Это серия из двух частей, в которой я рассматриваю JSF 2 и как он вписывается в экосистему Java EE.
В части 1 я представляю основную идею JavaServer Pages (JSF), а во второй части я представляю язык декларации Facelets .
При создании веб-приложения мы предоставляем конечному пользователю способ взаимодействия с нашим приложением, и именно это обеспечивает JSF.
Я познакомлю вас с шаблоном проектирования MVC и с тем, как его использовать, и вы узнаете язык представления Facelets и то, как он используется, как данные и события связаны с контекстом и как это достигается с помощью языка выражений.
Я объясню, как изначально поддерживается AJAX и как подключается экосистема, рассмотрев альтернативные шаблонные среды, такие как Primefaces.
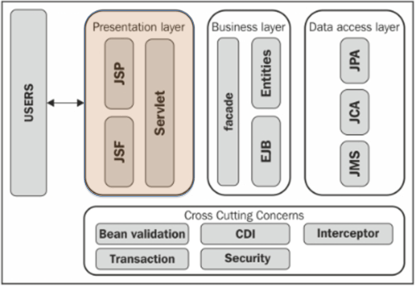
Структура приложения
Приложения Java EE обычно являются многоуровневыми приложениями . Ну, слой, о котором я говорю в этой статье, это уровень презентации. Уровень представления отвечает за то, что увидят ваши посетители при посещении вашего сайта.
Это способ взаимодействия пользователей с вашим сайтом, который должен быть максимально удобным для пользователя . К счастью, этого не так сложно достичь с помощью API Java EE, таких как JSF . JSF API включает в себя множество удобств, которые позволяют разработчику предлагать высококачественный пользовательский интерфейс и очень мало знаний о дизайне.
Шаблон проектирования MVC
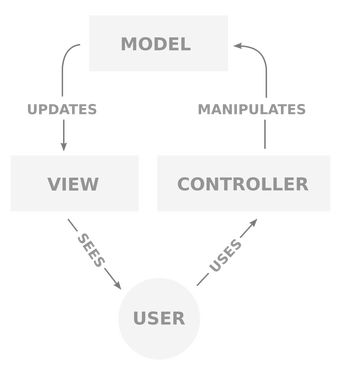
Давайте начнем с рассмотрения шаблона проектирования контроллера представления модели, иначе известного как просто MVC.
MVC — это архитектурный шаблон для реализации пользовательских интерфейсов, которые делят веб-приложение на три логически связанные части. Это делается для того, чтобы отделить внутренние представления данных от способа представления этих данных.
JSF на самом деле является средой MVC в классическом смысле, где представление создается с использованием языка объявлений Facelets, а модель представлена управляемыми компонентами CDI, а контроллер обрабатывается самим механизмом JSF.
В следующей статье я немного подробнее рассмотрю управляемые компоненты CDI и роль, которую они играют.
ВИД: Facelets
Facelets — это язык объявления представлений, используемый для создания представлений JSF и многократно используемых составных компонентов. Представление обычно создается как страница XHTML путем объединения составных компонентов, языка выражений и библиотек тегов.
Мы не будем вдаваться в подробности относительно библиотек тегов или конструкции составных компонентов. Это выходит за рамки этого курса. Тем не менее, мы рассмотрим, как язык выражений используется для связывания компонентов CDI и замены значений в представлении данными из внутренних слоев приложения.
Композитные компоненты
Составные компоненты — это многократно используемые фрагменты кода, которые ведут себя определенным образом, например, поле ввода, которое принимает запись пользователя. Они могут иметь валидаторы, слушателей и другие элементы, прикрепленные к ним для обеспечения более полезной и интерактивной функциональности.
Однако Facelets — не единственный язык шаблонов, который есть в нашем наборе инструментов. На самом деле, вокруг сторонних библиотек компонентов существует довольно оживленное сообщество.
Подключаемые библиотеки
Сменные библиотеки, такие как PrimeFaces , Apache MyFaces и ICEFaces , все предоставляют составные компоненты, которые добавляют существенную функциональность к представлению, которое улучшает пользовательский опыт. Фактически, мы будем использовать компоненты PrimeFaces в приложении, и мы увидим примеры этого позже в курсе.
навигация
Навигация упрощена с помощью Facelets. Вы можете передать только имя представления действию компонента, и механизм JSF позаботится о том, чтобы найти и отобразить представление.
Вот фрагмент кода, где вы можете видеть, что шаблон админ-панели передается атрибуту действия кнопки отмены. Это шаблон, который будет отображаться при нажатии кнопки.
|
1
|
<p:commandButton value="Cancel" action="/admin/dashboard" /> |
МОДЕЛЬ: Связывание
Об элементе модели заботятся компоненты CDI, и способ их привязки к представлению — через язык выражений. Привязка данных и событий осуществляется таким образом, и мы увидим множество примеров этого позже.
Здесь вы можете увидеть пример привязки данных. Мы привязываем поле имени компонента CDI учетной записи к контексту страницы. Когда оно будет отображено, значение поля имени будет заменено в представлении и отображено на экране для конечного пользователя.
|
1
|
Welcome <p>#{account.name}</p> |
AJAX и HTML 5
AJAX полностью поддерживается «из коробки» с помощью встроенной библиотеки ресурсов JavaScript. Тег f: ajax добавляет функциональность AJAX к любому компоненту пользовательского интерфейса без дополнительного кодирования.
Этот фрагмент кода показывает AJAX, запущенный для события щелчка мыши на кнопке отправки.
|
1
2
3
|
<h:commandButton id="submit" value="Submit"> <f:ajax event="click" /> </h:commandButton> |
Теперь давайте перейдем к самому языку декларации Facelets. Синтаксис языка основан на концепции тегов, где каждый тег представляет некоторую функциональность, и, используя эти теги вместе, вы создаете свои представления.
Что дальше
Во второй части вы узнаете больше об API JSF и познакомитесь с языком декларации Facelets.
| Ссылка: | Что такое JavaServer Faces (JSF) от нашего партнера по JCG Алекса Тидома из блога Read Learn Code . |