В последнее время компонент таблицы ADF Faces больше не считается классным с точки зрения пользовательского интерфейса. Предполагается, что представление « Список» сегодня отлично подходит для отображения коллекций данных. Это не значит, что мы не должны использовать af: table вообще. В некоторых случаях (довольно часто :)) таблица гораздо более удобна, чем представление списка. Тем не менее, компонент представления списка выглядит действительно хорошо, он хорошо сочетается с современной тенденцией пользовательского интерфейса и определенно заслуживает широкого использования в приложениях ADF.
Одним из наиболее распространенных вариантов использования, связанных со сбором данных, является отображение основных данных. В этом посте я собираюсь показать, что мы можем сделать с помощью списка .
Компонент List View предоставляет готовые функциональные возможности для отображения иерархических данных с использованием фасета groupHeaderStamp .
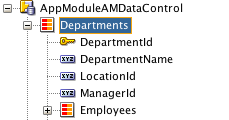
Допустим, в приложении определена иерархия Departments-Employees:
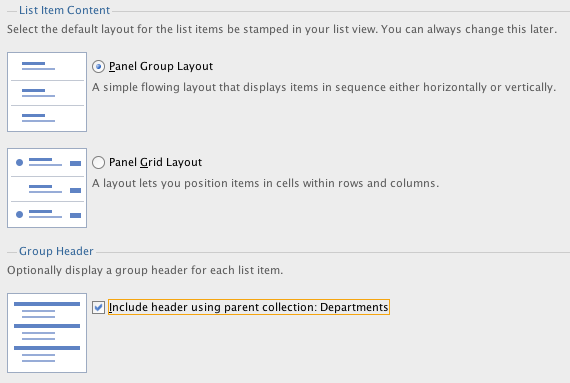
Если мы перетащим подробный набор сотрудников на страницу и выберем представление списка ADF в качестве необходимого компонента, мастер позволит нам включить заголовок группы, содержащий атрибуты из родительской коллекции:
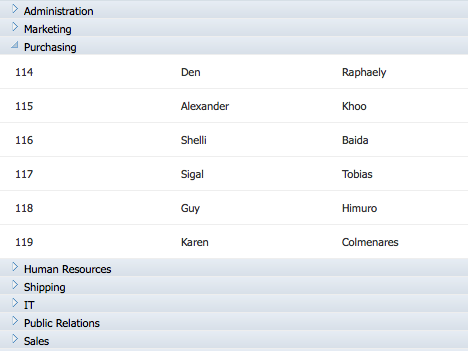
В результате представление списка на странице будет содержать фасет groupHeaderStamp с атрибутами Department:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<af:listView value="#{bindings.Departments.treeModel}" var="item" ... fetchSize="#{bindings.Departments.rangeSize}" id="lv1"> <af:listItem id="li1"> <af:panelGridLayout id="pgl2"> <af:gridRow marginTop="5px" height="auto" marginBottom="5px" id="gr1"> <af:gridCell marginStart="5px" width="34%" id="gc1"> <af:outputFormatted value="#{item.bindings.EmployeeId.inputValue}" id="of1"/> </af:gridCell> ... </af:panelGridLayout> </af:listItem> <f:facet name="groupHeaderStamp"> <af:listItem id="li2"> <af:outputFormatted value="#{item.bindings.DepartmentName.inputValue}" id="of6"/> </af:listItem> </f:facet></af:listView> |
И это выглядит так:
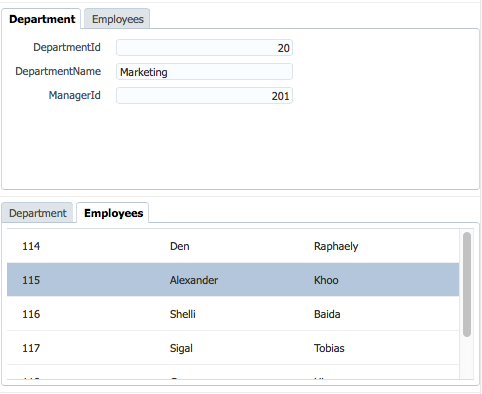
Это выглядит красиво, но это не то, что мне нужно! Мое требование — реализовать что-то вроде этого:
Таким образом, каждый отдел представлен панелью с двумя вкладками: общая информация об отделе и список сотрудников. Этот вариант использования может быть легко реализован с использованием Accessors из определения узла модели дерева . Древовидная модель для нашего списка в файле page def выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<tree IterBinding="DepartmentsIterator" id="Departments"> <nodeDefinition DefName="DepartmentsDeafultVO" Name="Departments0"> <AttrNames> <Item Value="DepartmentId"/> <Item Value="DepartmentName"/> </AttrNames> <Accessors> <Item Value="Employees"/> </Accessors> </nodeDefinition> <nodeDefinition DefName="EmployeesDeafultVO" Name="Departments1"> <AttrNames> <Item Value="EmployeeId"/> <Item Value="FirstName"/> <Item Value="LastName"/> <Item Value="Email"/> </AttrNames> </nodeDefinition></tree> |
Существует определитель доступа Employees, определенный в определении узла Departments0 . Он использует средство доступа к представлению « Сотрудники» для получения подробных записей для каждой строки отдела. Структура подробных записей описана в определении узла Departments1 .
Мы собираемся использовать эту модель иерархического дерева следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<af:listView value="#{bindings.Departments.treeModel}" var="item" ...> <af:listItem id="li1"> <af:panelTabbed position="above" id="pt1" childCreation="lazyUncached"> <af:showDetailItem id="tab1" text="Department"> <af:panelFormLayout id="pfl1" inlineStyle="height:150px;"> <af:panelLabelAndMessage label="#{item.bindings.DepartmentId.hints.label}" id="plam1"> <af:inputText value="#{item.bindings.DepartmentId.inputValue}"id="ot1"/> </af:panelLabelAndMessage> ... </af:panelFormLayout> </af:showDetailItem> <af:showDetailItem id="sdi1" text="Employees"> <af:listView value="#{item.Employees}" var="empItem" ...> <af:listItem id="li2"> <af:panelGridLayout id="pgl2"> <af:gridRow id="gr1"> <af:gridCell id="gc1"> <af:outputFormatted value="#{empItem.bindings.EmployeeId.inputValue}" id="of1"/> </af:gridCell> ... </af:panelGridLayout> </af:listItem> </af:listView> </af:showDetailItem> </af:panelTabbed> </af:listItem></af:listView> |
Таким образом, каждый элемент списка содержит панель с вкладками внутри, а вкладка «Сотрудники» содержит вложенный список (фактически это может быть что угодно, например, таблицу) со ссылкой на средство доступа « Сотрудники» .
- Пример приложения для этого поста доступен здесь .
Требуется JDeveloper 12.1.3.
Это оно!
| Ссылка: | Данные Master-Detail с ADF List View от нашего партнера JCG Евгения Федоренко в блоге ADF Practice . |