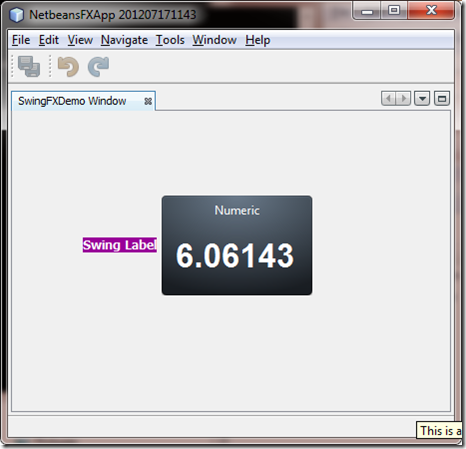
Конечный результат
Как только это настроено, приложение может быть запущено и отображает компоненты Swing и JavaFX (построенные с FXML), живые рядом друг с другом в идеальной гармонии.