В первой части мы перехватывали SMS-сообщения с помощью BroadcastReceiver. Во второй части , среди набора опций, мы решили передать необходимую информацию SMS (отправитель, сообщение и метка времени) в виде объекта Serializable «PopMessage» из фона на передний план. В этом разделе мы создадим экран для показа нашим пользователям.
Что мы хотим? Три вещи в основном:
- Получить смс информацию из фона
- Показать эту информацию пользователю во всплывающем окне
- Разрешить пользователю реагировать на это сообщение в приложении, либо отклонив его, либо ответив на него с помощью любимой программы SMS своего телефона одним нажатием кнопки.
К настоящему времени вы, должно быть, прочитали раздел руководства Android-разработчика «
Действия» . Итак, давайте начнем кодировать наш
класс PopSMSActivity, который будет предоставлять наш пользовательский интерфейс. На данный момент этот класс будет нашей единственной и основной деятельностью, объявленной в нашем манифесте Android:
<application ...>
<activity android:label="@string/app_name"
android:name=".PopSMSActivity" ...>
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
....
</application>
Мы объявляем одну операцию,
PopSMSActivity , в качестве основной точки входа в наше маленькое приложение. В целях разработки мы можем запустить наше приложение в любое время и посмотреть, как выглядит всплывающее окно, не дожидаясь прибытия SMS. Для пользовательского интерфейса существует несколько видов
компоновки , и это много XML. То, что нам сейчас нужно, — это что-то максимально простое, поэтому мы будем динамически программировать диалоговое окно оповещения Android.
Когда мы начнем создавать больше функций, нам придется использовать более сложный интерфейс макета и заменить основной модуль запуска на экран настроек, где мы будем выполнять все виды настройки, такие как выбор цветов, звуковые эффекты, всплывающее окно только для конкретных пользователей. Номера телефонов VIP и т. Д. И даже имеют кнопку «Предварительный просмотр», чтобы увидеть, как будет выглядеть наше всплывающее окно перед использованием, вместо того, чтобы запускать диалог напрямую, как мы это сделаем сейчас. А пока вот класс Activity:
public class PopSMSActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// no need for XML layouts right now
// we will use a dialog instead
//setContentView(R.layout.main);
// retrieve Serializable sms message object
// by the key "msg" used to pass it
Intent in = this.getIntent();
PopMessage msg = (PopMessage) in.getSerializableExtra("msg");
// Case where we launch the app to test the UI
// i.e. no incoming SMS
if(msg == null){
msg = new PopMessage();
con.setPhone("0123456789");
msg.setTimestamp( System.currentTimeMillis() );
msg.setBody(" this is a test SMS message!");
}
showDialog(msg);
}
Метод ShowDialog () создает очень простой пользовательский интерфейс, то есть типичное диалоговое окно Android с текстом и двумя кнопками:
/***/
private void showDialog(PopMessage msg){
final String sender = msg.getPhone();
final String body = msg.getBody();
final String display = sender + "\n"
+ msg.getShortDate( msg.getTimestamp() )+ "\n"
+ body + "\n";
// Display in Alert Dialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage(display)
.setCancelable(false)
.setPositiveButton("Reply", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// reply by calling SMS program
smsReply(sender, body);
}
})
.setNegativeButton("Close", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// go back to the phone home screen
goHome();
}
});
AlertDialog alert = builder.create();
alert.show();
}
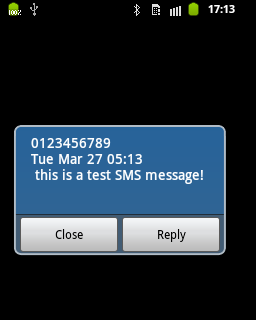
Вот как это выглядит на экране телефона:
 |
Для того, чтобы иметь очень простое рабочее приложение, осталось обработать эти два нажатия кнопки и немного поговорить о неявных намерениях . В четвертой части
Источник: Блог Тони .