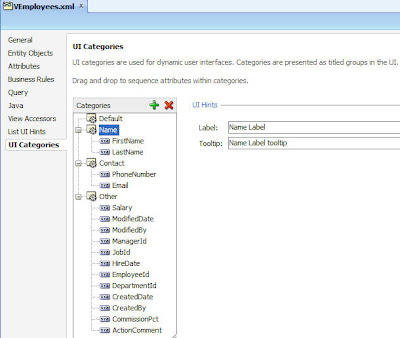
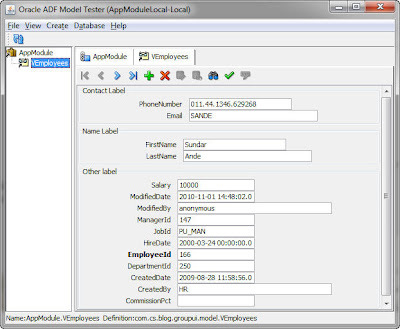
По умолчанию каждый объект просмотра имеет одну предопределенную категорию «По умолчанию». Я создал три новые категории «Имя», «Контакт», «Другое» и присвоил им атрибуты. На этой вкладке мы также можем определить метку и подсказку для наших категорий. В окне Application Module Tester это выглядит так:
Согласно документации, категории пользовательского интерфейса должны использоваться динамическими формами и формами поиска . У компонента ADF Faces Dynamic Form действительно есть новый атрибут Category . Форма фильтрует атрибуты ВО и показывает только атрибуты указанной категории. Например, если бы я хотел показать атрибуты категории « Имя », я бы использовал следующую конструкцию:
|
1
2
|
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f3" category="Name"/> |
Поэтому, если мы хотим показать разные категории отдельно, мы должны использовать тег <dynamic: form для каждой категории. Но в документации содержится очень интересное предложение: « В случае динамических форм атрибуты из каждой категории будут отображаться на отдельной вкладке ». Я предполагаю, что мы должны реализовать эту функцию сами :). В этом посте я собираюсь показать, как мы можем это сделать
В классе реализации моего объекта просмотра я определил некоторый метод API, чтобы получить все категории пользовательского интерфейса объекта представления, кроме одного по умолчанию:
|
1
2
3
4
|
public List<Category> getAttrCategries() { return getOrderedCategories(false, //except Default CategoryType.ATTRIBUTE, null); } |
Чтобы нарисовать вкладки на странице для каждой категории пользовательского интерфейса, я использовал следующий код jspx:
Итак, в этой простой конструкции я использую тег forEach в пределах navgationPane, чтобы нарисовать commandNavigationItem для каждой категории. Java-код управляемого компонента MainDynamicBean выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//Currently selected tab private String selectedItem; //Getting categories list public List<Category> getCategoryList() { return (List<Category>) resolveExpression("#{bindings.VEmployeesIterator.viewObject.attrCategries}"); } //Just a setter public void setSelectedItem(String selectedItem) { this.selectedItem = selectedItem; } //Getting selected item public String getSelectedItem() { //If nothing is selected, then select the first one if (selectedItem == null) { List<Category> l = getCategoryList(); if (l.size()>0) selectedItem = l.get(0).getName(); } return selectedItem; } //Resolving EL expressions public static Object resolveExpression(String expression) { FacesContext facesContext = FacesContext.getCurrentInstance(); Application app = facesContext.getApplication(); ExpressionFactory elFactory = app.getExpressionFactory(); ELContext elContext = facesContext.getELContext(); ValueExpression valueExp = elFactory.createValueExpression(elContext, expression, Object.class); return valueExp.getValue(elContext); } |
И наконец, я использую следующую конструкцию для рисования динамической формы с атрибутами выбранной категории:
|
1
2
3
|
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f2" binding="#{MainDynamicBean.dynform}" forceRefresh="#{MainDynamicBean.needRefresh}"/> |
И соответствующий кусок кода Java:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
private DynamicForm dynform; //Setter public void setDynform(DynamicForm dynform) { this.dynform = dynform; } //Getter public DynamicForm getDynform() { return dynform; } public Boolean getNeedRefresh() { //If selected category is not equal to dynform's category //then set needed category and refresh the dynamic form if (dynform.getCategory()!=getSelectedItem()) { this.dynform.setCategory(getSelectedItem()); return true; } else return false; } |
В результате нашей работы мы получаем следующие экраны:
Вот и все!
Вы можете скачать образец приложения для этого поста.
Ссылка: Использование категорий пользовательского интерфейса с динамической формой от нашего партнера по JCG Евгения Федоренко в блоге ADF Practice .